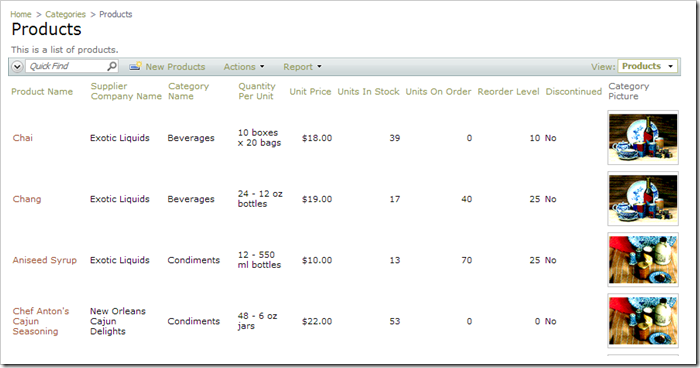
The Products table in the Northwind database includes a foreign key reference to CategoryID column of Categories table. Code On Time generator adds the CategoryName field in the Products controller through automatic denormalization. In addition to the CategoryName field, let’s denormalize the Picture field in order to include it in the Products grid.
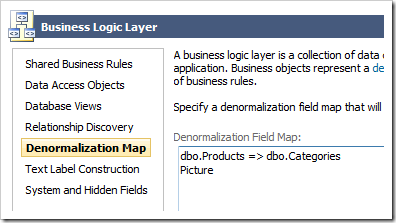
Start the web application generator. Click on the project name, and select Settings. Click on Business Logic Layer option. Switch to the Denormalization Map section, and paste in the following:
dbo.Products => dbo.Categories
Picture |

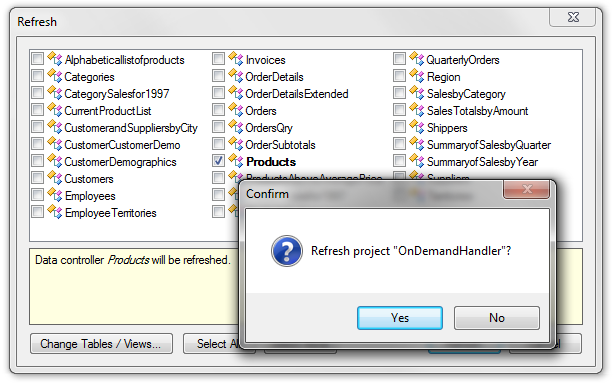
Press Finish to skip to the Summary page, and then press Refresh. Check the box next to Products controller, and continue to refresh the project.

On the Summary page, click on Design to bring up the Project Designer.
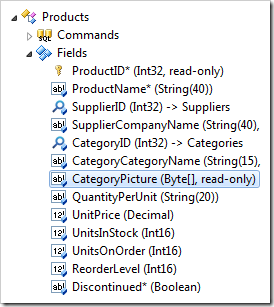
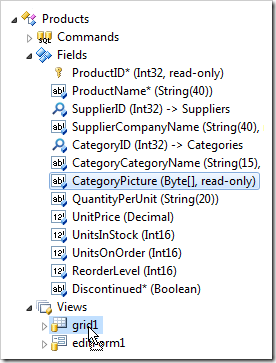
In the Project Explorer, switch to the Controllers tab. Double-click on Products / Fields / CategoryPicture (Byte[], read-only) field node.

Change the following values:
| Property | New Value |
| On Demand Handler | CategoriesPicture |
This will prompt the application framework to populate the field using the same handler that populates the Picture field in Categories controller. Press OK to save the field.
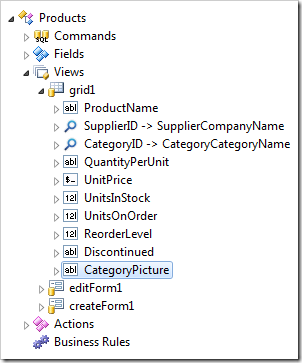
Drop Products / Fields / CategoryPicture (Byte[], read-only) field node onto Products / Views / grid1.


On the toolbar, press Browse. Navigate to the Products page. The Category Picture column will now be populated with images.