Release 8.7.0.0 is finally here and introduces many new amazing features! Your apps will run in a native mode with inline editing, multi-level master-detail data views, transactional data input, and more.

In the coming days we will post multiple video tutorials covering the new features available in your apps. Subscribe to our YouTube to say up-to-date at https://youtube.com/codeontime.
Please make sure to watch the following tutorials right now:
- Controlling Inline Editing
- Multi-Level Master-Detail
- Wide Scrollbars
- Default Actions in Grid/List/Cards
- Transactional Data Input
Native Apps are discussed in these tutorials:
- Mobile Development with Code On Time
- Online and Mobile Preview
- Configuring Application for Cloud On Time.
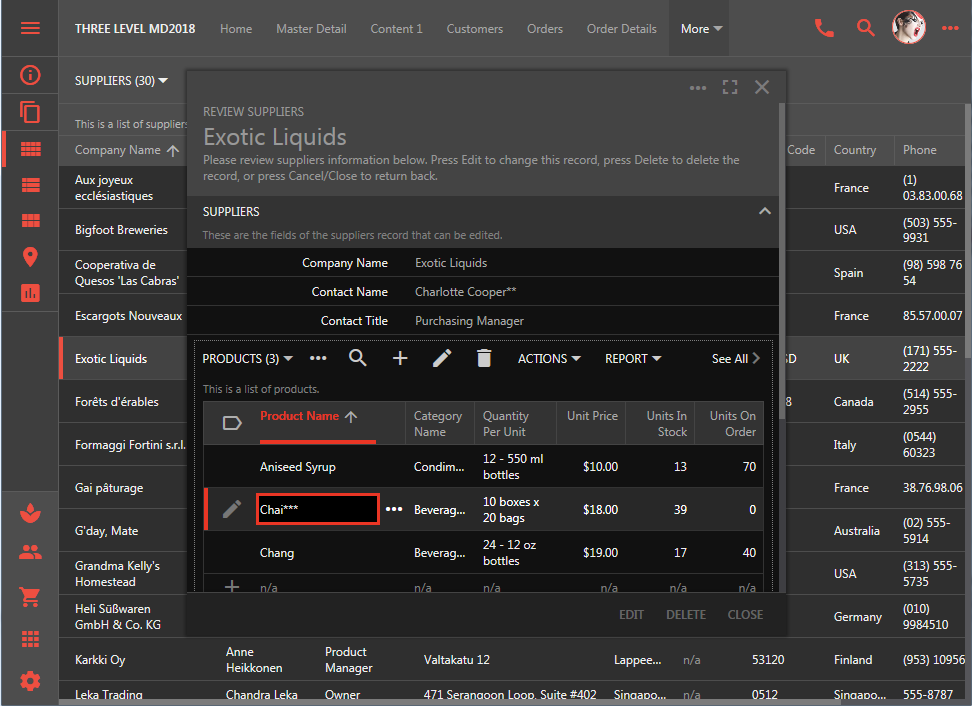
Inline Editing
We are very excited to offer the first practical and universal implementation of inline editing in Touch UI. Inline Editing is the built-in feature available in apps created with Premium edition of Code On Time. It requires zero configuration and offers a high level of control when needed.
The feature is stable and ready for production use. We have a long list of various enhancements planned already. Many of them will be addressing some imperfections that we know about.
Another minor release will go out in about a week and will introduce a performance enhancing feature called Optimistic Saving. This feature will be enabled by default in all apps. It will further enhance inline editing and change our approach to data saving via forms in general.
Native Client
The native client is here. We have started with two native clients for Windows 10 and Windows 7. Our app generator is a Windows-based product. We wanted to make sure that you can build native apps without requiring anything else on the development machine. In the next 45 days we will release support for iOS with Android and MacOS to follow.
Download the universal native client for Windows 7 and above at https://codeontime.com/releases/cloud-on-time-for-windows-7.
Download the universal native client for Windows 10 at https://www.microsoft.com/en-us/store/p/cloud-on-time/9nblggh404nb.
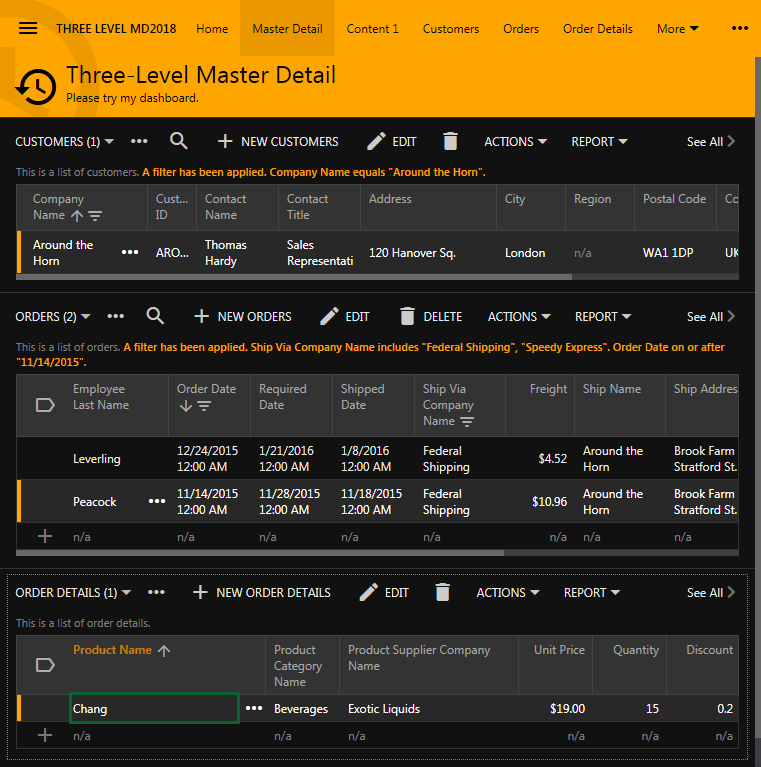
Multi-Level Master Detail
Touch UI now supports multi-level master-detail relationships between data views in dashboards, full-screen, and modal forms. Data View fields can another such field in the data controller serve as the filter. Developers can configure relationships with any number of levels and complexity.

