Yoga aficionados will testify that the world looks quite different if one masters the position known as a “Headstand”. The point of view changes, and interesting ideas will rush to one’s head when Up is Down and Down is Up.
That is exactly what we have done with Code On Time application generator. We have turned a few things upside down.
The fundamental principal of the product has been based on the premise that a foundation of a line-of-business app can be automatically constructed by application generator from a selection of database entities and subsequently refined by a developer. Think of it this way – you buy a fully furnished apartment, move in, and start redecorating. But there is also a large group of people who will prefer to decorate their apartment from scratch.
The next release of application generator is introducing a new development workflow based on a new built-in tool called Model Builder. The purpose of this tool is to enable fast construction of line-of-business apps from scratch by building out a model, one database entity at a time.
New Development Workflow
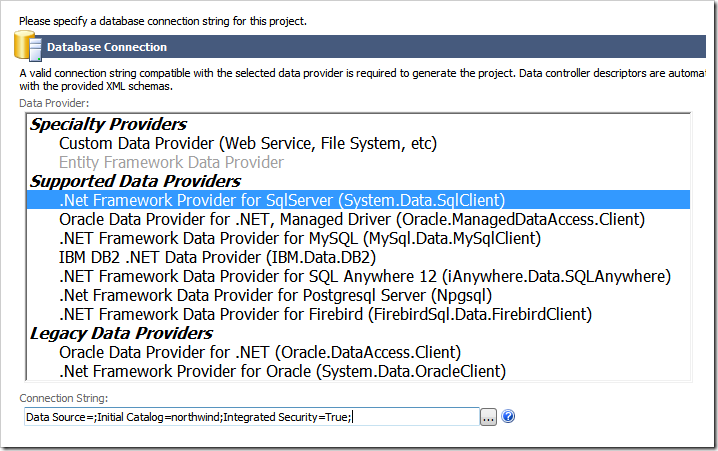
Let’s consider how the process is changing when building a classical Northwind sample. First, a developer sets up a database connection for a project.

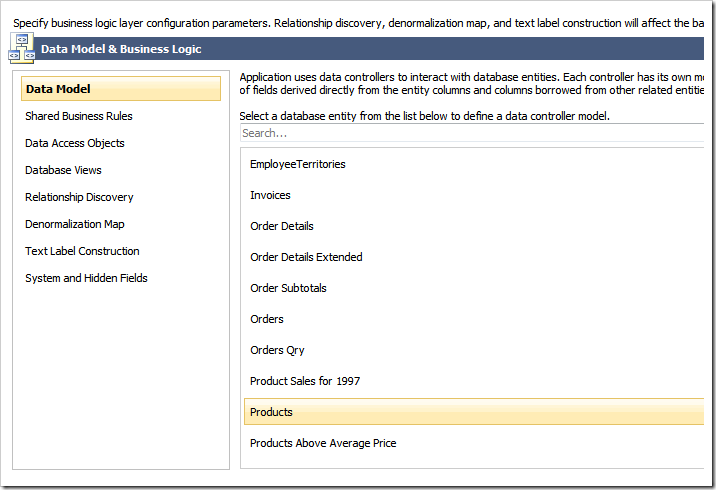
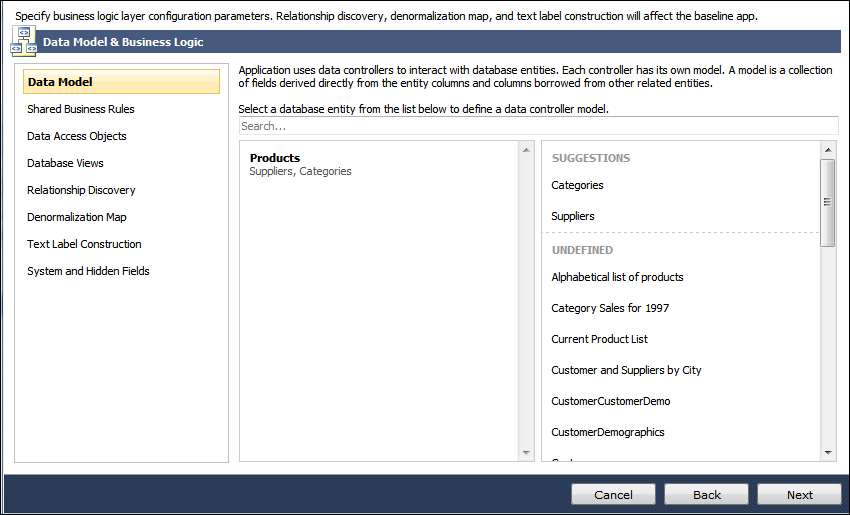
Next, a list of database entities is displayed on the Data Model & Business Logic page of the Project Wizard. This list includes database tables and views.

