Internet web applications require an integrated user management. Anonymous users are denied access to protected site pages. Registered users may see a subset of protected pages that depends on user roles.
About ASP.NET Membership
Microsoft ASP.NET Membership is a powerful pre-packaged option for user and role management available to developers. With little effort a set of required tables and stored procedures can be installed in an application or a standalone database. ASP.NET membership providers are a native part of the security framework of Microsoft.NET. Many database vendors include custom implementations of ASP.NET membership providers with their software.
It takes only a few clicks to integrate ASP.NET Membership in a web app using Project Wizard.
A requirement to maintain “alien” tables and stored procedure in the application database causes some developers to embark on a path to develop custom membership and role providers for a project. This is not a trivial effort - cutting corners is not recommended.
A table with a list of users is frequently a centerpiece in many databases and creates another incentive to build a custom membership provider.
Sample Custom Membership Configuration
Code On Time web application generator can produce integrated membership and role providers straight from the application database tables.
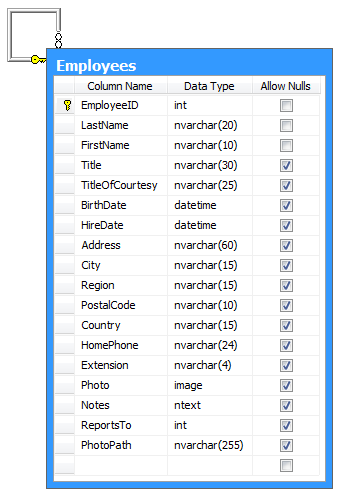
Consider the Northwind sample web application. The database table Employees is a perfect example of a source of user identities.

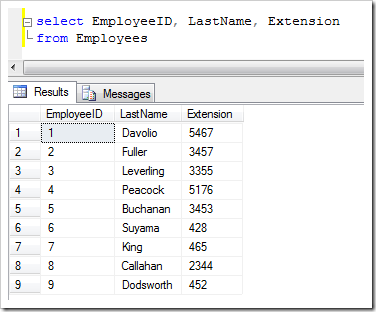
An application can treat the Last Name as a “User Name” and Extension as a “Password”.
Here is the list of employees.

Start creating a new Northwind project.
As you go through the steps of the project wizard, pause on the page Authentication and Membership. Select option “Enable custom membership and role providers.”
Enter the following in the configuration box.
table Users=Employees
column [int|uiid] UserID = EmployeeID
column [text] UserName = LastName
column [text] Password = Extension
role Administrators = Fuller
role Users = *
option Create Standard User Accounts = false
option Password Format = Clear
The configuration of membership and role providers maps the columns of the physical table Employees to logical table Users. Application generator will use the the logical table mapping when creating the source code of the providers.
The configuration also defines two roles – Administrators and Users. A minimal custom membership implementation does not require a physical table to hold a list of user roles. This simple declaration states that the user with the last name of Fuller is the “administrator”. It also declares that all employees are “users”.
The automatically generated implementation of providers will try to register two standard user accounts “admin” and “user”. Option “Create Standard User Accounts” is set to “false” to prevent that.
The provider implementation will also try to “hash” the passwords for added security. The employee phone extensions are stored in a “clear” format. Therefore the “Password Format” option disables “hashing”.
Complete the application configuration and activate Project Designer. Using Project Explorer, select page Users and enter Administrators in Roles property, click OK button to save the page configuration. This will ensure that only an administrator can access the page.
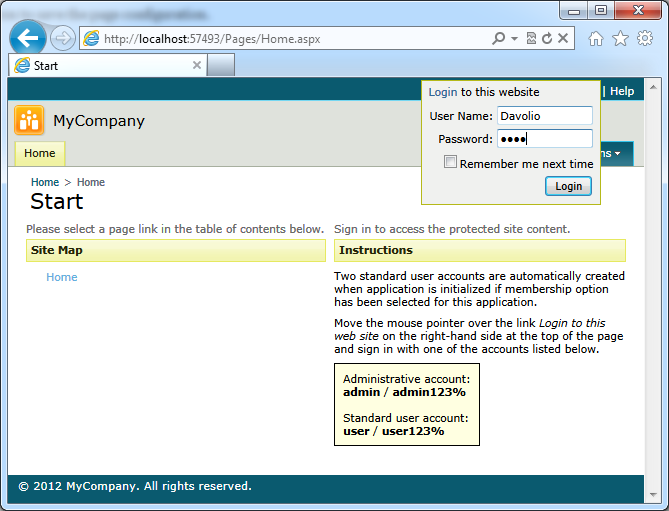
Generate the app and login as Davolio with password 5467 when prompted.

