Code On Time release 8.0.7.0 introduces ability to generate custom data controllers directly from Project Designer. The source of data is up to you – the app generator will handle any data anywhere! Create amazing Touch and Desktop UI for data returned from stored procedures, web services, file system, etc. The release also introduces a collection of important bug fixes and performance improvements. Continue reading for the full list.
Generating Controllers from Project Explorer
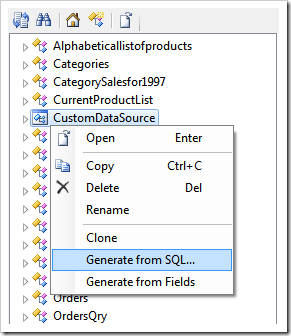
Create a new data controller, right-click the corresponding node in Project Explorer and choose Generate from SQL option to create a data controller based on a free-form SELECT statement , stored procedure, or any other SQL script .

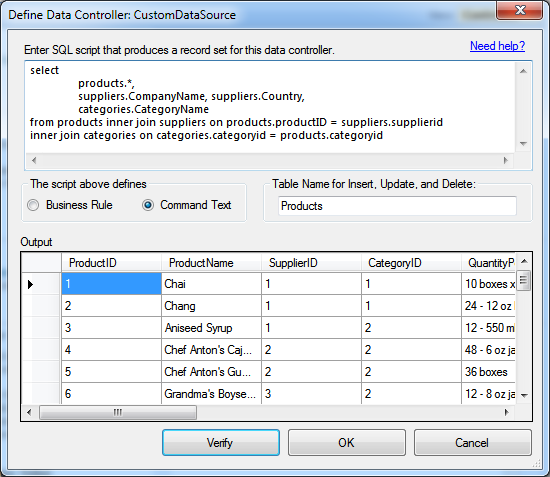
“Command Text” Controller
If the script is an arbitrary SELECT statement, then indicate that the script defines a command text. This option will configure a custom command for the data controller and ensure the maximum efficiency at runtime. You can also specify an optional “base” table name if you want the controller to support Update, Insert, and Delete.

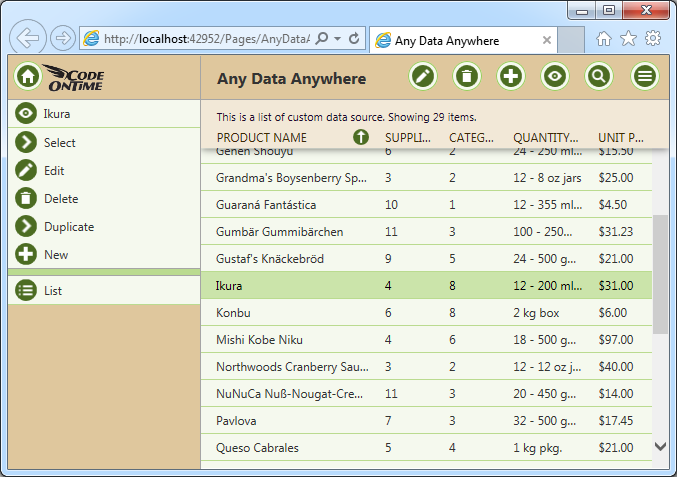
Verify the script and click OK. Copy and paste the new controller on any page.

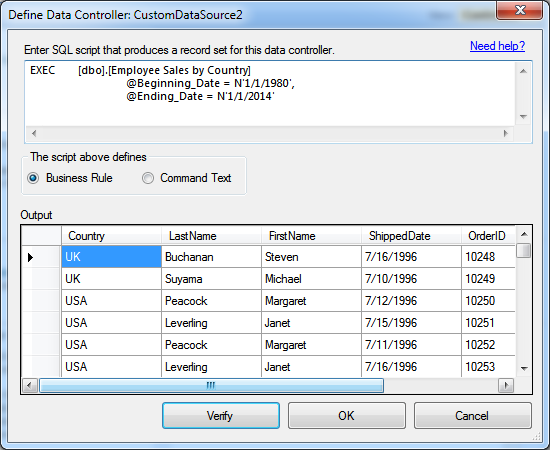
“Business Rule” Controller
If you want to configure a data controller based on a stored procedure, then you will need to indicate that the script defines a business rule.

