Suppose that we have an application called “Northwind” that we need to place under source control with Microsoft Team Foundation Service (TFS).
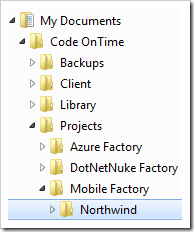
Web apps created with Code On Time are contained in a single folder and organized by project type under My Documents\Code OnTime\Projects.

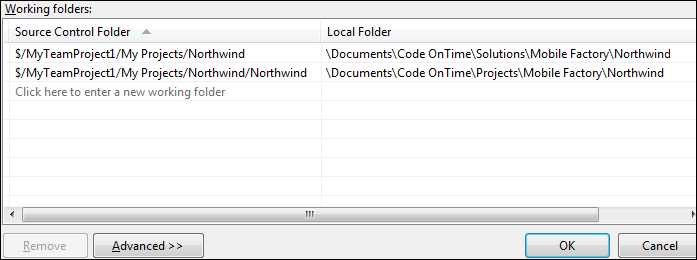
The folder that needs to be synchronized is located at ~\My Documents\Code OnTime\Projects\Mobile Factory\Northwind in the picture above.
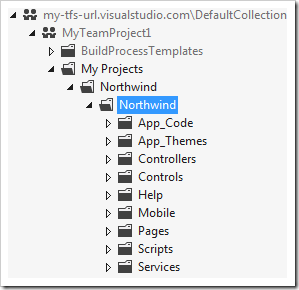
TFS organizes projects and assorted files into groups called “team projects”, which are themselves organized into collections. We will need to connect the ~\My Documents\Code OnTime\Projects\Mobile Factory\Northwind folder to a specific folder inside of a team project. The picture below shows the server folder organization in Source Control Explorer of Visual Studio after the project is added to TFS.
Note that Mobile Factory and Web Site Factory apps are contained under a master folder with the same name as the application project. The master folder also stores the Visual Studio solution file for the project. This is how TFS organizes projects of these types.

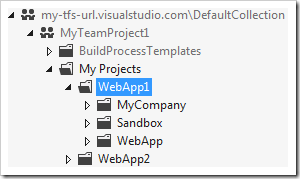
Every other project type does not have a master folder. The Visual Studio solution file is stored directly in the project folder.

Let’s create a project and add it to the Team Foundation Service.
You will need to open a new TFS account if you do not already have one.
Connecting a Project to Team Foundation Server
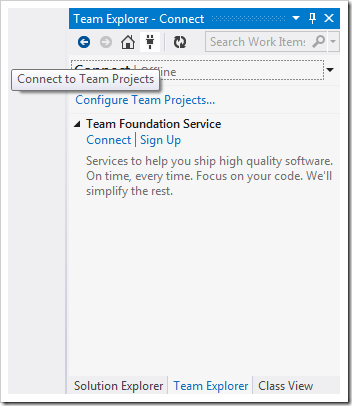
Create a new web application. When complete, open the project in Visual Studio. Open the Team Explorer toolbar, typically available in the same window as the Solution Explorer. Click on the Connect icon on the toolbar to connect to team projects.

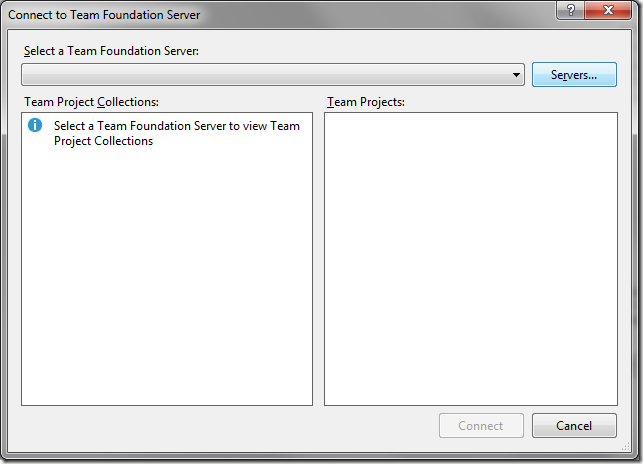
Select the “Connect” link to activate the Connect to Team Foundation Server window. Click on the “Servers…” button.

