The same custom grid template will be applied to select, edit, and new modes of a grid view.
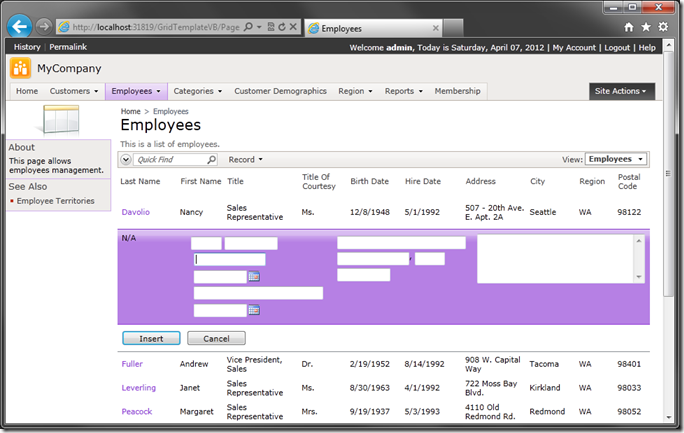
It may be beneficial to have a different template for new mode. For example, the generic grid view template works well in select and edit modes. The same template in the inline new mode looks confusing because the data fields do not have labels.

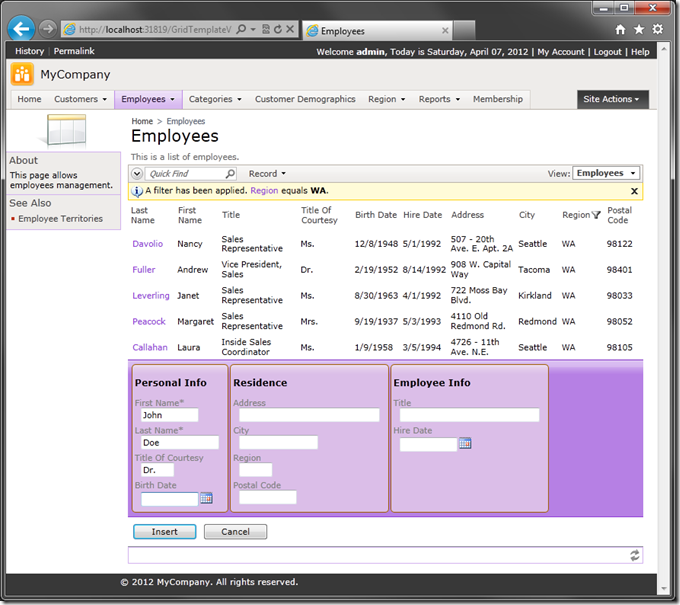
Let’s add a custom grid template to be used in the new mode while reusing the generic template in edit and select modes.
Start Code On Time web application generator, click on the project name, and press Develop. This will open the project in Visual Studio. Double-click on ~/Controls/Employees_GridTemplate.ascx. You will see the custom template that was made earlier. Under the div with id “Employees_grid1”, create another div with id “Employees_grid1_new”, as shown in the sample below:
<div style="display: none;">
<div id="Employees_grid1">. . . . .</div>
<div id="Employees_grid1_new"></div>
</div>
The wrapper div prevents the user from seeing the static template. Inside, the first div contains the generic custom grid view template. The second div will contain the new template for use with new mode. Within the second div element Employees_grid1_new, paste the following HTML body:
<table>
<tr>
<td valign="top" style="border:solid 1px #9d5a00;border-radius:5px;
padding:3px;background-color:rgba(255,252,235,0.5)">
<h3>Personal Info</h3>
<div style="margin-bottom:4px">{FirstName}</div>
<div style="margin-bottom:4px">{LastName}</div>
<div style="margin-bottom:4px">{TitleOfCourtesy}</div>
<div style="margin-bottom:4px">{BirthDate}</div>
</td>
<td valign="top" style="border:solid 1px #9d5a00;border-radius:5px;
padding:3px;background-color:rgba(255,252,235,0.5)">
<h3>Residence</h3>
<div style="margin-bottom:4px">{Address}</div>
<div style="margin-bottom:4px">{City}</div>
<div style="margin-bottom:4px">{Region}</div>
<div style="margin-bottom:4px">{PostalCode}</div>
</td>
<td valign="top" style="border:solid 1px #9d5a00;border-radius:5px;
padding:3px;background-color:rgba(255,252,235,0.5)">
<h3>Employee Info</h3>
<div style="margin-bottom:4px">{Title}</div>
<div style="margin-bottom:4px">{HireDate}</div>
</td>
</tr>
</table>
</div>
Save the user control file.
Let’s change the New Employees action on the action bar to send the user to the inline new mode, instead of createForm1.

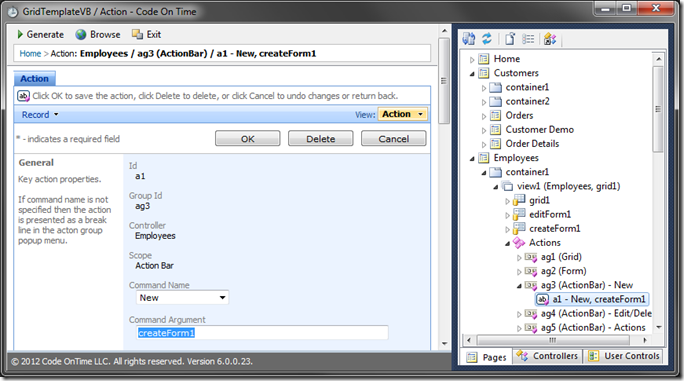
Switch back to the web application generator, click on the project name, and press Design. Double-click on Employees / container1 / view1 / Actions / ag3 (ActionBar) – New / a1 – New, createForm1.
This default action has a command argument of “createForm1”, which sends the user to the createForm1 form.

Delete “createForm1” from Command Argument property, and press OK to save the action.
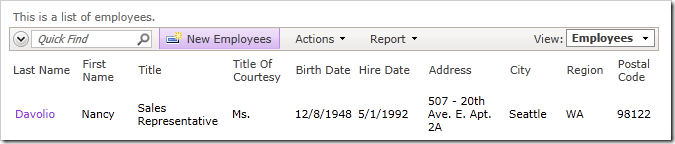
On the tool bar, press Browse to regenerate the application and open it in your default web browser. Navigate to the Employees page, and click on the New Employees button on the action bar. Instead of taking you to createForm1, the action will open an inline new mode at the bottom of the grid.