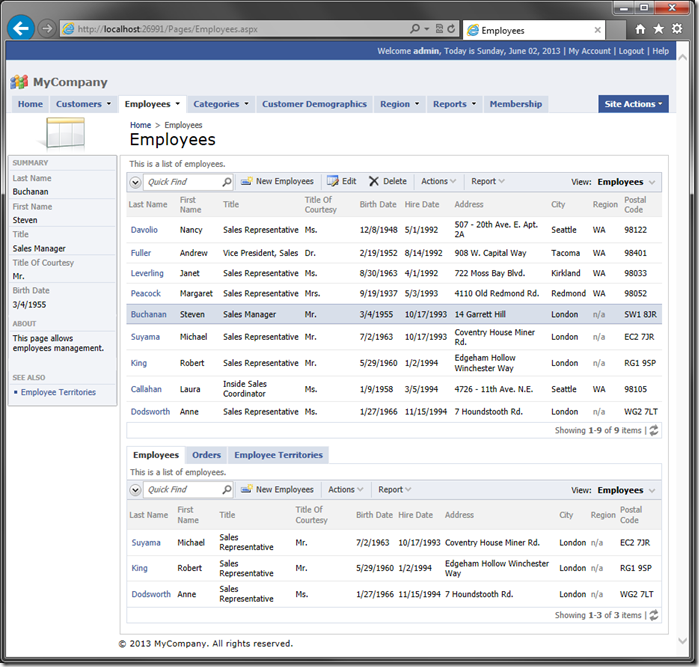
The picture below shows the standard page layout of a Web Site Factory application. The page features a membership bar at the top, followed by a page header and logo, a bar with application menu system, a page title, and page path. The is also a side bar on the left side of the page.

What if you want to maximize the real estate of the page and eliminate some of the standard page elements?
Using Custom CSS Classes
Start the Project Designer. In the Project Explorer, double-click on the Employees page node. Assign the following value:
| Property | Value |
| Custom Style | Tall Wide HomePage |
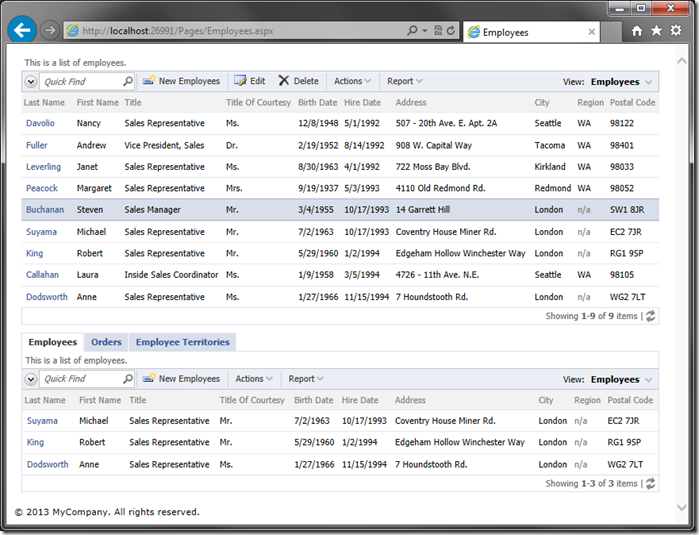
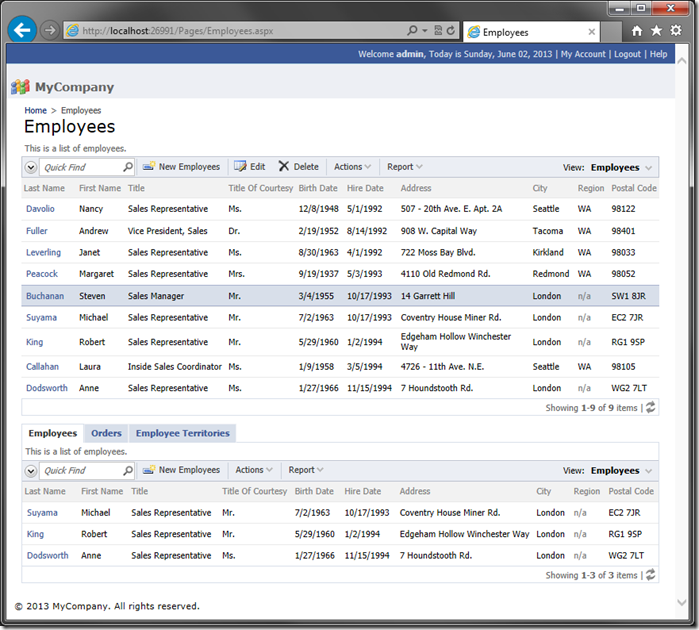
On the toolbar, press Browse. Class Tall hides the menu bar at the top of the page, class Wide hides the side bar and class HomePage replaces the yellow background with the standard home page background. These classes can be used in any combination.

