Code On Time continues to execute the App Studio roadmap and delivers amazing technology for the developers of online and offline business applications. This is the first preview of the new development tools embedded directly into the live apps.
An installation of Code On Time consists of the app generator and the local web application called App Studio. Custom apps created with Code On Time include a tiny script linking the studio when running on the localhost address. Developers activate the studio tools by clicking on the icons that surround the application boundaries in the browser window.
The primary objective of the App Studio is to eliminate the learning curve and deliver unprecedented productivity with the live UI inspection and project configuration.
Live UI Inspection
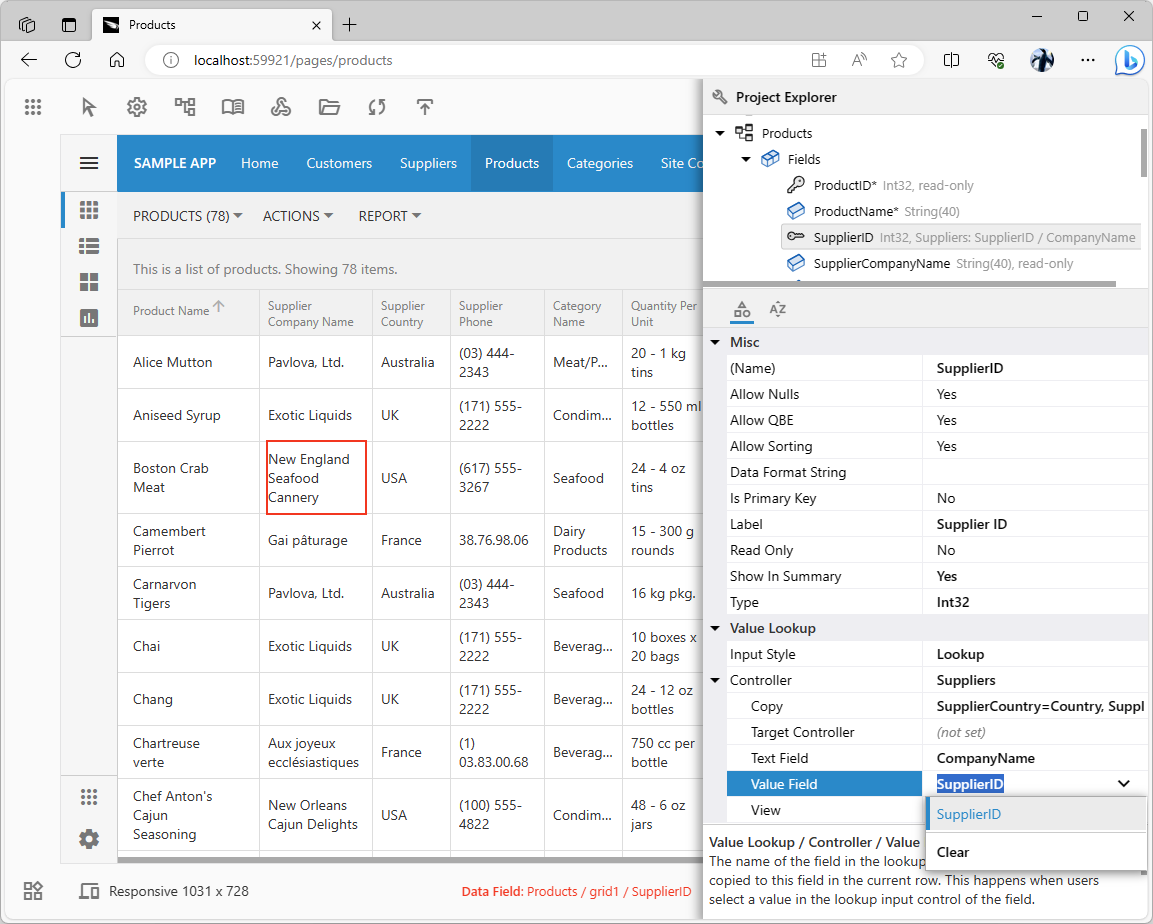
Developers activate the inspection mode and click the user interface elements of a live application to locate the corresponding configuration element of their project. The studio responds by activating the relevant hierarchy with the pre-selected configuration object that matches the inspected UI element. The universal Properties Window with the attached hierarchy provides a full set of available properties.

The Property Grid is the standard feature of Touch UI. A custom form is created from the property set definition on the fly. Users navigate the property set with the keyboard, mouse, and touch. A description of the selected property is presented at the bottom of the grid. App Studio demonstrates this feature in the implementation of the Properties Window.
