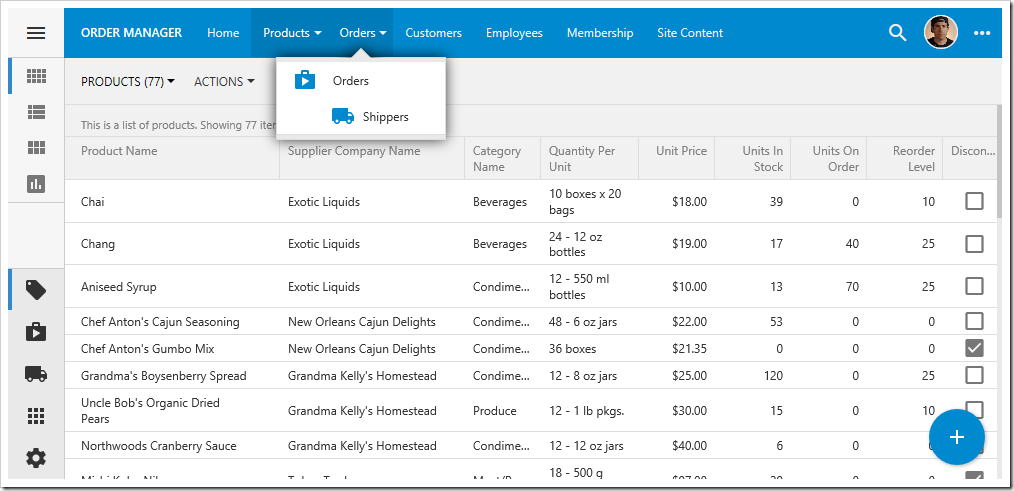
The menu offers the user access to the pages in your application. The default location of the menu is in the toolbar at the top of the screen. Top level pages will be displayed as tabs in the toolbar. Nested pages can be accessed by pressing on the parent tab. Page icons will be displayed in the dropdown menu. The Quick Launch area of the sidebar will display up to five page icons, if any have been defined. The user can view a full list of pages by pressing the “Apps” icon (three by three grid of dots).

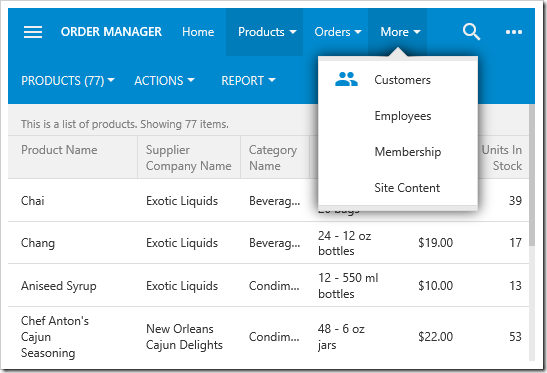
If the screen width is insufficient to display the full menu, then the remaining options will be grouped under a “More” option.

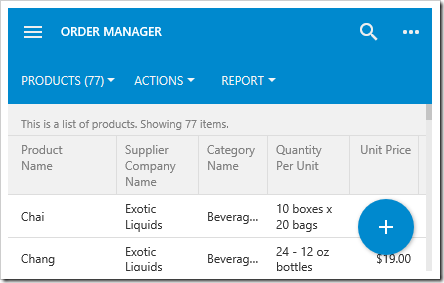
If it is not possible to fit three or more pages, then the menu will be hidden.

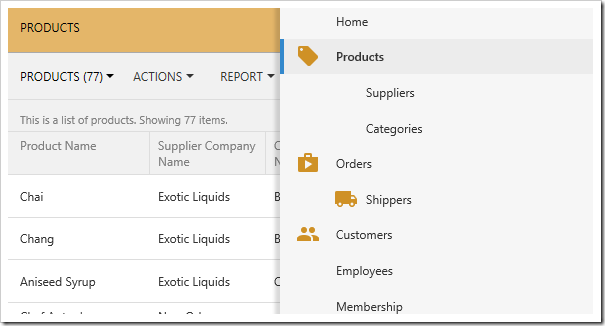
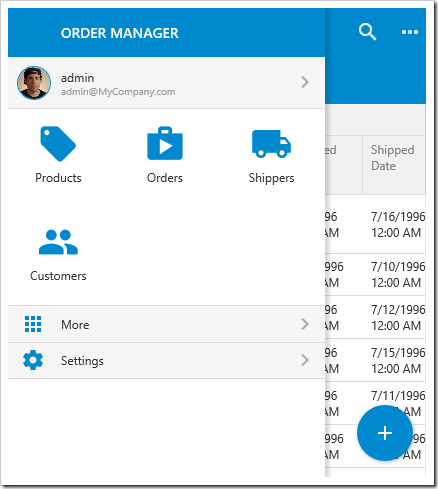
The user can still access the full menu by pressing the hamburger icon in the top left corner. If any page icons are defined, then a grid of these icons will be displayed in the menu panel.