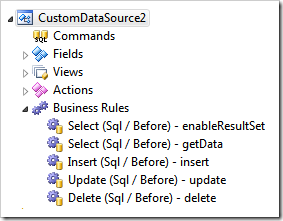
The controller will be enhanced with a collection of business rules. There will be no command.
Rule enableResultSet will instruct application framework to use the custom result set.
set @BusinessRules_EnableResultSet = 1
-- Enable caching of the result set. Duration is specified in seconds.
-- set @BusinessRules_ResultSetCacheDuration = 30
Rule getData will produce the result set.
EXEC [dbo].[Employee Sales by Country]
@Beginning_Date = N'1/1/1980',
@Ending_Date = N'1/1/2014'
Note that Update, Insert, and Delete are prevented by default.
set @BusinessRules_PreventDefault = 1
-- implement insert here
Implement your own business logic in the corresponding SQL or “Code” business rules. The output of the stored procedure will be stored in an instance of DataTable class. Developers can specify optional cache duration to improve performance of controllers based on “slow” stored procedures.

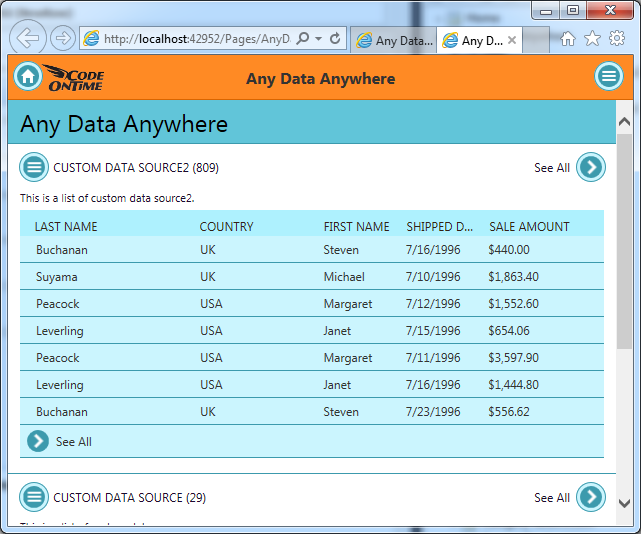
Drop the controller on a page to see it in action.

“Thin Air” Controller
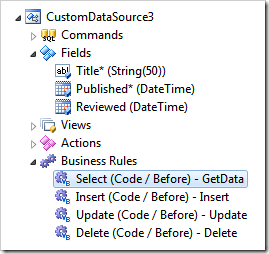
If you data is not coming from the database, then use another approach. Define a collection of fields for the new data controller. Right-click the data controller and choose Generate from Fields option. This will create a collection of “Code” business rules that produce an empty DataTable class instance with the columns matching the data controller fields.

Implement the code to populate the DataTable instance in the file that contains GetData business rule.
Imports MyCompany.Data
Imports System
Imports System.Collections.Generic
Imports System.Data
Imports System.Linq
Imports System.Text.RegularExpressions
Imports System.Web
Imports System.Web.Security
Namespace MyCompany.Rules
Partial Public Class CustomDataSource3BusinessRules
Inherits MyCompany.Data.BusinessRules
''' <summary>
''' This method will execute in any view before an action
''' with a command name that matches "Select".
''' </summary>
<Rule("GetData")> _
Public Sub GetDataImplementation()
ResultSet = CreateCustomDataSource3DataTable()
End Sub
Private Function CreateCustomDataSource3DataTable() As DataTable
Dim dt As DataTable = New DataTable()
dt.Columns.Add("Title", GetType([String]))
dt.Columns.Add("Published", GetType(DateTime))
dt.Columns.Add("Reviewed", GetType(DateTime))
'
' Populate rows of table "dt" with data from any
' source (web service, file system, database, etc.)
'
Dim r As DataRow = dt.NewRow()
r("Title") = "Building modern applications with Code On Time"
r("Published") = New DateTime(2014, 12, 15)
dt.Rows.Add(r)
Return dt
End Function
End Class
End Namespace
Note that Update, Insert, and Delete commands are prevented by default. You can implement your own routines when needed. Also make sure that you have specified the primary key fields to allow selection of data .
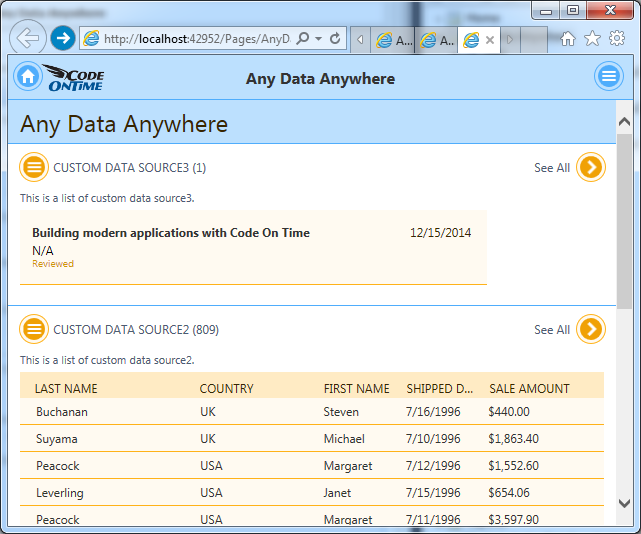
Here is the data controller in a live application.

