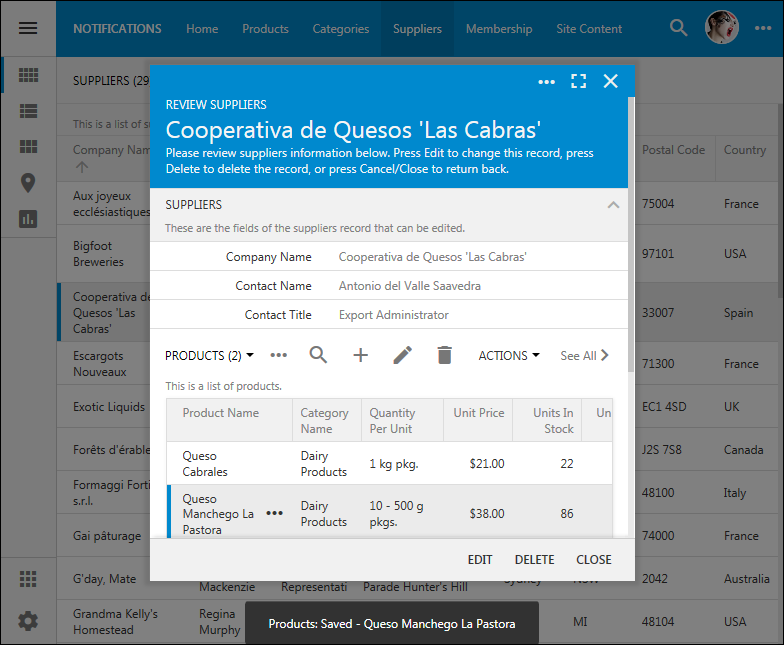
Users love getting a confirmation for their actions but would not appreciate if the flow of data input is interrupted with blocking popups. Touch UI now has a built-in ability to automatically confirm Update, Insert, Delete data manipulations and Sort, Group, Search/Filter actions. In the screenshot below you can see an “Update” notification displayed at the bottom of the screen after product has been changed. Notification slide up from the bottom and stay for a short duration visible to the user without blocking interactions with the app. Notification automatically slides away or disappears if the user taps on it.

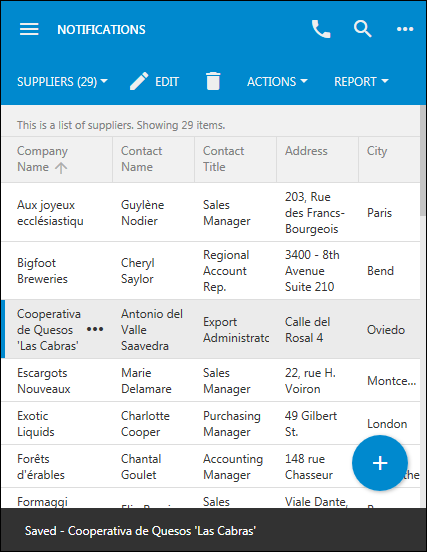
Notifications take the full display width on devices with small form factor.

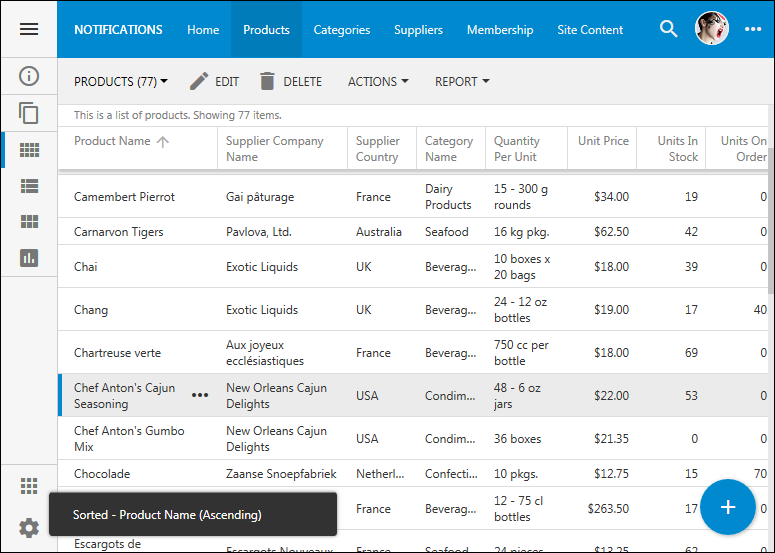
Modify ~/touch-settings.json to allow displaying notifications on the left side of the screen on large display devices.
{
"ui": {
"notify": {
"location": "left"
}
}
}