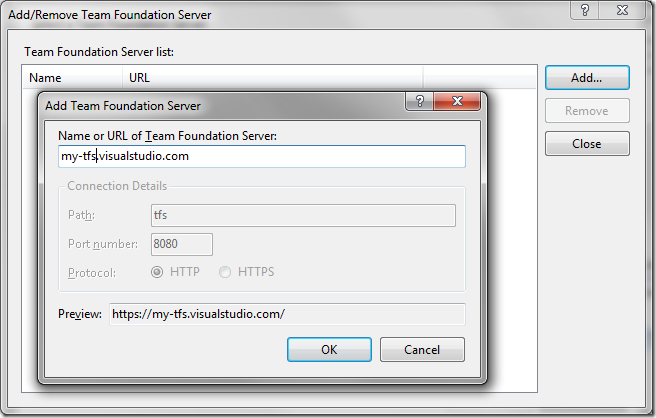
Press “Add…”, and enter the URL of your server in the textbox.

Press OK to save the server. You may need to log in to access the server. If there are no errors, press Close to close the Servers window, select the team project in the Team Projects list, and press Connect.
Adding the Solution to Source Control
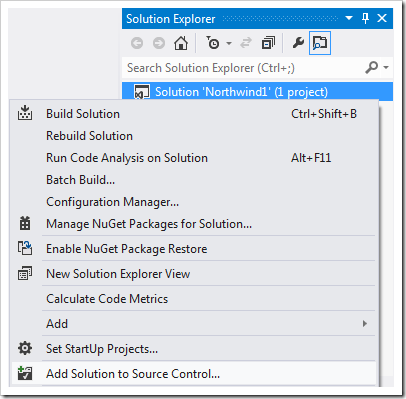
Switch back to the Solution Explorer tab. Right-click on the solution, and press Add Solution to Source Control.

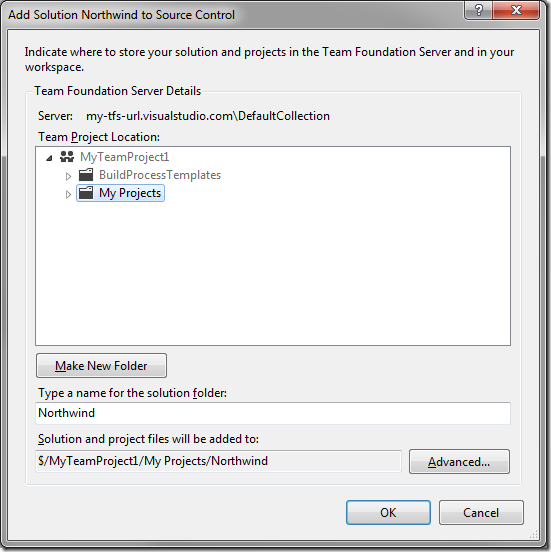
Select the Team Project in Add Solution to Source Control window. Create a new folder to organize your projects and specify a name for the solution folder that the web app will be saved in. Press OK to add the solution.

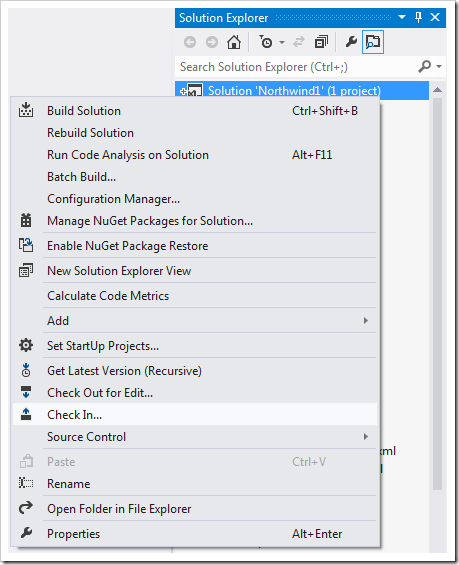
To perform the initial check-in, right-click on the solution in the Solution Explorer and press “Check In…”.

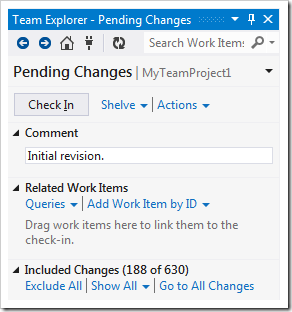
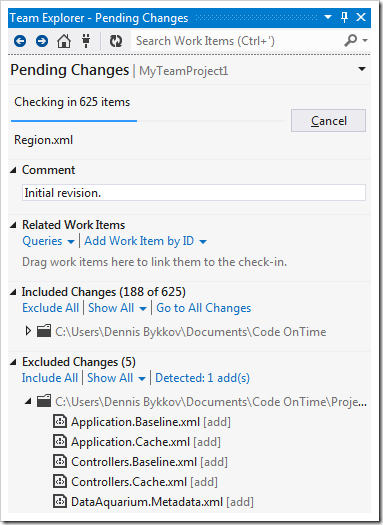
The Team Explorer window will be activated. Enter an optional comment.

