Code On Time is a robust development tool that can create fully-functional, ready-to-deploy web applications directly from an Oracle database. These applications are accessible through any modern browser and allow users to install them on their devices for a native app-like experience. Additionally, with minimal effort, the apps can be configured to enable offline access to data.
Assuming you have a connection to your Oracle database and Code On Time installed on your Windows workstation, you are all set to begin. No prior development experience is necessary. The drag-and-drop application configuration techniques will guide you in customizing your creation. However, seasoned developers can enrich their app with business rules written in JavaScript, PL/SQL, C#, or VB.
Creating App From Oracle Database
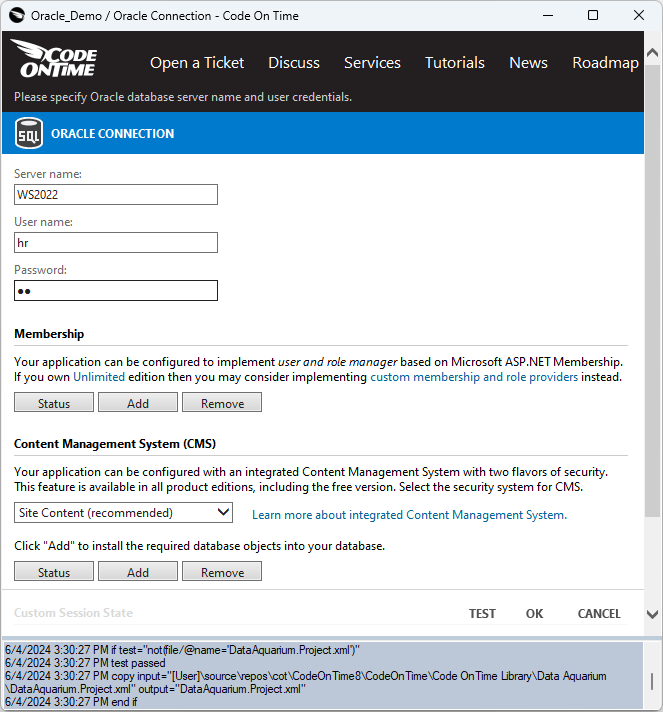
In this tutorial, we will create an application utilizing the sample HR Schema running on Oracle Database 21C Express Edition. Begin by launching Code On Time and starting a new application. Name it "Oracle Demo" and proceed with configuring the default database connection. Select "Oracle" as the Data Provider and configure the connection options. Provide the Server Name, User Name, and Password. Verify the connection's success through the Test button. Code On Time incorporates the integrated ODP.NET, Managed Driver from Oracle, enabling seamless connections without additional software installation on the development workstation or deployment web server.
 This is the Oracle Connection string configuration screen in Code On Time 8.9.43.0. Developers can specify the Server Name, User Name, and Password for the database. The Membership and Content Management System tables can be added to the database directly from this screen.
This is the Oracle Connection string configuration screen in Code On Time 8.9.43.0. Developers can specify the Server Name, User Name, and Password for the database. The Membership and Content Management System tables can be added to the database directly from this screen.
By pressing the "Add" button within the "Membership" section, you can install a set of database tables enabling your app to manage users and roles effectively. Your app will feature a pre-configured screen, aiding the administrator in user management tasks. Developers have the flexibility to create customized membership from their own user/roles tables or configure apps to utilize an existing identity provider for Single Sign-On. Save the connection settings.
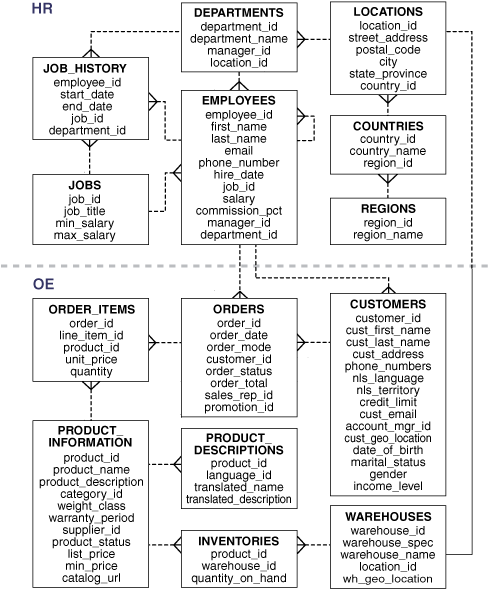
The app will provide user access to the COUNTRIES and REGIONS entities in the HR schema.

