


An in-depth look at the rapid application development process with Alpha Anywhere.
Alpha Anywhere, the successor to Alpha Five, is a rapid application development tool by Alpha Software. It is considered a low-code development platform. Developers use Alpha Anywhere to compose HTML pages, making it possible for the user to interact with online or offline data sources on desktop or mobile devices. A proprietary server component from Alpha Software is required for the server code written in XBasic to read and write data. Application pages can be packaged as an app for iOS, Android, and Windows platforms.
Let’s briefly discuss modern application architecture and development process. Then we will perform an in-depth investigation of the benefits of rapid application development with Alpha Anywhere. Code On Time is a formidable low-code alternative to Alpha Anywhere. Learn about pros and cons of Alpha Anywhere and see how Code On Time stacks up against it.



Modern applications are composed of independent client and server components. The purpose of an application server component is to provide a well-defined Application Programming Interface (API) to interact with data sources such as databases. Server components are installed on dedicated servers. The purpose of client components is to provide a graphical user interface (GUI) to application users on a variety of devices. The client components interact with the server API to read and write data.
Phones, tablets, watches, laptops, display terminals, and digital assistants are examples of devices that run a client application component. Users never get to see the noisey computer farms running the server components.
An application with a true forward-looking architecture must also be ready for voice assistant and unattended execution.
Modern application composition dictates a choice of a technology for component implementation. Server components are built with Node.js, Ruby On Rails, PHP, Java, or Microsoft.NET. Web server software is required to execute server components.
Developers choose a server-side technology, design APIs, write the code for data access and business rules. The result is deployed to an application server of your choice.
Client components may be implemented as native code for a specific operating system supported by end-user devices, such as iOS, Android, Linux, or Windows.
A popular alternative to native code is hybrid applications. Such applications are composed of HTML pages and JavaScript code packaged in a generic native application with a built-in WebView. Pages are loaded in the WebView from the device storage. JavaScript code defined in the pages will interact with server-side APIs to work with data.
Client components can be implemented as web applications running in the web browser of an operating system. In contrast to hybrid applications, HTML pages and data are loaded from the web server.
Developers select a specific client-side technology, design the User Interface, and bind UI elements to server-side APIs. Then, the application is packaged and deployed to an app store or web server.
Alpha Anywhere offers a design environment that presents a logical structure of page elements, such as grids, lists, buttons, and custom text. The developer uses various wizards (genies) to define the configuration options for each element. Then, the developer arranges these components on each and every page. The tool will automatically generate the code implementing the page rendering and data processing.
Code On Time developers define models reflecting the normalized schema of their data with the Data Model Builder. A sample model is shown below.
A data model defines a primary table or view with a set of columns and optional calculated fields, along with linked lookup tables and their columns. It looks very much like a database diagram of a user-friendly denormalized dataset. Changes to the model will keep the database schema intact.
Watch: Building a ToDo AppEach model is the foundation for a data controller with a standard set of fields, views, actions, and business rules, which determine how the application appears and behaves. By default, every controller will allow a user to view a sortable and filterable grid of records, see charts and calendar where applicable, generate reports, view a form, edit, duplicate, or delete each record, and import a list of records. All of these capabilities come from a simple model definition. There is no need to write a single line of code.
Changes to the model will be integrated into the controller. The picture below shows the result of adding “Categories” lookup field on “Tasks”. Sorting and filtering is automatically enabled in the grid for the lookup field. Users can auto complete, select from a dropdown, or pick the category from a popup grid. Automatic charts will show pivots based on the lookup values. None of these controls need any styling or programming from the developer. Very low-code indeed!
Should additional customization be necessary, the Project Designer allows modification of controllers. Each controller contains a list of fields that represent physical or virtual data columns, views with an arrangement of fields, actions exposed to the user, and business rules that handle these actions. Select, Update, Insert, and Delete actions are built-in, and can be adjusted as needed.
This “data-first” approach allows developers to focus on the data structure - the unique and mandatory aspect of every application. Data models translate into the user interface by the tool instead of letting your choice of client-side library dictate the architecture of your database schema.
With Alpha Anywhere, the generated server-side component contains a proprietary engine to render HTML pages and handle API requests. The pages designed by the developer are stored in the application directory. When a page is requested by a client device, the framework will build the page output based on the logical structure defined by the developer. The page will contain embedded JavaScript code that handles the user interface.
Apps created with Code On Time contain a server-side framework with complete source code written in C# or Visual Basic. Pages and controllers created by the developer are stored in the application folder. When a page is requested by the client, an HTML page with an embedded JavaScript library will be returned to the user. The library will execute requests to the unified server API to read/write data and download the definition of the user interface.
