With the release of Windows Azure, Microsoft has provided a great cloud database, storage, and computing service platform. Windows Azure offers many benefits, such as guaranteed 99.95% uptime, automatic OS and service patching, integrated network load balancing, and easy scaling.
While the Windows Azure cloud may offer the perfect platform to deploy your next web application, you still need to build this application. This is where Code On Time’s Azure Factory comes in. All you have to do is paste in your SQL Azure database connection string, and hit Generate. In a minute, your advanced web application will start in your default browser, complete with sorting, adaptive filtering, reporting, charts, and much more. Hit Publish, and the application will be packaged. Upload the published deployment package to Windows Azure, and within minutes you’ll have your app running in the cloud.
Need to add more features and customize your app? Just make your changes in the easy to use Project Designer. While no coding is needed to make a great app, you can always open the source code in Visual Studio and change it to precisely fit your requirements.
The following article will explain how to generate and deploy an Azure Factory application. View our learning system if you need help setting up a Windows Azure account or creating a database using SQL Azure tools.
In order for the application created in this article to work properly, make sure to install Microsoft Azure SDK.
Creating the Azure Factory Project
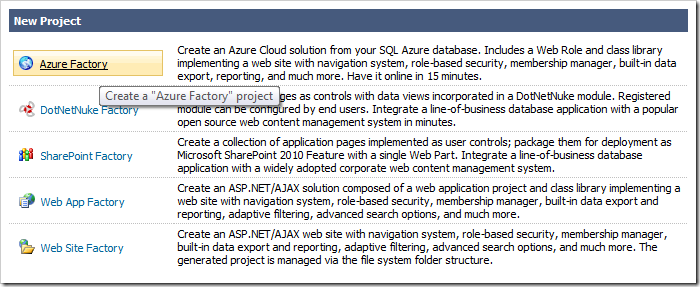
Start the app generator, and click on Create a new web application. Select Azure Factory.

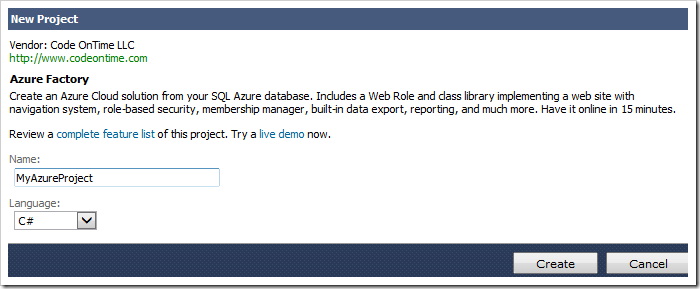
Enter a name, select your preferred language, and press Create.

Press Next to navigate to the Database Connection page. Click on the “…” button.
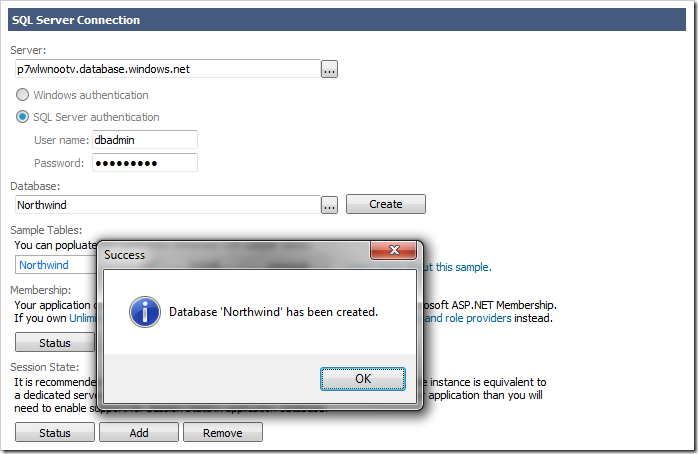
Enter your server username and password. If you already have an SQL Azure database, then enter the name in the Database field. If you don’t have a database, you can quickly create one using the web application generator. The next few steps explain how to create a sample Northwind database, include ASP.NET Membership and Roles, and add Session State management.
In the Database textbox, enter “Northwind”. Press Create to create the database.