Visual Studio will decide on its own which files will be under source control. There are several files that need to be excluded or included under source control. This will depend on the project type.
Application generator maintains several XML files that describe the application design. Some of the files are not necessary for the application to run and do not need to be placed under source control.
Excluding Files in Mobile Factory or Web Site Factory
Visual Studio will decide to include all project files in a Mobile Factory or Web Site Factory project.
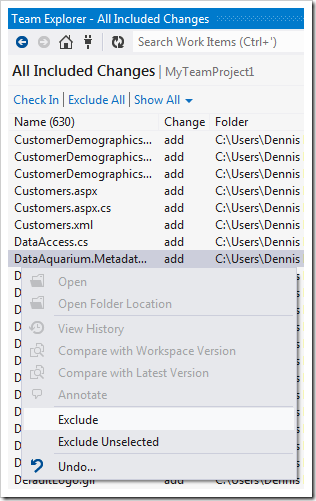
Click on “Go to All Changes”, hold Ctrl, and select the following files in the list:
Application.Baseline.xml
Application.Cache.xml
Application.Log.xml (if present)
Controllers.Baseline.xml
Controllers.Cache.xml
Controllers.Log.xml (if present)
DataAquarium.Metadata.xml
Right-click, and press Exclude.

Excluding Files in Web App Factory, Azure Factory, DNN Factory, and SharePoint Factory
Web App Factory, Azure Factory, DNN Factory, and SharePoint Factory require the inclusion of essential project files.
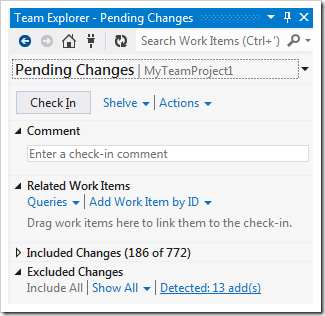
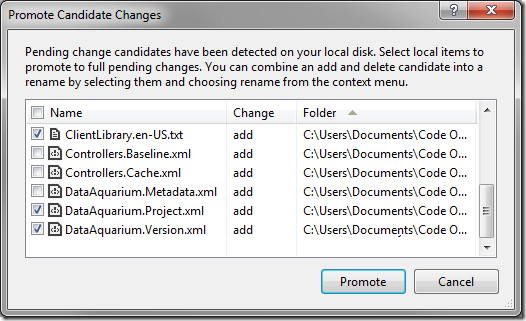
Under the Excluded Changes section, click on “Detected:…”.

Select only the following items: “ClientLibrary.*.txt”, “DataAquarium.Project.xml”, and “DataAquarium.Version.xml”.

Press Promote to add the files to the pending changes.
Committing the Revision
Press the Back icon on the Team Explorer toolbar, and then press Check In.

The project code is now under control of Team Foundation Server.
Activating Project Synchronization
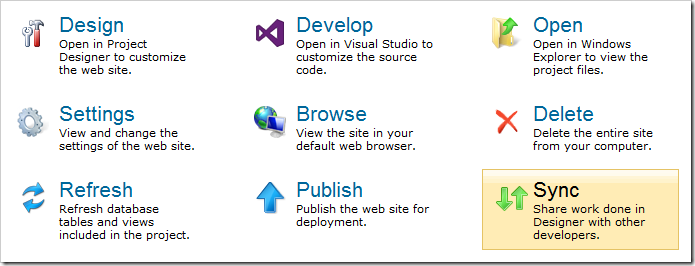
Start the web app generator. Click on the project, and select Sync.

