Starting in release 8.5.12.0, Code On Time web applications created with Premium or Unlimited can operate in Software-as-a-Service mode. Give access to your line-of-business web app from SharePoint Online using this mode. User will be authenticated by SharePoint, and logged into the app as a user account with matching identity. If a user account with username equal to the email address of the SharePoint user is not found, then a new user record will be created. The user’s password and password answer will be randomly generated, to ensure that it is impossible to sign in directly without being authenticated by SharePoint. User roles are synchronized with the groups of the SharePoint identity upon every sign in.
Please note that it is highly recommended to deploy your app with SSL – otherwise, browsers must be placed in “low-security” mode in order for the web part to work.
We provide a free add-in for SharePoint, called Data Connector for Cloud On Time. The purpose of this add-in is to allow easy integration of Code On Time and Cloud On Time applications into SharePoint websites.
Installing the Add-In
The first step to configuring the Data Connector for Cloud On Time add-in is to install the app to your SharePoint site.
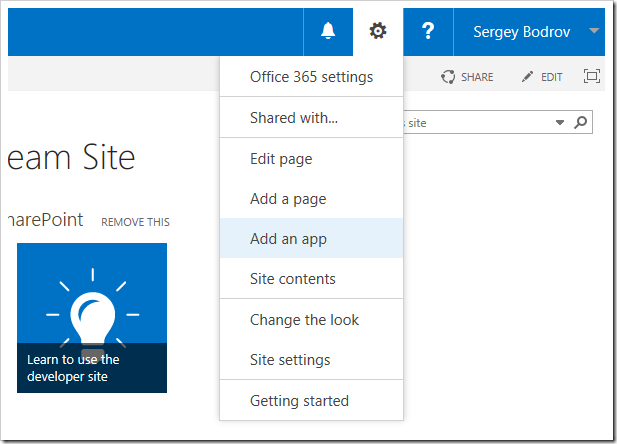
Navigate to your SharePoint site, and log in. In the top right corner, press the Gear icon and press “Add an app”.

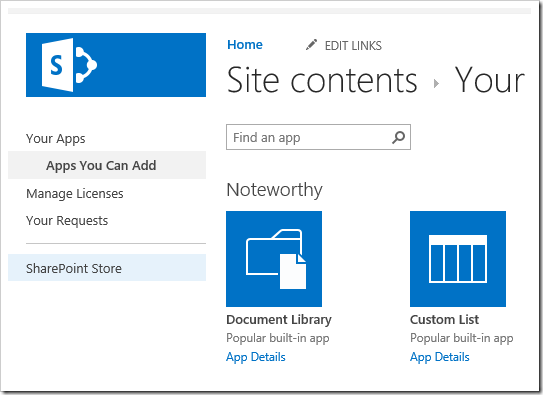
On the left side of the screen, press “SharePoint Store”.

