It is a common requirement for forms of the application to feature a custom calculation or operation that must be triggered by the user pressing a button visible on the screen.
For example, let’s use the Orders page of the Northwind sample project. It may be useful to have an action that will mark the order as shipped by populating the Shipped Date field, and setting a default value for Freight if it has not been specified.

The first step is to add an action to the form scope that the user will be able to press to trigger a business rule.
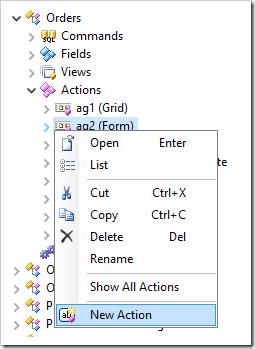
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on “Orders / Actions / ag2 (Form)”, and press New Action.

Set the following properties:
| Property | Value |
| Command Name | Custom |
| CommandArgument | MarkAsShipped |
| Header Text | Mark as Shipped |
| When Last Command Name | Edit |
Press OK to save the new action.
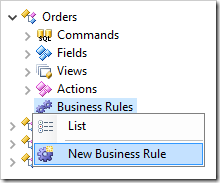
Next, let’s create a business rule that will perform the calculations. Right-click on “Orders / Business Rules” node, and press “New Business Rule”.

Specify the following values so that the business rule will be triggered by the action created above.
| Property | Value |
| Type | C# / Visual Basic |
| Command Name | Custom |
| Command Argument | MarkAsShipped |
| Phase | Execute |
Press OK to save the business rule. On the toolbar, press Browse to regenerate the application and ensure that the rule file is created.
When generation is complete, press “Edit Rule” on the action bar. This will open the business rule in Visual Studio.
Replace the contents of the file with the following code.
C#:
using System;
using System.Data;
using MyCompany.Data;
using MyCompany.Models;
namespace MyCompany.Rules
{
public partial class OrdersBusinessRules : MyCompany.Data.BusinessRules
{
/// <summary>
/// This method will execute in any view for an action
/// with a command name that matches "Custom" and argument that matches "MarkAsShipped".
/// </summary>
[Rule("r100")]
public void r100Implementation(OrdersModel instance)
{
instance.ShippedDate = DateTime.Now;
if (!instance.Freight.HasValue || instance.Freight == 0)
instance.Freight = 13.5m;
PreventDefault();
}
}
}
Visual Basic:
Imports MyCompany.Data
Namespace MyCompany.Rules
Partial Public Class OrdersBusinessRules
Inherits MyCompany.Data.BusinessRules
''' <summary>
''' This method will execute in any view for an action
''' with a command name that matches "Custom" and argument that matches "MarkAsShipped".
''' </summary>
<Rule("r113")>
Public Sub r113Implementation(instance As OrdersModel)
'This is the placeholder for method implementation.
instance.ShippedDate = DateTime.Now
If Not instance.Freight.HasValue OrElse instance.Freight = 0 Then
instance.Freight = 13.5D
End If
PreventDefault()
End Sub
End Class
End Namespace
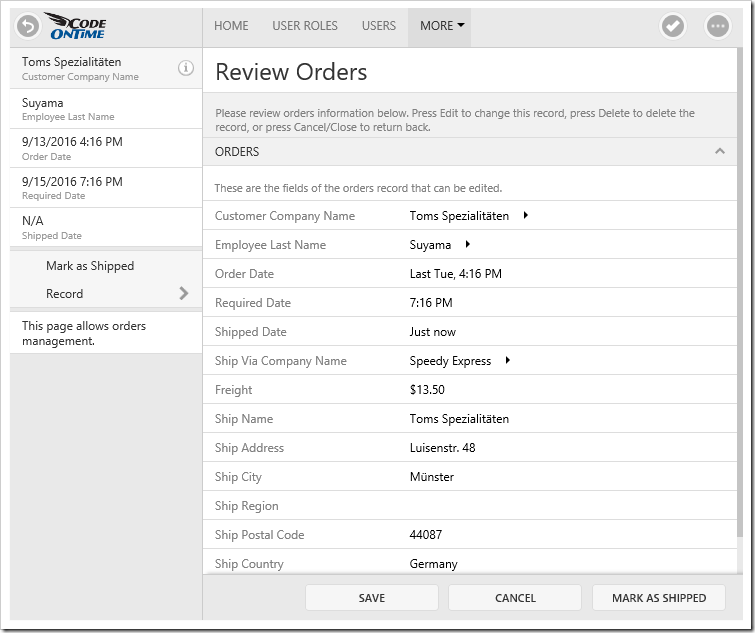
The code will set the ShippedDate field to the current date and time. It will then check if Freight has a value, and if the value is equal to 0. If so, then the Freight will be set to the decimal number 13.5. Finally, PreventDefault() is called in order to prevent the form from navigating back to the grid.
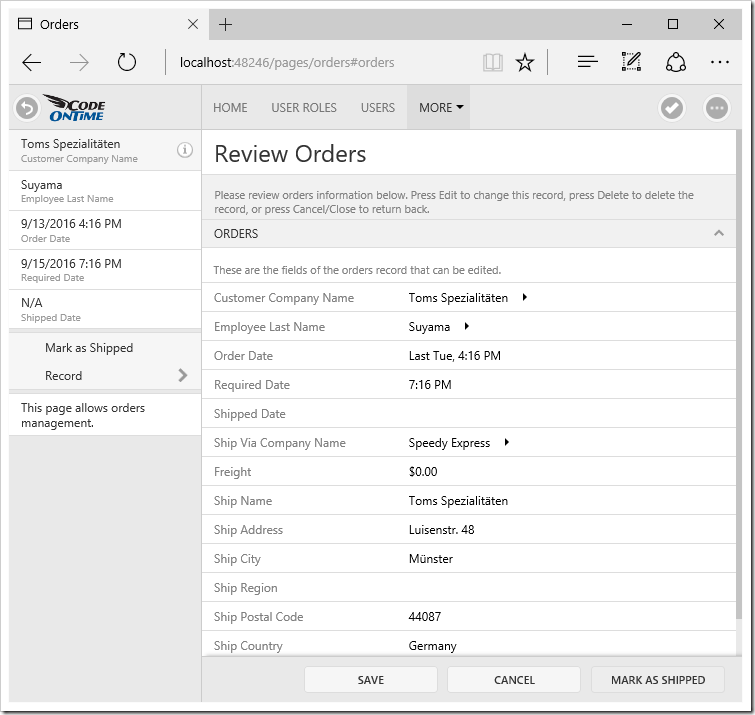
Save the file, and refresh the web browser. Navigate to Orders page and edit a record. Notice that the “Mark as Shipped” action is now available. Pressing this action will now populate the Shipped Date with the current date and time. If the Freight field was empty, then it will be set to $13.50.