Release 8.6.0.0 has arrived! This release contains thousands of changes to the application framework and client library. A new revision of Touch UI has been created to match modern user design principles. Modal Forms, Import, Search, and Themes have all been implemented or overhauled for this release. The new Identity Manager and OAuth support for Facebook, Google, Windows Live, and SharePoint make it easy for your users to login and/or switch accounts. The next generation of SharePoint is now supported with Software-as-a-Service (SaaS) mode.
Read on to explore the new features available in release 8.6.0.0. Learn more about upcoming Native Online and Offline Apps.
New YouTube Channel
Watch our brand new YouTube channel! See Touch UI 2017 in action and learn the latest development techniques.
Subscribe to the channel now! New videos will be published weekly. The transcripts of the videos will soon be available on our website in HTML and PDF format.
Modal Forms
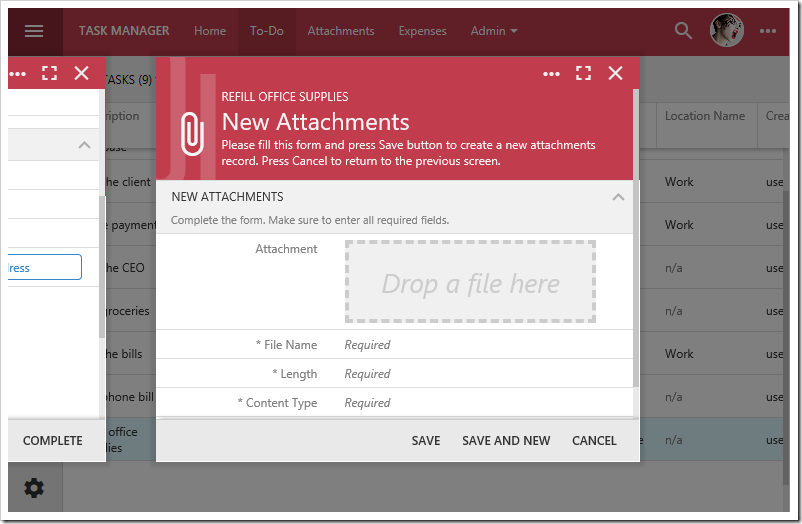
Modal forms are now supported in Touch UI. Modals offer an enhanced sense of context and continuity to the user.
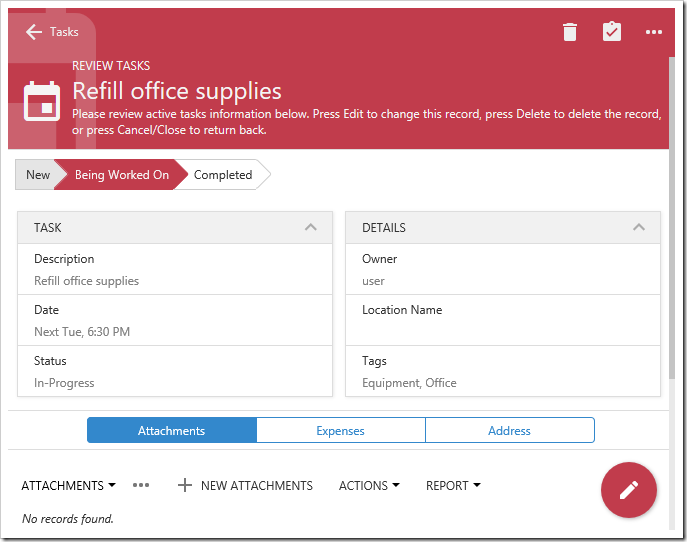
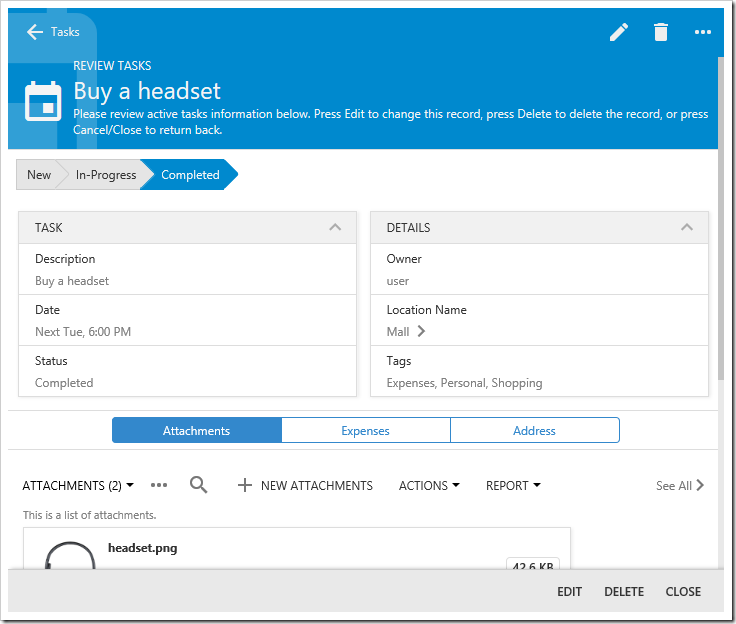
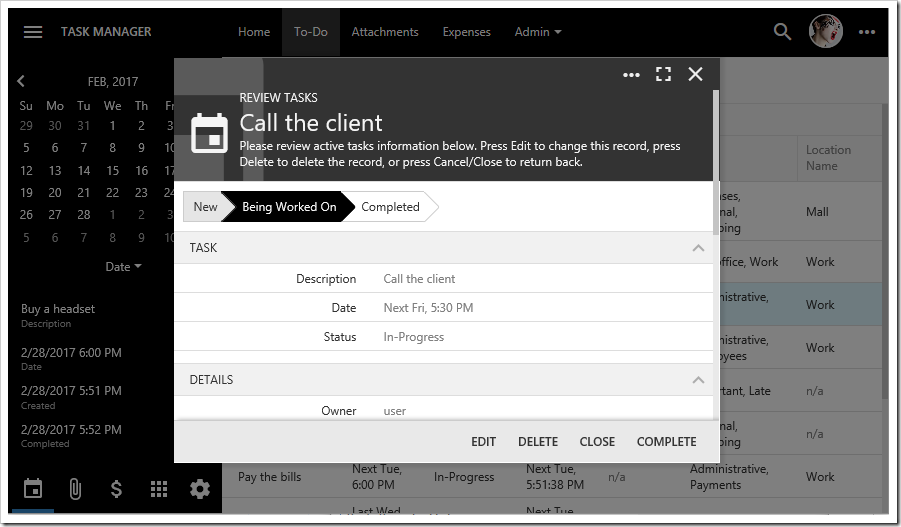
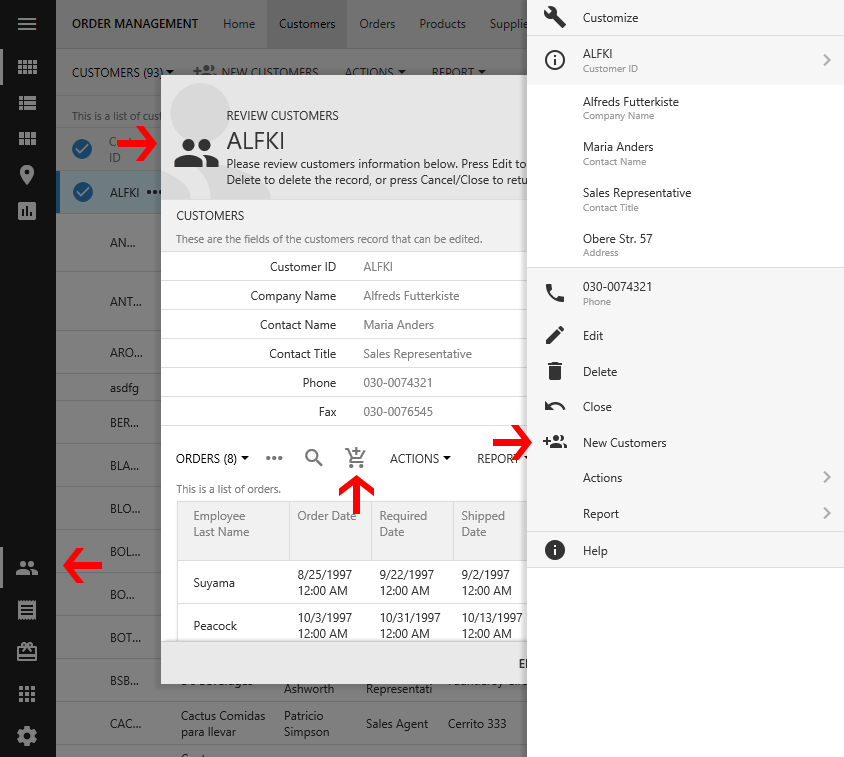
Forms will be displayed in modal presentation if sufficient screen space is available. The modal will be sized based on a proportion of the screen’s width and height. Opening additional forms will slide the form in a modal from right side of the screen. The user can tap the previous modal to go back.
Every modal offers access to the “more” menu, represented by the three dot icon in the top right corner. The close icon will return the user to the previous form or grid.

