It is easy to add integrated content management to an app created with Code On Time.
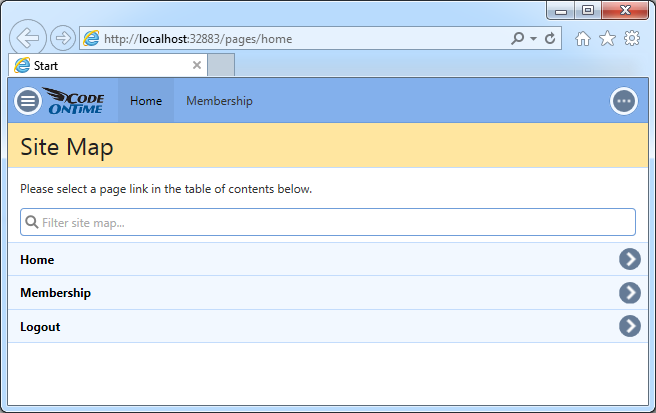
Let’s say you have an application that was created without automatically generated pages. If the membership option has been enabled for the project then the sitemap of the app may look as follows.

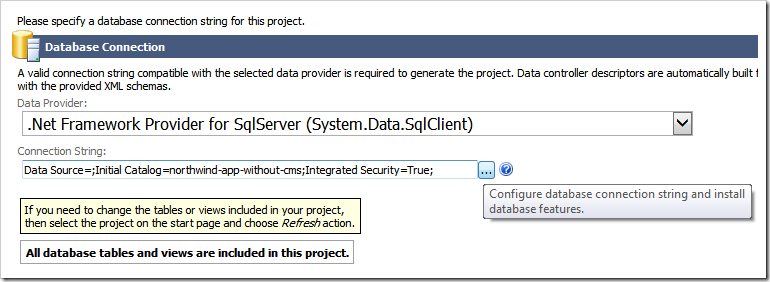
Select the project name on the start page of the app generator and choose Settings, continue to Database Connection section.
Click “…” button on the right-hand side of Connection String input.

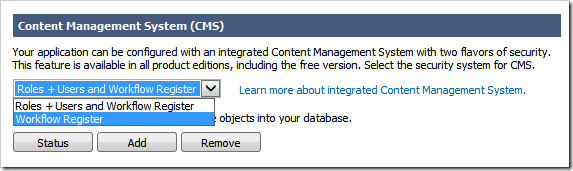
Scroll to Content Management System (CMS) section and choose the desired security system for CMS.

Click Add button to install the database support for CMS in your project. A confirmation will be displayed.

Click OK button to close the window and press Finish to skip the rest of the configuration steps for the project.
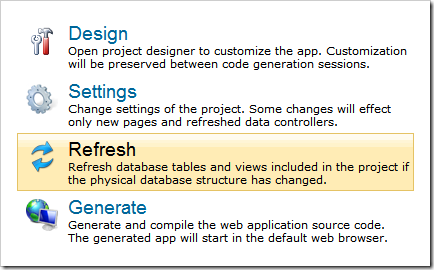
Click Refresh button to add CMS database objects to the project.

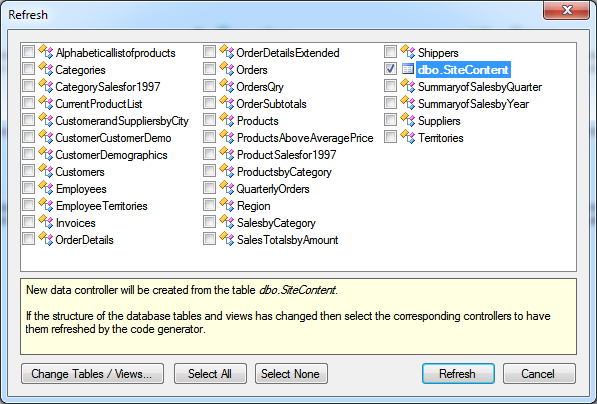
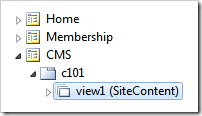
The window with the list of available data controllers will be displayed.