The Project Explorer hierarchy responds to the live UI inspection with the presentation of the project data controllers and fields. Please note that the changes to the field properties are not persisted yet. The hierarchy editing will be fully implemented in the future releases. This iteration of the studio allows testing the overall performance of the hierarchies and the inspection mode.
Try changing the field labels to see the response in the live apps.
Hypermedia-Driven Metadata
The October 2023 feature drop introduces the unified configuration tools powered by the database of metadata and code. There are three hierarchies in this release - Settings, Models, and Project Explorer. Our goal was to come up with the standard hierarchy descriptors and mechanism to fetch the project configuration data stored in the numerous project files.
App Studio is an application created with Code On Time. It has the embedded RESTful API Engine powered by the hypermedia. The studio hosts the metadata files in the YAML format. The metadata describes the hierarchies and object properties. The hypermedia queries are executed by the custom apps when developers activate the studio tools. The metadata also includes the snippets of JavaScript that are evaluated when developers navigate the hierarchies and modify the configuration object properties.
App Studio functionality will become more sophisticated with each new release as we populate the metadata to extend the configuration capabilities available to developers.
Hierarchies and Properties Window
The configuration hierarchies of the App Studio present the properties of the selected nodes in the Properties Window. This is the dynamic form based on the “survey” capability of Touch UI. There is no data controller on the server. The survey “simulates” the virtual data controller responses in the browser. App Studio relies on the Touch UI framework of the host application to present its user interface.
The navigation nodes of a hierarchy are presented above the Properties Window area. The information pane below displays a brief description of the selected property or category.

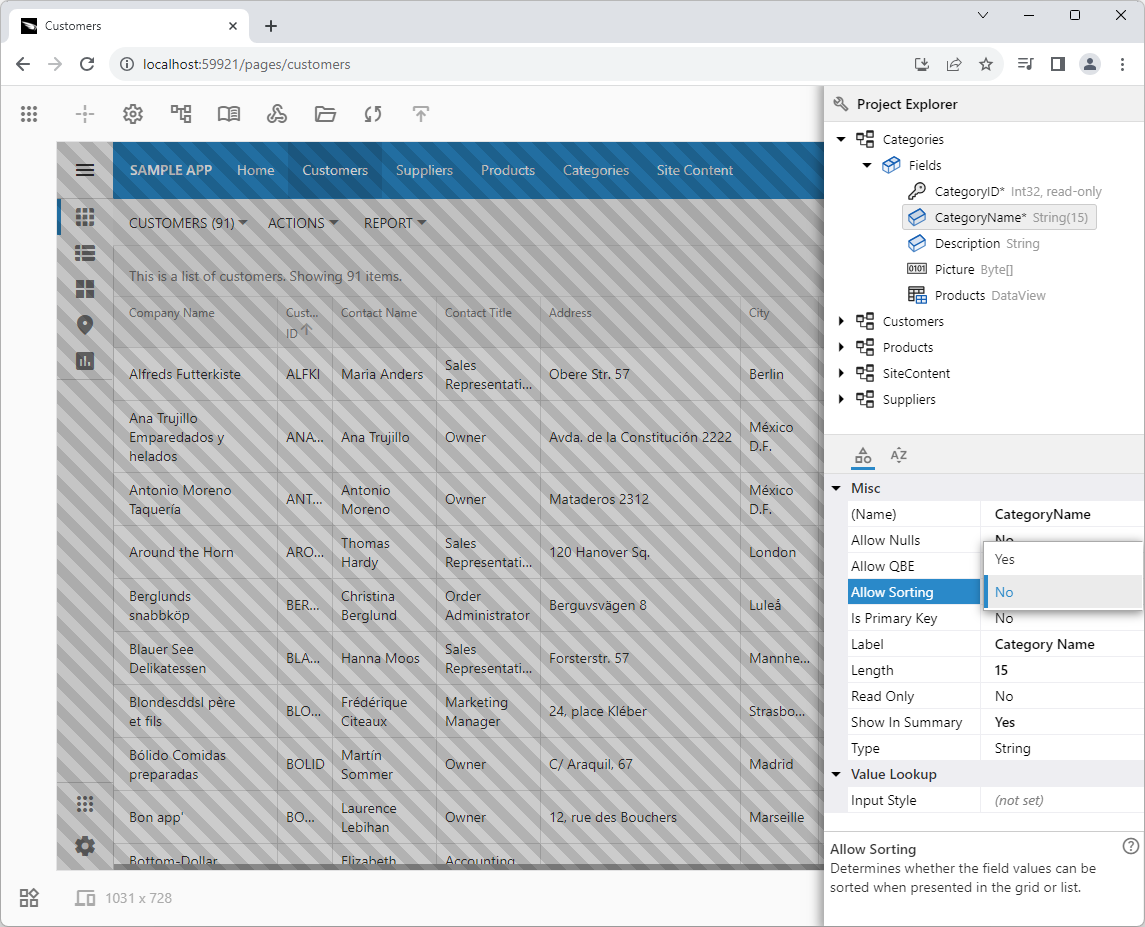
A typical hierarchy displays the navigation nodes above the Properties WIndow. The area below provides the details about the selected property.All three areas are independently scrollable and resizable.