The maximize icon allows the user to expand the modal to fill the screen.

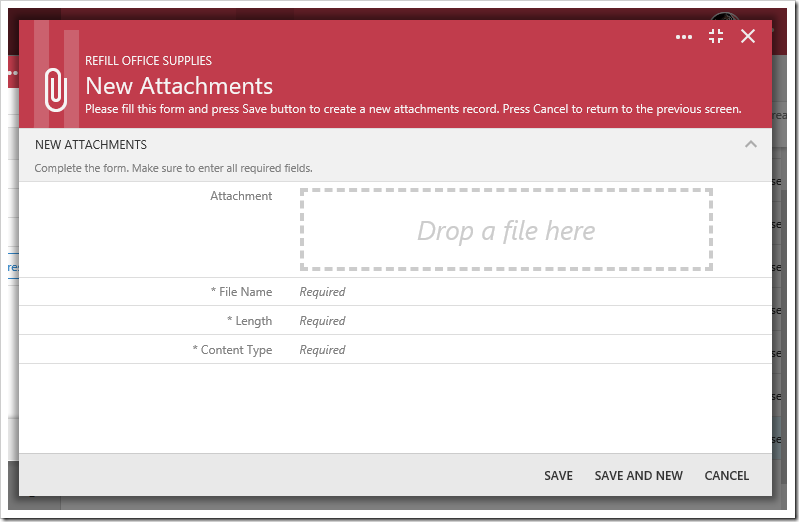
If there is insufficient width to render the form in a modal, it will be rendered in full screen mode. The view tag “modal-never” will also force full screen presentation.

Forms that have been tagged with “modal-always” will always be rendered in a modal window.

A system of tags allows control over the sizing of modals. See the table below for more details.
| Tag | Description |
| modal-always | Always render form as a modal. |
| modal-never | Never render form as a modal. |
modal-when-tn
modal-when-xxs
modal-when-xs
modal-when-sm
modal-when-md
modal-when-lg
modal-when-xl
modal-when-xxl | Will begin rendering the form as modal if the screen is at least the specified logical size. Default is “md”. |
| modal-fit-content | Shrink the modal to fit the content. These modals will begin stacking, instead of sliding from the right. |
| modal-title-none | Disables the modal title bar. |
| modal-buttons-more-none | Disables the “more” icon. |
| modal-buttons-fullscreen-none | Disables the “fullscreen” icon. |
| modal-tap-out | Closes the modal form if the user taps outside the modal area. |
modal-max-tn
modal-max-xxs
modal-max-xs
modal-max-sm
modal-max-md
modal-max-lg
modal-max-xl
modal-max-xxl
modal-max-any | The max width of the modal will be restricted to the selected logical size. |
modal-dock-top
modal-dock-left
modal-dock-right
modal-dock-bottom | Docks the modal window to the specified side of the window. |
New Theming Engine
A lighter touch has been applied to themes in Touch UI. Starting with release 8.6.0.0, the user has the ability to select “Light” or “Dark” base theme. Then, the user can select an accent for the theme. Each accent contains a combination of toolbar, sidebar, and icon color definitions.
The picture below shows “Light” theme with “Aquarium” accent.

Here is “Light” theme with “Dark Knight” accent.

Finally, here is a sample of “Light” theme with “Plastic” accent.