This makes possible for apps to execute in online mode in a traditional web browser.
The same exact application can also execute in a native mode on mobile devices. Folders with HTML, JavaScript, CSS, and fonts are downloaded by the native client application as-is from the server to the device. Native device loads these files directly from the local file system. The pages interact with the server-side code over HTTP.
Server-side components can also supply the native app with the raw data to enable completely offline mode for execution on the client. Only the server-side technology available in apps created with Code On Time make it possible to make your apps work online or offline, and as a native hybrid application or in the web browser.
Alpha Anywhere will automatically create APIs based on the models, elements, and controls defined by the developer. When the client component makes API requests for reading and writing data, the server-side framework has a matching configuration that handles the API request.
Code On Time apps contain a fixed set of server APIs. JavaScript embedded in the pages makes requests to the server, which identify the type of the requested interaction. The server builds a response by consulting the controller definition. Security restrictions are enforced by the API handler. REST application services can be enabled for a controller to respond to external requests for data by third-party applications.
Server-side APIs in apps created with Code On Time serving the needs of the user interface presentation when the application is accessed via browser or when the pages of the app are loaded locally on the mobile device.
Offline Sync Add-on extends native applications created with Code On Time by intercepting requests to read data from the server and performing those requests directly in the device instead. That enables always offline mode without writing a single line of code while still retaining ability to access the application online via web browser.
Data source connectors are defined by an Alpha Anywhere developer in order to link the server with database options such as Microsoft SQL Server, MySQL, or MongoDB. A list genie (wizard) allows the developer to select a list of columns and and define a presentation style of various complexity for the data. A proprietary Alpha Anywhere server returns rows of data to the client and saves changes to the database submitted by the application.
Code On Time developers configure data models that define the structure of the data. The controller definition is a part of the application. The server component of the application will read the configuration when responding to API requests from the client. Sophisticated SQL statements are composed when reading and writing data to provide efficient manipulation of both small and very large data sets. Custom data controllers can interact with external services and NoSQL data sources such as MongoDB, Azure Cosmos DB, or Google Datastore. Dynamic access control rules inject SQL to restrict user access to sensitive data.
Much of the server-side processing is performed by the Alpha Anywhere server based on configuration files provided by the developer. The developer can write event handlers in XBasic to implement custom processing or behavior when required. For example, the developer can add a button onto a form that performs a calculation and updates an element on the screen with the result. The business logic is bound directly to the user interface components.
Code On Time is a low-code development tool. Custom code can be easily injected in the application.
Code On Time apps operate a state machine to handle interactions with the user. The state machine determines actions available to the user based on the last executed command and its argument. By default, the lifecycle of a controller in the client application starts with command “Select” in view “grid1”, resulting in a list of records displayed to the user. The user can Select, Edit, Delete, Import, Report, Duplicate, and perform other actions on the entire record set or a particular row. Developers can introduce custom actions into this state machine.
If the user activates the “Edit” action on a row, then only “Update”, “Delete”, and “Cancel” actions become available to the user. The application displays various types of buttons for the available actions in the areas of the user interface best suited to the screen size of the device. For example, on a large screen, a form in edit mode will display “Update” button at the bottom of the modal popup. The same form will display “Update” action in the toolbar on a smaller device.
The developer can create business rules written in SQL, JavaScript, C#, or Visual Basic. Business rules are matched to command and arguments of actions, and run in the “Before”, “Execute”, or “After” phase. This allows developers to add custom functionality or override the built-in behavior of the server and client components.
The action state machine and business rules greatly simplify configuration and programming of user interactions of any complexity. For instance, the same “Insert” validation rule will work when the user creates a new record from the form, adds the record from a lookup control, or mass imports from a CSV file. All of these are possible due to the fact that business rules are not bound to specific user interface elements.
Applications created with Alpha Anywhere contain a set of files, such as A5W and HTML pages, CSS style sheets, and images. These applications can be deployed to a computer running a proprietary server component with an active license key provided by Alpha Anywhere. The applications can also be deployed to the Alpha Anywhere Cloud to remove the necessity of server farm management.
Code On Time apps are standard ASP.NET web applications with a custom framework implemented in C# or Visual Basic. The developer has full access to the object-oriented generated code, with the ability to override various aspects of application behavior. The server component of the app can be deployed to any computer running Microsoft IIS web server. There is no dependency on proprietary server components. Any cloud hosting provider, such as Microsoft Azure or Amazon Cloud, work great for cloud deployment.
Code On Time app generator offers several methods for deploying your apps:
Deploy your apps straight to the cloud! Press the Publish button and see your app running on client's mobile and desktop devices. Publish straight to production, or utilize multiple slots to create Staging and Private deployments. Test your app to ensure there are no major issues using the Staging slot. Switch staging to production when testing is complete. Deploy private slots to test large changes without disturbing your users.