Page Employees will not be visible in the site menu.

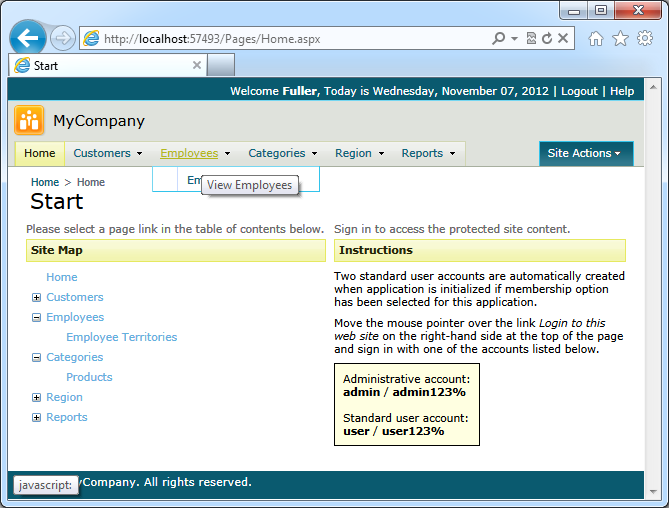
Log out and sign in as Fuller / 3457 to manage employees on Employees page.

Users, Roles, and User Roles
The example above will have to be extended when dynamic roles are required.
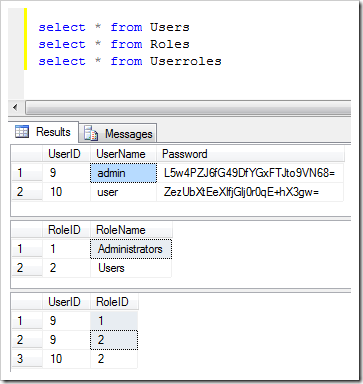
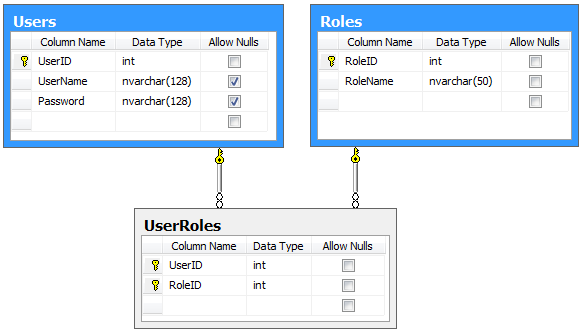
Consider these database tables.

The following configuration of custom membership and role providers will be sufficient to equip a web application with dynamic users and roles.
table Users=Users
column [int|uiid] UserID = UserID
column [text] UserName = UserName
column [text] Password = Password
table Roles=Roles
column [int|uiid] RoleID = RoleID
column [text] RoleName = RoleName
table UserRoles=UserRoles
column [int|uiid] UserID = UserID
column [int|uiid] RoleID = RoleID
Select the project name on the start page of the app generator, choose Authentication and Membership, proceed to modify the configuration of custom membership and role providers. Generate the application and sign in with one of the standard user accounts – admin/admin123% or user/user123%.

Tables Users, Roles, and UserRoles provide a foundation for the integrated security system of the web application.