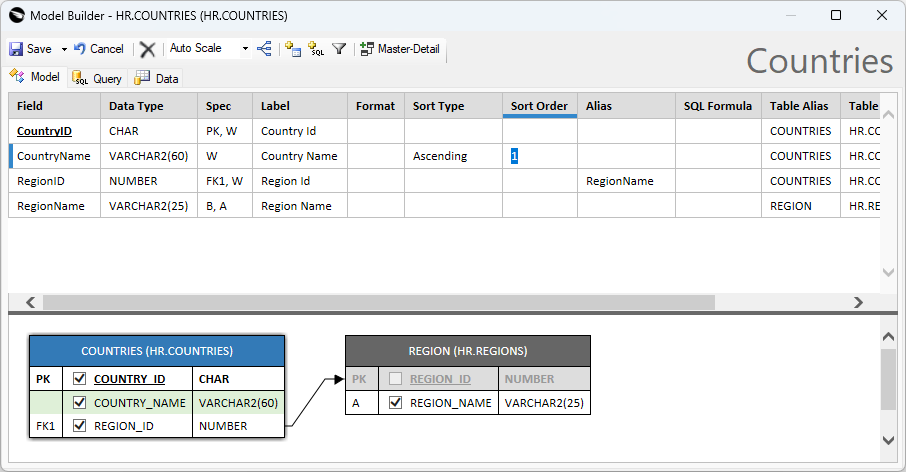
Begin creating the data model for the HR.COUNTRIES entity. Enter “1” in the Sort Order of the Country Name field, press the Enter key, and save the model.

The Model Builder is the tool available in Code On Time. It allows configuration of a denormalized view of data. Application behavior is driven by the data controllers derived from the data models. Developers customize the data controller to change the app behavior. The Countries model uses the HR.COUNTRIES table as the base and “borrows” the RegionName from the HR.REGIONS table.
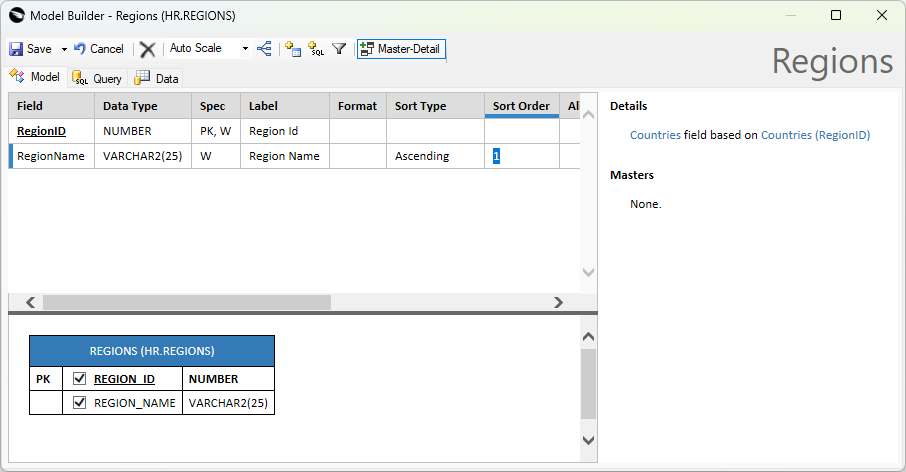
Now create a data model for the HR.REGIONS entity. Make sure to select the Master-Detail button on the toolbar in the Model Builder and click the suggested detail HR.COUNTRIES (REGION_ID). This will add the Countries field to the Regions model. The field is based on the Countries model defined in the previous step. Application will display the detail records filtered to match the selected region.

The Regions data model is based on the HR.REGIONS tables. It defines the Countries detail field of the DataView type. Application will display the counties that belong to the selected region.
The data models allow Code On Time to have a consistent view of the world. These models can originate from database tables, custom SQL queries, or network API outputs. Applications are then built using customized data controllers derived from these models.