Enter your server URL, username, and password, and press Publish. Automated deployment process will synchronize local and server files automatically.
Specify a location on the local file system and press Publish. Deployment will replace files in the destination with updated copies. Zip up and copy your published app to any computer running Microsoft IIS.
Utilize the massive infrastructure of Amazon to host your app. Deploy in a few clicks from the app generator, and your clients can see it running on their personal devices. Available Winter 2019.
Google Cloud offers a reliable Infrastructure-as-a-Service to deploy your apps. Click to deploy your app straight from the app generator. Available Winter 2019.
All of the above options offer the ability to change application configuration settings, such as connection strings and access keys, in the published app. This allows easy local development with test databases, and automatic switching to production database on deployment.
Pages created using Alpha Anywhere contain a JavaScript library that offers a structure for the developer to handle user navigation and interaction. Client-side business rules written by the developer define the behavior of the client application component. These event handlers need to be embedded directly to the pages in order to respond to interactions such as pressing buttons or swiping the screen, and call the server API or change the user interface. The pages can run in the web browser when loaded Alpha Anywhere server, or in a WebView when integrated into a PhoneGap app.
Every page in a Code On Time application is a Single Page App (SPA). The page contains JavaScript code that loads data from the server component of the application and updates page content without the page being physically reloaded from the server. The client JavaScript library has a Model-View-Controller (MVC) architecture to ensure that application data controller elements are re-usable across the entire app. Ability to edit data, import from spreadsheets, batch operations, charts, maps, calendar, themes, sliding panels, modal popups, grids, lists, cards, and responsive forms are already built into the client library. This provides a consistent UI throughout the application and reduces learning curve for your users.
Re-use of app components decreases time-to-market. For many screens, you will find yourself rapidly developing in “no-code” style.
For example, the view “grid1” of the “Attachments” controller can be bound to any number of pages. It may be used as the primary view on one page, or as a dependent detail view on another. If there is a business rule that handles a particular aspect of data processing in that view, then the same business rule will handle interaction on all pages.
The same client technology is used by an online application displayed by web browser, and in the native mobile application providing client access to your server data. The responsive nature of the Touch UI framework will have your app display perfectly on a laptop, and on a phone.
The client-side framework enables users to work in an offline mode. The framework will download a full set of data marked for offline use when the user installs the app, if Offline Sync Add-on is enabled for the app. The application works in "always offline" mode. All requests to change data are logged on the device and processed locally by Offline Data Processor. Application will synchronize data with the server when the user issues a Sync command. Synchronization can also start automatically when a network connection is detected. Application sends the log of change requests to the server and the server component of the app will execute them within the context of a transaction. Errors are reported for reconciliation to the end user. Successfully committed transaction will cause the app to download a fresh set of data to the device.
Alpha Anywhere pages are constructed using various elements such as grids, panels, and buttons. The developer defines the order, location, and styling of these elements, and a user interface is generated. The user interface is always designed for a particular screen width. Client-side event handlers are written to respond to handle user actions. For example, custom code needs to be written to slide out a panel or refresh the grid.
Applications created with Code On Time contain a logical structure for each view. The developer designs the intended flow of data fields in the view. The flow can be arranged into multiple rows, tabs, columns, and wizard steps. The great benefit of working with a logical structure is that the client library will render user interface that matches the screen size of the end user device.