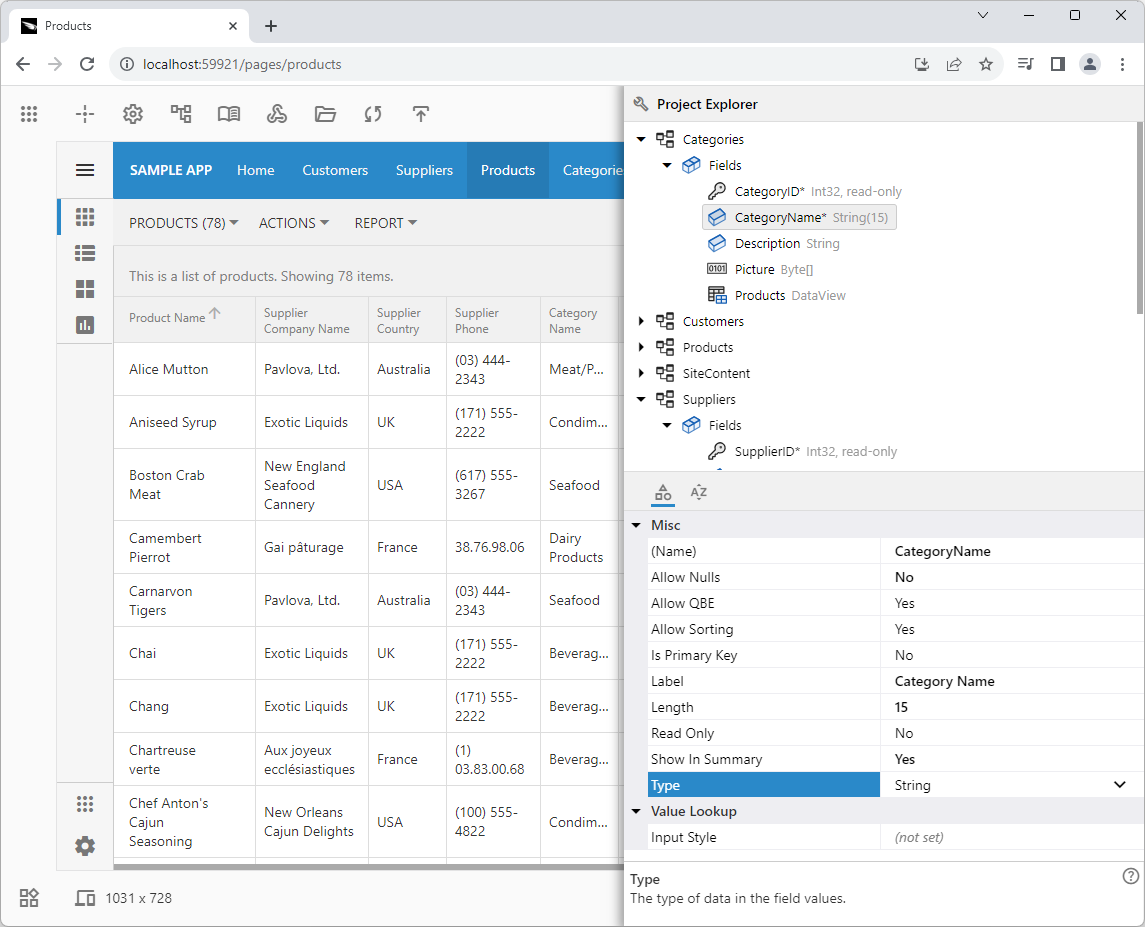
The Properties Window is in the Touch UI form with the custom layout. It has the same capabilities as the forms of the host applications. The label of the selected property is highlighted. Users can start typing to change the property value or choose an available value from the drop down list. The Tab key will switch the focus between the label and the value. The arrow keys allow the user to navigate through the property list. Pressing the Delete key will erase the current value and optionally restore the default value specified in the metadata. The non-default property values are presented in the “bold” font.