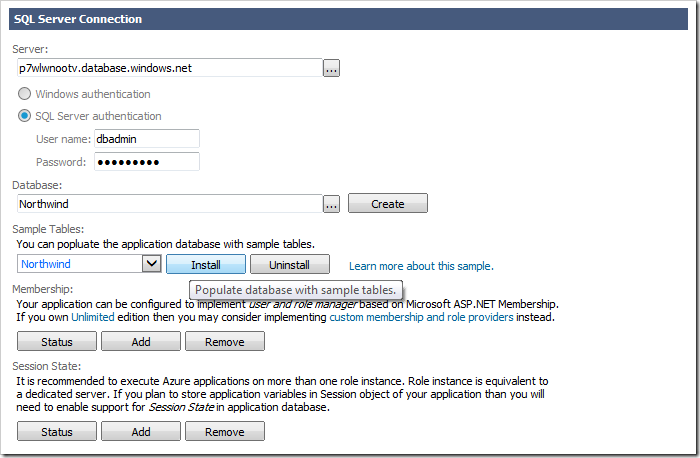
In the Sample Tables dropdown, select Northwind and press Install.

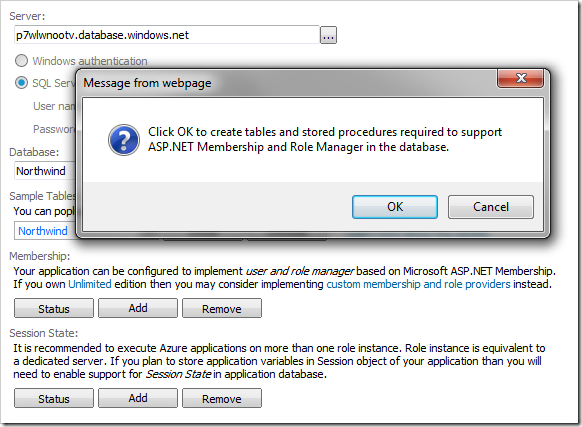
Under Membership section, press Add button. ASP.NET Membership will be installed in the database.

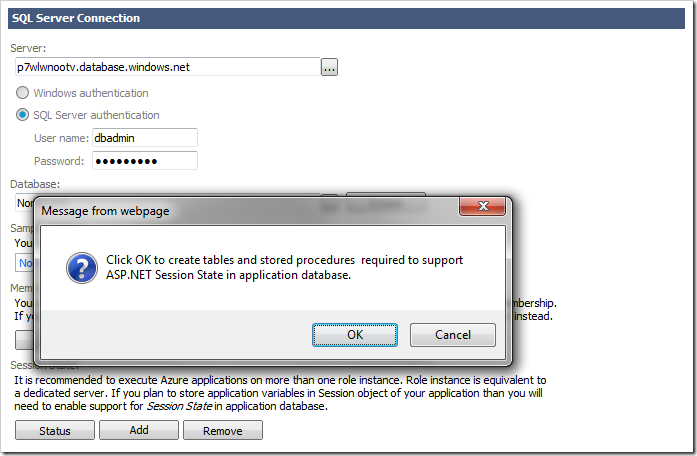
By default, Azure Factory applications are configured to use two extra-small server instances in the cloud. If you use multiple instances, then Session State management must be included in the application. Under Session State, press Add. Press OK to confirm the installation.

Press OK to save the connection string. Press Next twice to get to the Reporting page.

