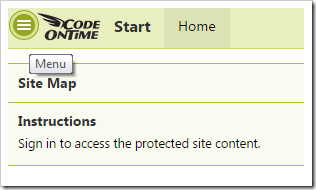
In order to log into a web app generated with Code On Time, the user must first activate the login modal window. When using Touch UI, click on the Menu button in the top left corner.

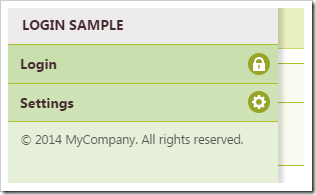
Then, select the Login button in the menu.

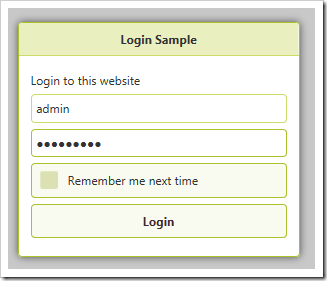
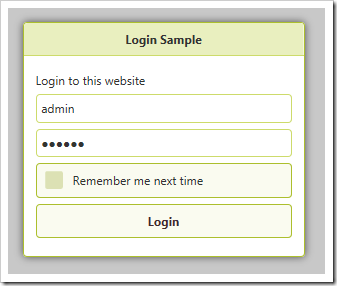
This will open the modal login window. Enter the username and password in the fields provided, and press Login to initiate the login process.

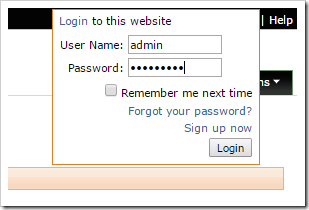
The Desktop UI uses a flyover login dialog. Mouse over the top right corner of the screen, next to the words “Login to this website”, and enter the user credentials when the dialog appears.

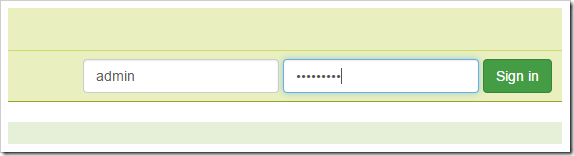
If a standalone login page has been generated, then the username and password fields will be visible in the top right corner of the Login page. Enter the user credentials and press Login.

Once the user clicks the Login button, the $app.login JavaScript method will be called on the client. The login() meth0d invokes the web service on the server and executes DataControllerService.Login method, seen below.
public bool Login(string username, string password, bool createPersistentCookie)
{
return ApplicationServices.Login(username, password, createPersistentCookie);
}
The DataControllerService.Login method then calls ApplicationServices.Login method, which creates an instance of ApplicationServices and calls the virtual method UserLogin.
public static bool Login(string username, string password, bool createPersistentCookie)
{
ApplicationServices services = new ApplicationServices();
return services.UserLogin(username, password, createPersistentCookie);
}
The UserLogin method’s default implementation will validate the user using the application’s Membership class. If successfully validated, it will set the authentication cookie and return true. Otherwise, it will return false.
public virtual bool UserLogin(string username, string password, bool createPersistentCookie)
{
if (Membership.ValidateUser(username, password))
{
FormsAuthentication.SetAuthCookie(username, createPersistentCookie);
return true;
}
else
return false;
}
Any custom user control can call the $app.login method in order to log in the user – an example of this would be the standalone login page.
If it is necessary to the project requirements of your application, the UserLogin method can be overridden to extend the functionality. This allows setting of session variables, executing custom scripts on the server, logging user access, to name a few examples.
Logging In From JavaScript
Suppose that we want to add a button to the home page of the app that allows the user to log in with “user” account without having to use the standard login form.
The first step will be to add a page and a custom user control to the page. Start the Project Designer. In the Project Explorer window, click on the New Page button.

Specify these properties:
| Property |
Value |
| Name |
LoginPage |
| Roles |
? |
Press OK to save the page. In the Project Explorer, drag and drop the new page to right of Home page to place it second in the site menu.


