We are pleased to announce that the next generation of Offline Sync Add-On is now available.
The “magical” software component turning online apps into offline apps was first made available in November of 2019. The only way to experience the offline mode was through the Cloud On Time native application for a particular mobile operating system.
The second generation of the add-on brings the offline mode to any browser implementing the ServiceWorker, Cache, and IndexedDB APIs. That includes all major browsers on all mobile platforms. Now you can build the offline-first apps that work on any device powered by any operating system. The recently introduced native app installation capability improves the user experience and transparently delivers the true “always offline” mode.
The add-on licensing has been greatly simplified to meet the needs of our customers.
Only Code On Time makes it possible to build an app that works both in online and offline modes.
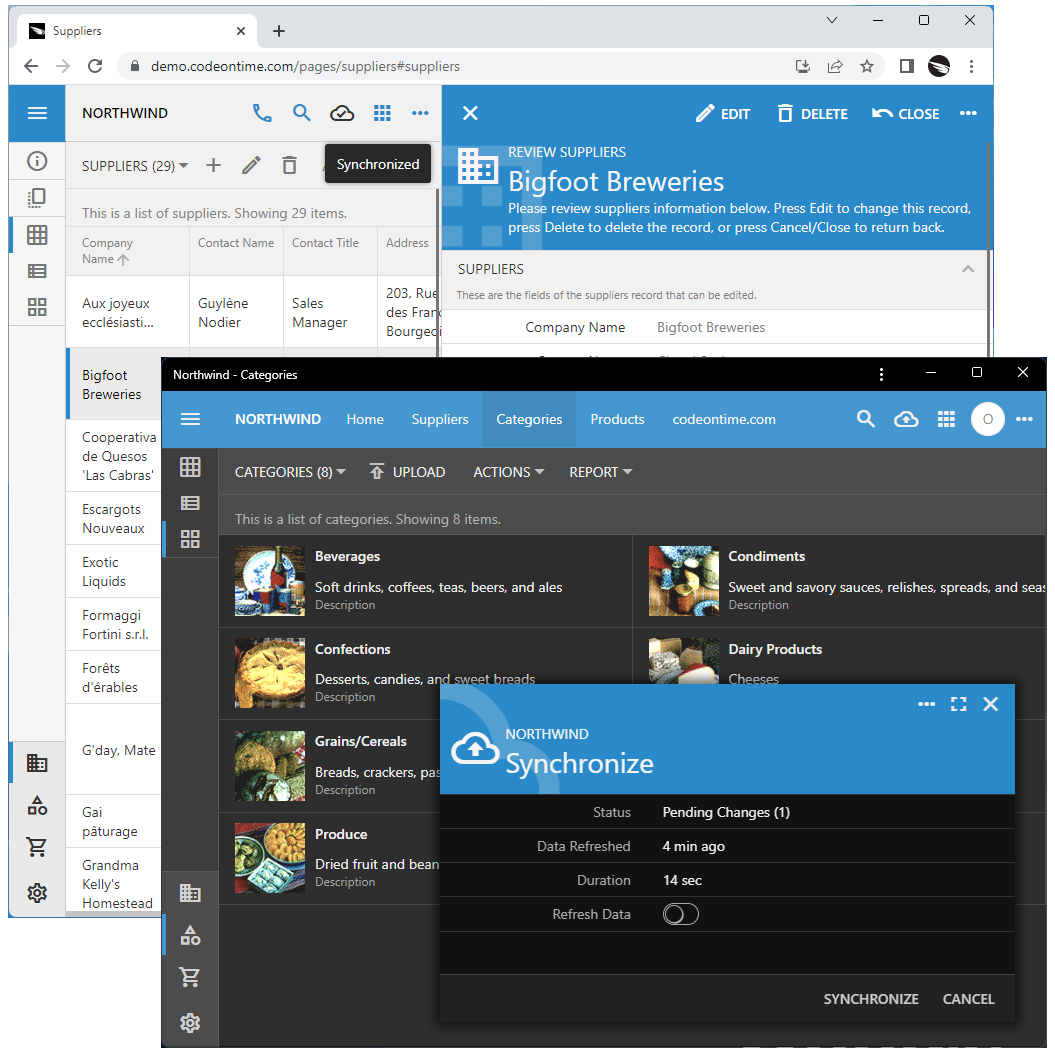
 An app created with Code On Time can work both in the online and in the offline modes. The latter requires the Offline Sync added to the app configuration. Users with the "Offline" role will have the app front-end and data downloaded into the WebView storage upon sign in. Offline users must explicitly sync the pending changes with the application on the server. Offline Sync works in the browsers and in the installed apps.
An app created with Code On Time can work both in the online and in the offline modes. The latter requires the Offline Sync added to the app configuration. Users with the "Offline" role will have the app front-end and data downloaded into the WebView storage upon sign in. Offline users must explicitly sync the pending changes with the application on the server. Offline Sync works in the browsers and in the installed apps.