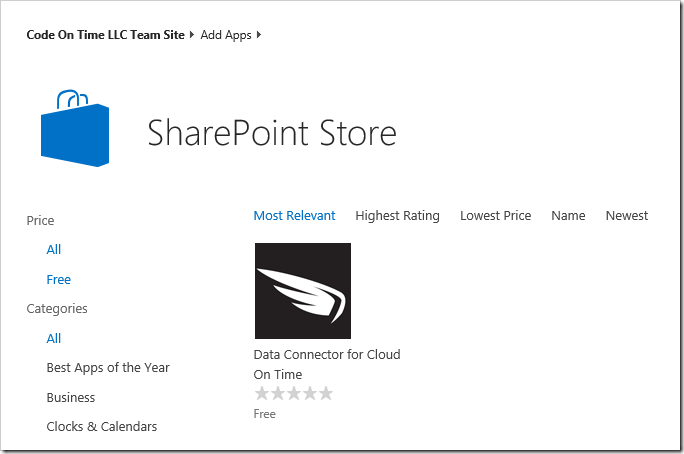
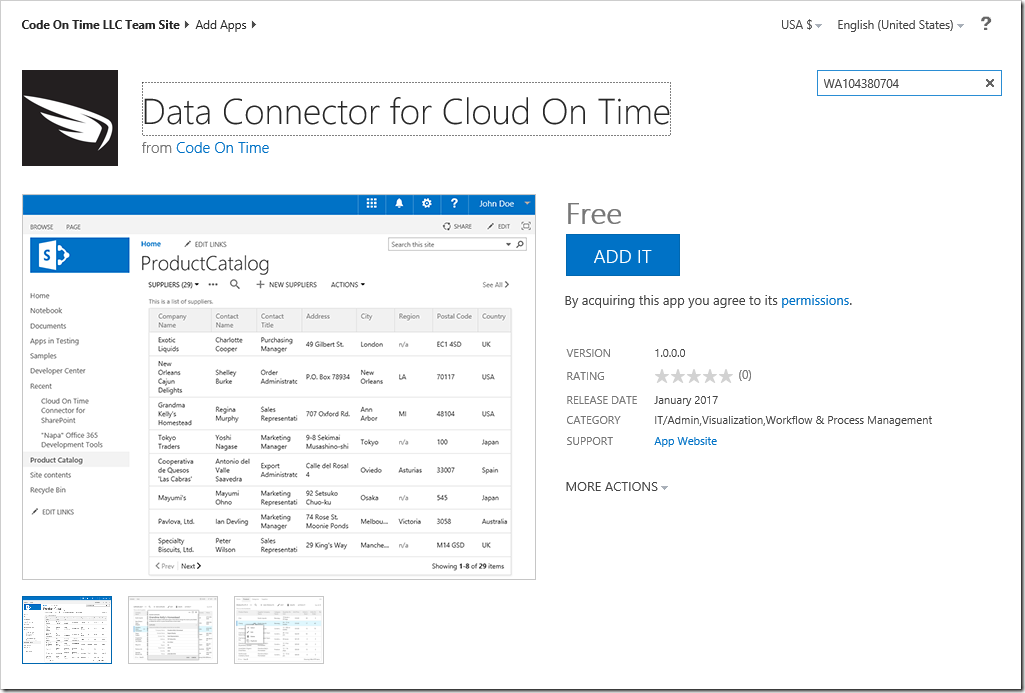
In the search box, paste “WA104380704” and press “Enter” on your keyboard. Select the app from the list.

Press the “ADD IT” button to install the app to your SharePoint site.

Once complete, a confirmation screen will be shown. Press “Return to site”.

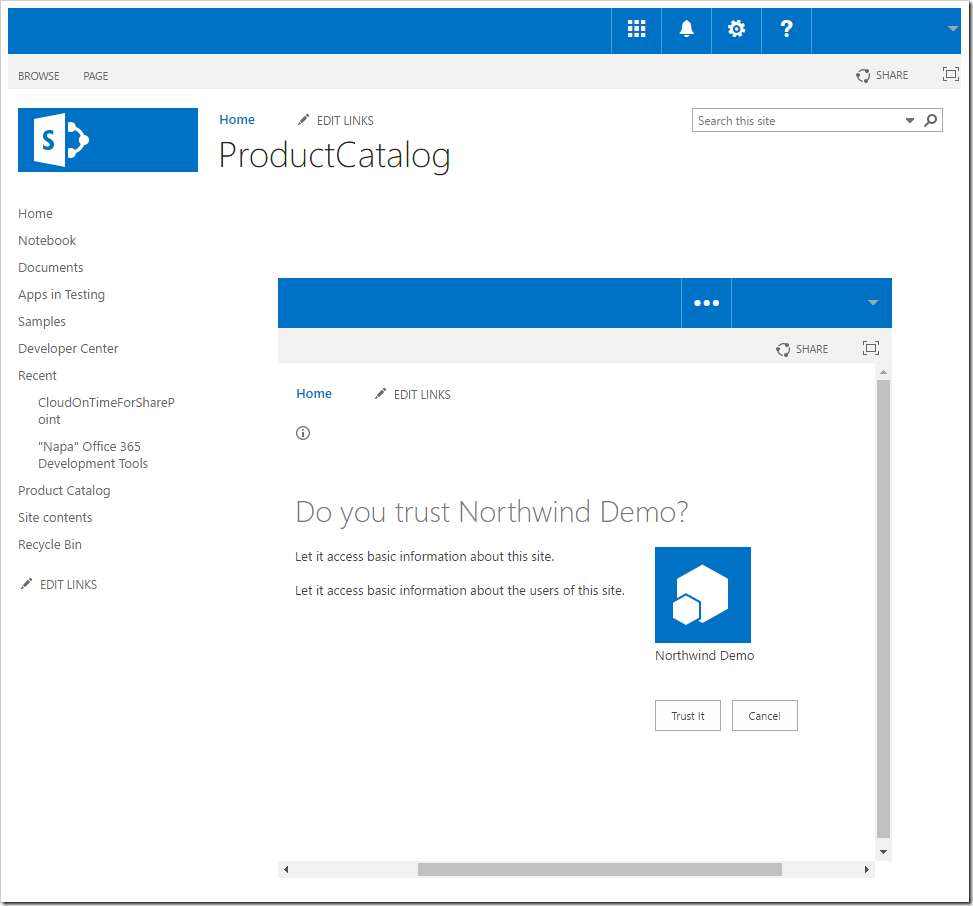
Finally, press “Trust It” to finish installation.

