Master-detail relationships are present in all database web applications. Code On Time automatically generates two-level master-detail page layouts from your database.
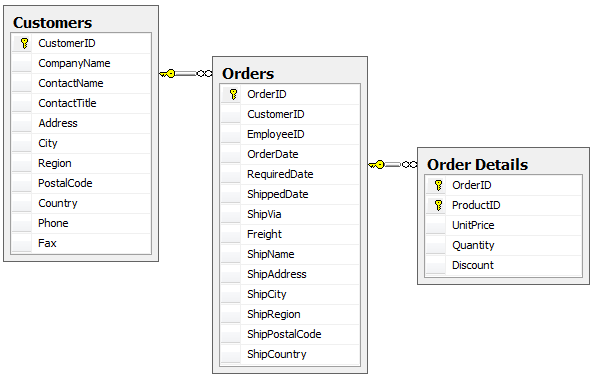
You can also create three or more levels of master-detail relationships. For example, view the diagram from the Northwind database below. Order Details table references Orders table, which references Customers.

Let’s create a master-detail page that allows the user to select the customer, the order, and then view the order details.
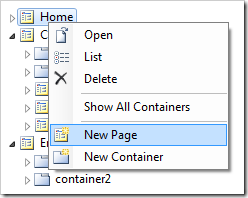
Create a Northwind web application. Start the Project Designer. In the Explorer, right-click on Home page node and choose New Page option.

Give this new page the following properties:
| Property | Value |
| Name | ThreeLevelMasterDetail |
| Index | 1005 |
| Title | Three-Level Master-Detail |
| Path | Three-Level Master-Detail |
| Style | Miscellaneous |
| About This Page | This page will demo a three level master-detail data layout. |
| Roles | (blank) |
Press OK to save the page.
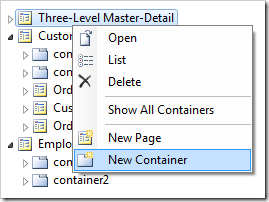
Let’s add containers to hold the master and detail data views. In the Project Explorer, right-click on Three-Level Master-Detail page node, and select New Container.

Give this container the following properties:
| Property | Value |
| Flow | New Row |
Press OK to save the container. Create two more containers:
| Property | Value |
| Flow | New Row |
| CSS Style Properties | padding-top:8px; |
| Property | Value |
| Flow | New Row |
| CSS Style Properties | padding-top:8px; |
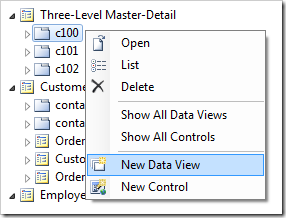
Let’s add a data view in each container. Right-click on Three-Level Master-Detail / c100 container node, and select New Data View option.

Give the new data view the following properties:
| Property | Value |
| Controller | Customers |
| View | grid1 |
| Text | Customers |
| Show in Summary | True |
| Page Size | 5 |
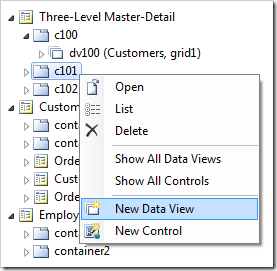
Press OK to save the data view. Right-click on Three-Level Master-Detail / c101 container node, and choose New Data View.

Give the data view the following properties. The Filter Field is a field in the child view that match the primary key of the master view.
| Property | Value |
| Controller | Orders |
| View | grid1 |
| Text | Orders |
| Page Size | 5 |
| Show View Selector | False |
| Filter Source | dv100 |
| Filter Field #1 | CustomerID |
| Auto Hide | Container |
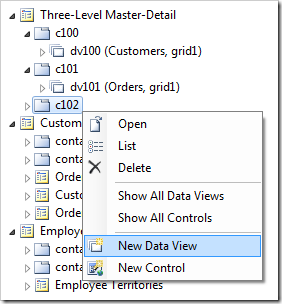
Press OK to save. Create one more data view by right-clicking on Three-Level Master-Detail / c102 container node and selecting New Data View.