The new theme engine significantly reduces the amount of CSS that comes with each app, resulting in smaller apps and better performance. It also makes possible the ability to create your own themes easily using a few colors. CoT v9 will offer a built-in Theme Builder.
Note that Dark theme did not make it into this release. We will be adding it in a subsequent release. Additional color variations will be added as well.
4,000+ Icons
Starting with release 8.6.0.0, over 4,000 icons are available for use in apps created with Touch UI. Icons can be applied to a page, view, or action to help the user in navigation and data manipulation.
By default, every application comes integrated with 1,650 icons from the Material icons library, provided for re-use by Google under the Apache License Version 2.0. There are 260 Halfling glyphicons (included with Bootstrap 3.0 under MIT License integrated as well. Additional icon libraries Font Awesome (730) and Ionicons (1,466) can be included using the method described here.

Import for Touch UI
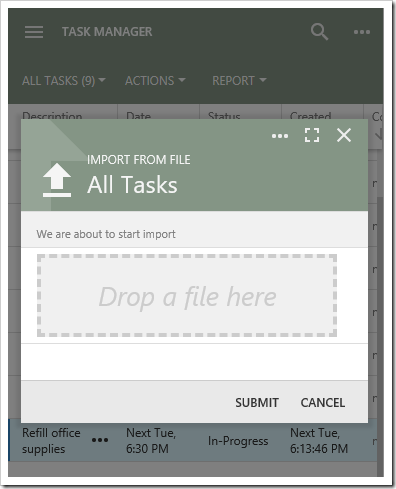
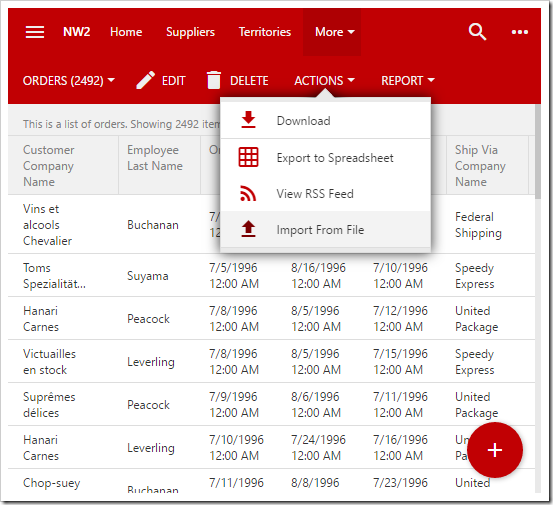
A new implementation of Import has been added to Touch UI. The “Import” action is no longer hidden from the user. By default, it is available under the Actions menu.

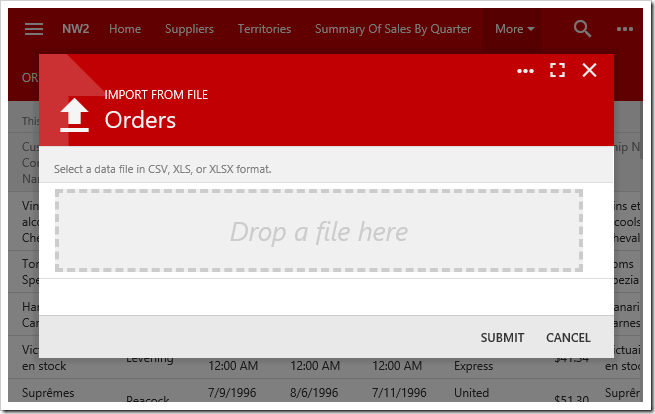
This action will open the Import modal form, prompting the user to select a file for upload.

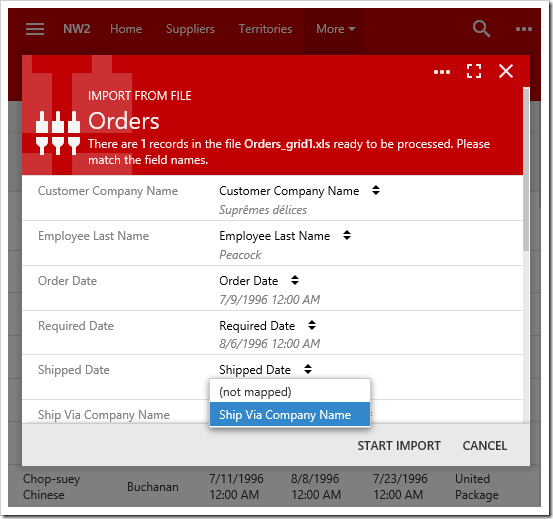
Upon selecting a file and pressing “SUBMIT”, the file will be processed. The next form will require the user to map the column headers of the imported file with the fields defined in the command argument of the Import action, or “createForm1”. Sample values from the imported file will be displayed as footer text in each field.

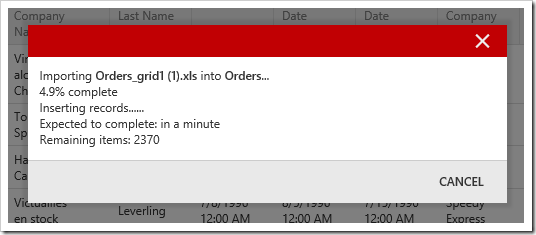
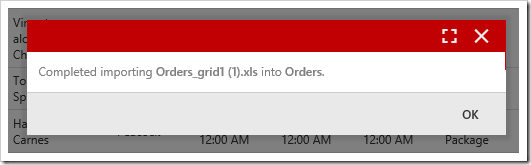
Upon pressing “START IMPORT”, the client will begin resolving lookups and submitting batch insert requests to the server. A modal form will display the status of the import process.

The user will be alerted to the fact that the import process was completed.

Enhanced Basket Lookups
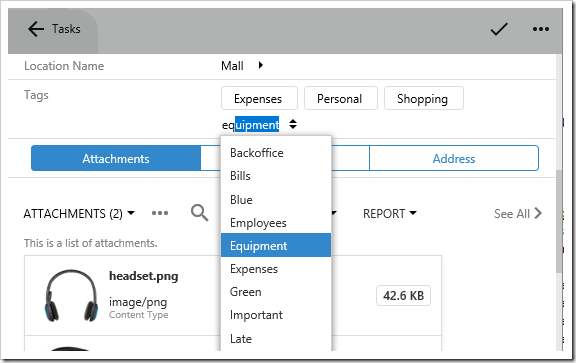
This release enhances keyboard support for “Basket” lookups. This style, compatible with “Lookup”, “Auto Complete”, and “Drop Down List”, will display a list of values associated with a particular record. Users can use the lookup control to add additional items.