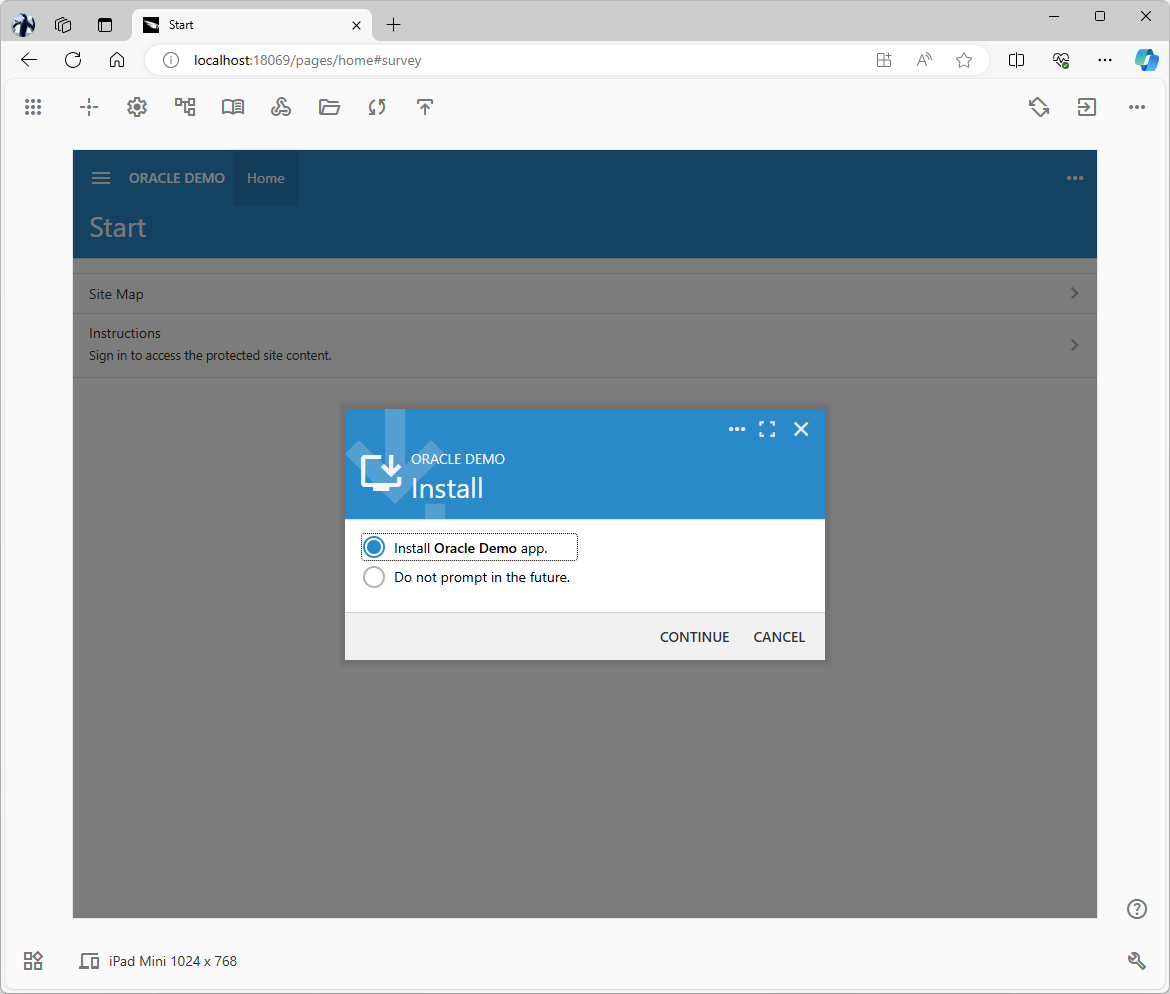
After the models are created, continue without making any changes to generate the app. The app will start in the default web browser. Users will see the prompt to install the application if they are using Google Chrome or Microsoft Edge on their device. Developers will also see the App Studio tools surrounding the application. The tools will remain available to developers in the installed app running on the localhost address.

Applications users are greeted with the prompt to install the app when using the Google Chrome or Microsoft Edge browser.