Maximize Real Estate of The Page
If the Tall and Wide custom classes are not small enough for the requirements, the page may be reduced even further with a user control.
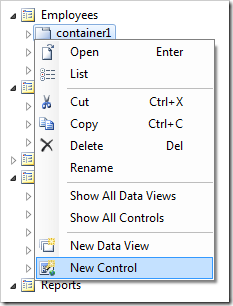
In the Project Explorer, right-click on Employees / container1 node, and press New Control.

Next to the User Control lookup, click on New User Control icon.

Assign the user control a name:
| Property | Value |
| Name | Maximizer |
Press OK to create the user control. Press OK again to instantiate the user control on the Employees page.
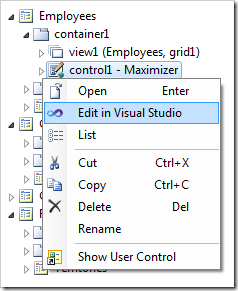
On the toolbar, press Browse to generate the user control file. When complete, right-click on Employees / container1 / control1 – Maximizer and press Edit in Visual Studio.

The user control file will open in Visual Studio. Replace the existing code with the following:
C#:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Maximizer.ascx.cs" Inherits="Controls_Maximizer" %>
<script type="text/C#" runat="server">
protected void Page_Init(object sender, EventArgs e)
{
Page.Header.Controls.Add(new LiteralControl(
"<style type=\"text/css\">" +
"body {padding:0px!important;}" +
// hide the membership bar
"div.MembershipBar, div.MembershipBarPlaceholder {display:none!important;}" +
// hide the page header and logo
"div#PageHeader{display:none!important;}" +
// hide the page title
"#PageHeaderLeftSide,#PageHeaderContent," +
"#PageHeaderRightSide{background-image:none!important}" +
"#PageHeaderContent div.Title {display:none!important;}" +
// hide the page path
"#PageHeaderContent .SiteMapPath {display:none!important;}" +
"</style>"));
}
</script>
Visual Basic:
<%@ Control Language="VB" AutoEventWireup="false" CodeFile="Maximizer.ascx.vb" Inherits="Controls_Maximizer" %>
<script type="text/VB" runat="server">
Protected Shadows Sub OnInit(ByVal sender As Object, ByVal e As EventArgs) Handles MyBase.Load
Page.Header.Controls.Add(New LiteralControl(
"<style type=""text/css"">" +
"body {padding:0px!important;}" +
"div.MembershipBar, div.MembershipBarPlaceholder {display:none!important;}" +
"div#PageHeader{display:none!important;}" +
"#PageHeaderLeftSide,#PageHeaderContent," +
"#PageHeaderRightSide{background-image:none!important}" +
"#PageHeaderContent div.Title {display:none!important;}" +
"#PageHeaderContent .SiteMapPath {display:none!important;}" +
"</style>"))
End Sub
</script>
Switch back to the browser, and refresh the Employees page. Note that all page elements except the views and any page body styles have been hidden.