This feature is available in all product editions. Detailed tutorials with step-by-step instructions will be published later this week.
Bug Fixes and Enhancements
The release includes an important fix for Unlimited edition users. Generated applications were failing previously if the browser was not supplying Accept Encoding header in HTTP requests, which resulted in a non-function page displayed to the end users in both Desktop and Touch UI. The web server was reporting HTTP error 400 (Bad request).
Application framework will also not execute custom business rules twice. The bug was introduced in the previous release.
Business rules are not executed for the selected and unchecked row when multiple selection is enabled in Desktop UI.
This is the list of other enhancements and bug fixes included in the release:
- Non-IE desktop browsers will not report “Invalid date” message in Touch UI.
- Touch UI updates all visible summary views in Touch UI when a page is resized.
- Filter information and "Clear" option are displayed correctly in master and detail context menus in Touch UI.
- Summary views in Touch UI do not wrap "See All" option on the next line.
- Touch UI displays "Showing N items." message in the view description.
- Item styles RadioButtonList, ListBox and CheckBoxList are now supported in Touch UI. The latter enables many-to-many fields.
- Method $app.mobile.activeLink will not strip "focus" from the active tab on touch-enabled devices.
- Touch UI now uses action header text, command name, and command argument to eliminate duplicate actions from the context menu. Previous implementation has relied on command name and argument only, which have resulted in “lost” context menu options.
- Fixed the bug in Quick Find that was causing incorrect search results when fields "shorter" than the search sample are present in a grid/list view.
- Navigating to a "hashed" url of a protected page will not cause a duplicate history event in webkit browsers.
- Page title is displayed inline when sidebar is visible to allow more space for toolbar buttons.
- Taphold on field value in a grid column will display a popup with a complete text of the field value if the value is partially hidden.
- Touch UI allows static text selection with a mouse in desktop browsers.
- Fixed page height decrease caused by a refresh of a summary view in Touch UI.
- Removed "keyup" and "keydown" events causing appscrolling event in wrappers in Touch UI applications.
- Taphold can be done with Ctrl+Click when using a mouse in Touch UI applications. The other option is to press the mouse button down and holding it at least 750 milliseconds before release.
- Fixed ResetSkipCount method to ensure that a correct page is loaded from Result Set under all conditions.
- User and Role manager have been improved for a consistent behavior in Desktop and Touch UI apps.
- Sync of selected key value is performed by application framework if the number of submitted key values matches the number of primary key fields.
- Focus on an input field in Touch UI will also select the field value.
- Blob key field is converted to a string when a check for "null" BLOB field is performed in Touch UI.
- Removed icons-png folder from the ~/touch/images folder of generated apps. The complete set of SVG icons available in Touch UI are now listed in ~/touch/icons.html file includes in every project.
- Fixed Export exception when server rules are null.
- Ensured EnableMinifiedCss is generated for all users.
The next release will be out in early August of 2014. We expect to include further enhancements to the Touch UI and a new server-side Reporting API that will produce binary reports on the server. The feature will also be extended to Email Business Rules to enable reports as attachments.