Q. Is there an easy way to force the Master View at the top of a page to automatically refresh (from the server) when an item is edited in the child/detail view at the bottom of the page ?
A. The example below is referring to the Northwind sample application.
Suppose you want to refresh a list of Suppliers when the detail Products view has been changed on page ~/Pages/Suppliers.aspx.
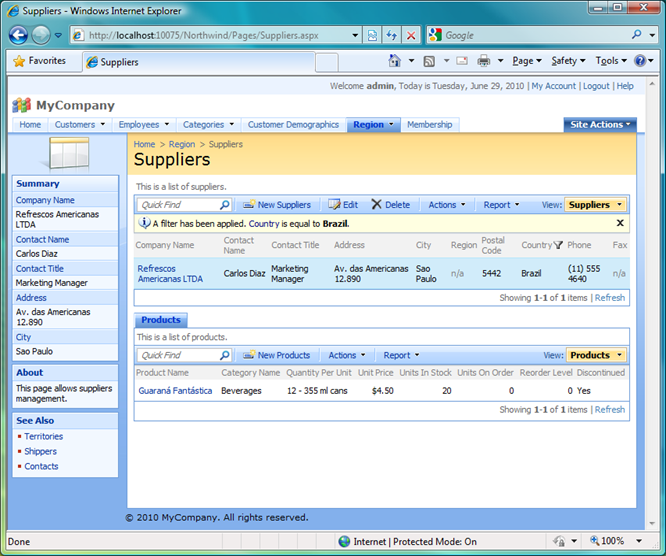
Here is the Suppliers page:

If the products shipped by the selected supplier have changed (inserted, updated, or deleted) then you want the list of suppliers to refresh its content.
Open the project in Designer and assign ProductsBusinessRules handler to Products data controller. If you generate the project then business rules class empty shall ~\App_Code\Rules\ProductsBusinessRules.cs file will be created for you. If you are using VB as a programming language of the generated application then the business rules class will be coded in VB.NET.
Here is the sample business rules class written in C#, which will do the trick of refresh the master:
using System;
using System.Data;
using System.Collections.Generic;
using System.Linq;
using MyCompany.Data;
namespace MyCompany.Rules
{
public partial class ProductsBusinessRules : MyCompany.Data.BusinessRules
{
[ControllerAction("Products", "Update", ActionPhase.After)]
[ControllerAction("Products", "Insert", ActionPhase.After)]
[ControllerAction("Products", "Delete", ActionPhase.After)]
public void DoRefreshMaster(string companyName, int supplierID)
{
if (Result.Errors.Count == 0)
Result.ExecuteOnClient(
"this.set_lastCommandName(null);" + // the action state machine is reset
"this.goToView('grid1');" + // show 'grid1'
"var dv=Web.DataView.find('view1Extender');" + // find specific master data view
"if(dv)dv.refresh();"); // if the view is found then ask it to refresh
}
}
}
Note that parameters in DoRefreshMaster are not playing any role here. You could use the field values to perform selective operations in the client when needed.
The view we are looking to refresh is view1Extender. This extender is available on page ~/App_Code/Pages/Suppliers.aspx.
Here is the page markup as created by code generator:
<%@ Page Language="C#" MasterPageFile="~/Main.master" AutoEventWireup="true" CodeFile="Suppliers.aspx.cs"
Inherits="Pages_Suppliers" Title="Suppliers" %>
<asp:Content ID="Content1" ContentPlaceHolderID="PageHeaderContentPlaceHolder" runat="Server">
Suppliers</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="PageContentPlaceHolder" runat="Server">
<div factory:flow="NewRow" xmlns:factory="urn:codeontime:app-factory">
<div id="view1" runat="server">
</div>
<aquarium:DataViewExtender ID="view1Extender" runat="server" TargetControlID="view1"
Controller="Suppliers" View="grid1" ShowInSummary="True" />
</div>
<div factory:flow="NewRow" style="padding-top: 8px" xmlns:factory="urn:codeontime:app-factory">
<div factory:activator="Tab|Products">
<div id="view2" runat="server">
</div>
<aquarium:DataViewExtender ID="view2Extender" runat="server" TargetControlID="view2"
Controller="Products" View="grid1" FilterSource="view1Extender" FilterFields="SupplierID"
PageSize="5" AutoHide="Container" />
</div>
</div>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="SideBarPlaceHolder" runat="Server">
<div class="TaskBox">
<div class="Inner">
<div class="Header">
About</div>
<div class="Value">
This page allows suppliers management.</div>
</div>
</div>
</asp:Content>