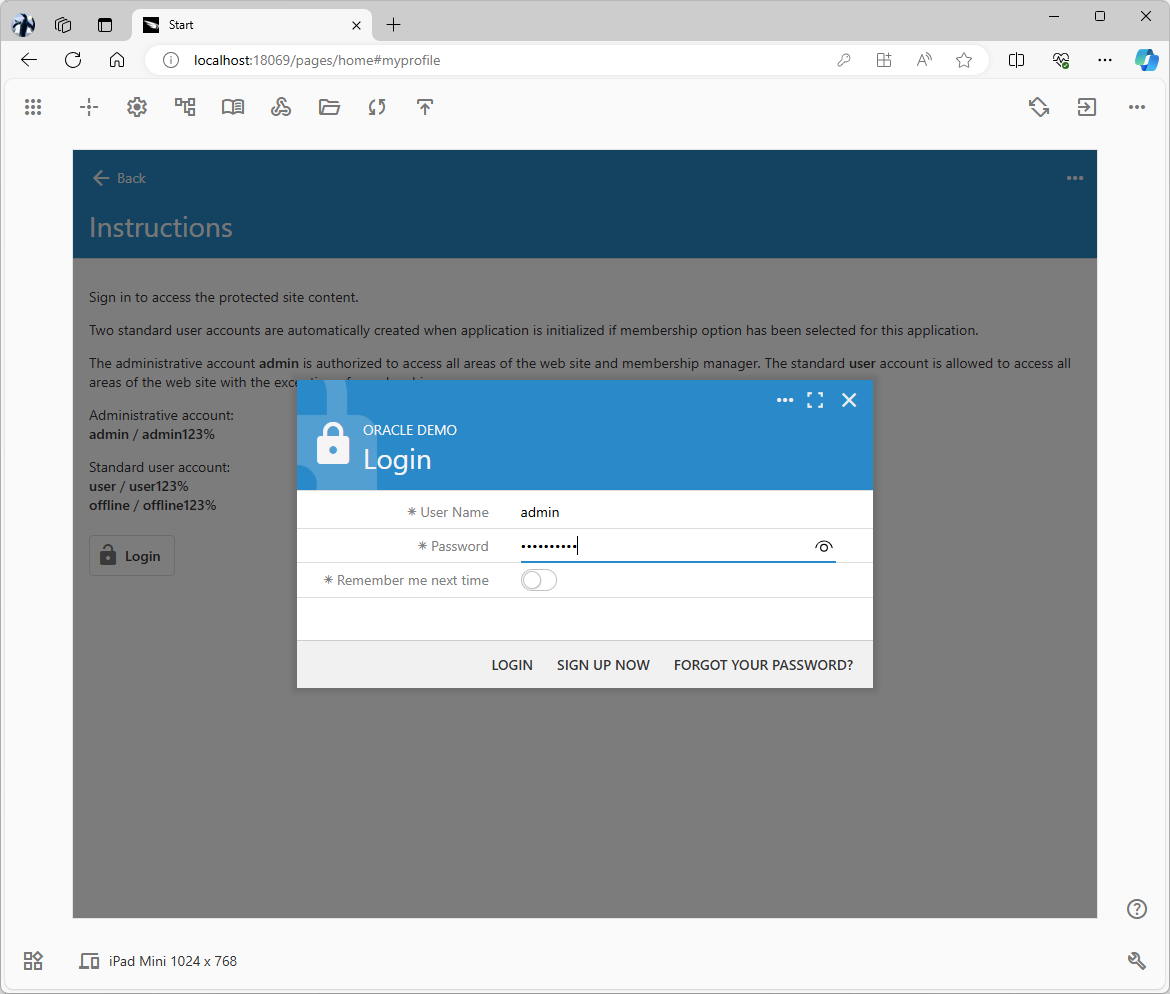
Access the instructions on the homepage and sign in as admin/admin123%. Note that the app has responsive user interface may appear differently on a smaller screen while still providing the same functionality.

The standard Login prompt allows users to sign in or sign up for a new account. The users and roles are stored in the database when the app is created with the built-in membership support.