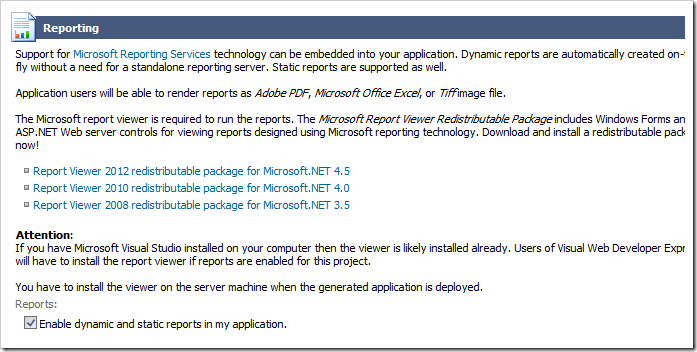
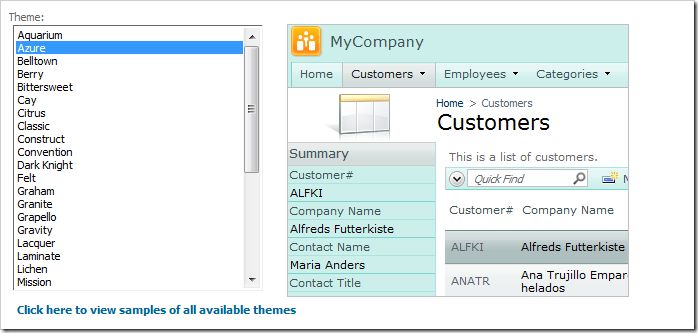
Check the box to enable reporting, and keep pressing Next to reach the Theme page. Select “Azure” theme.

Hold down Shift key, and press Next. This shortcut will take you to the Summary page. Press the Generate button.
Wait until the generator finishes, and your default browser will open with your new web application. While the application is running on your computer, the database is located in the cloud. You can log in and start using the app immediately.
Deploying the Web App
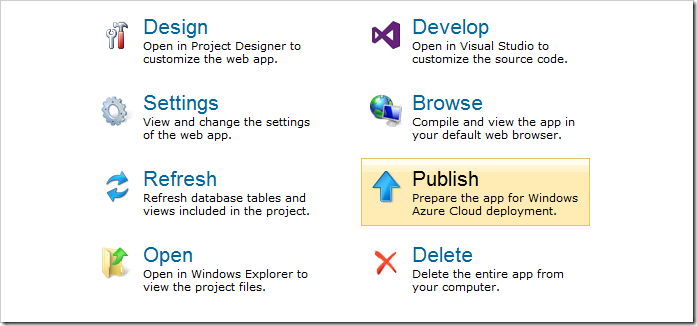
It’s time to deploy the app to Azure. Go back to the generator, and click on the project name. Press Publish.

When the process is complete, the publish folder will be opened and will contain two files, CloudApp.cspkg and ServiceConfiguration.cscfg.
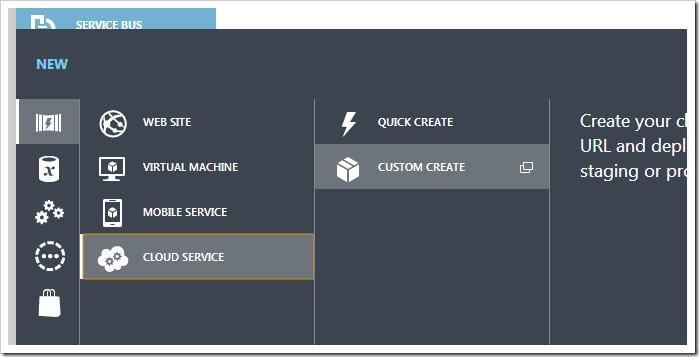
Navigate to the Azure Portal. In the bottom left corner, press New. Select Compute | Cloud Service | Custom Create.