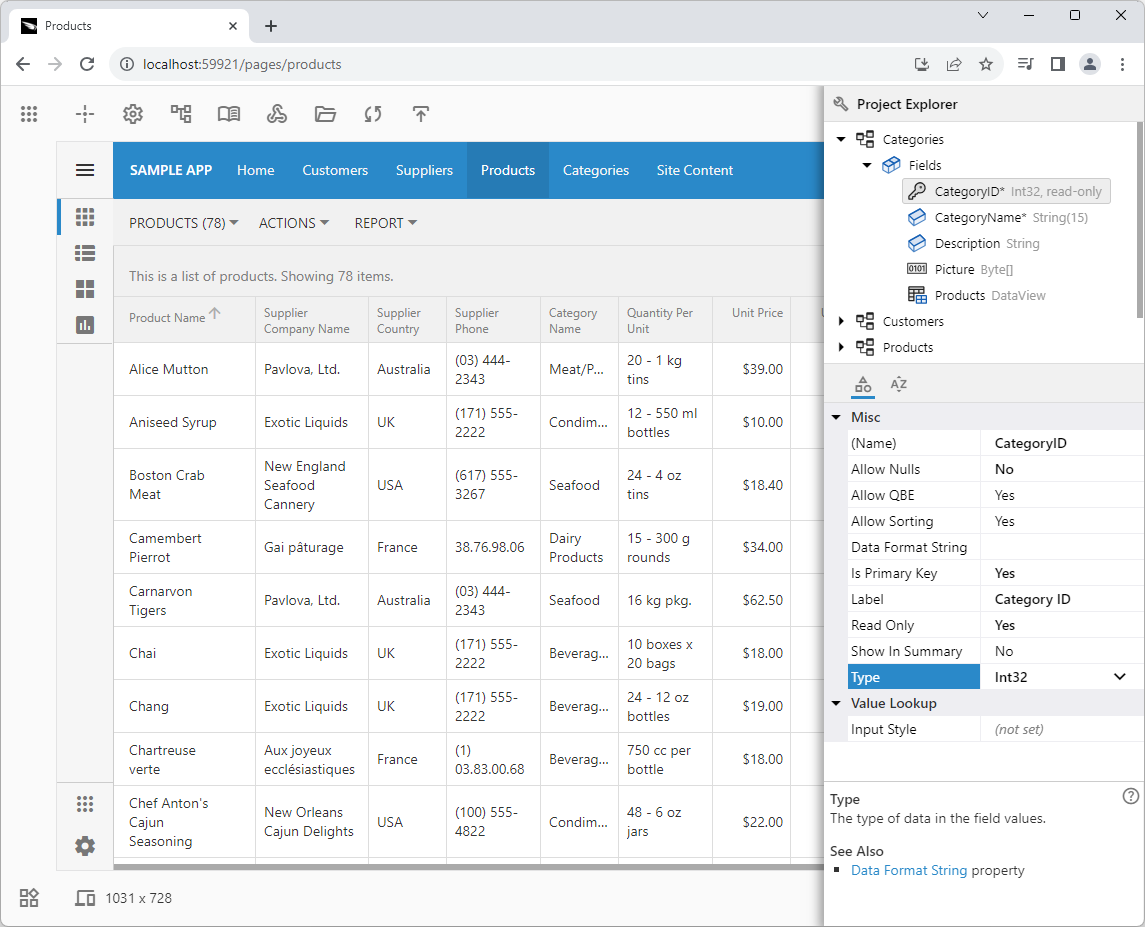
The properties are provided with the visibility and read-only rules in the metadata. Developers will see a set of properties that are available for a given configuration of the selected hierarchy node. For example, the Data Format String property is not available for the fields of the String type.
The visibility rules associated with the properties are eliminating the guesswork and potential mistakes.

The visibility rules specified in the metadata of the hierarchy objects present developers with the set of relevant properties that are available for configuration.