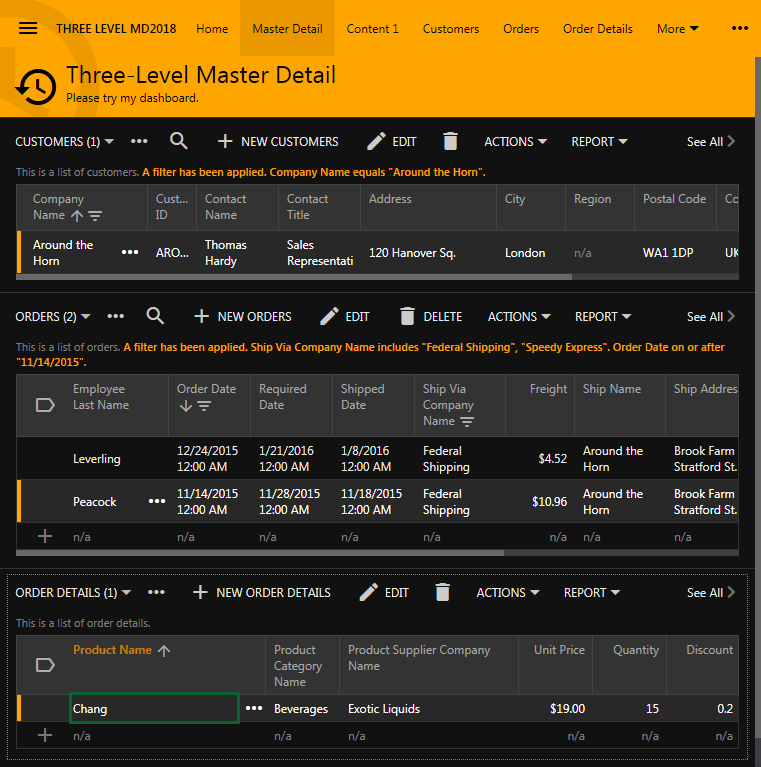
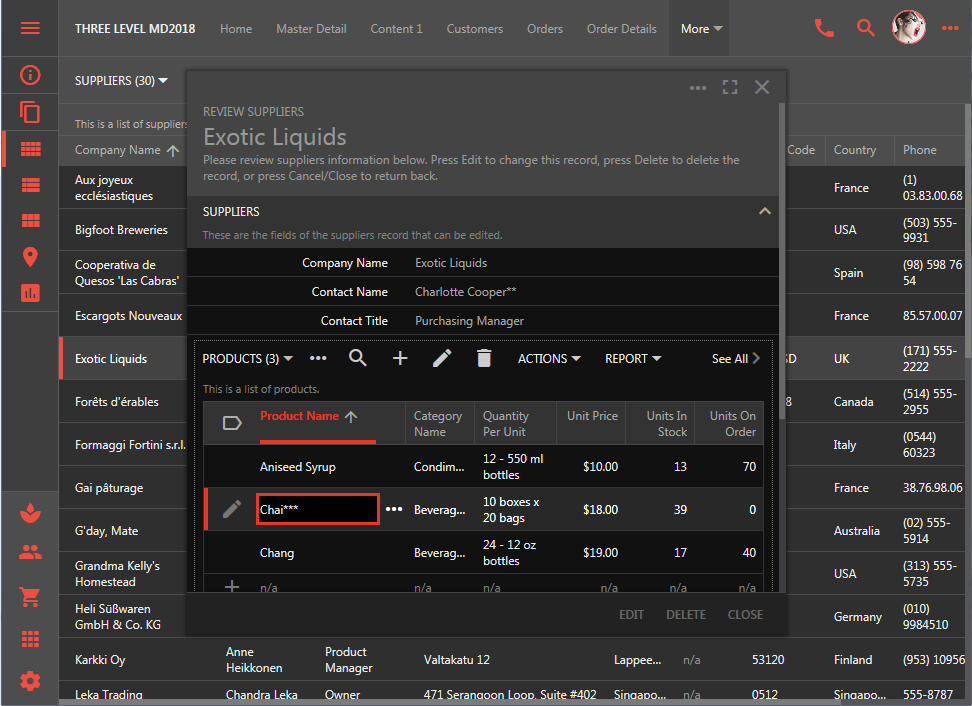
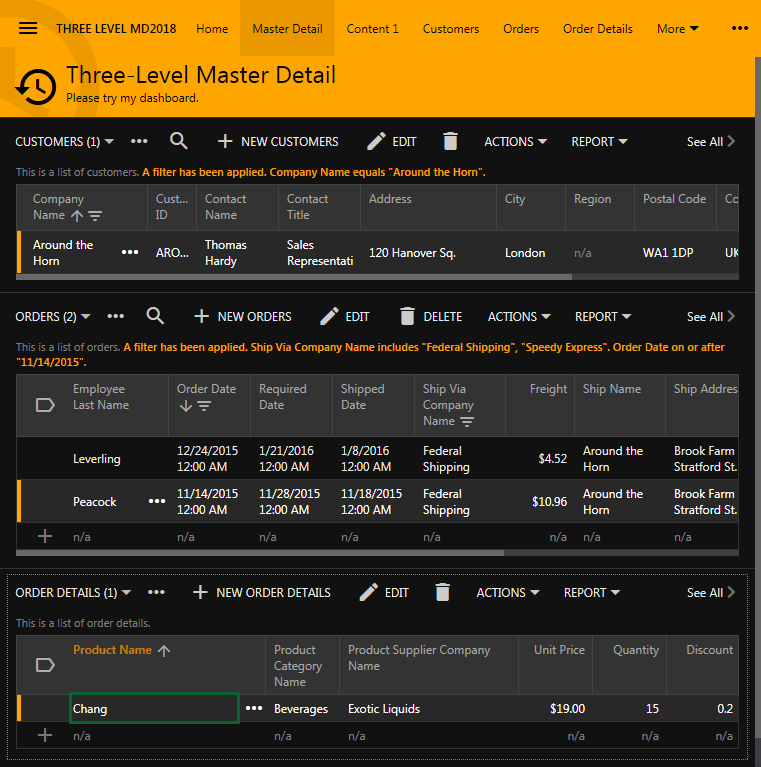