The developer selects a desired entity to be added to the project. The Model Builder window is displayed.

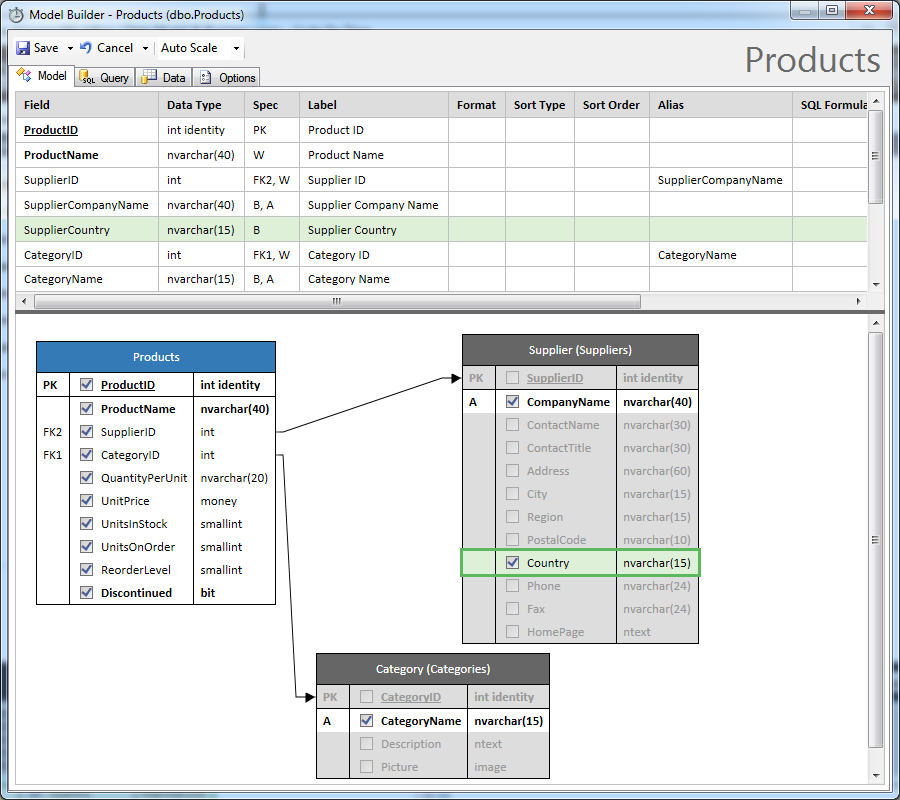
Application generator automatically constructs the data model for Products entity by linking in Suppliers and Categories tables and borrowing their identifying fields CompanyName and CategoryName.
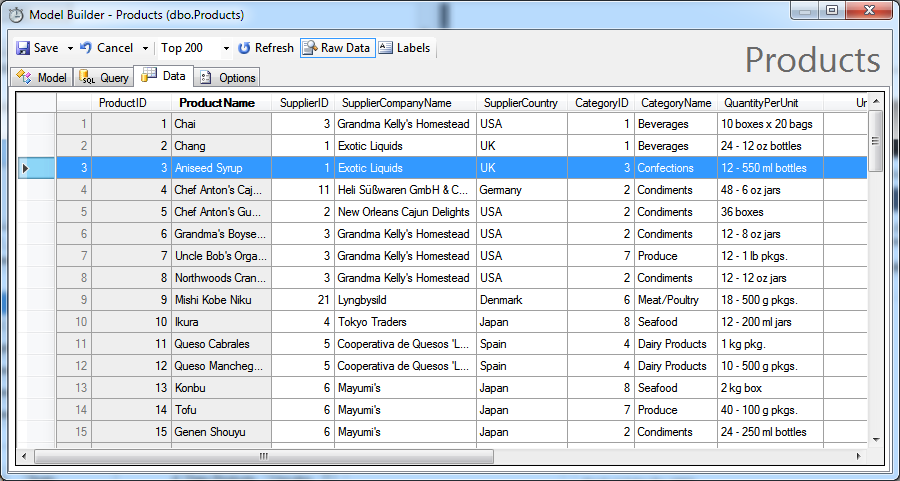
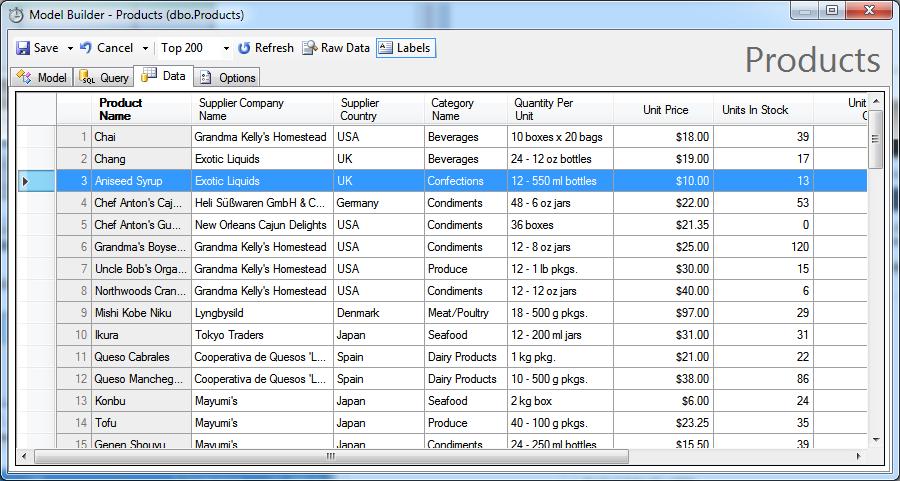
Developer adds Country column from Suppliers table to the model to complement supplier information and selects Data tab to preview the output. Previously, application configuration has been performed on top of the baseline model constructed by application generator. It was relatively difficult to select tables joined in the table query. Model Builder enables direct and effective participation of the application developer in the construction of the baseline models. Model Builder allows visual configuration of virtual primary keys and foreign key relationships.