The screenshot above shows dbo.SiteContent table in the list of project data controllers. The table will be visible in the list if all database tables and views are included in the project.
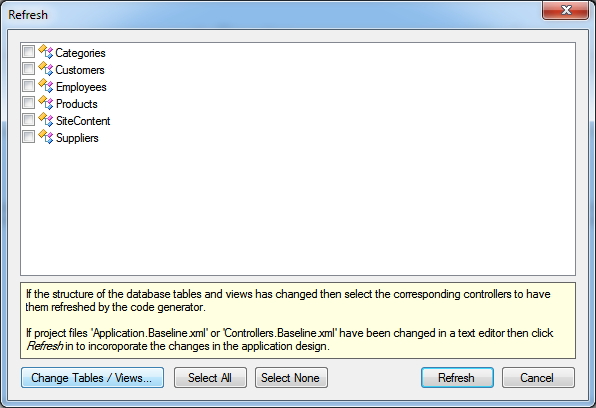
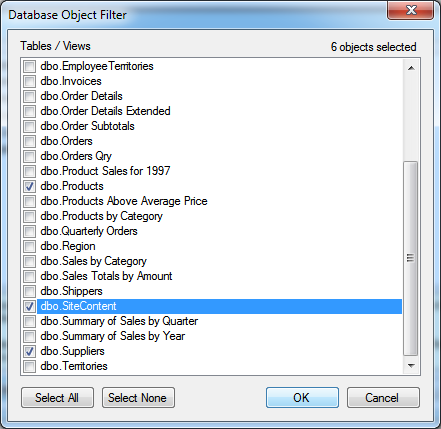
If the project includes only a subset of database tables and views then the screen may look as follows.

Click Change Tables/Views button and add SiteContent database table to the app.

Finally press Refresh button to refresh the project metadata.
The remaining step is to create a page for Site Content management. Activate project designer and create a new page with the name of your choice in the desired location.
Switch to Controllers tab, right-click SiteContent data controller, and choose Copy. Return to Pages tab in Project Explorer and paste the controller into the new page.

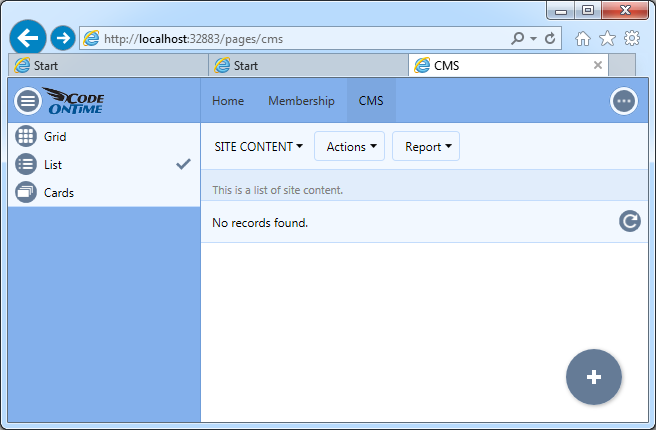
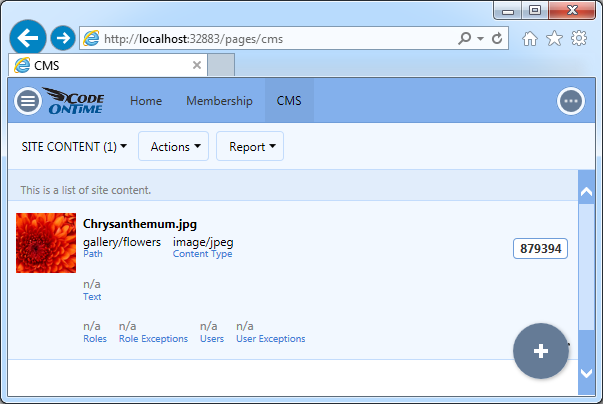
Exit project designer and generate the app. Select CMS option in the navigation menu.

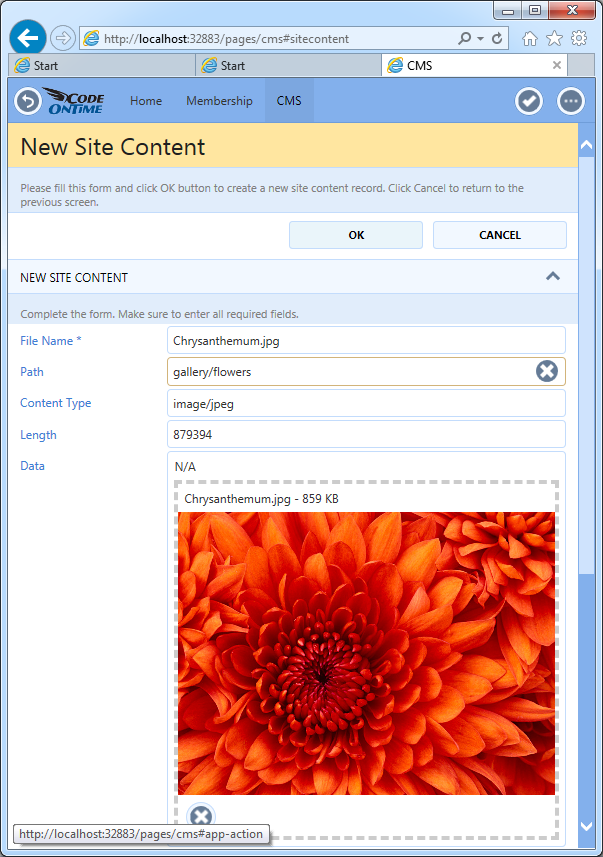
Upload test content to see CMS in action.


Try the content in the browser.