Fields represent properties of business objects. These properties are reflecting physical columns of a data row or a computed value based on other columns.
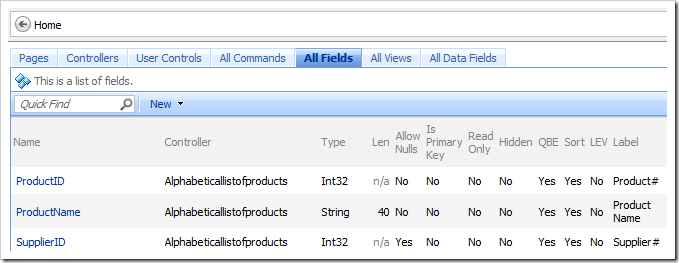
A complete list of data controller fields can be seen by switching to the All Fields tab on the Home page of the Project Browser.

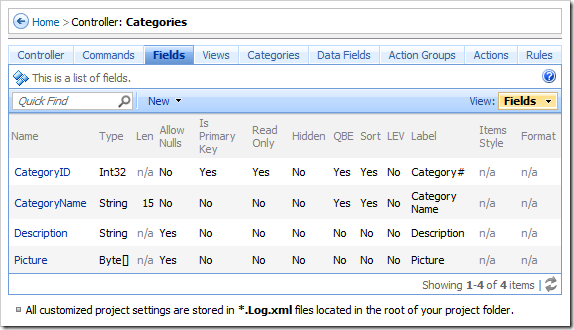
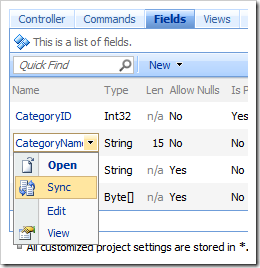
The Fields tab on a controller page will display all fields of that specific controller.

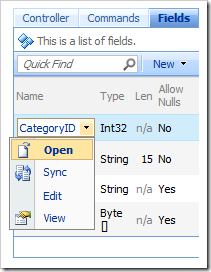
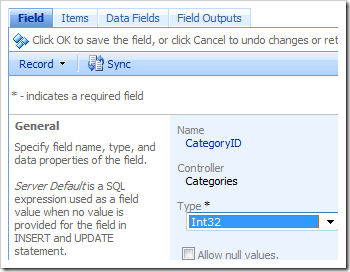
Clicking on the name of a field or the Open context menu option will display the details of the field.


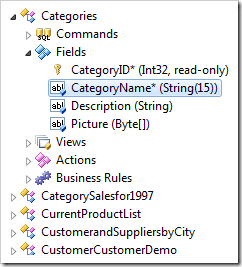
The Sync context menu option will select the relevant node in the Project Explorer.


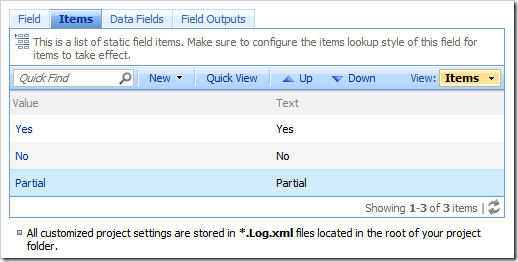
If the field is configured as a static item lookup, the items are specified under the Items tab on the Fields page.

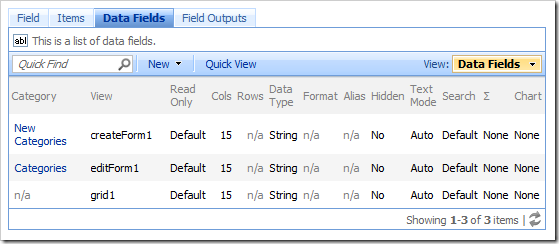
Binding of fields to data controller views are called data fields. They can be accessed via the Data Fields tab.

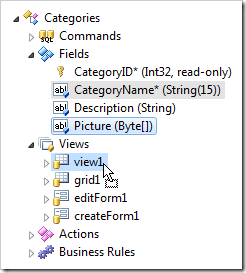
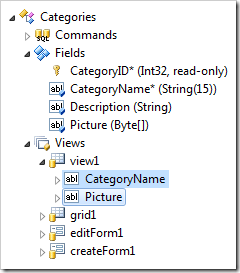
Fields can be dragged to the views to create a binding (data field). When dropped on a form view, the data fields will be appended to the last category of the view. When dropped on any other type of view, the data field is created under the view node itself.


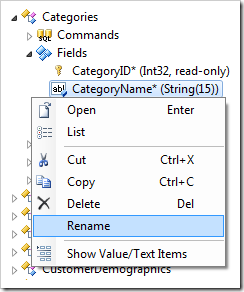
Fields names can be changed using the Rename context menu option in the Project Explorer. The Rename operation will also update all references to the field, including the alias in the command text.


Fields can be deleted using the Project Explorer context menu option Delete.

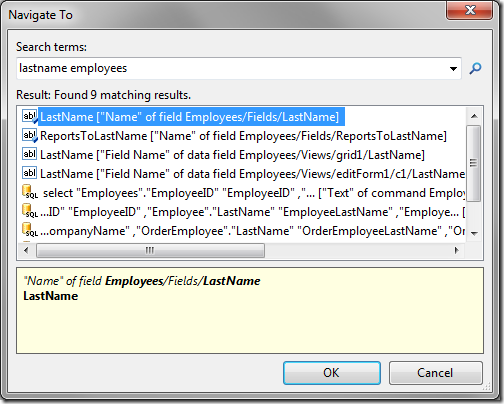
Fields can be quickly found by their property values using Navigate To window.