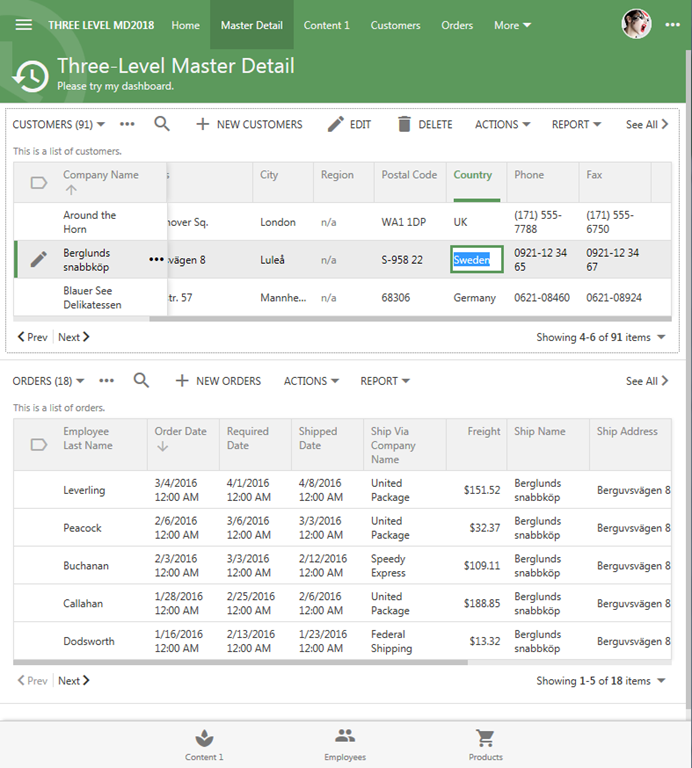
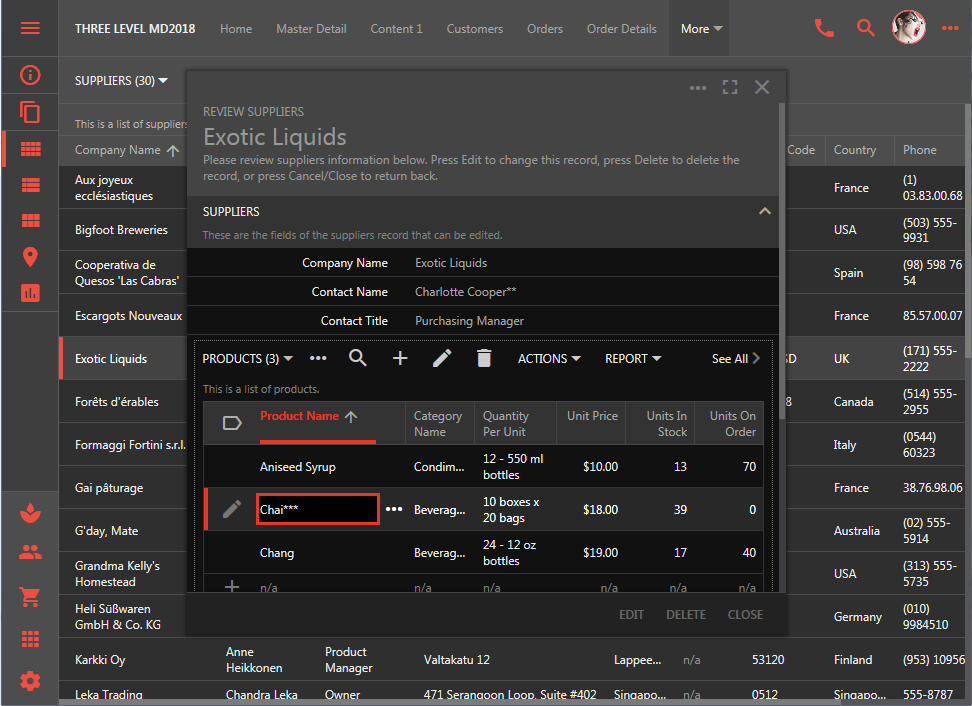
A form view is rendered in a modal popup when a device has a large display.