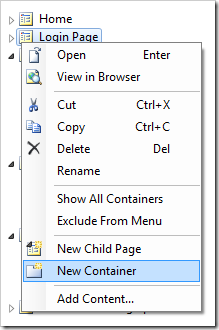
Right-click on the new page and press New Container.

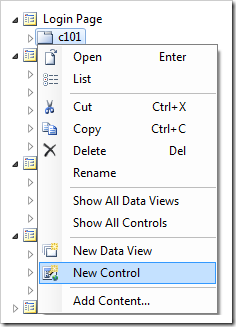
Preserve the default settings and press OK to save. Right-click the new container and press New Control.

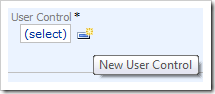
Next to the User Control field, click on the New User Control icon.

Enter a name of “CustomLoginButton” and press OK to save the user control. Press OK again to bind the control to the page.
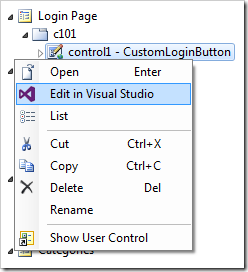
On the toolbar, press Browse to generate the web app and the new user control file. When complete, right-click on the control and press Edit in Visual Studio.

The file will open in Visual Studio. Replace the contents after the <%@ Control … %> element with the following:
<div id="CustomLoginButton" data-app-role="page" data-activator="Button|CustomLoginButton">
<div data-role="content">
<p>
<button id="login-admin-button">Login As Administrator</button>
</p>
</div>
</div>
<script type="text/javascript">
(function () {
$(document)
// attach event to button
.on('click', '#login-admin-button', function () {
// call login method
$app.login('admin', 'admin123%', true, function () {
// on success, navigate to Home
window.location.replace('/Pages/Home.aspx');
}, function () {
// on failure, show an alert
alert('Login failed!');
});
return false;
});
})();
</script>
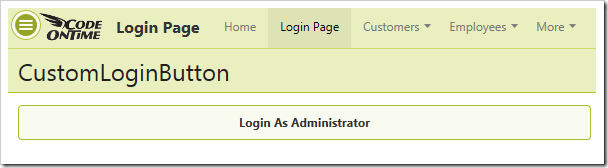
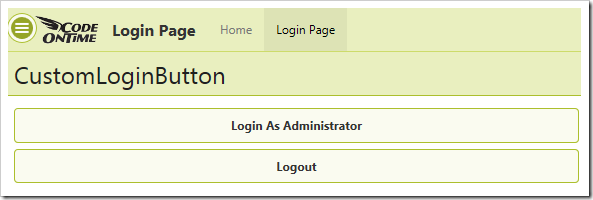
Run the project by pressing F5, and navigate to the Login Page. The page will have a single button present.

Click on the button. The page will successfully log in the user with “admin” account and redirect to the Home page.

Extending Login
The Login authentication method can also be overridden to implement custom functionality.
For example, suppose that we need to allow anyone to take the name of any user if they provide a secret key. Let’s override the Login method to check for presence of the secret key in the password. If the password is the key, then the user will be authenticated. Otherwise, the base method will be called to check for the user’s actual password.
Start the app generator. Click on the project name, and press Develop to open the project in Visual Studio.
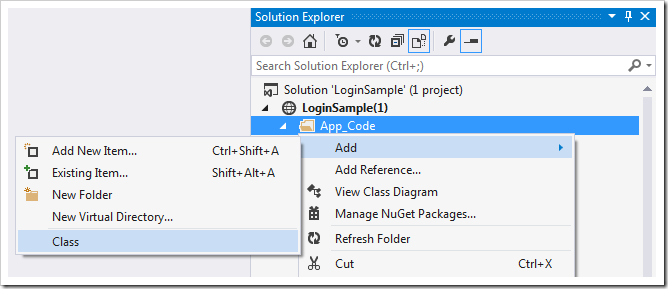
In the Solution Explorer of Visual Studio, right-click on ~/App_Code folder and press Add | Class.

Assign a name to the class file.