It is easy to setup your own notification on any action. For example, set Notification property of Actions / ag2 (Form) / a4 – Update, Save when Edit action in Products controller as follows:
| Property |
Value |
| Notification |
Saved "{ProductName}" priced at {UnitPrice}. |
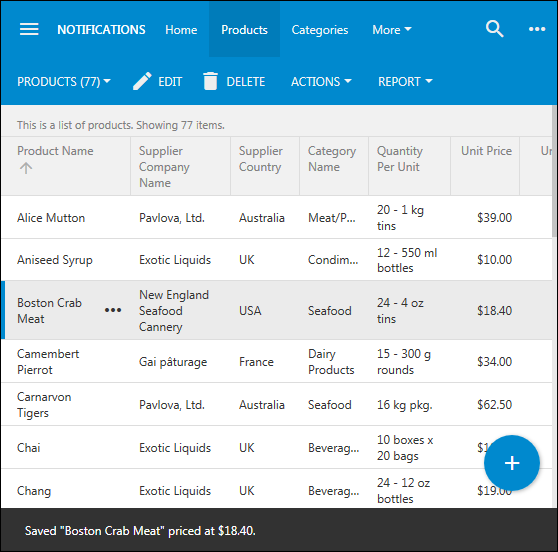
This will result in the following notifications:

The framework will automatically assign standard notifications to Insert, Update, and Delete commands in your data controllers if there is no value there.
| Command Name |
Standard Notification |
| Insert |
Saved - {0} |
| Update |
Saved - {0} |
| Delete |
{$selected} deleted |
Specifying {0} will include the value of the first visible data field in the view. Indexes are zero-based.
You can also {$selected} to specify the number of selected items or {$count} to specify the total number of items in the view.
If you want to disable a standard notification for a particular action, then enter $none in the Notification property of the action.
The fastest way to change the format of the standard notification is to change ^Saved^ and ^Deleted^ tokens using Visual Studio in the file Solution Name / Code On Time Items/ ClientLibrary.en-US.txt. Note that the culture in the name of the file may be different for your project. Save the changes in the file and re-generate the project. Use Ctrl+F5 to refresh the page to force the browser to load the update resources.
If the business rule forces a display of a message with Result.ShowMessage or Result.ShowViewMessage, then a corresponding notification will be displayed with medium duration.
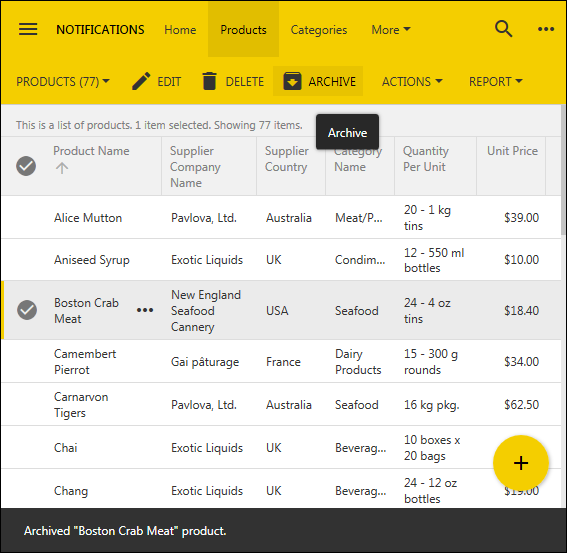
Here is an example of SQL Business Rule handling a custom action.
set @Result_ShowMessage = 'Archived "' + @ProductName + '" product.'
set @Result_Continue = 1

Standard notifications are always displayed with short duration.
The standard notifications can be displayed with ui.notify.enabled property. The default duration of the notifications expressed in milliseconds is defined as follows:
{
"ui": {
"notify": {
"enabled": true,
"duration": {
"short": 2500,
"medium": 5000,
"long": 10000
}
}
}
}
JavaScript business rules can send notifications as follows:
$app.touch.notify("Hello World");
$app.touch.notify({ text: "Hello World", duration: "long" });
The duration can be expressed in milliseconds. If force option is specified with value true, then any visible notification will be dismissed and your own notification will get displayed instead.
Future releases of the framework will further enhance notifications with an ability to provide a custom action or callback function that can activated by a button displayed directly in the notification.