Code On Time creates web apps with sophisticated pages composed of data views that allow searching, filtering, sorting, and browsing large data sets. The data views are driven by data controllers constructed by application generator for each database table and view included in a project. Developers customize their apps by changing properties of data controller configuration elements.
One can think of application data controllers as blocks of a LEGO kit that are custom-maid for a database project. Sometimes the built-in functionality of a data controller may not meet your presentation requirements. You want to build a LEGO model of a medieval castle but the rooftops don’t look the right way!
This is where the REST APIs of data controllers come handy. Developers can create a custom presentation with jQuery or any other popular JavaScript client library while taking advantage of a REST-enabled application server built in a generated web app.
Application pages can be extended with custom user controls hosting any HTML content and server-side ASP.NET components. Let’s implement a custom user control that will provide an alternative method of browsing the product catalog in Northwind sample.
Enabling REST for “Products” Data Controller
Begin with enabling REST for the data controller Products. Programmatic access to data controllers via REST is disabled by default. A developer can configure a data controller in Designer to allow REST. Developers can also write code to allow REST for data controllers based on arbitrary conditions.
Start Project Designer, select Products node on the Controllers tab of Project Explorer.

Configure the data controller:
| Property | Value |
| Representational State Transfer (REST) Configuration | Uri: .
Users: * |
Click OK button to save the changes.
The built-in application server will allow access to any URI that targets the Products data controller if a user is authenticated. The “URI” parameter is a regular expression that matches any URI as defined. The “Users” parameter allows only authenticated users to access Products data controller via the application server.
For example, the following URI of MyProducts data controller will require a valid application user name and password to return a list of products sorted in descending order of UnitPrice. Click on the link and enter admin/admin123% or user/user123% when a login prompt is displayed.
http://demo.codeontime.com/northwind/appservices/MyProducts?_sortExpression=UnitPrice%20desc
Creating a User Control
Activate Pages tab of Project Explorer and choose “New Page” option on the toolbar.

Enter the following properties and click OK to save the page.
| Property | Value |
| Name | DemoPage |
| Index | 1005 |
| Roles | ? |
The page is configured to be accessible to all users including those visiting the site anonymously.
Select User Controls tab at the bottom of Project Explorer and choose New User Control button on the toolbar.

Enter “ProductBrowserControl” in the name and save. Right-click the new user control node in Project Explorer and select Copy.

Activate Pages tab of Project Explorer, right-click Demo Page node and choose Paste.

Click Browse button on the Project Designer toolbar. The application generator will produce the user control files and launch a default web browser. Switch back to the generator window.
Right-click the Demo Page / c101/ control1 – ProductBrowserControl node and choose Edit in Visual Studio option.

The definition of the user control will be displayed in Visual Studio. If you do not have Visual Studio installed, then open the file ~/Controls/ProductBrowserControl.ascx in Notepad.
Implementing Product Catalog Browser with jQuery and REST
Replace the markup of the user control with the following definition and save the file.
<%@ Control Language="C#" AutoEventWireup="true" %>
<!-- this tag is needed to enable jQuery IntelliSense only -->
<script src="../Scripts/_System.js" type="text/javascript"></script>
<!-- the user interface of the control -->
<input id="Query" type="text" />
<button id="FindButton">
Find</button>
<div id="ProductListPanel">
<select id="ProductList" size="15">
</select>
</div>
<!-- the implementation of the product catalog -->
<script type="text/javascript">
$(document).ready(function () {
$('#ProductListPanel').hide();
setTimeout(function () {
$('#Query').focus();
}, 10);
$('#FindButton').click(function (e) {
e.preventDefault();
var query = '?_sortExpression=ProductName&_q=' +
encodeURIComponent($('#Query').val());
$.ajax({
url: '../appservices/Products' + query,
cache: false,
dataType: 'json',
success: function (data) {
$('#ProductList option').remove();
$.each(data.Products, function (index, product) {
$('<option>')
.text(
product.ProductName + ' / ' +
product.CategoryCategoryName + ' / ' +
product.SupplierCompanyName + ' / ' +
product.UnitPrice)
.attr('value', product.ProductID)
.appendTo($('#ProductList'));
});
$('#ProductListPanel').show();
}
});
});
});
</script>
The first script tag in the user control is optional. It is provided only to enable IntelliSense for jQuery in Visual Studio.
Element ProductList will be populated with the matching products when a user initiates a search operation.
The second script tag defines a script that will execute as soon as a page with the user control has been loaded in a web browser. The script registers an event handler attached to a button. The handler will create an AJAX request to the highlighted application URL. Also note the highlighted data type “json” in the ajax method arguments. Successful response will have matching products displayed in the list box by success method.
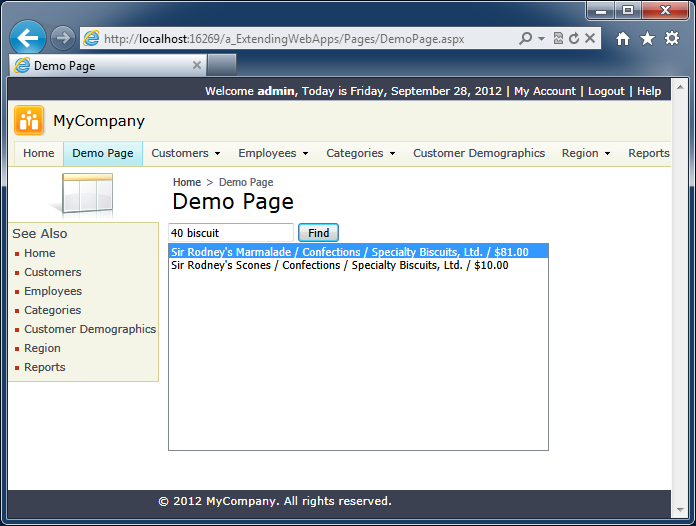
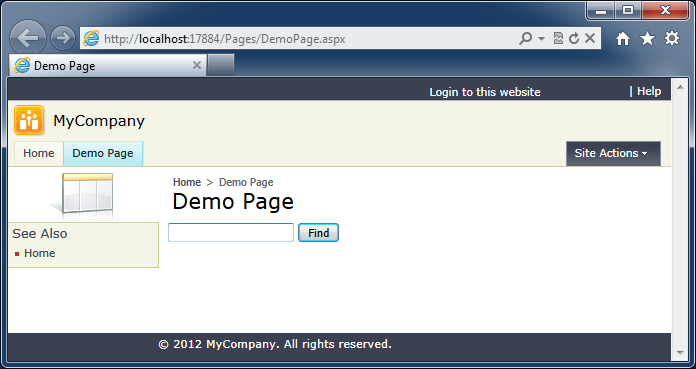
Right-click the Demo Page node on the Pages tab of Project Explorer and choose View in Browser option in the context menu.

