The Read Roles and Write Roles properties for a field allow specifying a list of roles. Users that do not have a role in the list will not be able to view or edit the field, respectively.
Let’s prevent non-administrators from editing the Phone field in Customers controller or viewing the Address fields.
Controlling Editing Rights for Phone Field
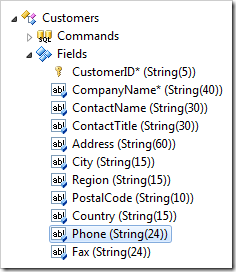
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Double-click on Customers / Fields / Phone node.

Change the Write Roles property:
| Property | New Value |
| Write Roles | Administrators |
Press OK to save.
Controlling Visibility for Address Fields
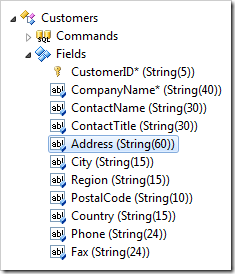
Double-click on Customers / Fields / Address (String(60)) node.

Change the following:
| Property | New Value |
| Read Roles | Administrators |
Press OK to save. Make the same change to these fields as well: City, Region, PostalCode, Country.
Viewing the Results
On the toolbar, press Browse.
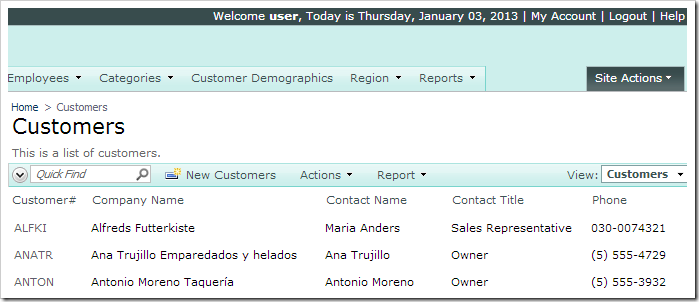
Log in with the standard user account (user / user123%) and navigate to the Customers page. Note that none of the address fields are displayed in the grid.

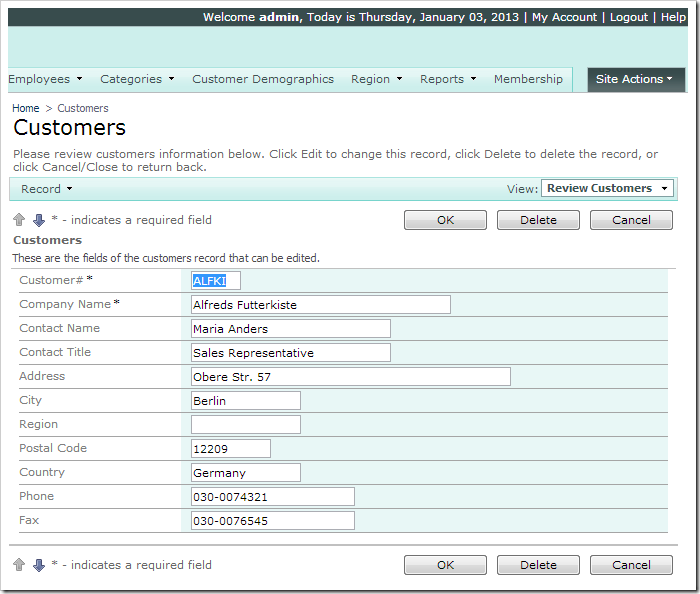
Select a record and start editing. Note that the Phone field is read-only.

Log out, and log in again with the administrative account (admin / admin123%). Start editing a record – Phone and Address fields will be editable.