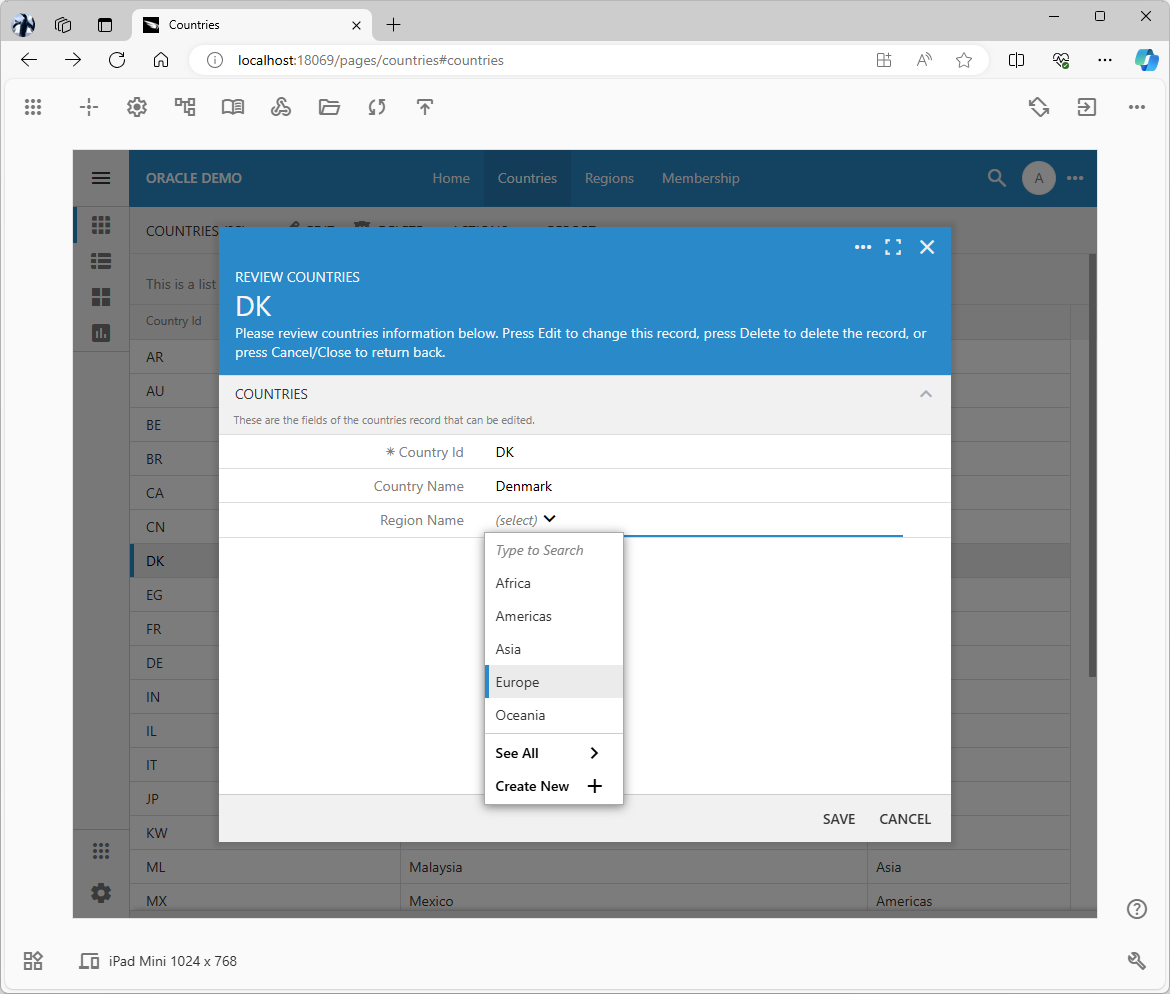
Code On Time-developed applications possess robust data management capabilities. Users can quickly search, sort, and filter their data for convenient access. Responsive forms offer powerful data input features, such as type-ahead lookup and the ability to create new lookup items on the spot, enhancing data entry efficiency.

Try manipulating your database data in the full-features and beautiful user interface of your new app.
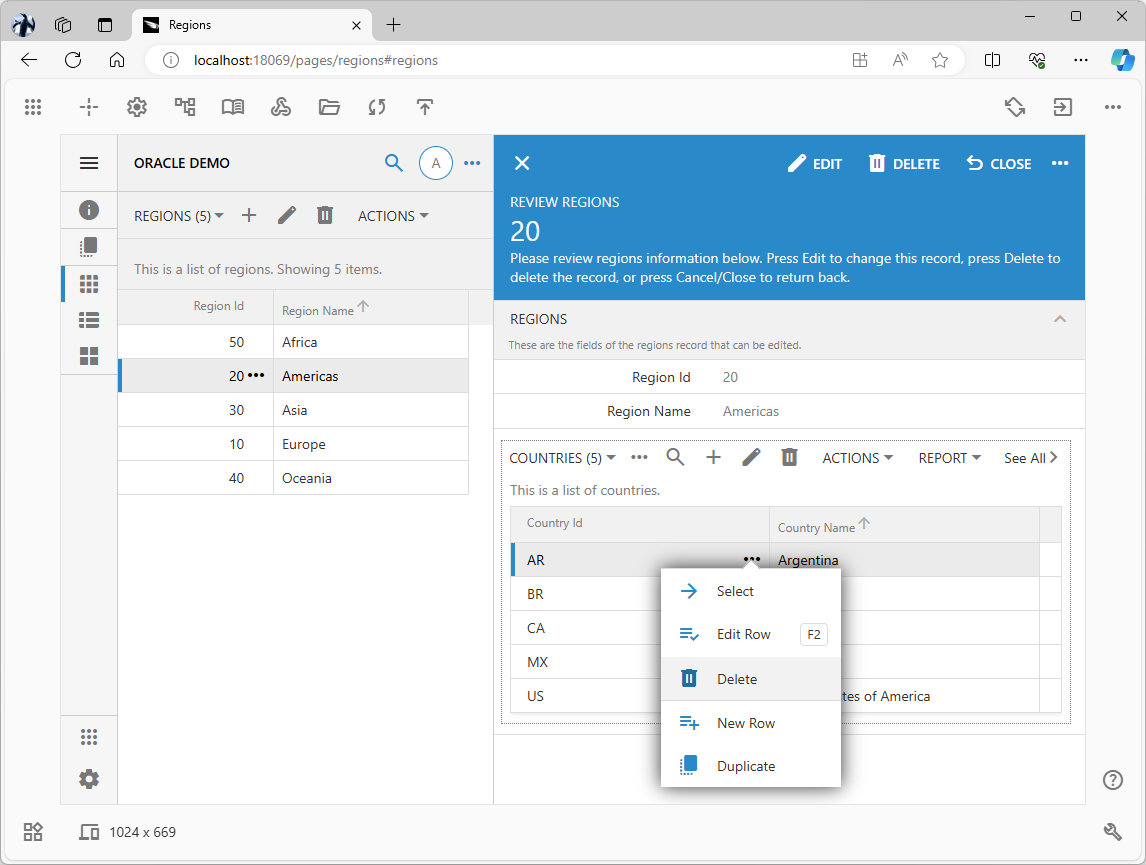
The built-in reading pane mode is available on larger screens. Users may view their records side-by-side with the form showing the current selection. This is especially useful when the record has the “Data View” fields with the related data. For example, the screenshot below shows the list of regions. The selected region is displayed next to the list in the split-view along with the countries belonging to the region.

The reading-pane mode allows users to open a form with the selected record side-by-side with the full list.
These amazing user-interface capabilities are available out of the box with zero effort on the part of the developer and ready for production deployment.
Developers can fine-tune the app with the studio tools embedded directly in the live application.
Code On Time uses data models to represent the structure and relationships of data in an Oracle database schema. These data models are then used to generate an online application that allows users to interact with the data in a user-friendly and efficient manner. The data models provide a consistent view of the data, allowing the application to be easily customized and extended to meet specific business requirements.