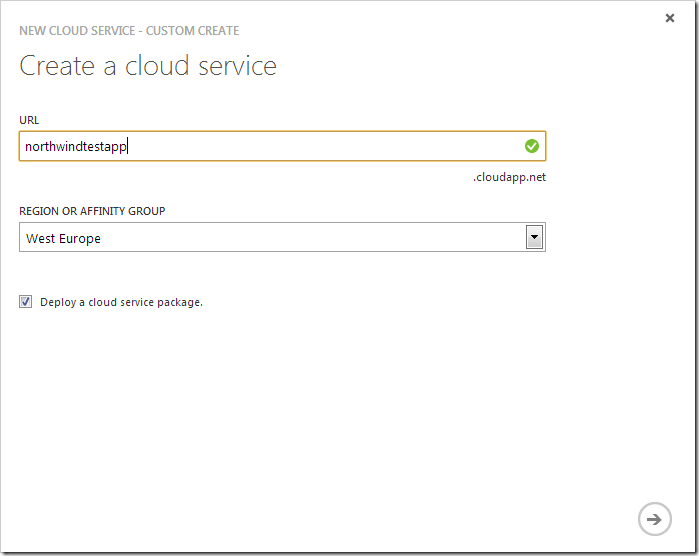
Specify a URL, check the box next to “Deploy a cloud service package”, and click on the right arrow.

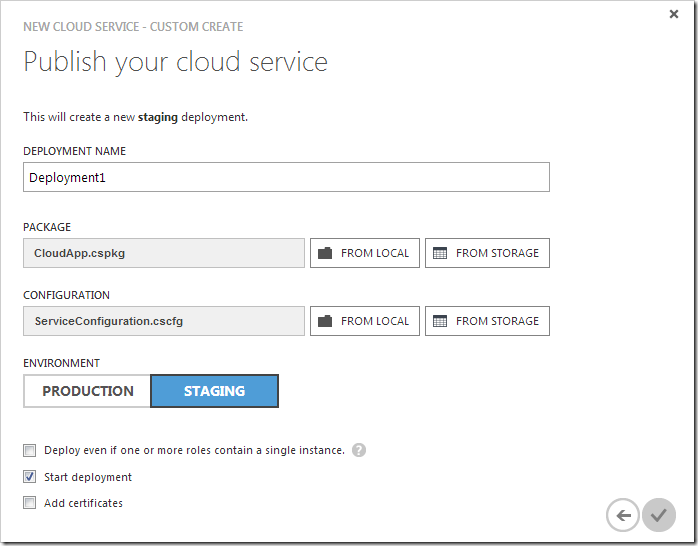
Next, specify a deployment name and select the two file locations. Mark the Environment as “Staging”. Click on the check icon to start deployment.

Press OK, and Windows Azure will start the deployment process. This step may take up to 15 minutes. Once the status of the deployment changes to Ready, use the SITE URL link found under DASHBOARD tab to view the app running in the cloud.
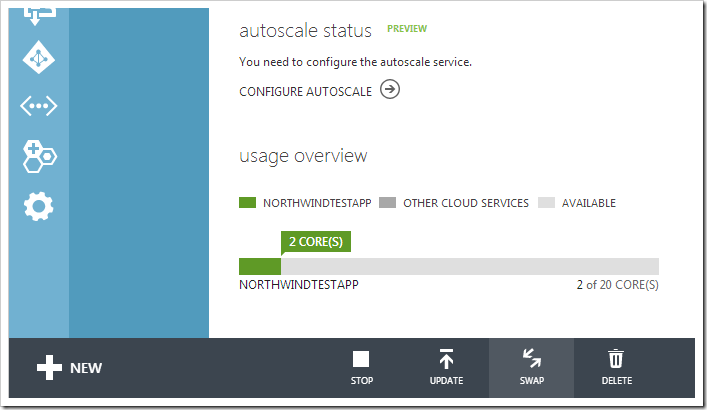
If you look at the URL, you will notice that it uses the ID of the deployment, not the requested DNS Name. This is because the deployment is a staging deployment. You can go back to the management portal, and choose Swap to change it into a production deployment. Now you can use the DNS Name you specified during creation of the hosted service.
When you are ready to deploy a new project revision, create a new staging deployment. Test the new deployment in the cloud. If everything is working as expected, then swap the virtual IP address of the staging deployment with the production one. Click Swap button at the bottom of the screen to do so.

When VIP swapping has finished, the previous application revision will become a staging deployment. Shut it down if you don’t need it. Continue upgrading staging deployment with the new revisions of the application, and swapping them later with production.