Use the following properties:
| Property | Value |
| Controller | OrderDetails |
| View | grid1 |
| Text | Details |
| Page Size | 5 |
| Show View Selector | False |
| Filter Source | dv101 |
| Filter Field #1 | OrderID |
| Auto Hide | Container |
Press OK to save the data view. On the tool bar, press Browse to generate the application.
When it opens in your default browser, navigate to the Three-Level Master-Detail page.

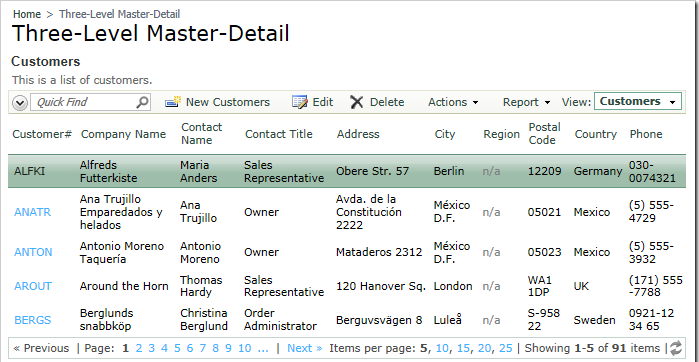
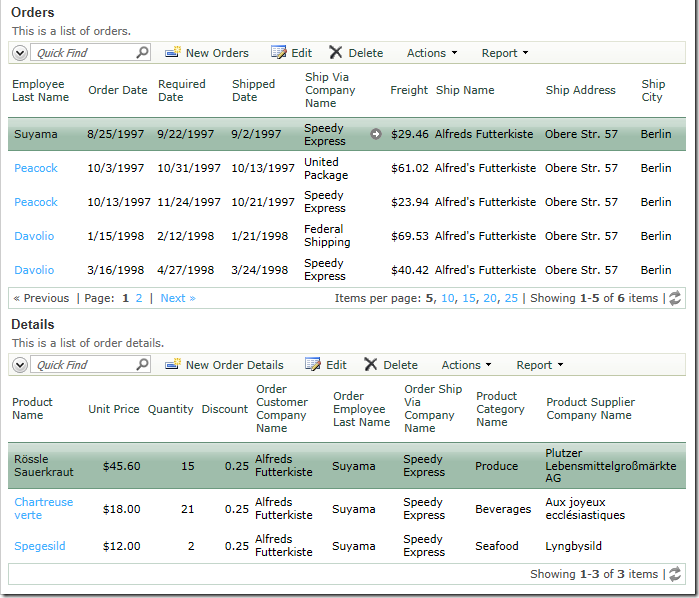
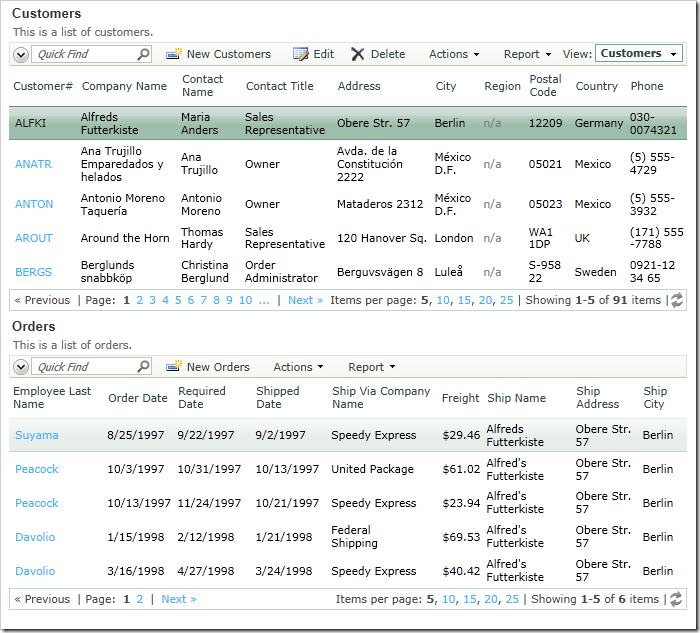
First, select a Customer from the list. A child data view will open underneath, showing Orders.

Select an Order, and a list of Order Details will appear below.