Taking App and Data Offline
In certain scenarios, end users often have to carry out their tasks in environments where internet or WiFi connectivity is either unavailable or unreliable. Examples include working in remote areas of a large hospital or conducting equipment surveys in wilderness settings. These situations pose unique challenges for connectivity and task execution.
Offline data access benefits various professions, including salespeople, field service technicians, healthcare professionals, first responders, and military personnel. It enables them to work effectively even when they lack a reliable internet connection. For salespeople, it allows them to continue working in the field, while field service technicians can quickly access customer information and resolve issues. Healthcare professionals can provide timely care to patients and first responders can respond effectively to emergencies. Military personnel can stay connected with their units and access vital information in remote locations.
It is easy to take the app and data offline with Code On Time. Select your application and activate the Project Designer. Designate the Home, Countries, and Regions pages to work in the offline mode. Proceed to generate the app.
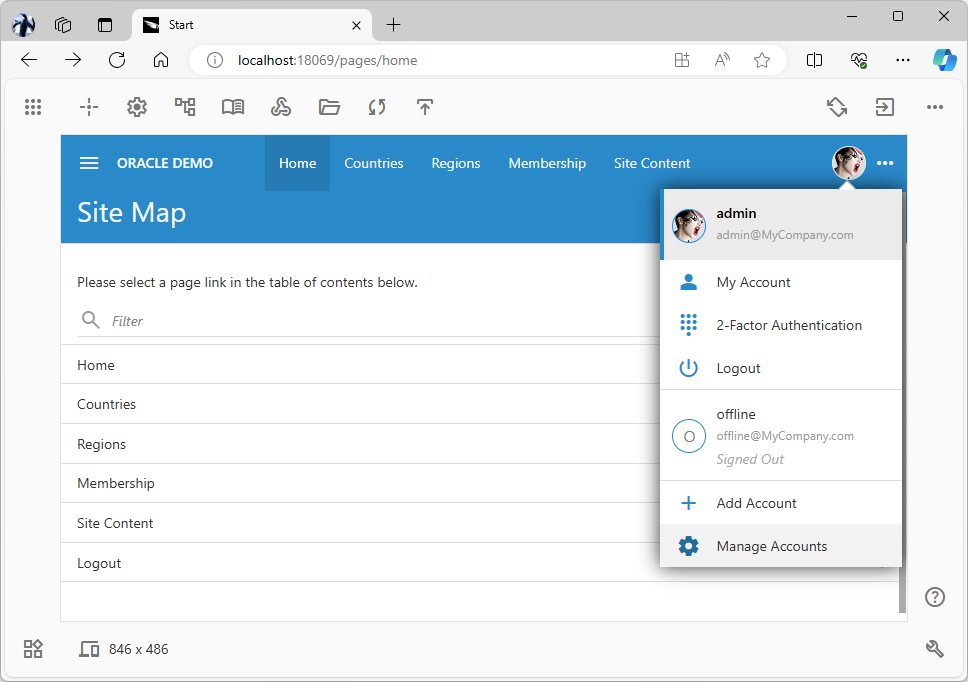
Users with the Offline role will have the app and data on the “offline” pages downloaded straight from the online app to the local storage of the browser or native app installation, ensuring offline access.