The developer can review the raw output of the model. They can also activate the “end user view” of data with labels instead of field names. Primary and foreign key fields are hidden and data format strings are applied to field values when “Raw Data” option is unselected.

The data model for Products is acceptable. Developer saves the model and proceeds to generate the app.

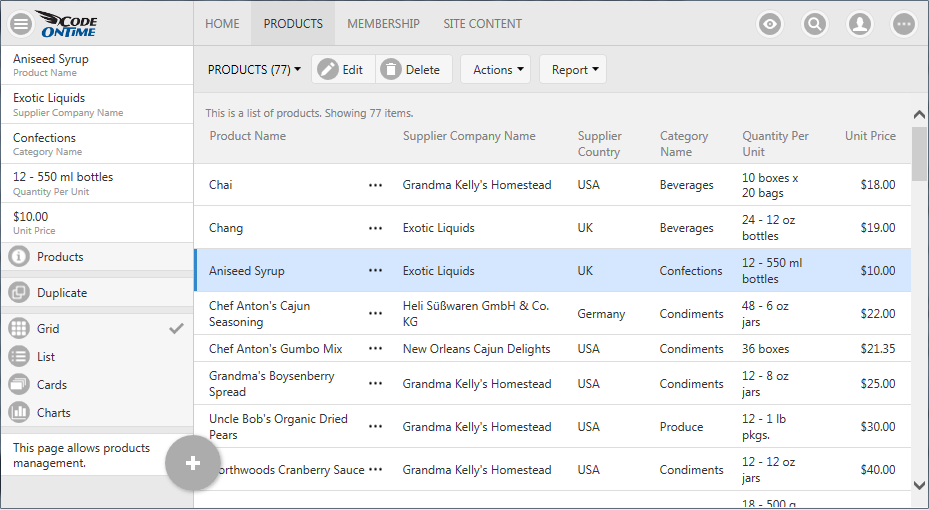
An application with a new menu option Products is now displayed in a default web browser.