Adding the Web Part to a Page
Once the add-in has been installed, the “Data Connector for Cloud On Time” web part can be added to any page of your site. The following instructions explain how you can create a new page and connect an existing Code On Time or Cloud On Time application to your SharePoint instance.
Navigate to the home page of the SharePoint site, click the “PAGE” tab of the ribbon at the top of the screen, and select “View All Pages”.

Next, select “New” on the toolbar, and choose “Wiki Page”.

Give the page a name and press “Create”.

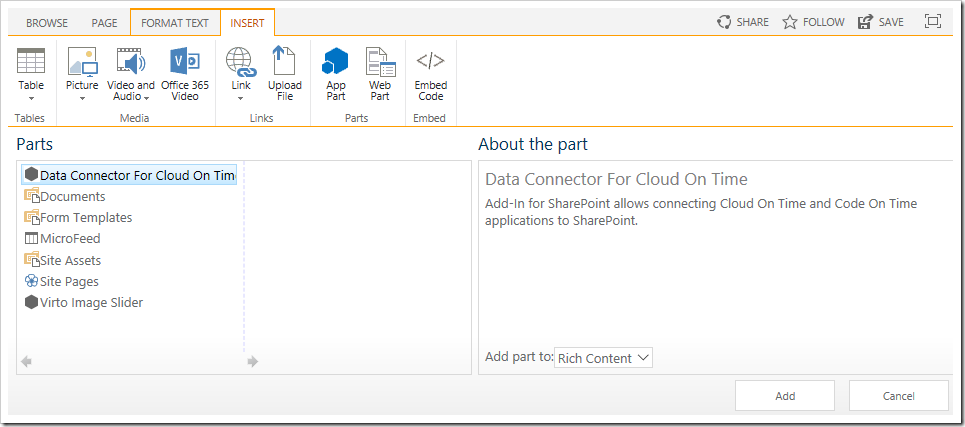
After pressing “Create”, you will navigate to the new page. On the ribbon at the top of the screen, select the “INSERT” tab and press “App Part”. Pick “Data Connector for Cloud On Time” from the list of parts, and press “Add”.

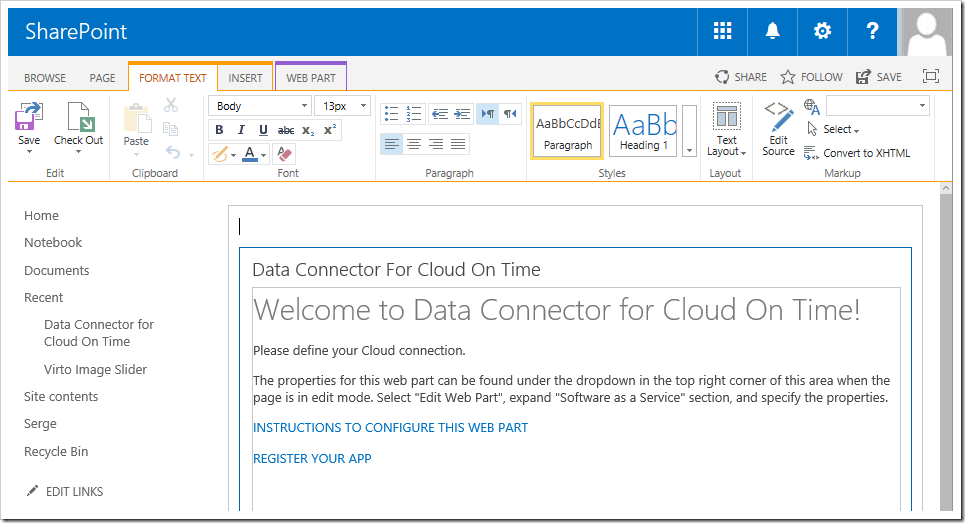
The web part will be added to the page.