The membership system is pre-configured with the default offline user account that belongs to the Offline role.
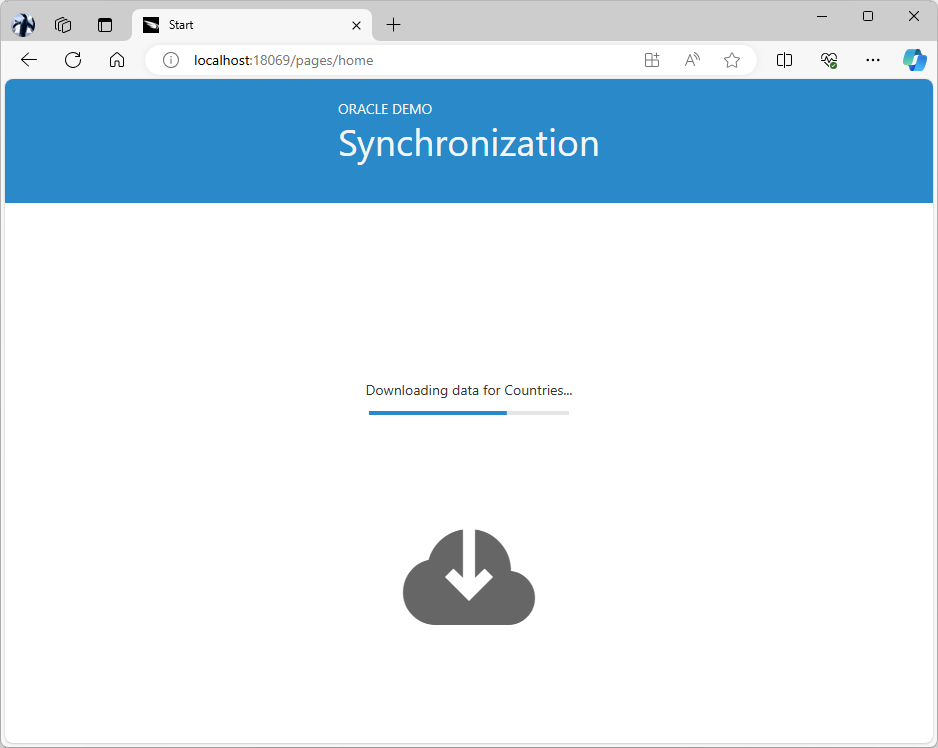
Sign into your application as offline / offline123% and observe the app and data being downloaded for the “offline” access. The online app will transfer the frontend components of the app to the local storage. Then it will download the data referenced in the “offline” pages. Application is reloaded after the download is completed.
When users first access the "online" app, the service worker is downloaded and registered on their device. This worker then detects and loads the locally stored components. Consequently, when users navigate to the app, an internet connection is no longer necessary, as the frontend application can utilize the local copy. In this "offline" mode, users interact with the app using the local data..

Application downloads its own components and data linked to the offline pages to the local storage when the user in the Offline role is signing in. Subsequent access to the app will use the local copy of the front-end and data until the user chooses to sync with the online server or logs out.
In the offline mode, data changes are stored locally on the device, and the user stays in this mode until they sign out. Once an Internet connection is established, the user must initiate periodic synchronization to upload changes or retrieve the most recent online data set. This synchronization process occurs only when there is an active internet connection.