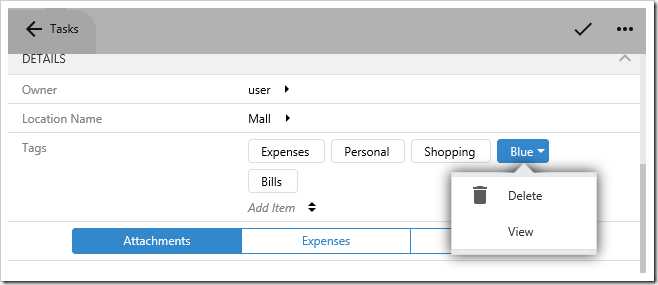
Tap on an item to remove it from the list, or view details of that record.

If the “New Data View” is specified for the field, the user can type in a new item and press “Enter”. If there is only one required field, the record will be inserted and added. Otherwise, the create form will be shown. This allows rapid entry of items. Note that non-basket lookups also allow creating items in a similar fashion.
The “Basket” lookup style offers a great way to create many-to-many records if the Check Box List does not cut it.
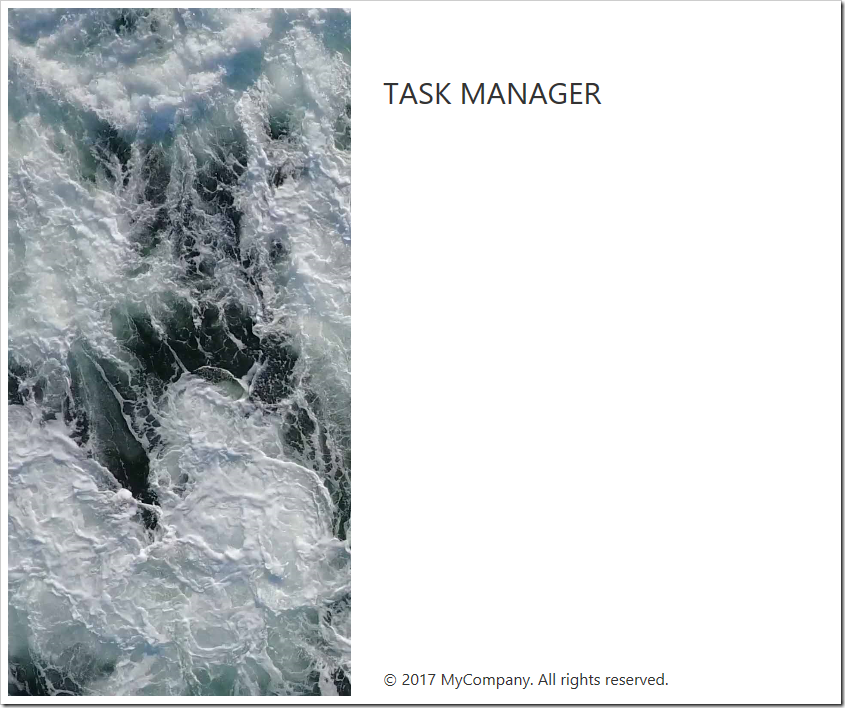
Splash Screen
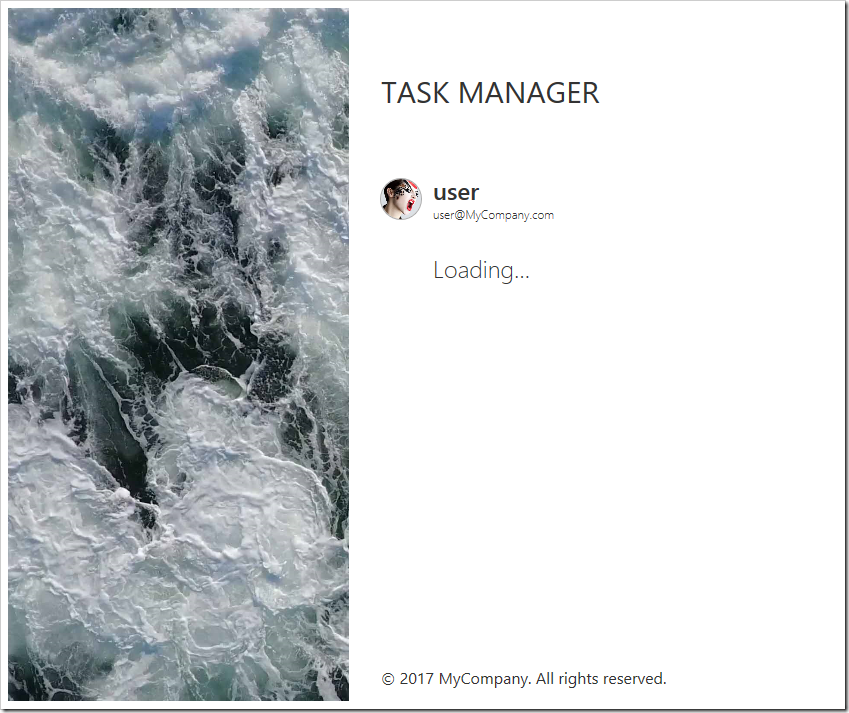
Many app stores recommend the use of a splash screen showing a logo or app name when the app is first started. Apps created with release 8.6.0.0 will show a splash screen for 2 seconds when the user begins a new session. The application logo is displayed in the top right corner. The app footer text is displayed in the bottom right corner. A default background image is displayed on the left side.

Learn how to customize the application logo and background.
Identity Manager
Previous releases required users to sign in every time they start working with the app. The new Identity Manager will store login tokens in the browser’s local storage. If the user enables “Remember Me”, the encrypted token will also enable the user to automatically sign in when their session needs to be refreshed. This login token is valid for up to one week. Otherwise, the token will simply remember the user’s name.
When the user begins a new session, an attempt will be made to sign in with the most recently used credential that contains a login token, if one is detected. The loading screen below will be displayed during the login attempt.