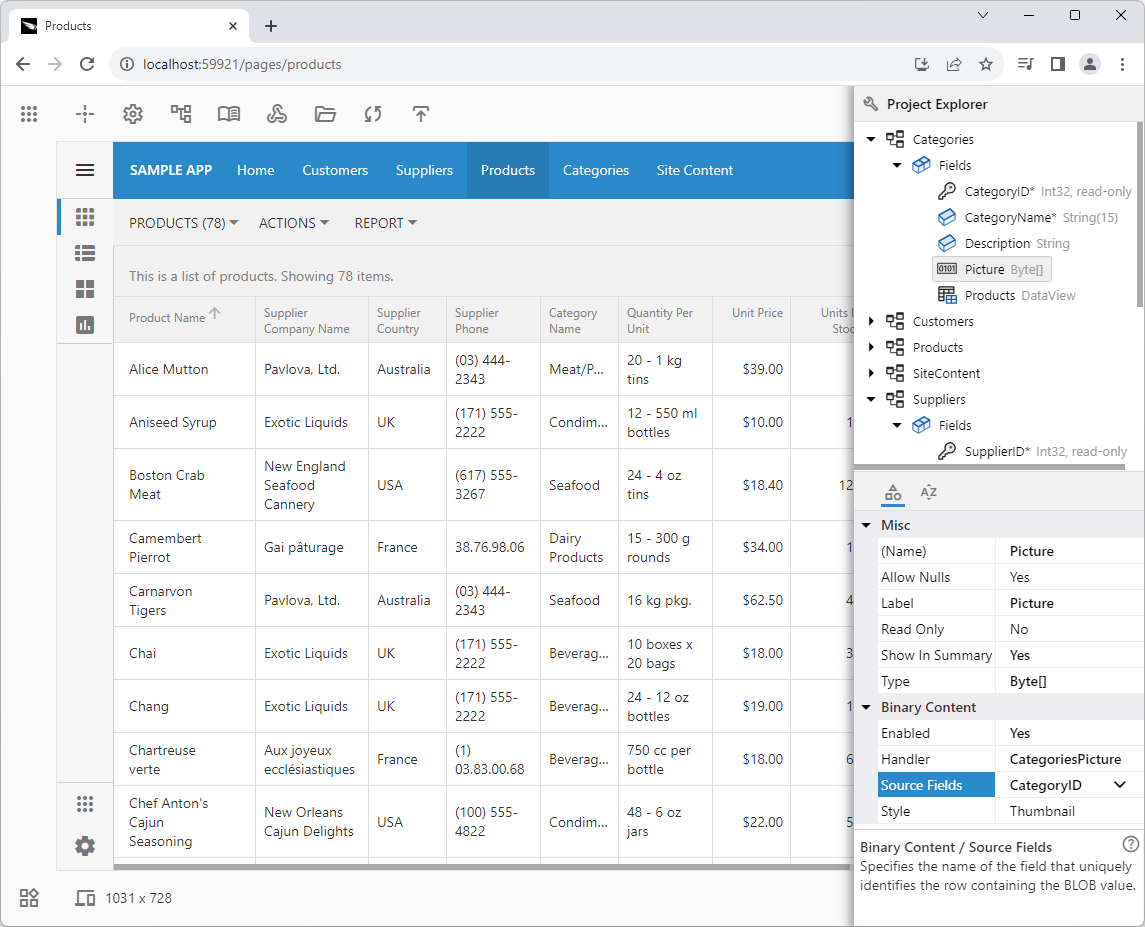
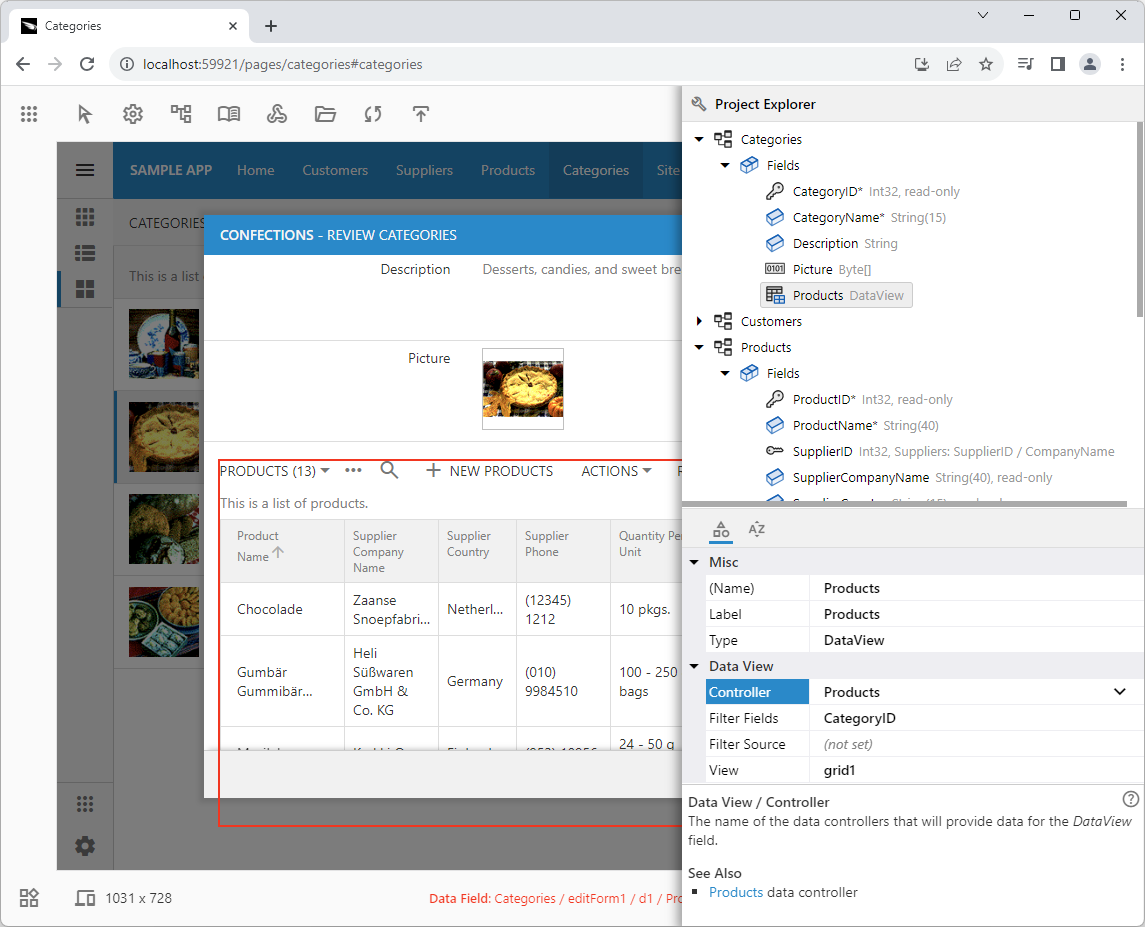
The properties of the Picture field in the screenshot reveal the Binary Content category. It allows configuration of the properties specific to the BLOB fields. Developers will not be able to specify the Picture field as the primary key of the data controller or enter its Data Format String.

The visible set of properties of the similar nodes may differ. The property values will cause the categories of properties and individual properties to show and hide. For example, the Binary Content category is available in the data controller field configuration if its type is set to the Byte[] value.
A field with the DataView type will reveal the properties that allow configuring the source of data. The information pane may provide links that will lead developers to the related configuration objects.

The information pane presents the brief explanation of the selected property. It may offer links to the other configuration objects derived from the property values.
