The Filter Field property specifies the foreign key field on the child data view that will be filtered in a master-detail relationship.
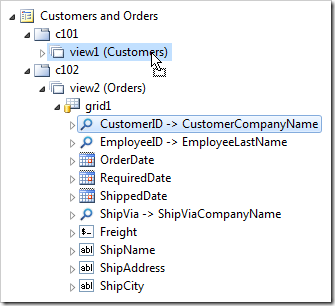
Drag & drop techniques can be used in order to automatically configure the relationship. For example, the picture below shows how to configure CustomerID as the filter field between Customers and Orders data views.


However, when the master data view has a compound primary key, the relationship must be configured manually.
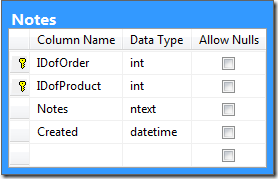
Let’s add a Notes table to the database that will have a compound primary key that refers to OrderID and ProductID.

The table will then be added to the project. A Notes data view will be added to the default Orders page in order to compose a three-level master-detail relationship.
Creating the Notes Table
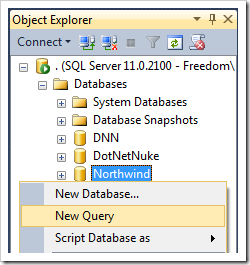
Start SQL Server Management Studio and connect to your database. In the Object Explorer, right-click on Databases / Northwind node, and press New Query.

Paste in the following script:
create table dbo.Notes(
IDofOrder int not null,
IDofProduct int not null,
Notes ntext not null,
Created datetime not null,
constraint PK_Notes primary key clustered
(
IDofOrder asc,
IDofProduct asc
)
)
alter table dbo.Notes add constraint FK_Notes_OrderDetails_OrderID foreign key (IDofOrder)
references dbo.Orders (OrderID)
alter table dbo.Notes add constraint FK_Notes_OrderDetails_ProductID foreign key (IDofProduct)
references dbo.Products (ProductID)
Click on Execute on the toolbar to run the query.
Adding the Table to the Project
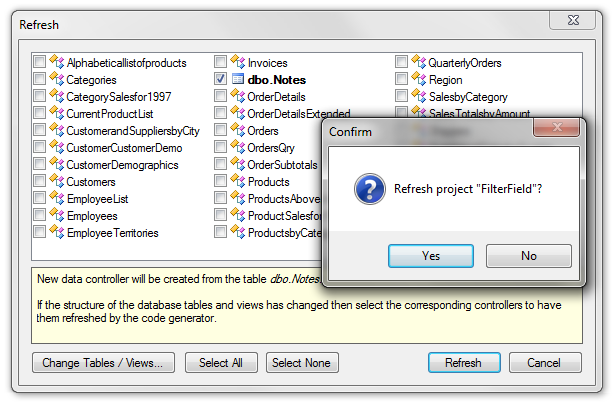
Start the web application generator. Click on the project name, and press Refresh. Check the box next to dbo.Notes table to add it to the project, and press Refresh.

Adding Notes Data View
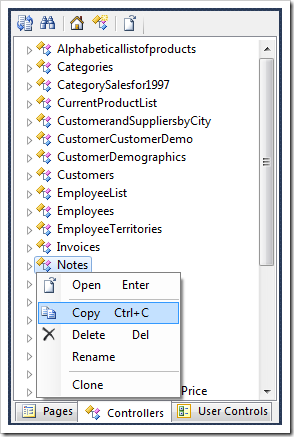
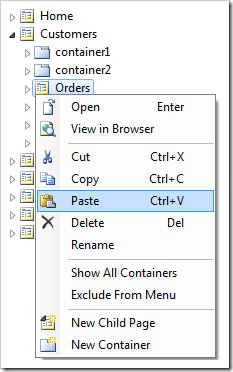
Right-click on Notes controller node, and press Copy.