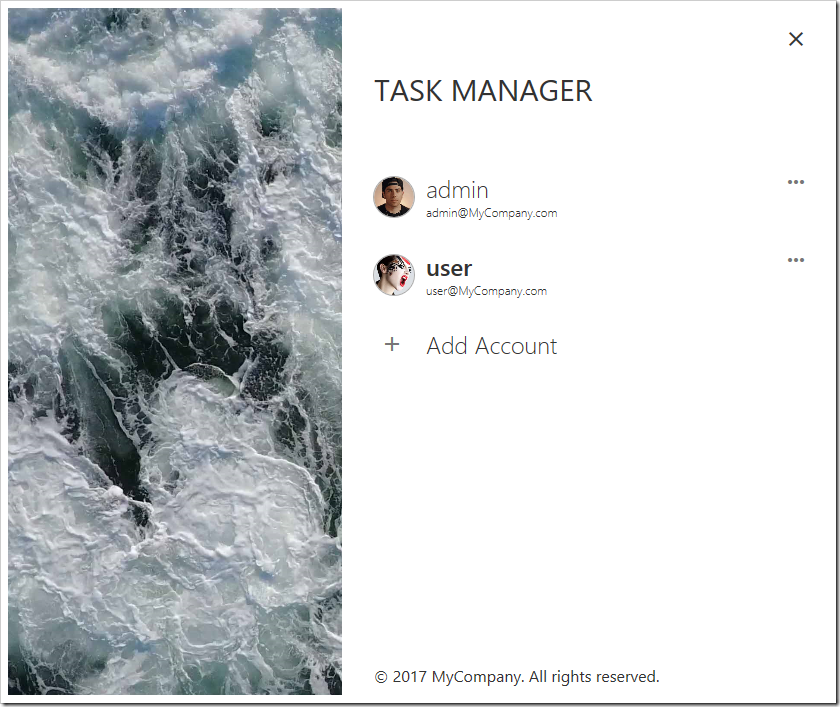
Otherwise, if there are any credentials, the list will be displayed.

The user can select an identity to sign in, and the login form will be displayed. They can also use the three dot icon to remove the identity.
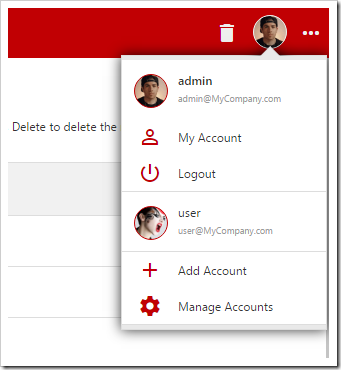
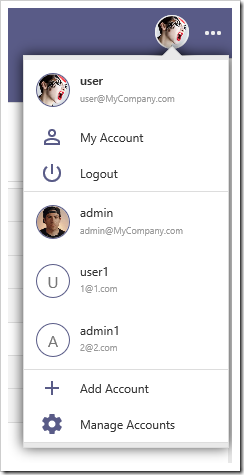
A user icon will be rendered in the top right corner of the screen when signed in. Pressing the icon allows access to the account panel. The user can view their account, log out, switch to different user, add an additional account, or manage the list of accounts.

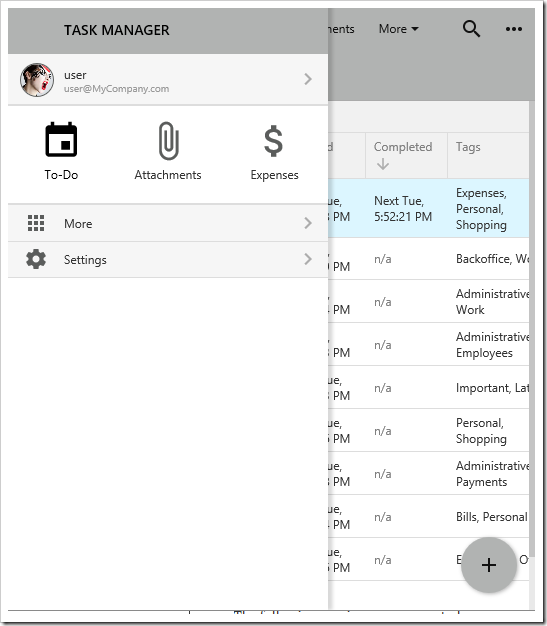
When the screen is too narrow to display the user icon in the top right corner, the user icon will be accessible under the menu panel.

If login tokens are remembered for several accounts, it becomes trivial to switch between them – similar to how your smartphone allows jumping between different email accounts.
Open Authentication Support for Google, Facebook, Windows Live, SharePoint
Apps created with release 8.6.0.0 support integration with external authentication services via the OAuth 2.0 API. This feature is available in Unlimited edition. Enable the functionality for each service via the following procedure:
- Register your app with the external service.
- Register the external service with the app.
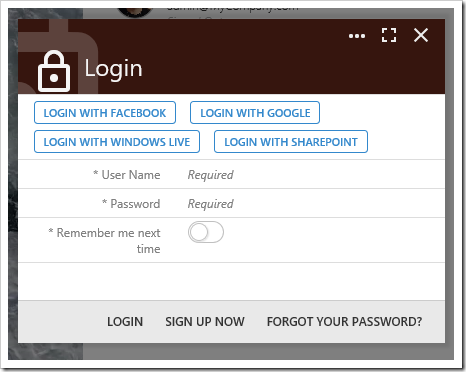
- Login.
The following services are supported:
Actions to login with a service are automatically displayed in the login form when that service is enabled.

SharePoint Software-as-a-Service
SharePoint Factory project type was originally created as a server-side application that ran a traditional Code On Time Desktop app inside SharePoint 2010. However, the most recent editions of SharePoint (Online and 2016) do not offer the capability to run server-side applications inside the server farm. They do allow embedding simple client-side web apps. As such, the best solution to bring your favorite Code On Time pages into the SharePoint instance is to embed an external Web Site Factory or Web App Factory project in an iframe.