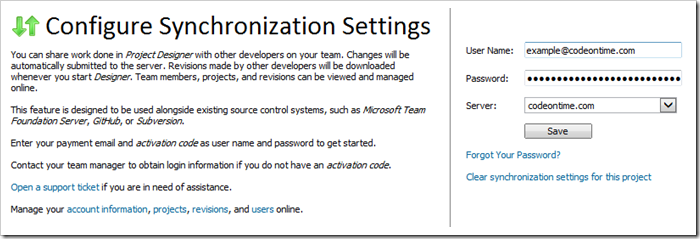
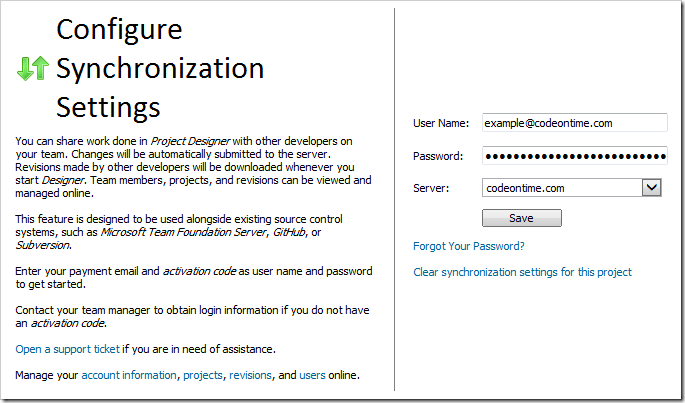
Enter your user name and password in the relevant fields. If you have not yet created an account, enter your purchase email and activation code.

Press Save, and the web application generator will proceed to upload your project.
Note that your account must be marked as an Account Owner or Project Manager in Code On Time Account Manager in order to add a new project.
Now, the other team members can get the latest version of the project from Team Foundation Service and establish synchronization of Project Designer change logs.
Adding New Project Members
In order for other team members to work on the same project, they must be added to the Team Project in TFS and the synchronization service account.
First, navigate to https://manage.codeontime.com and proceed to log in.

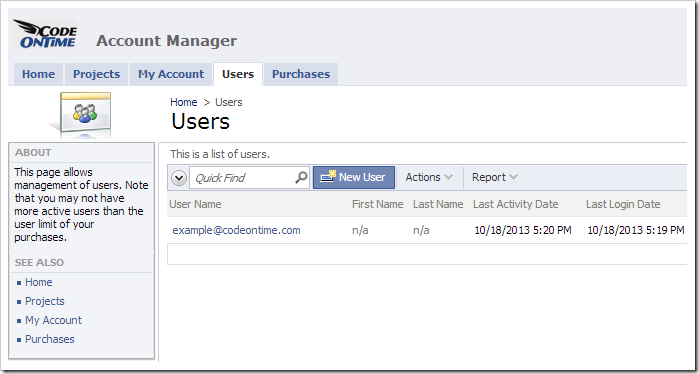
Navigate to the Users page. On the action bar, select New User.

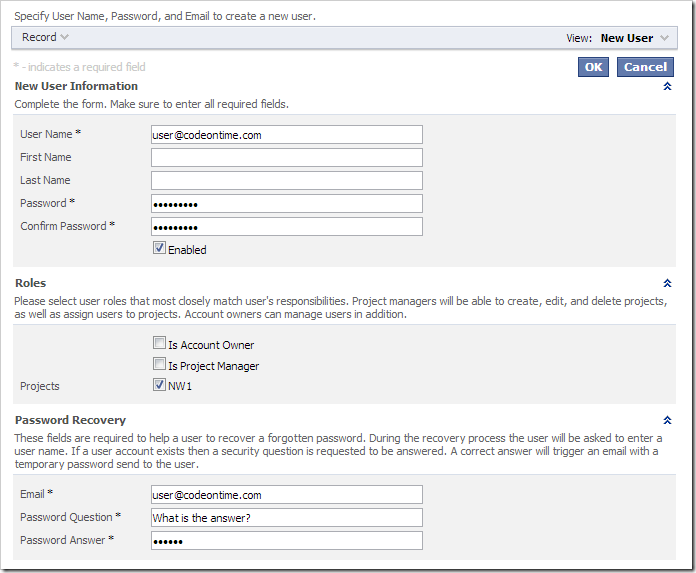
Enter the user details. Make sure to mark the user as enabled. Also select the checkbox next to the project name.

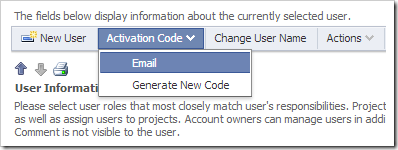
Press OK to save the new user account. Select Activation Code | Email action on the action bar to send the personal activation code to the user.

Note that personal activation code is different from the Code On Time product activation code. The personal activation code will allow developers to activate the app generator and synchronize Project Designer changes.
Next, navigate to URL of your team foundation service. In the top-right corner of the page, click on the Gear icon.