The process can be repeated multiple times until the model is refined to perfection. Display labels, field names, data format strings, sort order, and calculated fields can be defined directly in the model with inline editing and instant data preview. More than one model can be defined for each database entity.
Model Options
The “Options” tab of Model Builder provides a collection of quick configuration options for the model. The upcoming release will introduce a handful of options to enable quick selection of supported view styles, default view style, and a few more.
We will provide hundreds of quick configuration options to speed application construction with an open API that will enable 3rd party developers to create custom configuration wizards for private consumption and for commercial use in the follow-up releases.
Project Designer remains to be the primary tool when it comes to further project customization. Model Options will equip the baseline model with large chunks of pre-defined functionality, which may reduce and sometimes eliminate the need to use the Project Designer.
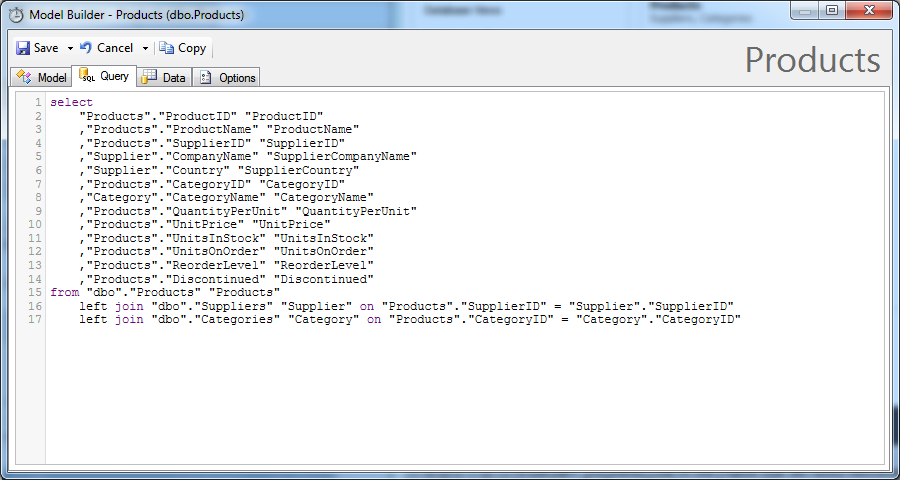
Model Query
The live preview of data is based on the query constructed from the visual model of an application entity.