We now offer the Data Connector for Cloud On Time add-in on the SharePoint Store. Install this add-in to your SharePoint instance. Place the new “Data Connector” web part onto a page, and connect the web part to your app. Once your app has been registered with SharePoint and vice versa, the web part will show a permission request to the user.
User identity is delegated to the SharePoint instance via OAuth support. The SharePoint user simply grants access to your external site, and a matching user identity will be created and automatically signed in to your app.
Learn how to configure the data connector add-in.
Mini Sidebar
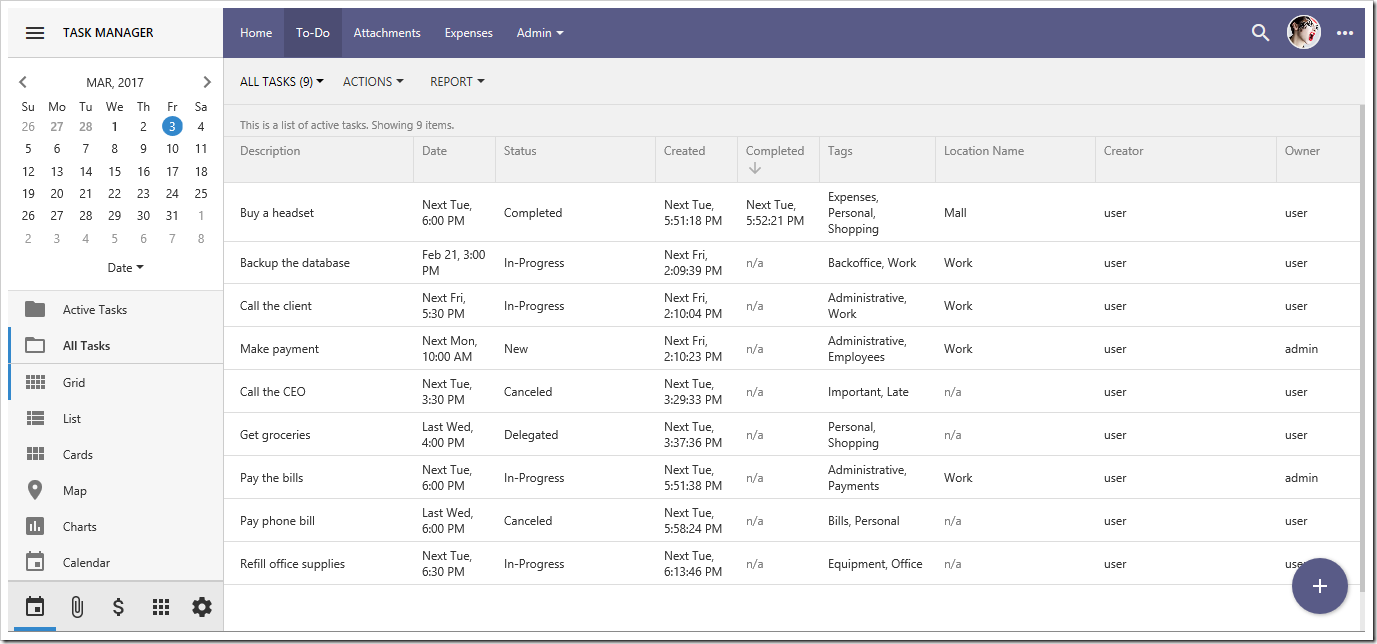
The sidebar and menu button behavior has been changed. On larger screens, a wide sidebar is displayed by default.

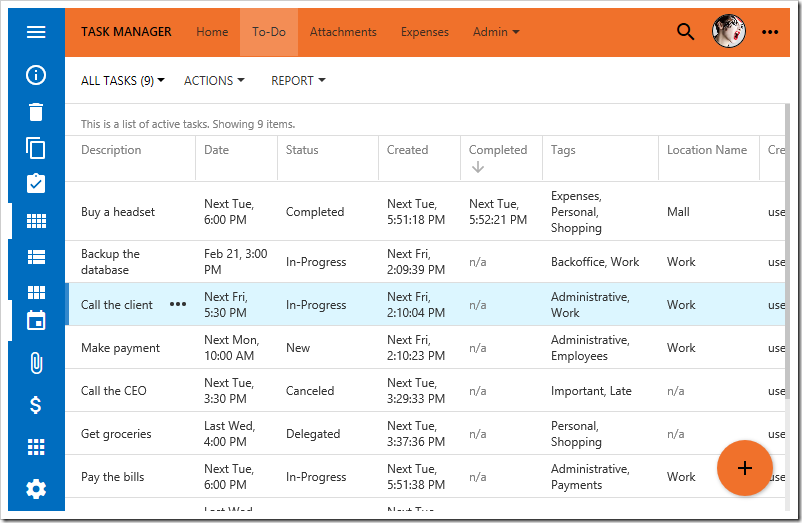
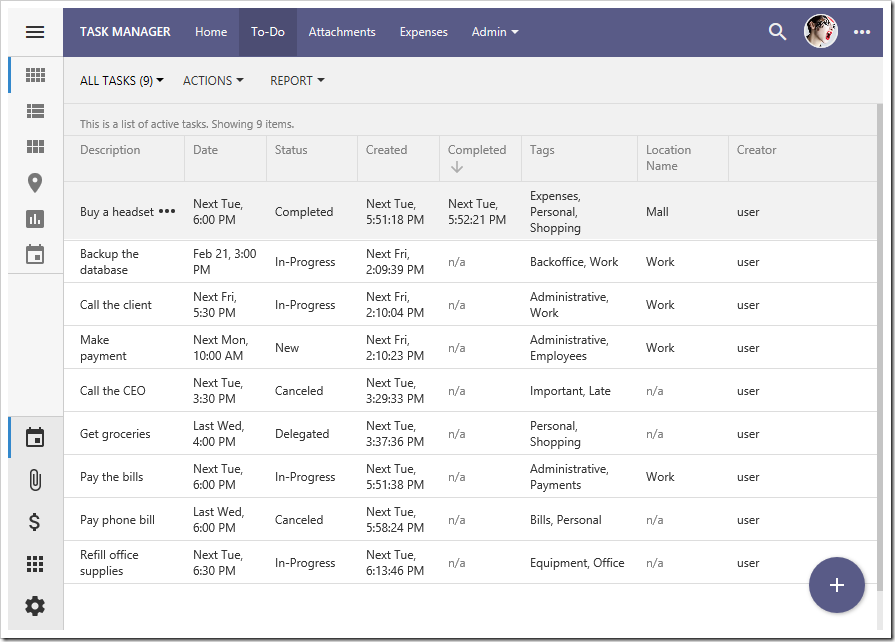
Medium size screens (such as a virtual iPad Pro) will default to the mini sidebar.