The page will be displayed in a default web browser window. The identity of a user is not know. The login link is displayed in the right top corner of the membership bar.

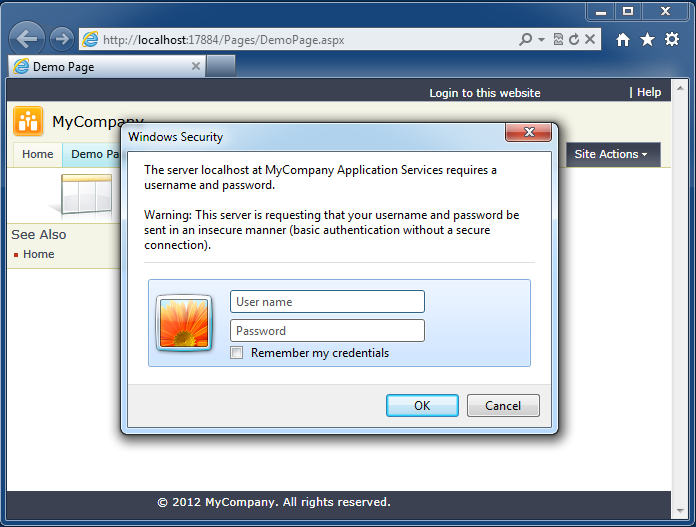
If a user clicks on Find button then a standard browser window requesting user credentials will be displayed. The application server has found out that a user must be authenticated to initiate execution of a service request involving Products data controller. That explains the browser login prompt.

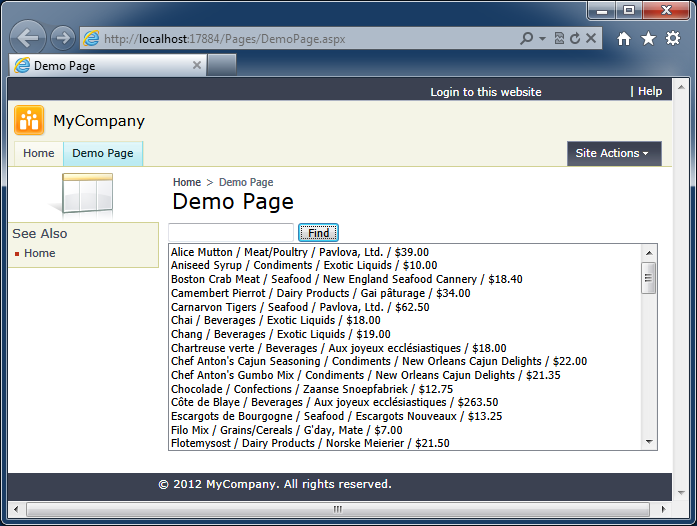
If a user enters a valid user and password (for example admin/admin123% or user/user123% ), then a list of matching products is displayed. Note that the user is still not authenticated to access the pages of the web app.

If a user click on the “Login” link of the membership bar and successfully signs in, then an attempt to search for products will not cause additional requests for authentication. The application server detects the user identity and allows access to the requested URI.