Sample Data Models
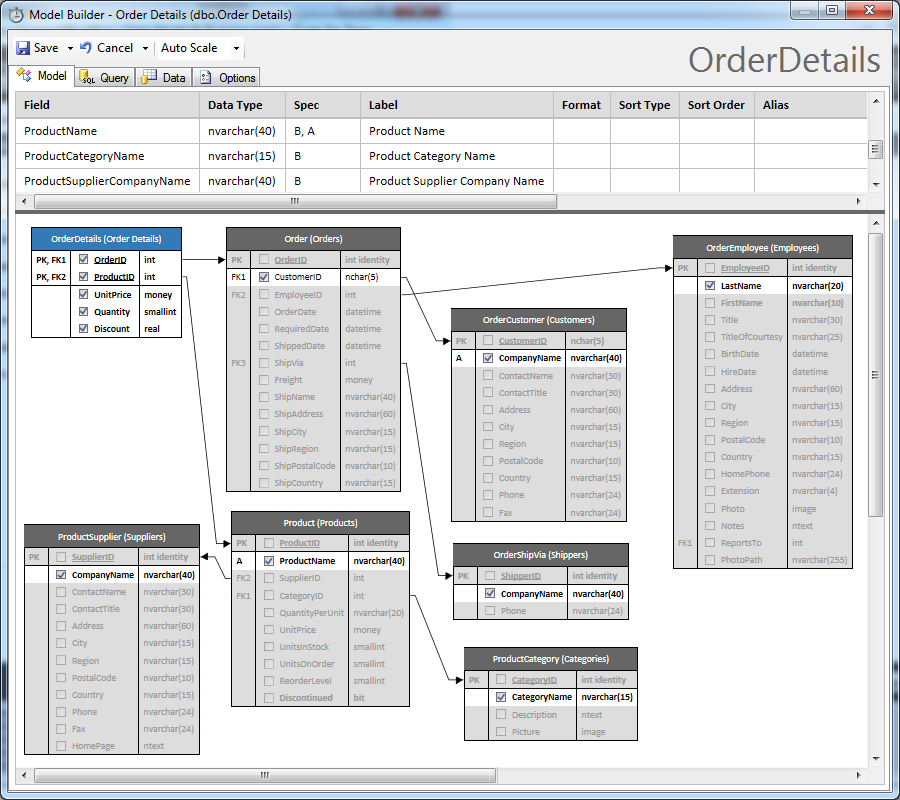
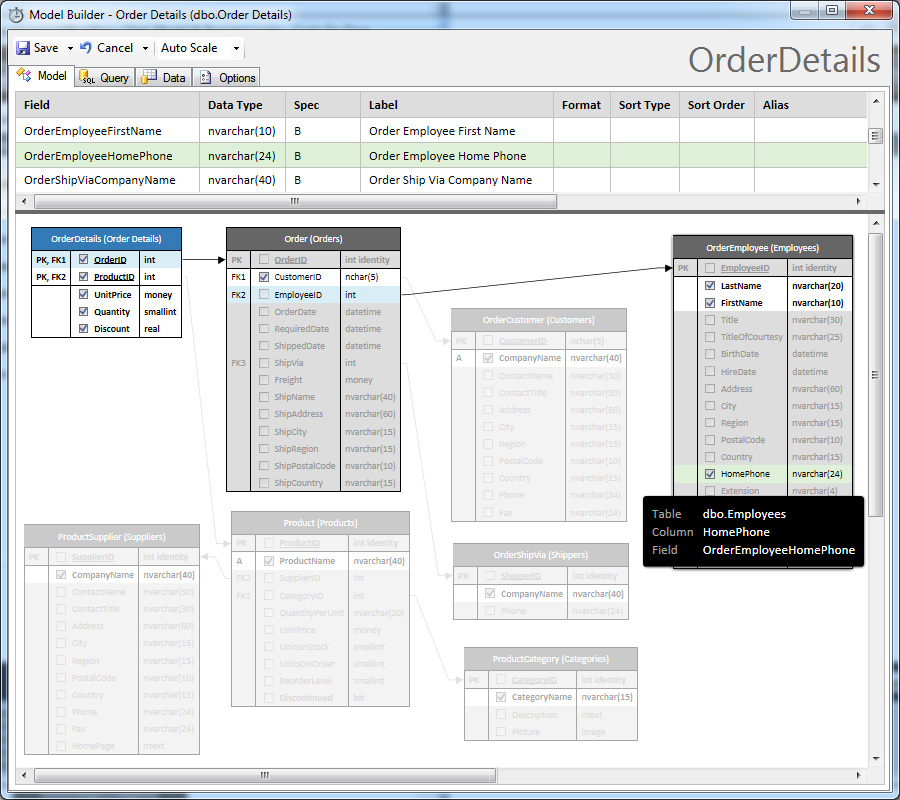
This is the model of OrderDetails entity of the Northwind sample.

Mouse over a table to see direct connections highlighted with the primary database table/view of the model.

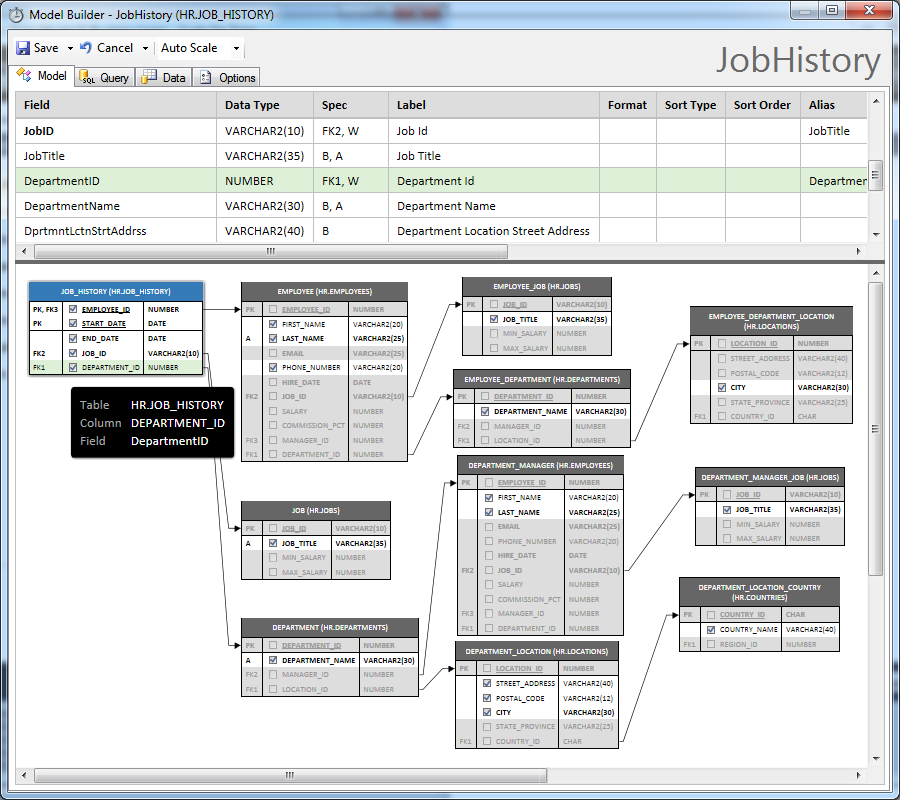
This is the model of JobHistory entity in HR, a sample database well known to Oracle developers.