Users initiate the synchronization when a robust connection with the online application is possible. By default, only the changes are uploaded to the cloud and refreshed locally. Users may request a full refresh of the application and data, which may take longer than the partial synchronization.
Using Code On Time, developers can effortlessly create an online application that also functions offline- seamlessly, all without the need for manual coding. It's like waving a magic wand!
Building an offline app without a tool like Code On Time involves complex and time-consuming tasks such as data synchronization, local data storage, conflict resolution, UI/UX design, offline functionality, and testing. Code On Time simplifies this process by providing built-in support for offline data access, eliminating the need for manual implementation and reducing development time and effort. Developers can quickly and easily build offline apps with Code On Time that offer a seamless user experience, even when the device is offline.
Adding Content Management System
Application can be enhanced with the built-in Content Management System consisting of a single database table. This is a general purpose registry for various sorts of runtime information, such user avatars, identity providers, or the access tokens issued by the RESTful API Engine.
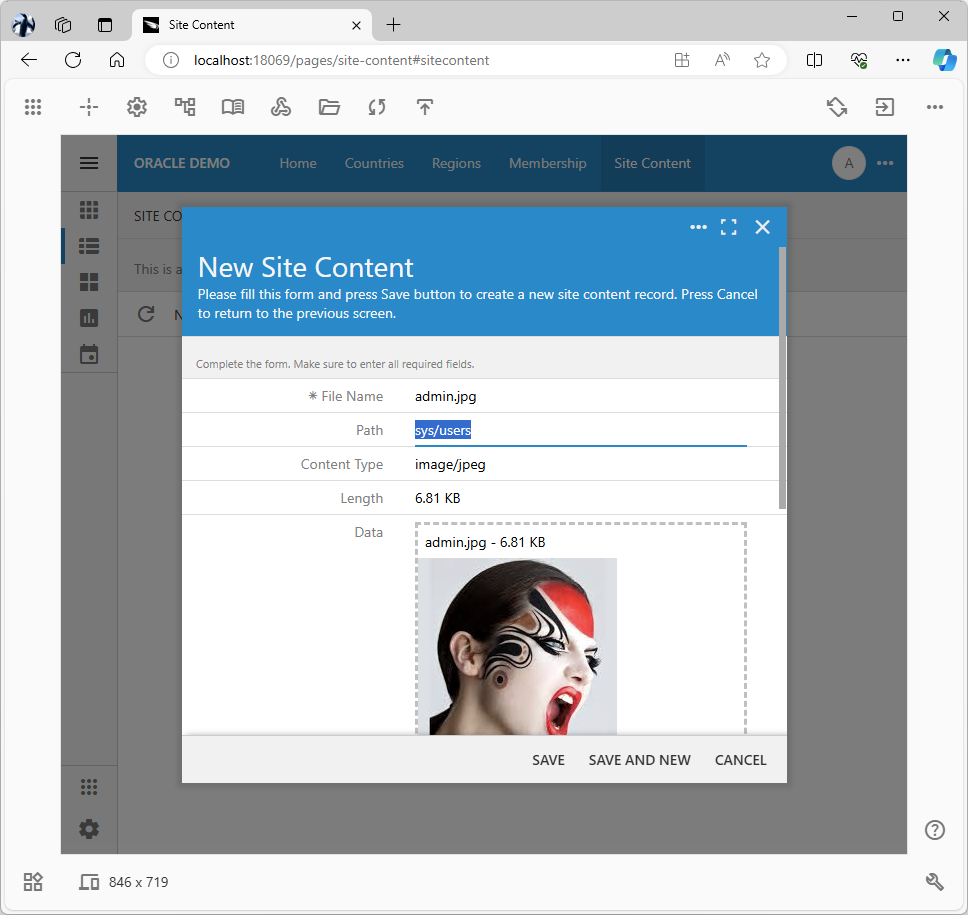
Revisit the Connection String settings of your project and add the content management system to its database. Refresh and generate the project. Sign in as administrator and upload a picture to the data of the custom content item on the Site Content page. Make sure to change the file to admin while retaining the picture extension in the File Name field. Set the Path field to sys/users value.

The screenshot shows the custom content item being added to the Site Content, the content management system of the application created with Code On Time. The app running on the localhost address is presented in the live “studio” mode.
Sign out and sign in with the administrator account. The picture will appear as the user avatar in the user interface of the application.

Avatars are located by the app framework when users sign in. The user picture will be visible in the relevant components of the user interface.