Registering The App
The next step is to register the app in order to enable your web application to authenticate users and query user groups. Click on the “REGISTER YOUR APP” link displayed in the default web part contents, or navigate to “https://mysite.sharepoint.com/_layouts/15/AppRegNew.aspx”, making sure to replace the root with your SharePoint site URL.
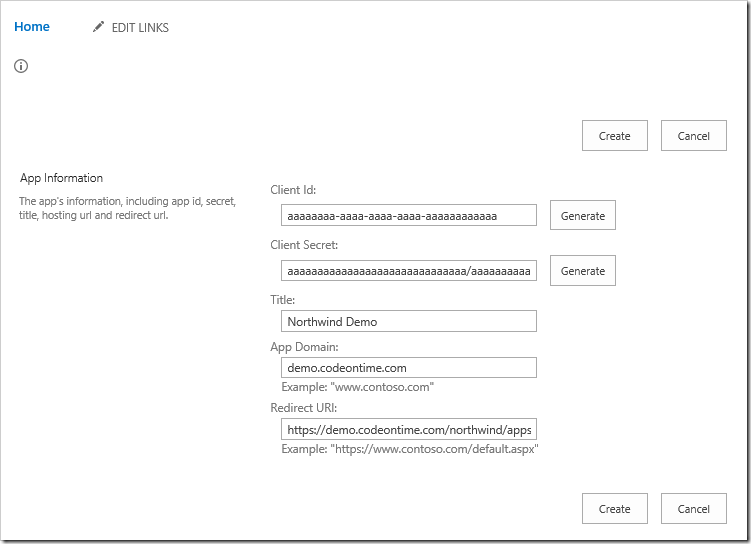
Press “Generate” next to Client Id and Client Secret fields to generate new values. Enter a title for the app, and specify the app domain. The Redirect URI must be equal to the app domain with the path “appservices/saas/sharepoint” appended to the end.

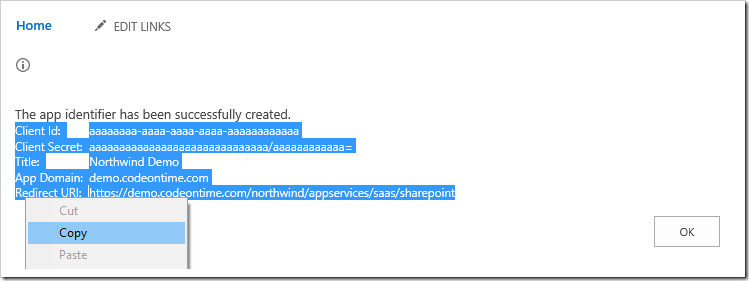
Press “Create” to complete the app registration. Make sure to copy the registration details from this screen, as shown below.

Next, navigate to your Cloud On Time or Code On Time application, sign in as a user with administrative role, and navigate to your Site Content page. Create a new record with the following properties. The Text property can be composed from the text copied from SharePoint, with the Client Uri added on the next line.
| Property | Value |
| Name | sharepoint |
| Path | sys/saas |
| Text | Client Id:
aaaaaaaa-aaaa-aaaa-aaaa-aaaaaaaaaaaa
Client Secret:
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/aaaaaaaaaaaa=
Title:
Northwind Demo
App Domain:
demo.codeontime.com
Redirect URI:
https://demo.codeontime.com/northwind/appservices/saas/sharepoint
Client Uri:
codeontime.sharepoint.com |
Press OK to save the service registration.
It is necessary to associate a system identity to the registration in order to synchronize user roles with their assigned SharePoint groups. Select the row one more time, and press “Add System Identity”.

You will be required to sign in and “Trust” the app. Make sure to log in with an administrative SharePoint account. Upon completion, you will be transferred back to the Site Content page, and the SharePoint registration record will be updated with the granted access token.
Configuring the Web Part
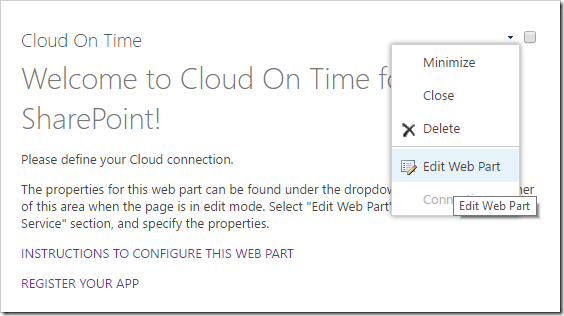
Return back to SharePoint and continue configuration of the web part. In the top-right corner of the web part, press the down chevron and select “Edit Web Part”.