The last selected node is automatically selected when the dismissed hierarchy is activated again by the developer. The hierarchies automatically remember the last selected property for each object type. The property remains selected if another similar node is chosen.
Studio Triggers and Finishers
The metadata describes the studio “trigger” for each object property. Application UI may become frozen when a property value is changed. The studio will either reload the page or re-generate the app as needed when developers click in the application boundaries.

Application user interface may become unavailable when the configuration object properties are changed. Some changes may require a simple page reload or re-generation of the application. App Studio eliminates the guesswork and executes the required action as needed. Developers need to click in the application boundaries to execute the triggered action.
Some properties are provided with the “finish” scripts that update the live application. For example, the modification of the field Label will change the UI of the live application if the field is visible.
Developers can continue configuring the application even when the UI is “frozen”. The live inspection and few other tools are not available to developers when the application is in the “frozen” state.
Settings
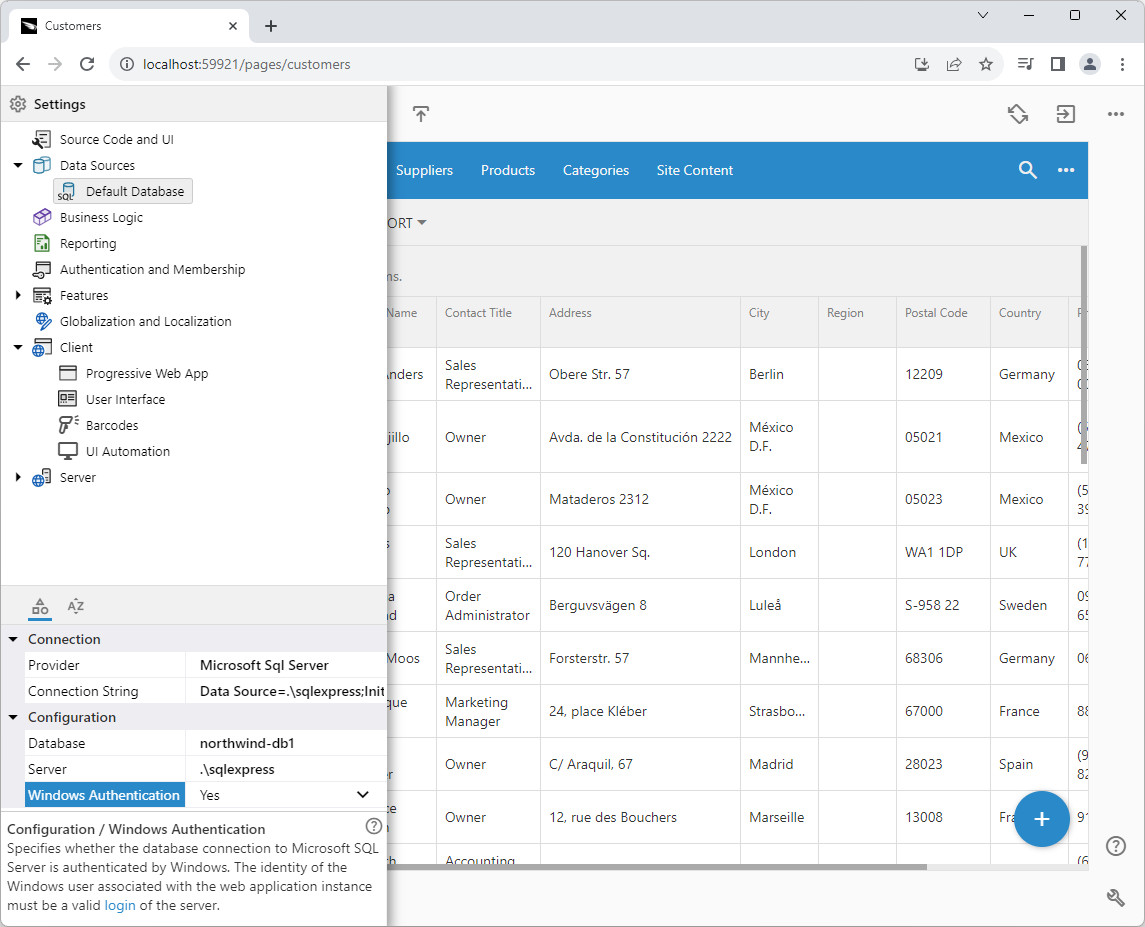
The project configuration settings and runtime settings are now combined in the single Settings hierarchy. Previously developers had to make changes in the Project Wizard or enter keys in the ~/app/touch-settings.json file.

The Settings hierarchy combines the design-time and runtime configuration options. The property “triggers” modify the application as needed when changed.
The October 2023 feature drop does not include all of the available configuration properties. We will continue to beef up the Settings hierarchy with each new release.