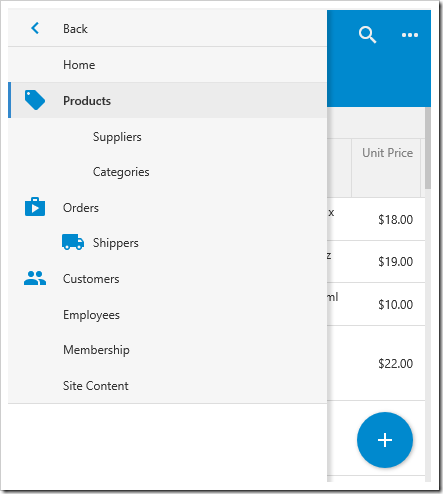
The full site map will be displayed if no page icons are defined, or when the user presses “More” in the menu panel.

Moving the Menu to the Sidebar
Depending on project requirements, it may be desirable to move the menu from the toolbar to the sidebar. One way of changing the location is to change “Menu Location” property under the Touch UI section of the Features page in the Project Wizard.
The other way to change the menu location is to set the ui.menu.location property in the “~/WebSite/touch-settings.json” file to “sidebar”. We will use this technique.
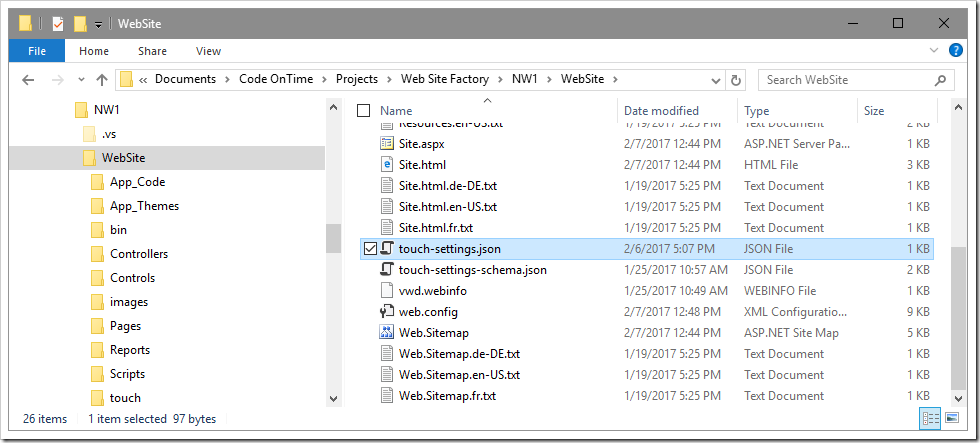
Start the app generator. Press on the project name, and press “Open” to reveal the project folder in File Explorer. Navigate to the WebSite folder, and double-click the “touch-settings.json” file to open in your default text editor. It is recommended to use Visual Studio or other editor that supports syntax highlighting and validation.