Data Pre-Fetching
Build a new app and try it in a web browser. You will notice that the data displays virtually instantly. Open the source of the page with CTRL+U and you will see that the data comes embedded in the page. This is a performance enhanching feature targeting web users of your apps. We are preparing a tutorial explaining how that works.
Transactional Data Input
Transactional data input is now available. The feature is disabled by default. Enter odp.enabled=true in ~/touch-settings.json and your will be able to enter data in transactional fashion if you add Data View fields in createForm1.
Note that inline editing is not yet compatible with ODP (Offline Data Processor). Some features of the server-side framework are also missing.
Release 8.8.0.0 will go out in June of 2018 along with a new product called Offline Sync Add-On. The release will make ODP a standard feature enabled by default and will make possible to build apps that work in disconnected/offline mode without writing any code. The majority of the code has been completed. We are preparing the infrastructure to start selling Offline Sync.
New Folder Structure
New apps will have a new folder structure. Learn more at http://codeontime.com/blog/2018/03/app-factory-vs-app-factory-advanced.
Real Time with Code on Time
We are planning to start hosting live video sessions on our YouTube channel each Friday at 10:00 AM. The purpose is to provide a real time demonstration of various product features. Viewers will be able to submit questions ahead of time, watch the show live, or review the latest episodes at their own convenience. Each session will include answers to your questions, we will tell you about the new stuff we are working on. The primary purpose will be to demonstrate how to use our product with practical exercises.
Release Summary
This is a brief description of the features and bug fixes included in this release:
- New field values changed with custom actions are displayed when user activates the invisible content with tabs. Previously the original row values were displayed instead.
- Method $app.execute now supports argument property "background" to control if the UI is to be blocked. If set to true then a non-blocking background call is executed without any indication of progress.
- Data views displaying data in grid are automatically synced when user returns to the previous pages and there were changes to the same data controllers prior to return.
- Wide scrollbars are enabled if (1) ui.scrollbars.wide == true or (2) ui.scrollbars.wide == 'pointer' and the pointing device is not "touch".
- Tags inline-editing, inline-editing-none, inline-editing-when-pointer, and inline-editing-option-none are controlling "Inline Editing" mode in the view.
- Web.config now includes <authentication mode="None"> for apps with no membership.
- Ensured js/_ignore.txt is copied to output directory in Web App Factory projects.
- ListBox, CheckBoxList, RadioButtonList styling is matched to accents.
- Fixed issue with agenda not selecting rows properly.
- Fixed issue with incorrect page being displayed as selected in site menu.
- Added support for "view-selector-none" tag to disable view selector on lookup fields.
- URL Hashing replaces spaces with "+" when getting from URL to avoid exception.
- Fixed Azure Publish re-authentication bug.
- Dbl-click on modal title bar will toggle fullscreen mode of a form.
- Added haxisformat and vaxisformat properties to allow formatting the axis values using the following options: none, decimal, scientific, percent, currency, short, long.
- Publish now supports FTPS by using "ftps" in the URL.
- Blob Handler now checks if user has acess to BLOB column and requested row before streaming to user.
- Blob adapters are publicly accessible if no membership is enabled.
- ApplicationServices.HandleError and ApplicationServices.HandleException is now overridable to allow for custom error logging.
- If command Confirm with argument set to the name of the child dataview field is specified then field values are accessible in business rules of custom data controller as @Parameters_MasterFiel1, etc. It is now possible to implement custom search with stored procedures as explained at https://www.youtube.com/watch?v=ClCHL8JuuMg&t=0s&index=4&list=PLy2g3SjvDe2b2cl9i0msBaMVLntQucZtb.
- SQL business rules support @[FieldName]_FilterValue1 and @[FieldName]_FilterValue2 for reading filter values.
- New Advanced Search tags for data fields.
- tag “search-sample-distinct” will force distinct samples
- tag “search-sample-all” will force all samples - Field values with HtmlEncode = false and containing HTML content will not be trimmed.
- Advanced Search displays "yes" and "no" options for Boolean fields.