The Items Data Controller property allows the population of lookup values from another controller in the web app.
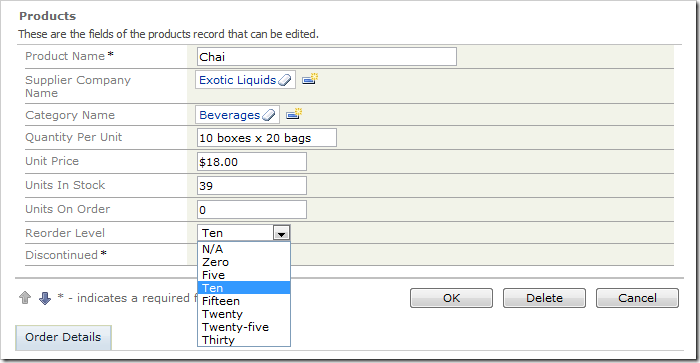
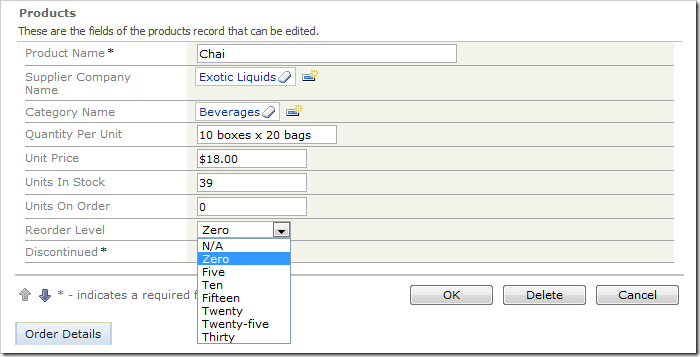
For example, suppose that you have configured the static lookup items for Reorder Level field in the Products table of Northwind database.

Providing a list of static lookup items offers many advantages, such as limiting user input while providing a clear list of options.
The functionality can be extended by creating a table to store these values externally. This will allow user management of lookup items.
Creating the Reorder Level Table
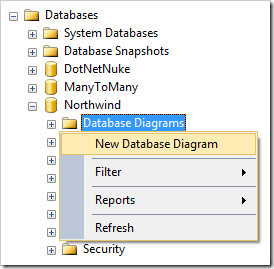
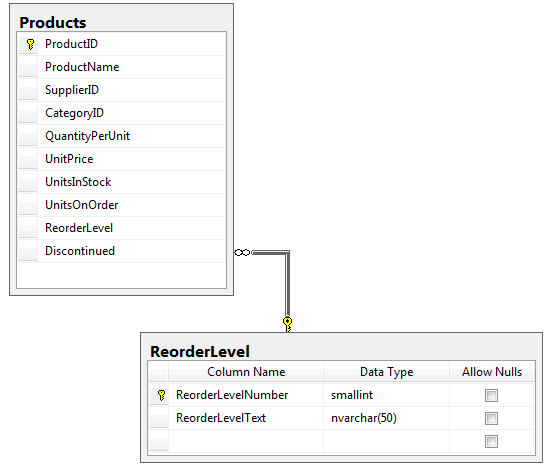
Start SQL Server Management Studio. In the Object Explorer, right-click on Databases / Northwind / Database Diagrams, and press New Database Diagram.

If prompted to create support objects required to use database diagramming, press Yes.

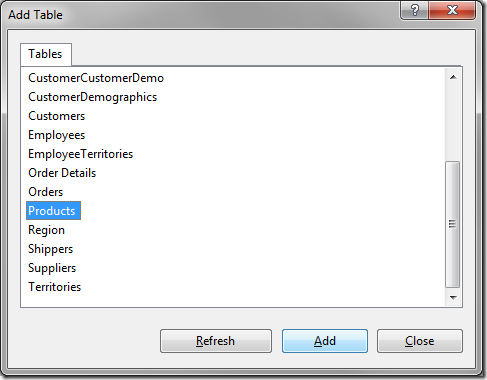
When the Add Table window appears, select Products table and press Add. Then press Close.

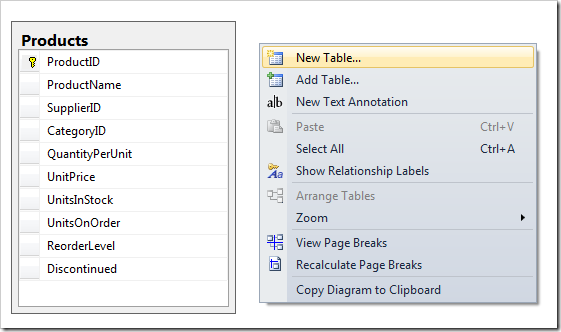
Right-click on white space and press New Table.