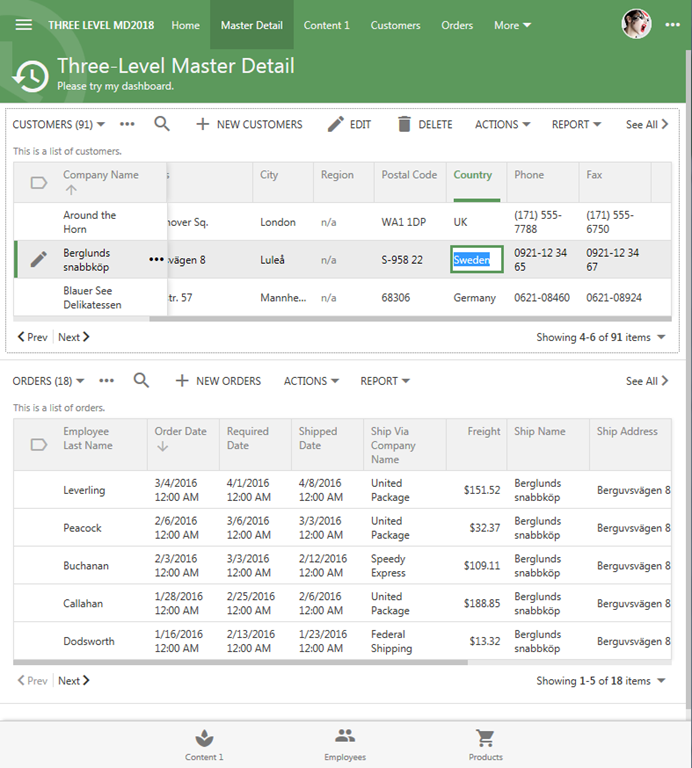
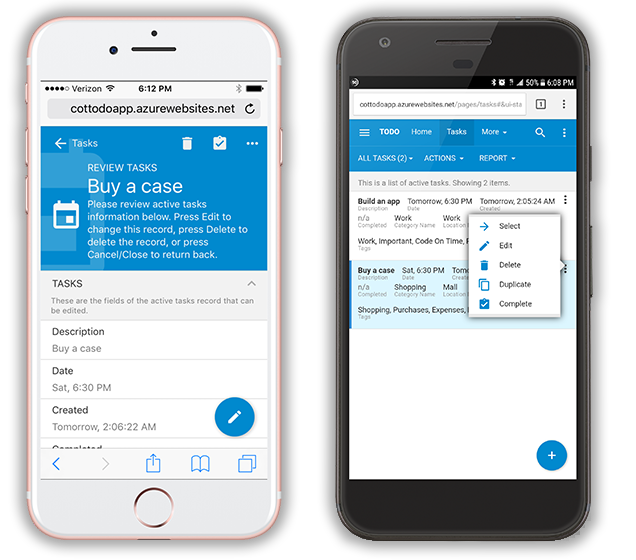
The same form will display full-screen on a smaller device.
The user interface of Code On Time apps is automatically responsive, and follows design principles found in operating systems found in popular consumer devices. It provides a modern, beautiful, consistent, and touch-friendly presentation on every device.
The developer can also build custom form layouts when the standard flow of elements does not meet requirements.
Watch: Setting Up NavigationThe application framework also includes integrated navigation, which is easy to set up and customize using drag & drop. The menu may be positioned on the sidebar or toolbar. Add icons to pages to add shortcuts to the Quick Launch area.
The abstract MVC model of the user interface allows great variability in presentation with little effort on the developer's part.
We are actively working on additional presentation options, which allows two views side-by-side on larger screens. The new Preview mode will make it very easy to see the lists of tasks, emails, and the details of a particular task. This replicates the typical workflow of many international workers.
The Alpha Anywhere framework contains some controls that automatically bind data to user interface elements based on the configuration supplied by the developer. Simple tables and grids will display data rows. It is up to the developer to connect inputs and other controls to forms and write rules in order to perform data operations. Data views can be defined to create a hierarchical display of master-detail information.
Code On Time apps automatically handle reading and writing of data. Adding an additional field to a form is as simple as including the table column in the data model. The field will show up as an editable element in the form automatically. The developer works with a logical model of each page, view, and record in order to achieve business requirements. The client framework handles all aspects of presenting the logical model to the user based on the limitations of their device. Developers can add calculated fields to the model with values based on an expression compatible with the database engine. Virtual fields can be added to the data controller to aid in programming business rules and achieve custom behavior. Data controllers can be easily linked to create master-detail relationships of any depth through data view fields. Many-to-many relationships can be created with the help of a basket lookup or check box list.
