The “Navigate To” feature allows direct navigation to an item in the Project Designer.
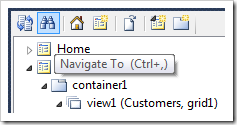
It can be activated by clicking on the Navigate To icon in the Project Explorer toolbar, or by pressing the “Ctrl+,” keyboard shortcut (press “Control” key simultaneously with “Comma” key).

This action will open the Navigate To window. In the Search terms field, enter text describing the project configuration element that you are trying to locate. The list of possible results will appear underneath as soon as you finish typing. The yellow box will show details of the selected item, with the search term highlighted.
Let’s try this feature with the Northwind sample.
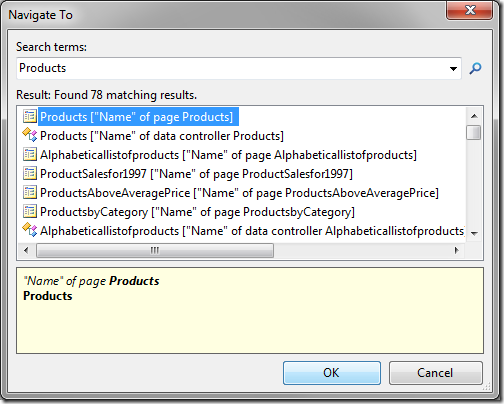
When the word “Products” is typed in the Search terms field, the first matched result will be the Name property of the Products page.

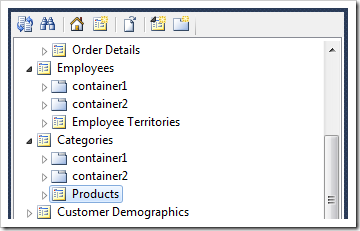
Press OK button or the Enter key to navigate to the selected result. The node containing the result will be highlighted in the Project Explorer. The node will also open in the Project Designer.

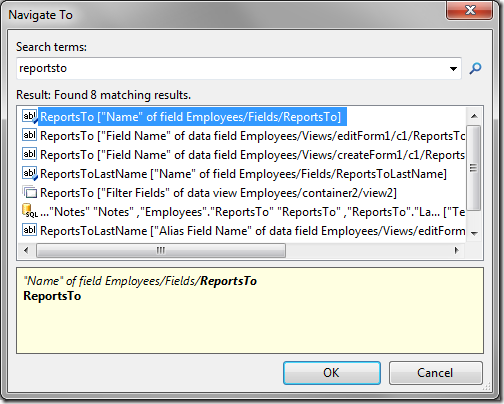
Activate Navigate To, and search for “reportsto”. Results matching the exact phrase will be displayed in the Result box.

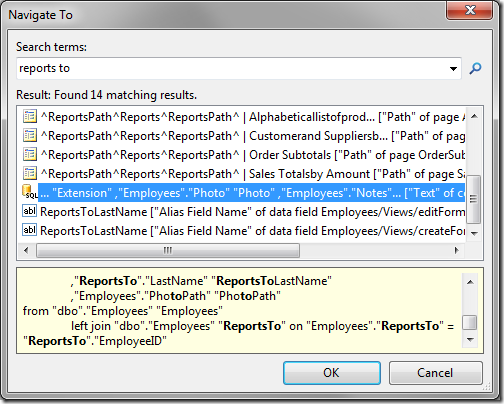
Search for “reports to”. Exact matches will be listed first, followed by partial matches. Select the command from the result list. The yellow box will display all instances of each individual word.

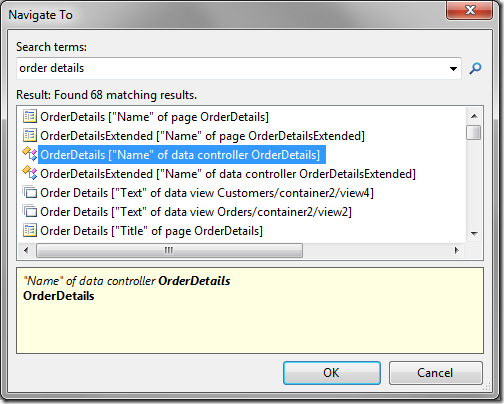
Search for “order details”. Matches of identifying attributes of project configuration elements will have the highest priority in the results. Combinations of the words in the search parameter come next.

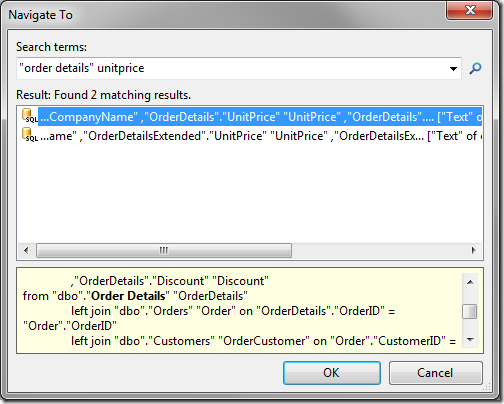
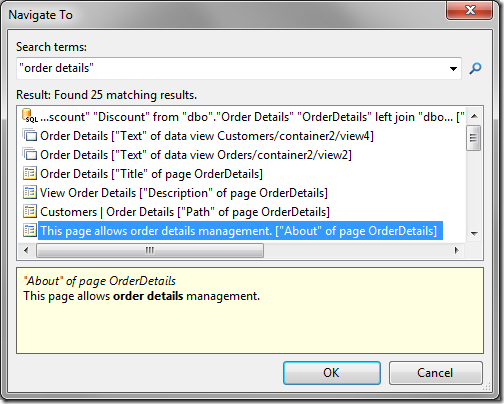
Search for “order details”, wrapped in quotation marks. This will only find exact matches of the search term.

You can mix quoted phrases and unquoted words, such as in the example below.