Commands provide a dictionary of SQL expressions matched to the field names of the parent data controller. The application framework uses the “from” section of the command to figure the name of the base table and joined tables, if applicable.

Here is an example of command1 from Employees data controller:
select
"Employees"."EmployeeID" "EmployeeID"
,"Employees"."LastName" "LastName"
,"Employees"."FirstName" "FirstName"
,"Employees"."Title" "Title"
,"Employees"."TitleOfCourtesy" "TitleOfCourtesy"
,"Employees"."BirthDate" "BirthDate"
,"Employees"."HireDate" "HireDate"
,"Employees"."Address" "Address"
,"Employees"."City" "City"
,"Employees"."Region" "Region"
,"Employees"."PostalCode" "PostalCode"
,"Employees"."Country" "Country"
,"Employees"."HomePhone" "HomePhone"
,"Employees"."Extension" "Extension"
,"Employees"."Photo" "Photo"
,"Employees"."Notes" "Notes"
,"Employees"."ReportsTo" "ReportsTo"
,"ReportsTo"."LastName" "ReportsToLastName"
,"Employees"."PhotoPath" "PhotoPath"
from "dbo"."Employees" "Employees"
left join "dbo"."Employees" "ReportsTo" on
"Employees"."ReportsTo" = "ReportsTo"."EmployeeID"
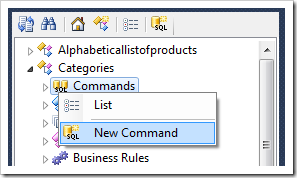
Creating a Command
New commands can be created by using the context menu option “New Command” on the Commands node. The New Command icon on the toolbar can also be used.

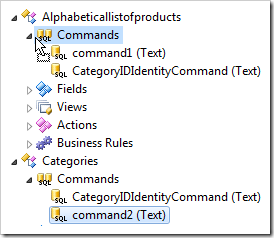
Moving Commands
Commands can be moved by dragging and dropping onto a controller, Commands node, or on another command. The context menu options Cut/Copy and Paste will also work.


When a command is removed from a controller, any references to the command will be cleared. The views will need to be reconfigured with a replacement command.
Deleting a Command
Commands can be deleted using the context menu “Delete” action. The Delete keyboard shortcut will serve the same purpose. Any views that refer to the command will have their CommandId property cleared.

Renaming a Command
Use the context menu “Rename” option to rename the command. Pressing F2 will also rename the command. Any views of the data controller will reference the new name.

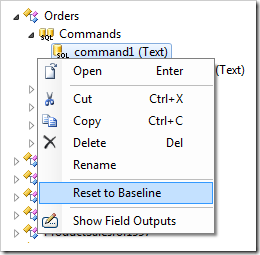
Resetting a Command
Commands are recreated by the web application generator every time the baseline is refreshed. If the developer modifies the command, automatic recreation will no longer occur, and the developer must update the command by hand.
The “Reset to Baseline” context menu option will restore the command to baseline state.