Code On Time release 8.8.0.0 is expected to be available December 22, 2017. See our current roadmap at https://codeontime.com/roadmap.
With this release, will make it possible to download custom Windows 7 native client for your app based on embedded Chromium browser. The second option is a custom Universal Windows App for distribution via Microsoft Store. Both options will be available directly in the Publish screen of the app generator. We are also introducing a new product to enable “always offline” mode in those apps!
In a world where apps are everywhere, it makes sense to package your application in a native shell on all platforms, be it Windows, iOS, or Android. Such shell must not merely provide a custom online browser. The shell must host a local set of client-side application files while using the server components of the app to read and write data. This will not only increase speed of page loading (all required files are already on the device), but will also enable access to the device equipment and make it possible to work in a disconnected mode.
Custom Native Apps
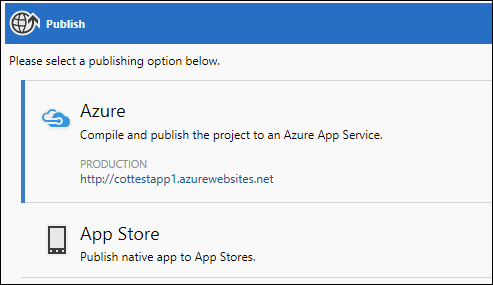
Presently, the app generator offers a number of Publish options for deployment to a web server. After an application is published for the first time, an “App Store” option is displayed. The option is not implemented in the current release.
Generator will display “App Store” option on the Publish screen as soon as you publish your application to any of the supported targets (Azure, File System, FTP, etc). Deployed application is available on internet and native apps can access services provided by the server components of the app.

The Publish / App Store option will be expanded to allow getting access to the native implementation of the app for each supported mobile platform. The initial implementation will offer two options:
-
Mobile App for Windows - this is a customized version of the Universal Mobile App based on embedded Chromium browser (CMA-W7). Developers will be able to download the installation package for the app directly. Unlimited Edition users will have an option to download the source code as well
-
Universal Windows App - this is a customized version of the Universal Mobile App for Windows 10 and 10S (CMA-10). Developers will be able to download the installation package for Windows App Store. Unlimited Edition users will be able to download the source code as well.
Follow up releases will make available similar options for Apple iOS, Google Android, and Apple MacOS. We are hoping to complete support of the other mobile platforms by the end of March 2018. See the roadmap for details.
Offline Sync Add-on
Offline Sync Add-on makes its appearance in this release. The add-on will be available for purchase at https://codeontime.com/buy. The purchase will be delivered to you as a zip file with the name “addon.OfflineSync.YOURCOMPANY.zip”. Copy the zip file to ~/Documents/Code OnTime/Addons folder. The application generator will automatically expand the contents of the file when the app is generated.
Installed addon will enable “always offline” mode in your application. Any pages marked for offline will magically become fully autonomous. The relevant data will be downloaded when application is installed on the native device. Any data modifications will be executed locally while requests to change data are logged and saved. User interface will expose Sync option in the menu. If synchronization is requested, then the log of changes will be submitted to the application server and requests will be executed as a single transaction. If there were no errors, then the transaction is committed. Otherwise, the user will have the option to reconcile issues for each individual error and attempt to resubmit the entire change log.
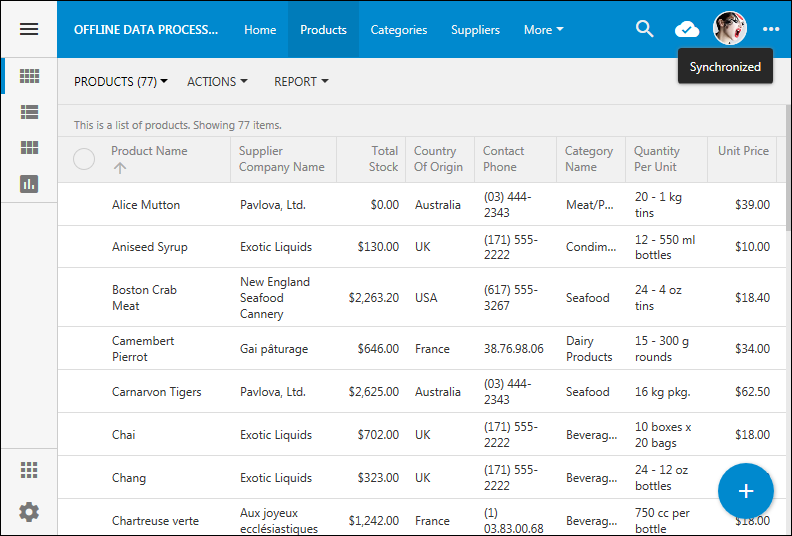
Here is a screenshot on app with Offline Sync Add-On installed. The tablet-sized screen will display synchronization status icon as a cloud in different states. In this case, all data is downloaded and there are no pending changes.

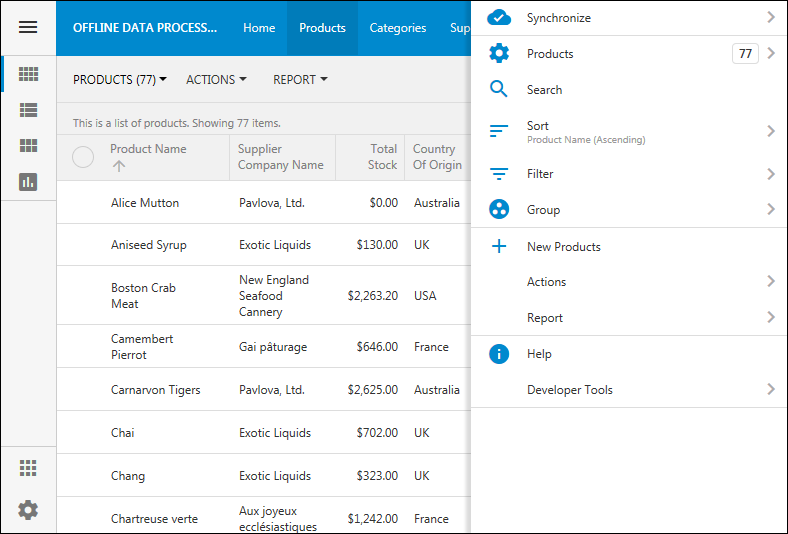
User can access “Sync” option in the context menu of their app shown next. This option is always present in the app enhanced with Offline Sync Add-On. It provides additional settings such as automatic synchronization.

See the roadmap for more details about offline features.