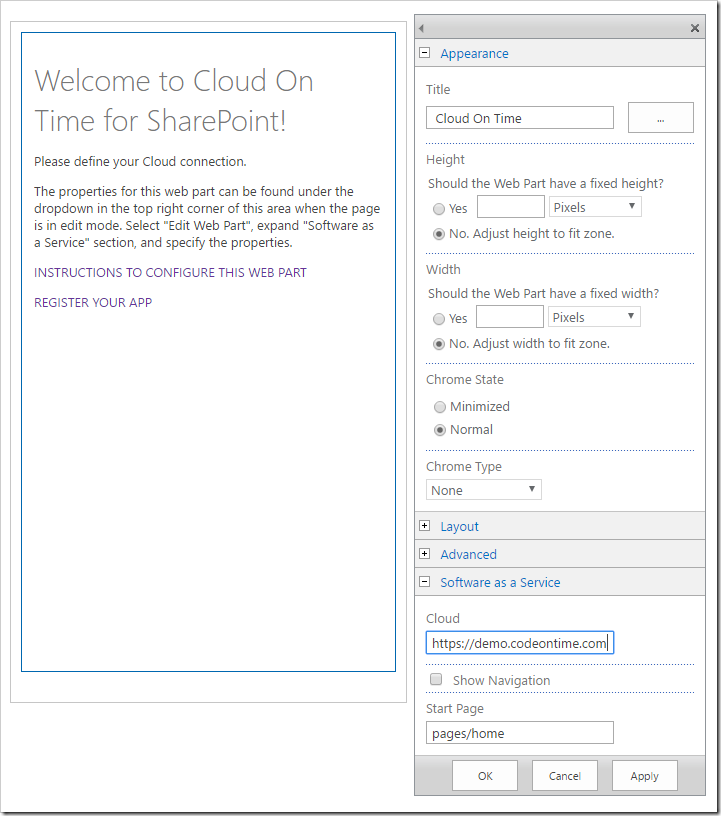
The web part properties window will open. Under “Appearance” section, change Chrome State to “None”. Expand the “Software as a Service” section, and specify the URL of your cloud app in the Cloud property. Optionally specify a Start Page or disable the navigation.

Press OK to save changes.
Using the Web Part
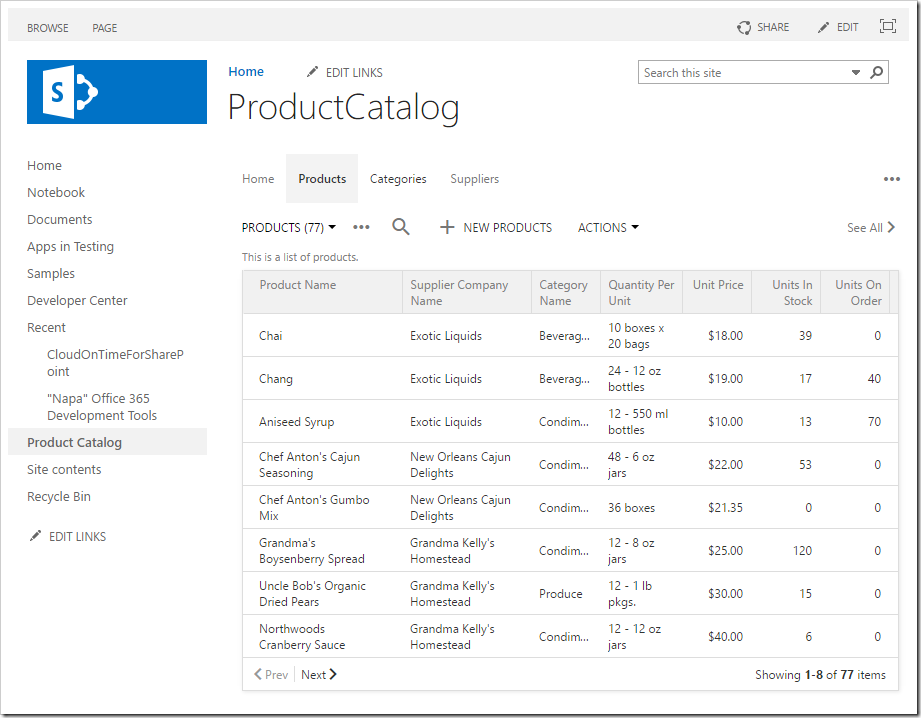
If the registration has been configured correctly, the Cloud On Time or Code On Time application will load in the web part zone. This application will “talk” directly to your SharePoint instance via OAuth protocol to obtain the user name, email, and groups. The result of this conversation is a prompt displayed to the end user asking to trust the application.

If the user presses “Trust It”, then the application will sign the user in with the user’s SharePoint identity, and assign their groups as roles to that user. The user will then be redirected to the start page specified in the web part properties.

Cloud On Time For SharePoint privacy policy can be found here.