Offline Data Processor enables transactional data input in both online and offline applications. The processor detects that the user has started changing master-detail data and logs requests to change data on the device. It downloads server-side data and performs select, insert, update, and delete operations directly in the web view. The app will contact the server when the master record is updated or inserted to perform transactional submission of the change log. End users can also cancel the entire sequence of changes when the dismiss the master form.
In "always offline" mode, the transaction sequences of changes are persisted on the device, making transactional input possible in disconnected mode as well. Offline Sync Add-on will submit all pending sequences on the server when online connection is available.
Users access the application by navigating to the server URL in the web browser. Users can also download the packaged app from the app store.
Instantly try your apps on mobile devices with Cloud On Time. Cloud On Time is available from app stores. It's the fastest way to access your applications on a mobile device and requires no additional effort on your part. Connect Cloud On Time to multiple apps.
User will need to authenticate to confirm their identity. Upon success, the frontend of the app will be installed on the device. Optionally, apps with Offline Sync Add-on will have their data transferred to the device as well. In that case, users will work in completely offline/disconnected mode.
Sophisticated user interface will load from the local device and either accesses data from the server application or works with the offline data set. Offline users will need to synchronize in order to transfer data updates to and from their device.
Developers will be able to produce custom branded apps based on Cloud On Time and have them submitted to the app stores in Summer of 2018.
Clients can begin using Code On Time apps by navigating their device’s browser to the URL of the application server. A hybrid native app can also be packaged with the push of a button and made available in the app store.

A universal native app can be downloaded from major app stores to instantly begin testing and using any Code On Time application on native devices without going through the app store approval process.
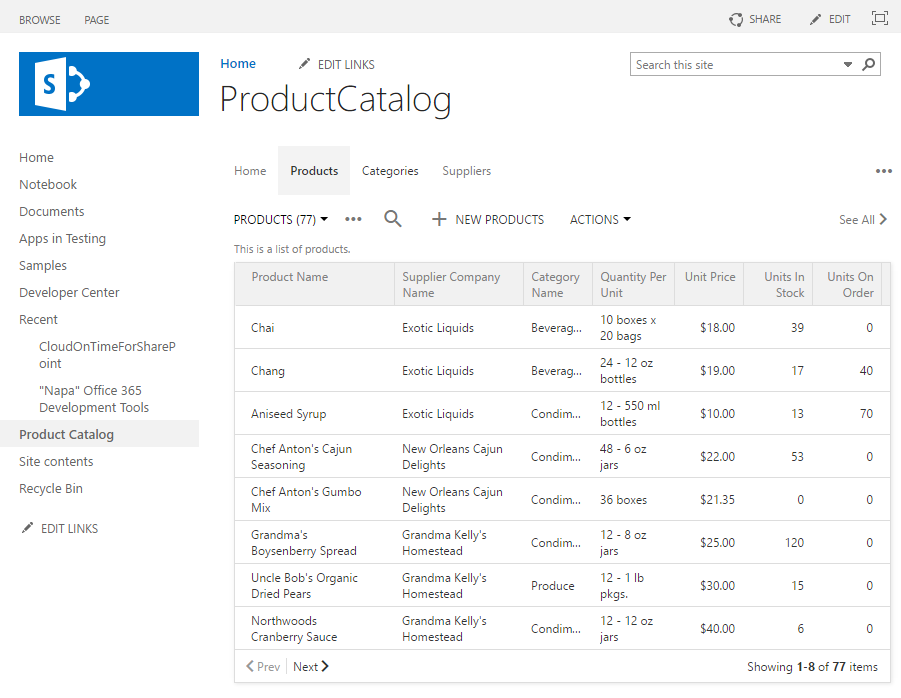
Unique to Code On Time is the ability to integrate your app with popular Content Management Systems (CMS) such as SharePoint Online from Office 365, and DotNetNuke portal without writing a single line of code. A deployed application can be configured for Single Sign-On with the portals and inherit user roles to restrict access to the application.
Here is your app running as a component of Office 365 portal (SharePoint Online).

This is how it will look when integrated in the DotNetNuke portal.

Integration with external applications is handled with Open Authentication 2.0 (OAuth) protocol.
Every product has some unique features that make it stand out. There are also some negatives that need to be taken into account. Let's look at the pros and cons of Alpha Anywhere and see how Code On Time stacks up against it.
Alpha Anywhere offers a set of pre-built apps that let the developer get a jump start. Take one of the pre-built apps, and customize it to match the specific business requirements.
Apps created with Alpha Anywhere can be quickly deployed to the cloud or to a custom server running Alpha Anywhere Application Server with a few clicks.
The Alpha Anywhere tool offers the ability to wrap your applications in a hybrid iOS, Android, or Windows app. Integration with PhoneGap Build allows packaging these apps without needing to install and configure the required libraries and frameworks on the development machine. Deploy these wrapper apps to the respective app stores on each platform.