User Interface Changes
All fields of the entity model are included in grid1, editForm1, and createForm1. Data Sheet view style with horizontal scrolling of columns is introduced in Touch UI for that reason. We expect this view style to be included in the “Model Builder” release 8.5.6.0.
The pages are not configured as master-detail by default. The developers will have the option to set unlimited levels of master-detail relationships manually, which is available in the current version of Code On Time.
We are also introducing a brand new data field type called “DataView”. Any entity can have a collection of DataView fields defined in its options or in Project Designer. A relationship between the data model of a DataView field and its owner must be configured. Grid, Data Sheet, and List view styles will support expanding and collapsing of rows to show linked data, which will enable creating unlimited levels of table-in-a-table presentation.
The form views will also support “data view” fields and display linked child rows within the form boundaries in both Desktop and Touch UI. The form views will support the flow of categories creating new columns and new rows.
The new field type will be recommended as a primary method of configuring master-detail relationships. It uses exactly the same master-detail features that were a part of apps created with Code On Time from its inception. A little bit of JavaScript magic is the only ingredient that will significantly enhance presentation.
Tight coupling of master-detail relationships expressed as “DataView” fields will also make the following possible:
- Efficient offline data caching and persistence with easy configuration
- Hierarchical presentation of data with unlimited depth
- New data access objects with child records
- Drag & drop linking of child data rows with master rows by end users
Legacy Development Workflow
If you do plan to try the “Headstand” Yoga position, then you better make sure that you are not going to break anything! Applications created with previous releases will not be affected. Model Builder will be available in Project Wizard but its use will not be required. Model Builder is an optional tool in the legacy projects.
Only the new projects will require explicit definition of models for database entities. We are confident that if you try the new development workflow then you will love it! A simple switch in the project configuration file will make it possible to have the legacy development workflow activated for any new project should you feel an instant dislike of visual data modeling.
Inline editing capabilities make it very easy to assign custom field names, labels, and display format strings in Model Builder. This feature is intended to replace the need for Tools for Excel.
Why?
Why are we making these changes given the extensive roadmap for 2015/2016?
The two primary goals in the near future for Code On Time is to support offline mode of operation for generated apps and to provide a completely online development environment called http://cloudontime.com. We have found it to be difficult to implement master-detail offline editing with the current page-based relationships between data views. It also difficult to build an online database app without seeing the data model as a diagram. New “DataView” field type addresses the offline editing issues with unlimited depth of master-detail levels.Visual Model Builder is a tool based on HTML5. It is actually taken from Cloud On Time code base. This will ensure to seamless transitions from online to desktop development.
We are also experiencing a significant level of interest from former IronSpeed developers who are used to the “page generation” concept based on numerous configuration options instead of a more holistic approach exercised by Code On Time. Model Builder and model configuration options are introduced to appeal to broader group of developers while simultaneously increasing value for the existing customers.
Availability
The next release will have the version number 8.5.6.0 and is expected to go out by the end of November 2015 or in the early December 2015. Full support for Visual Studio 2015 and latest Azure SDK will be included.
Buy Code On Time application generator now and be ready for tremendous productivity improvements when a prompt to install the next release is displayed!
Open a support ticket to request a presentation and see the new features in action!