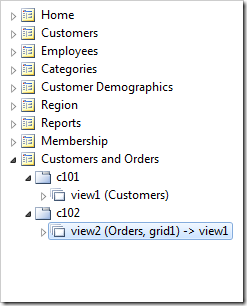
Switch back to the Pages tab. Right-click on Customers / Orders page node, and press Paste. The data controller will be instantiated as a data view in a new container.


Configuring Master-Detail Relationship
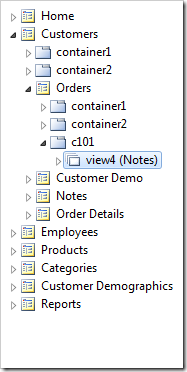
Double-click on Customers /Orders / c101/ view4(Notes) node.

Make the following changes:
| Property |
New Value |
| View |
grid1 |
| Text |
Notes |
| Filter Source |
view3 |
| Filter Field #1 |
IDofOrder |
| Filter Field #2 |
IDofProduct |
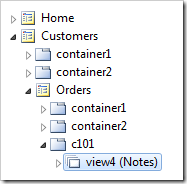
| Auto Hide |
Container |
Press OK to save.
Viewing the Results
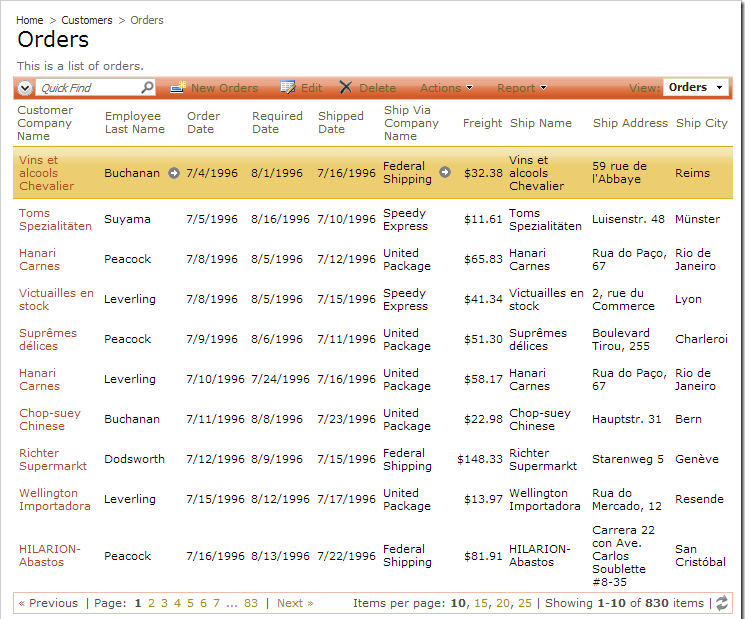
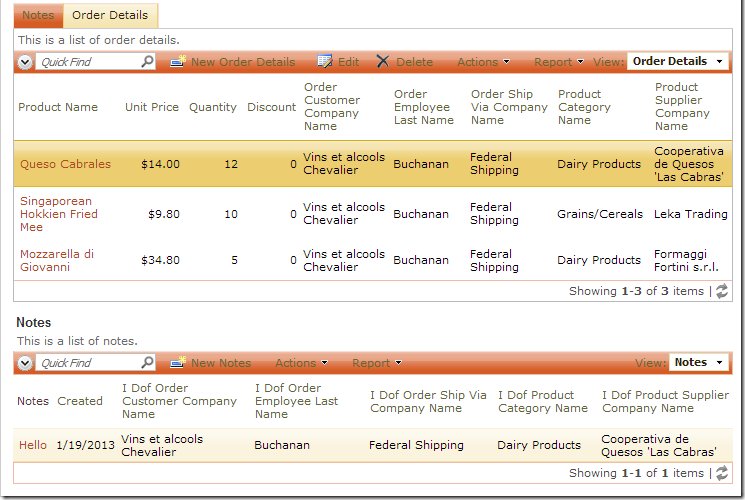
On the Project Designer toolbar, press Browse. Navigate to the Orders page. Select an order from the list, and then select an order detail. The Notes data view will appear underneath, filtered by OrderID and ProductID.