Requirements
An advanced membership and role provider requires three tables.
One table keeps track of user information. This information includes the UserName, Email, and a Comment. Additional columns allow for implementation of a password question and answer in order to recover a forgotten password. When users are created, they can not be approved by default. Additional information is captured about the most recent login, activity, and change of password. When a user inputs an incorrect password past the limit, the user will become locked out. The number of failed attempts and most recent failed attempt will be stored.
Two tables are required to keep track of roles and associations of users with roles.
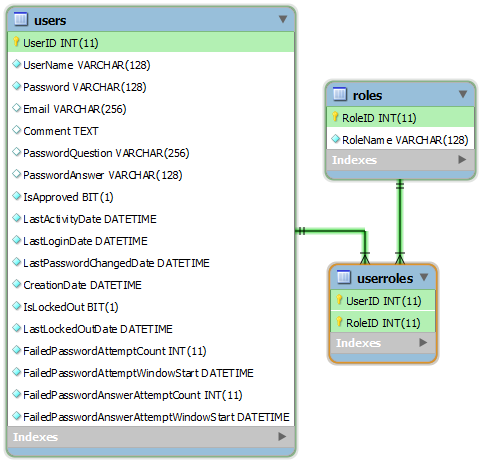
These are the advanced membership and role provider tables with “identity” primary keys.

SQL:
create table Users (
UserID int not null AUTO_INCREMENT primary key,
UserName varchar(128) not null,
Password varchar(128) not null,
Email varchar(256),
`Comment` text,
PasswordQuestion varchar(256),
PasswordAnswer varchar(128),
IsApproved bit not null,
LastActivityDate datetime not null,
LastLoginDate datetime not null,
LastPasswordChangedDate datetime not null,
CreationDate datetime not null,
IsLockedOut bit not null,
LastLockedOutDate datetime not null,
FailedPasswordAttemptCount int not null,
FailedPasswordAttemptWindowStart datetime not null,
FailedPasswordAnswerAttemptCount int not null,
FailedPasswordAnswerAttemptWindowStart datetime not null
);
create table Roles (
RoleID int not null AUTO_INCREMENT primary key,
RoleName varchar(128) not null
);
create table UserRoles (
UserID int not null,
RoleID int not null,
primary key (UserID, RoleID),
foreign key (UserID) references Users(UserID),
foreign key (RoleID) references Roles(RoleID)
);
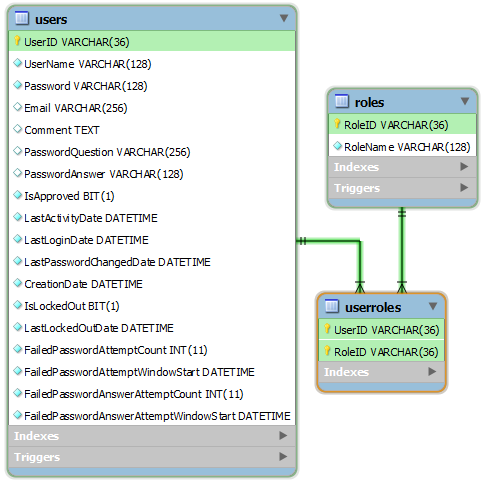
These are the advanced membership and role provider tables with “unique identifier” primary keys.

SQL:
create table Users (
UserID varchar(36) not null primary key default '',
UserName varchar(128) not null,
Password varchar(128) not null,
Email varchar(256),
`Comment` text,
PasswordQuestion varchar(256),
PasswordAnswer varchar(128),
IsApproved bit not null,
LastActivityDate datetime not null,
LastLoginDate datetime not null,
LastPasswordChangedDate datetime not null,
CreationDate datetime not null,
IsLockedOut bit not null,
LastLockedOutDate datetime not null,
FailedPasswordAttemptCount int not null,
FailedPasswordAttemptWindowStart datetime not null,
FailedPasswordAnswerAttemptCount int not null,
FailedPasswordAnswerAttemptWindowStart datetime not null
);
create table Roles (
RoleID varchar(36) not null primary key default '',
RoleName varchar(128) not null
);
create table UserRoles (
UserID varchar(36) not null,
RoleID varchar(36) not null,
primary key (UserID, RoleID),
foreign key (UserID) references Users(UserID),
foreign key (RoleID) references Roles(RoleID)
);
delimiter $$
create trigger userinsert
before insert on Users
for each row
begin
set New.UserID = UUID();
end $$
create trigger roleinsert
before insert on Roles
for each row
begin
set New.RoleID = UUID();
end $$
Configuration
Use one of the scripts above to create the membership and role provider tables in your database.
Start Code On Time web application generator, select the project name on the start page, and choose Settings. Select Authentication and Membership.
Select “Enable custom membership and role providers” option and enter the following configuration settings.
table Users = Users
column [int|uiid] UserID = UserID
column [text] UserName = UserName
column [text] Password = Password
column [text] Email = Email
column [text] Comment = Comment
column [text] PasswordQuestion = PasswordQuestion
column [text] PasswordAnswer = PasswordAnswer
column [bool] IsApproved = IsApproved
column [date] LastActivityDate = LastActivityDate
column [date] LastLoginDate = LastLoginDate
column [date] LastPasswordChangedDate = LastPasswordChangedDate
column [date] CreationDate = CreationDate
column [bool] IsLockedOut = IsLockedOut
column [date] LastLockedOutDate = LastLockedOutDate
column [int] FailedPasswordAttemptCount = FailedPasswordAttemptCount
column [date] FailedPasswordAttemptWindowStart = FailedPasswordAttemptWindowStart
column [int] FailedPasswordAnswerAttemptCount = FailedPasswordAnswerAttemptCount
column [date] FailedPasswordAnswerAttemptWindowStart = FailedPasswordAnswerAttemptWindowStart
table Roles = Roles
column [int|uiid] RoleID = RoleID
column [text] RoleName = RoleName
table UserRoles = UserRoles
column [int|uiid] UserID = UserID
column [int|uiid] RoleID = RoleID
The configuration will guide the code generator in mapping the logical tables Users, Roles, and UserRoles to the physical tables in the database.
Generate the project to create the custom membership and role provider.