Replace or merge the contents of the file with the following:
{
"ui": {
"menu": {
"location": "sidebar",
"apps": {
"tiles": null,
"location": null
}
}
}
}
The ui.menu.location property has been set to “sidebar”.
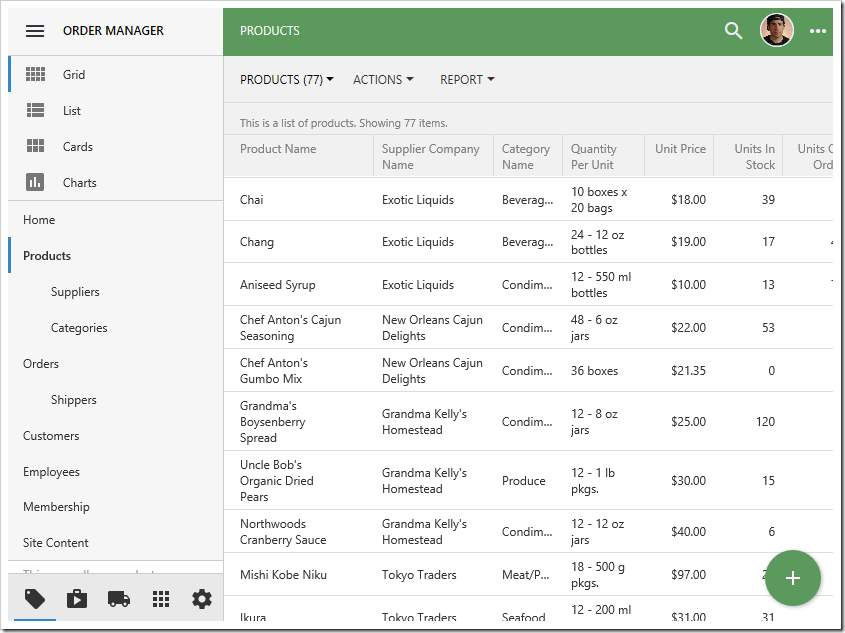
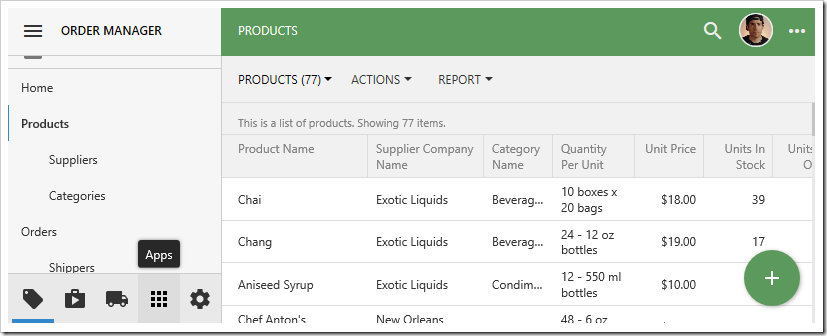
Switch back to the browser, and refresh the app. The menu will now be rendered in the sidebar.

Changing the Location of the “Apps” Icon
The “Apps” icon offers access to the full site menu. By default, it is displayed in the Quick Launch area of the sidebar.

The “Apps” icon location can be changed using the ui.menu.apps.location property. The default value, shown in the picture above, is “sidebar”. The icon can also be placed in the toolbar. Make the following change to your touch-settings.json file:
{
"ui": {
"menu": {
"location": "sidebar",
"apps": {
"tiles": null,
"location": "toolbar"
}
}
}
}
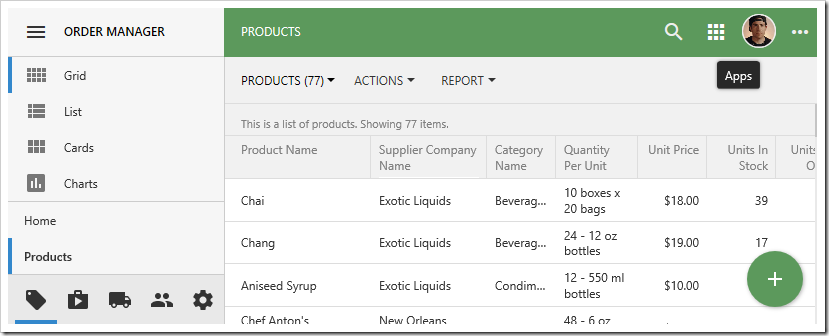
Save the file, and refresh the web page. The result of the change can be seen below. Notice that an additional page icon is now displayed in the Quick Launch area.

Disabling the “Apps” grid
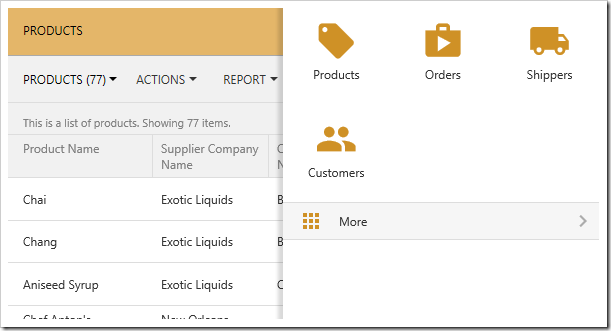
Activating the “Apps” icon, or opening the menu panel on a small device, will show a grid of page icons. The rest of the pages can be accessed by pressing the “More” button.

The “Apps” grid can be disabled by setting the ui.menu.apps.tiles property to “false”. Make the corresponding change to your touch-settings.json file:
{
"ui": {
"menu": {
"location": "sidebar",
"apps": {
"tiles": false,
"location": "toolbar"
}
}
}
}
Save the file, and refresh the app. Press the “Apps” icon in the sidebar or toolbar. The full site menu will be shown, bypassing the “Apps” grid.