Data fields can be rendered as read-only if a field-level JavaScript expression evaluates as true for a given data row.
For example, the Customers edit form has a Region data field. Let’s configure this data field to only be editable when the Country is “USA”.

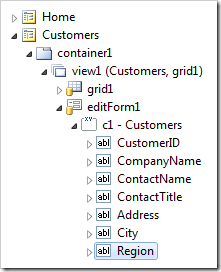
Start the Project Designer. In the Project Explorer, double-click on Customers / container1 / view1 / editForm1 / c1 – Customers / Region data field node.

Change the Read-Only When property:
| Property | New Value |
| Read-Only When | [Country] != 'USA' |
Press OK to save the data field. On the toolbar, press Browse.
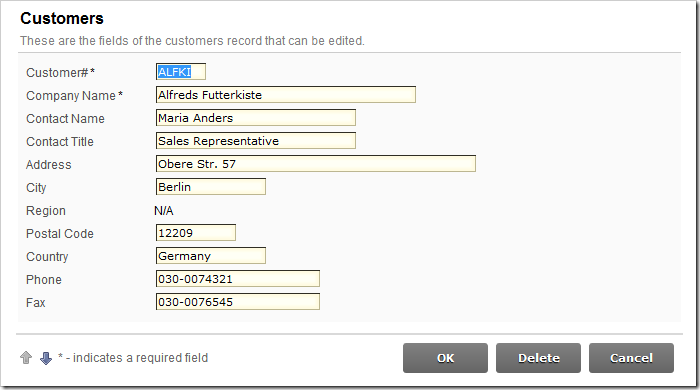
When the application loads in your browser, select a customer that is not from the USA. The Region data field will not be editable.

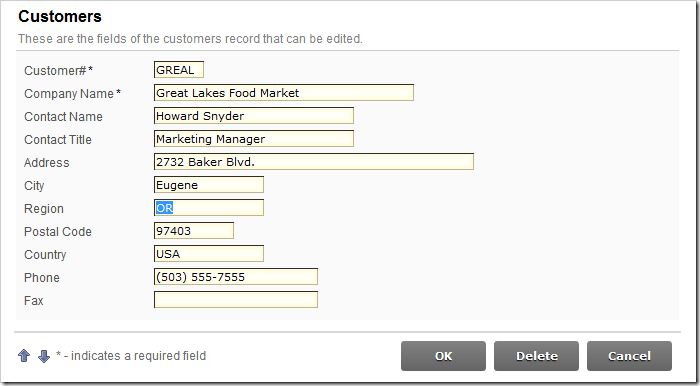
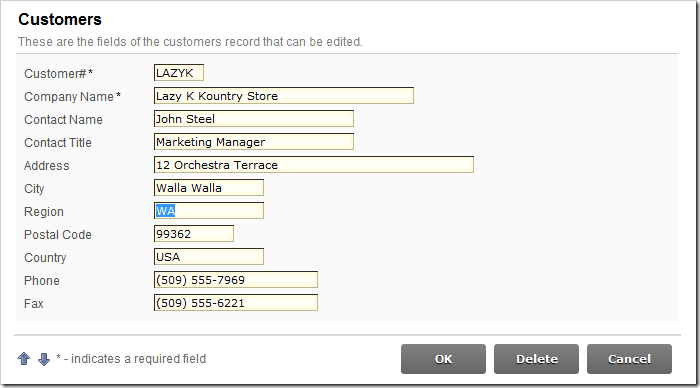
Select a customer that is from the USA. The Region data field will be editable.