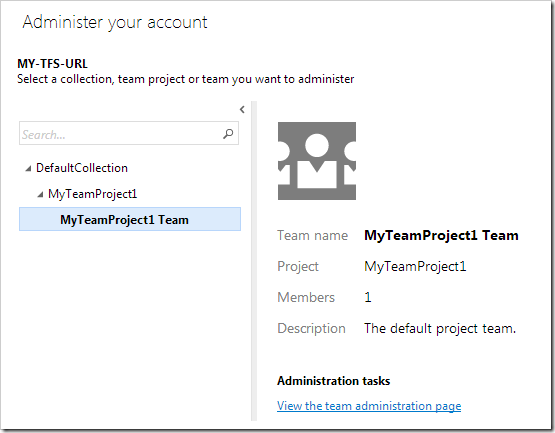
Navigate to the Team of the project, and click on “View the team administration page”.

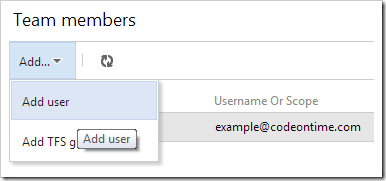
In the list of Team members, press Add… | New User.

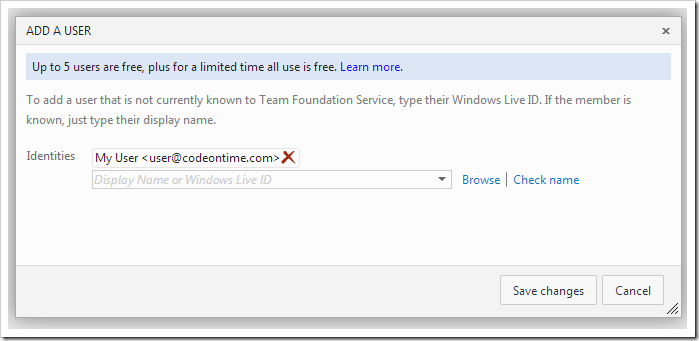
Type in the Windows Live ID of the new user, and press Save Changes.

The user will now have access to the project stored in Team Foundation Service.
Getting Code on the Project Member Computer
The team member must start Visual Studio and log into the TFS server using the their own credentials. The following steps will need to be performed.
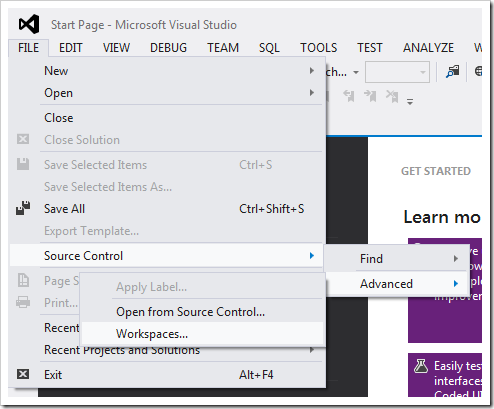
In the menu, press File | Source Control | Advanced | Workspaces….

Press Add… in the bottom left corner.
If the project type is Mobile Factory or Web Site Factory, two mappings are needed. The first mapping will correctly place the solution file in the ~\Code OnTime\Solutions folder. The second mapping will place the code under the ~\Code OnTime\Projects folder.

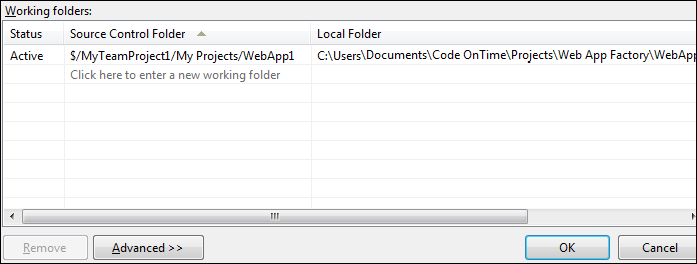
If the project type is Web App Factory, Azure Factory, DotNetNuke Factory, or SharePoint Factory, only one folder needs to be mapped to ~\CodeOnTime\Projects\PROJECT_TYPE\PROJECT_NAME.

Press OK to save the mappings.
When Visual Studio prompts to download the source code files, confirm and wait for the download to finish.

Once the download is complete, switch back to the app generator and refresh the start page by pressing F5. Click on the newly added project and press Sync. Add your credentials and press Save.

The generator will proceed to download the latest version of the web application revisions and refresh the project.
Press Design to activate the Project Designer or Generate to view the application in a browser.