Pressing the hamburger icon in the top left corner will toggle between the full and mini sidebar.
Expanded Keyboard Support
The new release offers better support for keyboard navigation, helping experienced users manipulate data with ease. Arrow keys can be used to navigate the grid or panels. Additional shortcuts have been added:
- Ctrl+F will search the first visible view on the screen.
- F10 will trigger the menu button.
- Shift+F10 brings up the “more” panel.
- Esc will either close any pending panels, or navigate back to the previous screen.
The developer can also define custom keyboard shortcuts for actions. If the action is visible to the user, pressing that key combination will trigger that action. For example, configure “N” to create a new record from the grid. Configure “Delete” to delete the selected record. Configure “C” to mark a record as “Complete”.
User Icons
The app displays the user identity in the app toolbar and Identity Manager. By default, the first letter will be displayed. The developer can also configure avatars to be supplied for each user.

Touch Settings
In prior releases, app configuration options were statically generated into a code file. The code would return this static definition to the user. Release 8.6.0.0 now first reads from the “~/touch-settings.json” file in the root of the project. This file is blank by default. If various configuration settings are not present in the file, it will write default values specified at generation time. Otherwise, it will take the values defined in the file. It is also possible to programmatically change values in the settings before it returns back to the client.
This behavior now allows us to rapidly introduce new configuration settings to get you app to look and behave the way you want. For example, to configure the menu to render in the sidebar, use the following config:
{
"ui": {
"menu": {
"location": "sidebar"
}
}
}
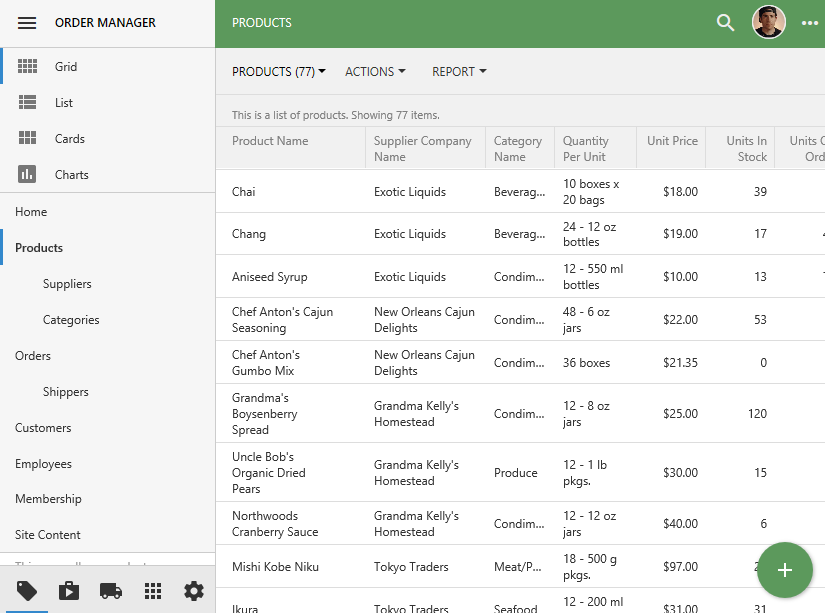
The result can be seen below.