Apps created with Alpha Anywhere allow configuring MongoDB as a source of data for grids and forms.
Apps created with Alpha Anywhere offer the ability to use the device camera to take a picture, and draw on the captured image using a finger, mouse, or stylus.
Alpha Anywhere developers can indicate that a data source must cache its data offline. When the user loads the page from the proprietary Alpha Anywhere server for the first time, the data set is cached in the local storage of the browser. If the page is reloaded, then the JavaScript code in the page will first check the local storage. If the data is found, then the user interface will display that data. Changes made to the data are cached with the original data set. The end user explicitly synchronizes data to upload changes to the server. Developers have fine-grained control of write conflict behavior.
The page is always loaded from the server when Alpha Anywhere pages run in a PhoneGap WebView. This eliminates the need for cross-domain request support. Offline page URLs are listed in the HTML5 manifest to ensure that the browser will cache them when the device is online, and load the page from the cache when an internet connection is unavailable.
The server is the primary source of data in Alpha Anywhere applications, as dictated by the architecture of the product. There are several problems with this approach:
The correct solution for offline data processing is to assume that the app is always offline. For example, a Contacts app should always allow the user to add new names without ever requiring a connection. Synchronization of contacts on the server is a secondary function of this app. It should happen either automatically or when the user chooses to do so.
Begin by creating a data model for your database tables. Then, create an app that contains a set of pages. Bind data controllers to these pages and mark each page as “Offline”. Finally, publish the app. The publishing process will package the HTML pages, JavaScript library, CSS, images, and other required dependencies. The set of data controllers bound to offline pages will be packaged as JSON files. The site navigation will also be stored with metadata on which pages support offline.
When the published application is installed as a native app in the client’s device, pages marked as “offline” will be immediately available to the user. The app is capable of inserting new records on these pages without needing to contact the server. API requests are handled by the native client and transactions are applied to the local dataset. When the device is connected to the internet, the synchronization process will download the data set available to the user for all “Offline” data controllers. Any local changes will be synchronized with the server. Online pages will become available in the site navigation.
A Cloud button will display the status of the offline data. The first icon tells the user that they are in offline mode. The second icon tells the user that they are connected and all data is synchronized. The third icon notifies the user that there are pending changes to upload to the server. Depending on developer configuration, synchronization will begin automatically, or the user must press the button to begin the process.
This implementation provides a solution to the problems faced by other implementations. The app and all offline pages are ready to use at the time of install. The MVC architecture of controllers ensures that data is consistent across all application pages. Offline pages will also work in Online mode without any additional configuration from the developer.
Developers using Alpha Anywhere can program a custom user control to utilize the device camera to read barcodes and QR codes.
Use an editor control to add custom styling to elements of your Alpha Anywhere application. Change the background color, font size, and add borders to individual components.
Alpha Anywhere developers can integrate a custom video and image gallery into their applications. This gallery allows users to view or modify a list of videos and images on mobile devices.
Developers can program custom controls that can extend the functionality of apps created with Alpha Anywhere.
Alpha Anywhere tools allow the developer to view a preview of the app in development on a predetermined number of common devices, such as iPhone 6, Nexus 7, or a standard web browser, straight from the designer tool.
Every page, list, form, and other component of apps created with Alpha Anywhere must be hand-coded in order to implement desired functionality, such as opening a form for a record.
Pages created with Alpha Anywhere target a particular screen size and capabilities. If support for additional devices is required, the developer must then create duplicate pages and optimize these pages for that new device. An app with several web pages will need to be redesigned in order to fit on a mobile or tablet device.
Alpha Anywhere uses a programming language called XBasic for its server-side components and framework. This language was originally created for the Motorola 88000 CPU to run native 32 bit programs. The latest official release was in 2002.
Pages in Alpha Anywhere apps use a proprietary *.a5w format. These pages include server-side code in the form of XBasic.
Many of the examples and demos for Alpha Anywhere applications showcase a simple grid with a few buttons. Perhaps there may be a custom control showing a dial. The apps require hand-coding of many navigation and panel elements of every page, resulting in a great amount of effort required to compose relatively modest applications.
Deploying apps with Alpha Anywhere requires purchasing and maintaining a yearly license for the Alpha Anywhere Application Server. Discontinuation of a license will mean that any apps created with Alpha Anywhere will no longer be functional.
Alpha Anywhere contains an integrated Security Framework developed in-house. As is the problem with any proprietary security system, users become dependent on the owners of the framework to stay on top of any security issues, and these types of systems have significantly less vetting process than comparable open-source solutions.