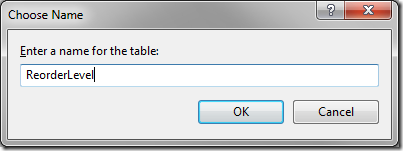
Enter the name of “ReorderLevels” for the table and press OK.

Give this table the following columns:
| Is Primary Key | Column Name | Data Type | Allow Nulls |
| Yes | ReorderLevelNumber | smallint | No |
| No | ReorderLevelText | nvarchar(50) | No |
Save the diagram.
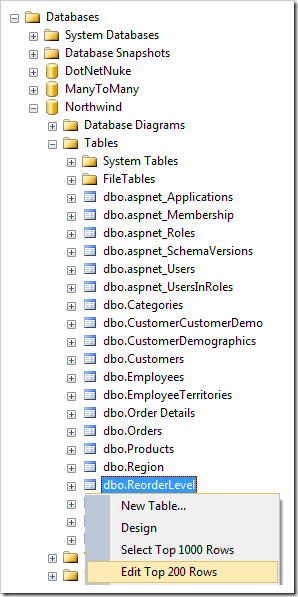
In the Object Explorer, right-click on Databases / Tables / dbo.ReorderLevel node, and press Edit Top 200 Rows.

Insert the following rows:
| ReorderLevelNumber | ReorderLevelText |
| 0 | Zero |
| 5 | Five |
| 10 | Ten |
| 15 | Fifteen |
| 20 | Twenty |
| 25 | Twenty-five |
| 30 | Thirty |
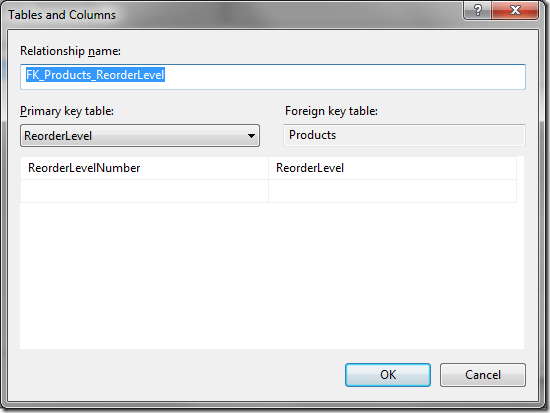
Go back to the database diagram. Drag ReorderLevelNumber column from ReorderLevel table onto ReorderLevel column in Products table.

Confirm that the right fields are configured and press OK twice to save the foreign key relationship.

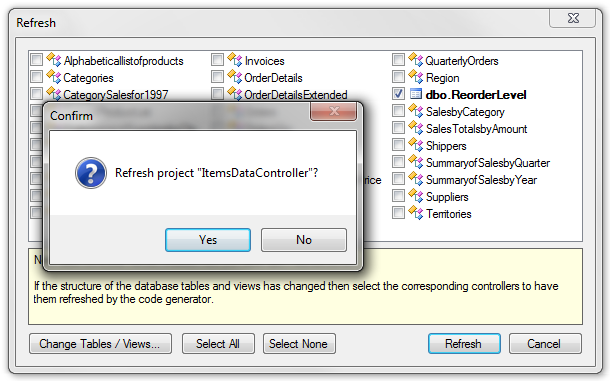
Finally, add the controller to the project by refreshing the project settings with ReorderLevel table selected.

Configuring the Lookup
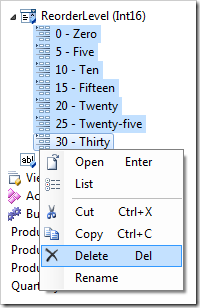
Start the Project Designer. In the Project Explorer, expand Products / Fields / ReorderLevel field n0de. Highlight all items underneath the field node, right-click, and press Delete.

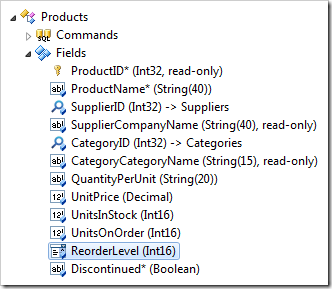
Double-click on Products / Fields / ReorderLevel node.

Change the Items Data Controller in order to populate the dropdown with data from the selected controller:
| Property | Value |
| Items Data Controller | ReorderLevel |
Press OK to save. On the toolbar, press Browse.
Navigate to the Products page, and edit a record. The Re0rder Level field will be populated with values from the ReorderLevel controller.

Values can be added, edited, or deleted by navigating to the Reorder Level page.

Note that using Drop Down List is not the most efficient way to render a lookup – the client library will populate the drop down when the form is initialized. If the controller has a lot of data, it may impact the database server. It would be more advisable to use Auto Complete or Lookup style.