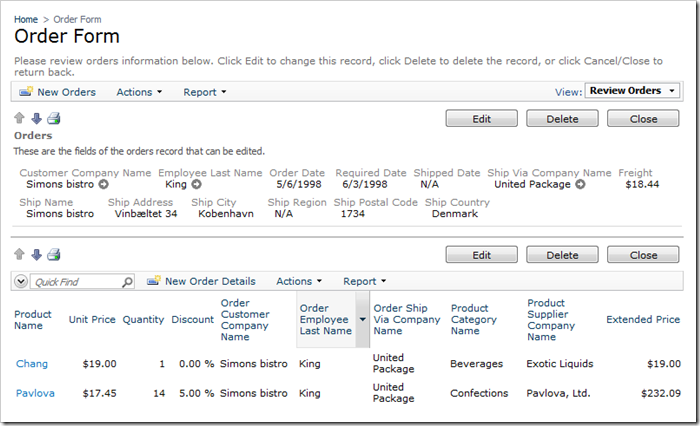
The Order Details grid view displays several unnecessary reference fields, such as Order Customer Company Name, Order Employee Last Name, and Order Ship Via Company Name. We will get rid of these redundant fields. Let’s also display the average Unit Price, total Quantity, average Discount, and total sum of Extended Price.

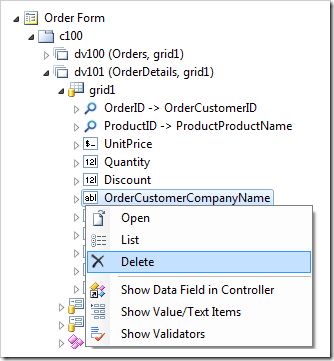
In the Designer, expand to Order Form / c100 / dv101 / grid1 node. Right-click on OrderCustomerCompanyName data field and press Delete. Also, delete the data fields called OrderEmployeeLastName and OrderShipViaCompanyName.

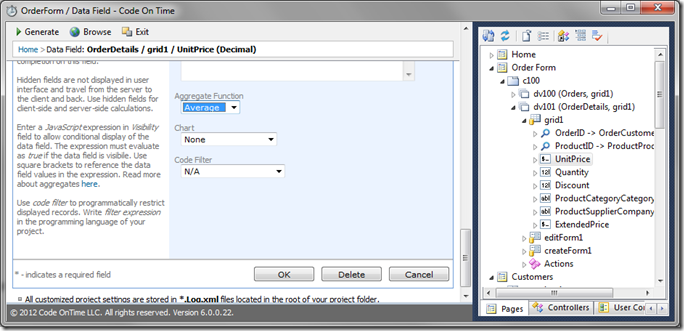
Now that the redundant data fields have been removed, let’s assign aggregates. Double-click on UnitPrice. Change the Aggregate Function property field to “Average”.

Press OK to save the data field.
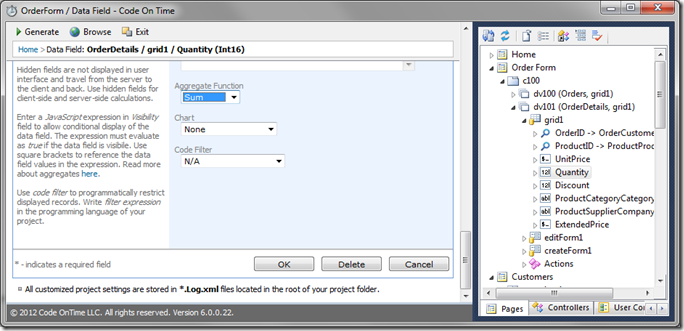
Next, double-click on Quantity and change Aggregate Function to “Sum”.

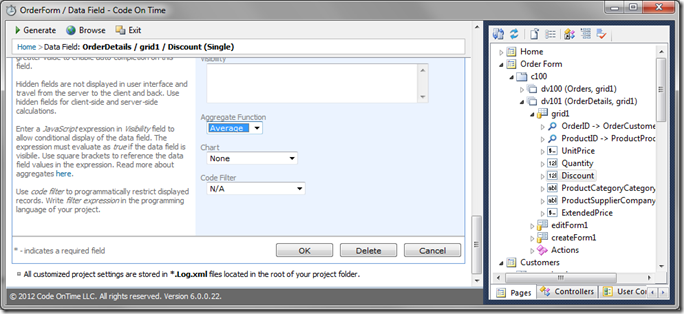
Save the data field, and double-click on Discount. Change Aggregate Function to “Average”.

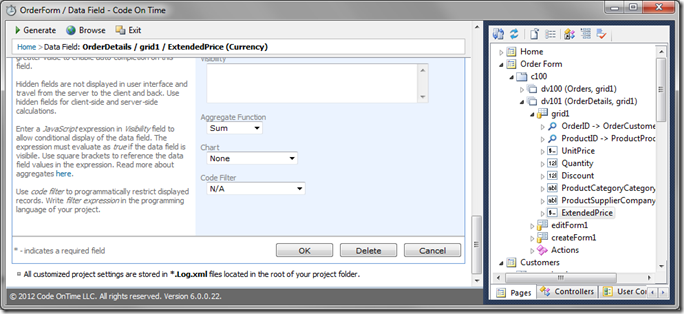
Press OK, and double-click on ExtendedPrice. Change Aggregate Function to “Sum”.

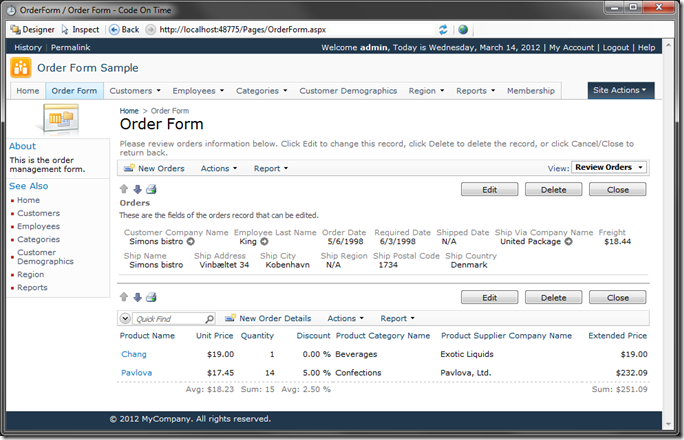
Press OK to save Extended Price data field. Generate the application, and navigate to Order Form page. Select any order. You will see that the list of order details will not display redundant order information, and displays aggregates at the bottom of the grid.