Some of the changes that can be made:
- Move the menu to the toolbar, sidebar, or hide it.
- Move the “Apps” button to the toolbar.
- Disable the Quick Launch area of the sidebar.
- Restrict the number of themes available to the user.
- Disable user options, such as “Promote Actions” or “Initial List Mode”.
- Configure a logo and background for the app.
- Disable the splash screen.
- Disable the Identity Manager.
See a sample configuration below. Some of the settings will be subject to change.
{
"defaultUI": "TouchUI",
"appName": "Inventory Manager",
"map": {
"apiKey": null
},
"charts": {
"maxPivotRowCount": 100
},
"ui": {
"theme": {
"name": "Light",
"accent": "Aquarium",
"preview": null
},
"displayDensity": {
"mobile": "Auto",
"desktop": "Condensed"
},
"list": {
"labels": {
"display": "DisplayedBelow"
},
"initialMode": "SeeAll"
},
"menu": {
"location": null,
"apps": {
"tiles": null,
"location": "sidebar"
}
},
"actions": {
"promote": true,
"reverse": null,
"autoReverse": null
},
"transitions": {
"style": "slide"
},
"sidebar": {
"when": "Landscape",
"mini": true,
"toolbar": true,
"icons": true,
"views": {
"styles": null,
"names": null,
"collapsed": false
}
},
"showSystemButtons": null,
"smartDates": true
},
"settings": {
"enabled": true,
"options": {
"displayDensity": true,
"theme": true,
"transitions": true,
"sidebar": true,
"labelsInList": true,
"showSystemButtons": true,
"promoteActions": true,
"smartDates": true,
"initialListMode": true
}
},
"membership": {
"enabled": null,
"profile": "view switch login logout",
"help": true,
"accountManager": {
"enabled": true
}
},
"help": {
"enabled": null
},
"search": {
"quickFind": {
"history": {
"enabled": true,
"depth": 25
}
}
},
"splash": {
"enabled": true,
"duration": null,
"background": "/images/acme-bkg.jpg",
"logo": "/images/acme-logo.png"
}
}
A schema will be supplied in the near future to help construct your configuration. COT v9 will offer a built-in configuration editor.
Data Islands
The new “Data Island” feature allows web-dev savvy users to create their own pages using client-side templating. Simply configure a “$app.execute” script block on your page, and the server will automatically replace that block with the requested data in JSON format using standard data controller requests. Add tags to your HTML template, and the data will be rendered according to the template when page loads in the browser without making requests to the server.
Data islands are perfect for public-facing web pages that do not require data interactivity. For example, you can add pages that display product info, account status, etc.
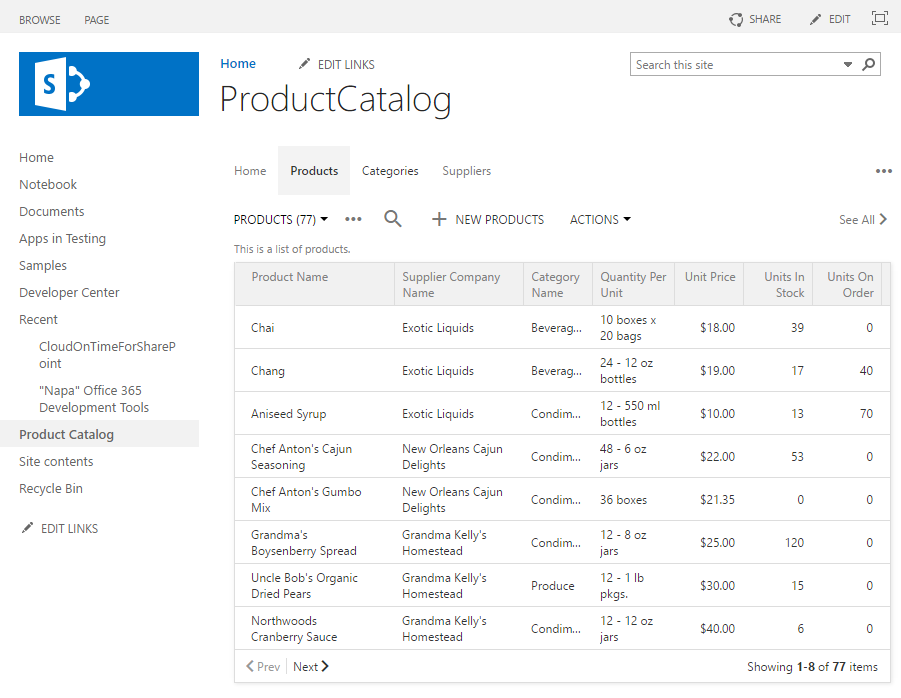
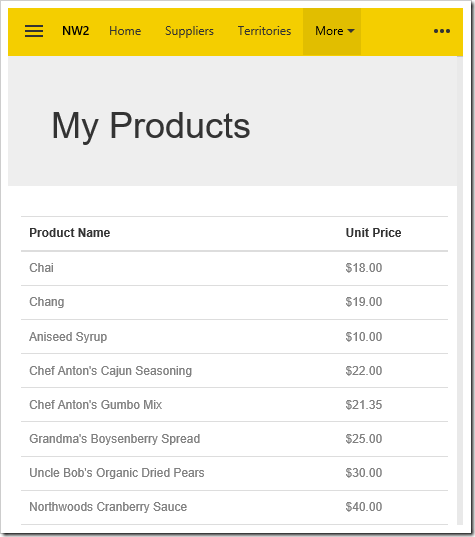
The example below uses a simple Bootstrap table to render the list of products.

The source code of the page is shown below.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Product Info</title>
</head>
<body data-authorize-roles="*">
<div data-app-role="page" data-content-framework="bootstrap">
<div class="jumbotron">
<div class="container">
<h1>My Products</h1>
</div>
</div>
<div class="container">
<table class="table">
<tr>
<th>Product Name</th>
<th>Unit Price</th>
</tr>
<!-- repeating control -->
<tbody data-control="repeater" data-source="ProductList">
<tr>
<td><span data-control="field" data-field="ProductName"></span></td>
<td><span data-control="field" data-field="UnitPrice"></span></td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- data island request -->
<script data-type="$app.execute">
({
"controller": "Products",
"view": "grid1",
"pageIndex": 0,
"pageSize": 100,
"sortExpression": null,
"id": "ProductList"
})
</script>
<!-- optional client-side post-render processing -->
<script>
$(document).on('start.app', function () {
var productList = $app.data["ProductList"];
if (productList && productList.length) {
// process
}
});
</script>
</body>
</html>
Search
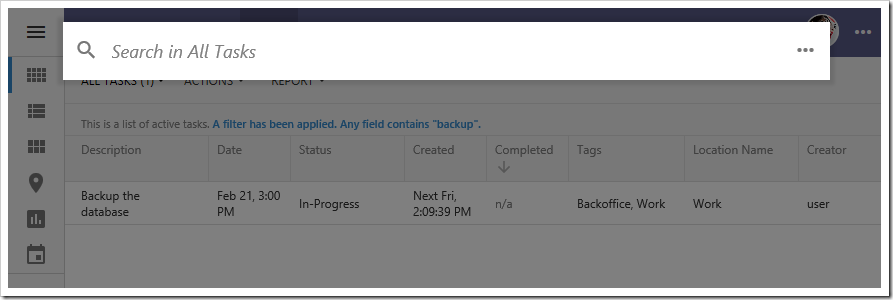
The new Quick Find uses a modal form to render above the page content.

Pressing the three dot icon will open the advanced search modal window.
IMPORTANT: Release 8.6.0.0 has the advanced search mode in a “temporary disabled” state. The new advanced search allows complete customization of the user interface but is not quite stable at the moment. The feature will be re-enabled in the maintenance release expected to go out on March 13.
Miscellaneous
The release includes a host of other new features, improvements, and fixes. Some of the items are listed below:
- CORS Support.
- JavaScriptSerializer has been replaced with Newtonsoft.JSON to offer significantly greater performance .
- File sizes are now displayed using “KB”, “MB”, “GB”, etc.
- Issue with DateTime fields being shifted in reports has been resolved.
- Footer Text property is now supported in Touch UI.
- Floating category will create multiple internal columns in Touch UI.
- Categories now offer “Flow” property. A value of “New Column” will render the category in a new column. A value of “New Row” will ensure that the category will move onto the next row, below any previous columns. This enables developers to configure several tabs of data views below the primary form, much like the “Tabbed” layout in previous versions of the app generator.
- Touch UI dropdowns now render over the value, instead of below.
- Static lookups in Touch UI grids will no longer query the database to fetch items.
- Data View field properties are now supported.
- “When Key Selected” is not re-enabled when opening an action in the Project Designer.
- Removed several timers to allow Touch UI pages to load faster.
- Alerts and confirms now use the new modal windows.
- Desktop has been renamed to “Legacy”.
- Legacy UI no longer scrolls incorrectly when a business rule changes a field value.