Developers will be able to specify multiple data sources for their data models including additional databases and Network APIs.
Models
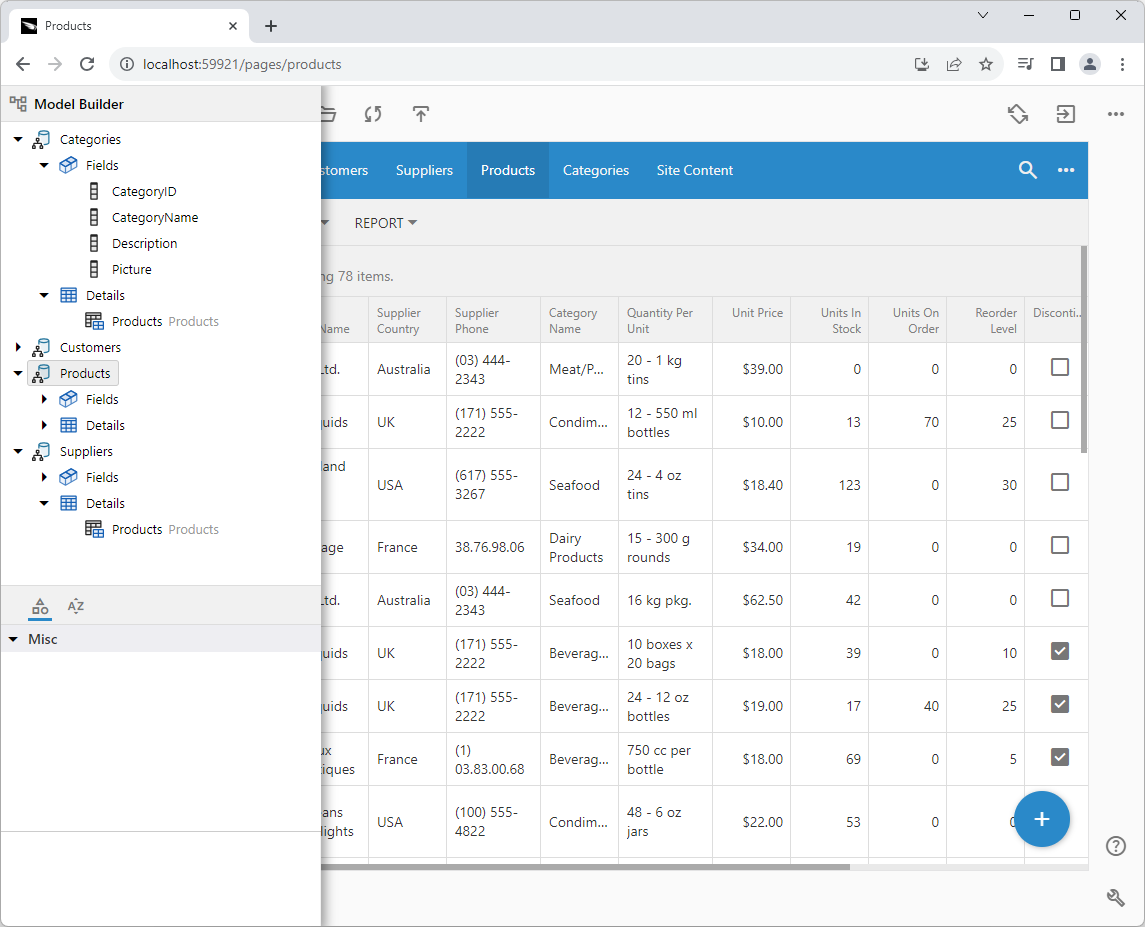
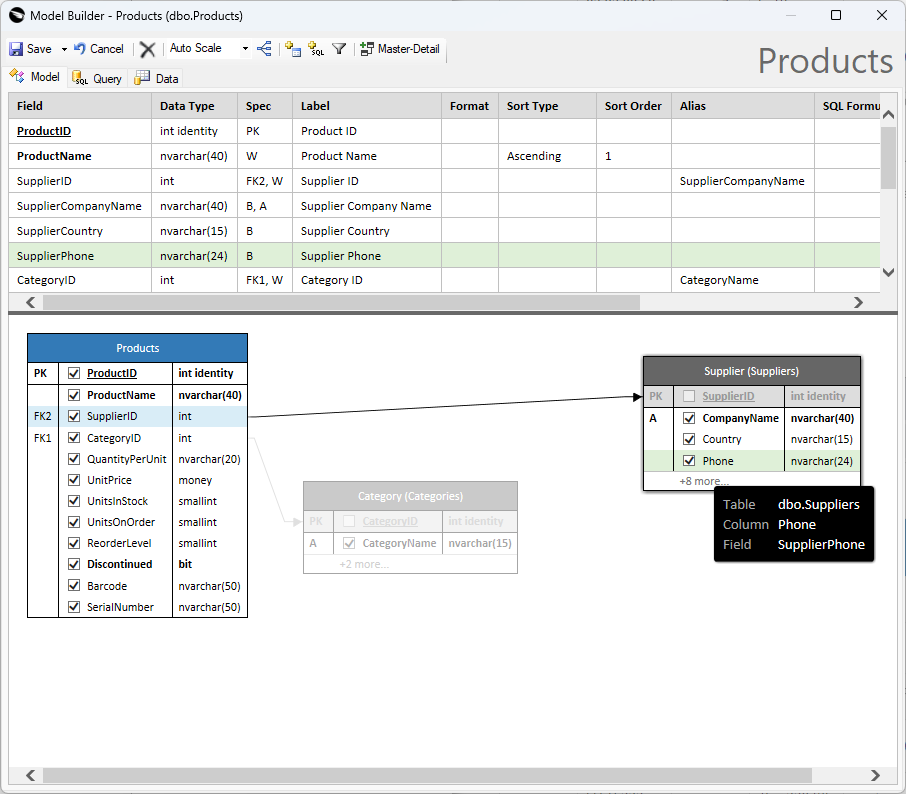
The Models hierarchy will provide access to the model builder. The current implementation displays a tree of models and their columns with the detail DataView fields.

The preview of the Models hierarchy provides access to the models, their columns, and the detail DataView fields.
The model builder of Code On Time was built with HTML and JavaScript. We are working on incorporating the same code base in the Models hierarchy. The new model builder will fill up the screen when the corresponding model is selected.

The legacy model builder will be incorporated into the Models hierarchy in the upcoming releases.
Next
Our next goal is the completion of the Settings hierarchy and the new Publishing wizard in the App Studio. Take a look at the feature delivery status of the App Studio Roadmap for more details.