Replace the contents of the file with the following:
C#:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Security;
namespace MyCompany.Services
{
public partial class ApplicationServices
{
public override bool UserLogin(string username, string password, bool createPersistentCookie)
{
if (password == "secret")
{
FormsAuthentication.SetAuthCookie(username, createPersistentCookie);
return true;
}
else
return base.UserLogin(username, password, createPersistentCookie);
}
}
}
Visual Basic:
Imports Microsoft.VisualBasic
Namespace MyCompany.Services
Partial Public Class ApplicationServices
Public Overrides Function UserLogin(username As String, password As String, createPersistentCookie As Boolean) As Boolean
If password.Equals("secret") Then
FormsAuthentication.SetAuthCookie(username, createPersistentCookie)
Return True
End If
Return MyBase.UserLogin(username, password, createPersistentCookie)
End Function
End Class
End Namespace
Save the file, and press F5 on your keyboard to start the application. Login to the application with the username “admin” and the password “secret”.

The application will log you in successfully and grant you access to the user’s pages.

Logging Out
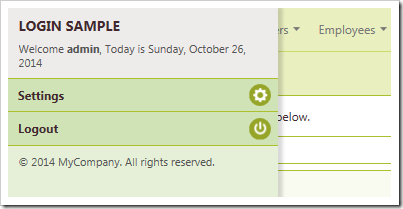
The logout procedure is very similar to login. To log out from a Touch UI web app, click on the Menu button in the top right corner of the page, and click Logout from the menu panel.

When a user clicks on the Logout button, the JavaScript method $app.logout is called. The method will invoke the web service to trigger the DataControllerServices.Logout method.
public void Logout()
{
ApplicationServices.Logout();
}
The Logout() web method will invoke ApplicationServices.Logout().
public static void Logout()
{
ApplicationServices services = new ApplicationServices();
services.UserLogout();
}
The
ApplicationServices.Logout static method will create an instance of
ApplicationServices and invoke
UserLogout virtual method.
public virtual void UserLogout()
{
FormsAuthentication.SignOut();
}
The
UserLogout method will trigger the
SignOut method of forms authentication, which will remove the authentication cookie.
Logging Out From JavaScript
Let’s add a logout button to the user control that was created previously. Switch back to the user control file open in Visual Studio, and replace the contents after the <% Control %> element with the following:
<div id="CustomLoginButton" data-app-role="page" data-activator="Button|CustomLoginButton">
<div data-role="content">
<p>
<button id="login-admin-button">Login As Administrator</button>
<button id="logout-button">Logout</button>
</p>
</div>
</div>
<script type="text/javascript">
(function () {
$(document)
// attach login event to button
.on('click', '#login-admin-button', function () {
// call login method
$app.login('admin', 'admin123%', true, function () {
// on success, navigate to Home
window.location.replace('/Pages/Home.aspx');
}, function () {
// on failure, show an alert
alert('Login failed!');
});
return false;
}).on('click', '#logout-button', function () {
$app.logout(function () {
// refresh the page
window.location.reload();
})
});
})();
</script>
Save the file, and open the page in your browser. Note that there are now two buttons.

Click on the first one and you will be logged into the app as “admin”. Click on the second one and it will log the user out, and refresh the page.
Extending Logout
The UserLogout method can also be overridden to add custom functionality. For example, suppose that we need to record when a user logs out. In the class file created in the previous section, add another overridden class after UserLogin method:
C#:
public override void UserLogout()
{
Trace.WriteLine(String.Format(
"User {0} has logged out.",
HttpContext.Current.User.Identity.Name));
base.UserLogout();
}
Visual Basic:
Public Overrides Sub UserLogout()
System.Diagnostics.Trace.WriteLine(String.Format(
"User {0} has logged out.",
HttpContext.Current.User.Identity.Name))
MyBase.UserLogout()
End Sub
Press F5 to run the app in debug mode. Log in to the application, and then log out. Switch back to Visual Studio and you will notice that the line has been printed to the Output window.

Note that the line may not print in Web Site Factory apps.