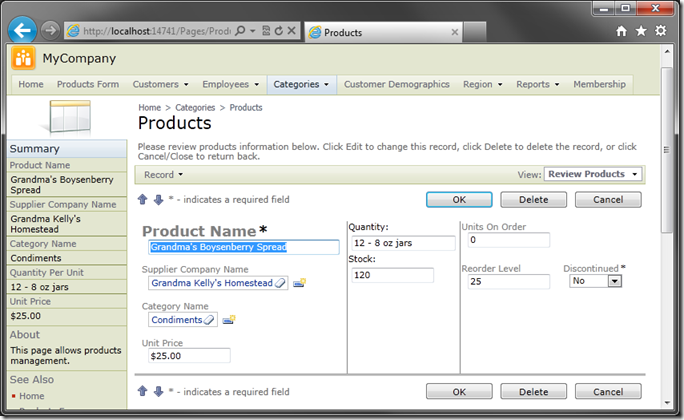
Now that you have a custom form template in your application, you may want to apply this template to multiple pages. The Products page below uses the standard vertical list of fields.

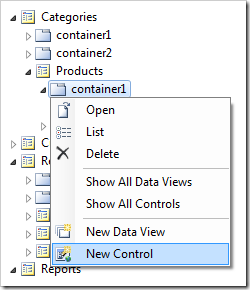
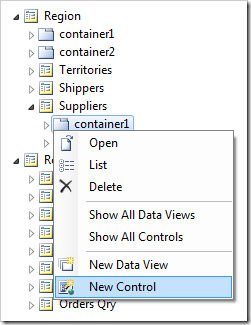
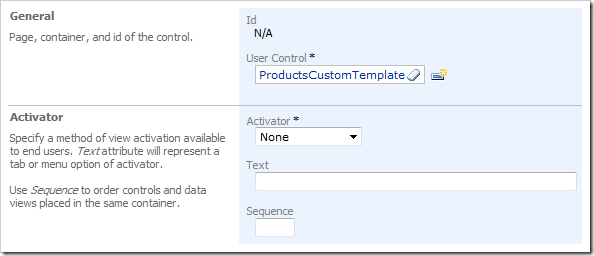
Start the web application generator, click on the project name, and press Design. In the Project Explorer, right-click on Categories / Products / container1, and press New Control.

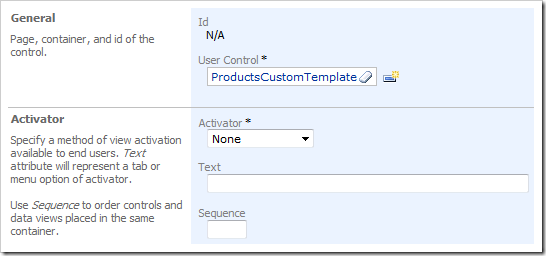
For the User Control property, choose “ProductsCustomTemplate”.

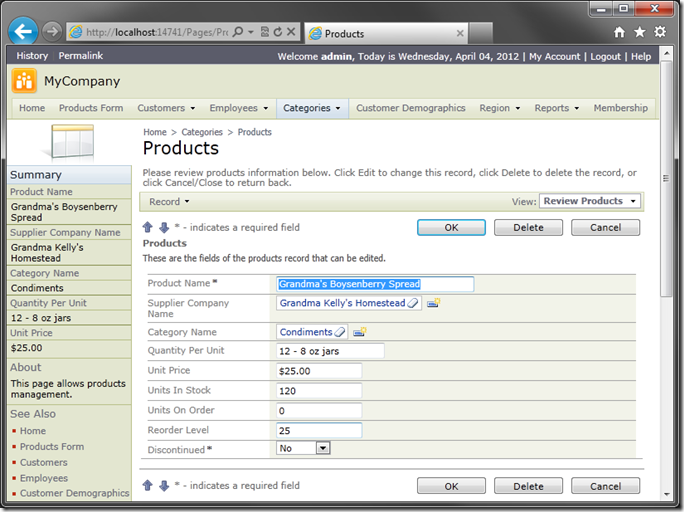
Press OK to save the page control. Press Browse button on the Designer tool bar. When the browser window comes up, navigate to Products page and select a product. You will see that the custom template is now being used to render the form.

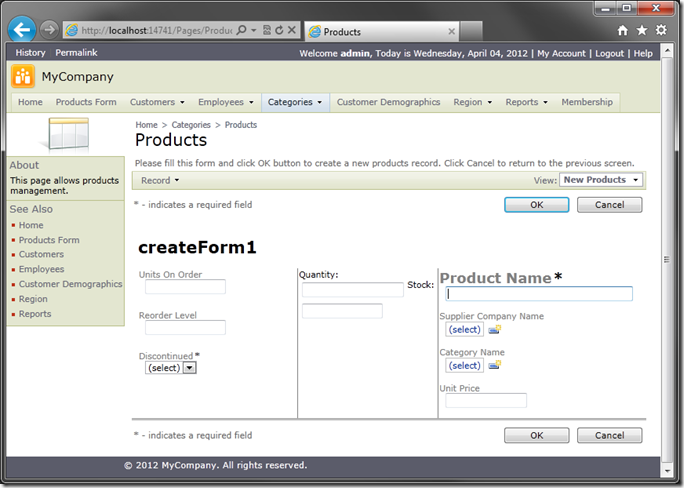
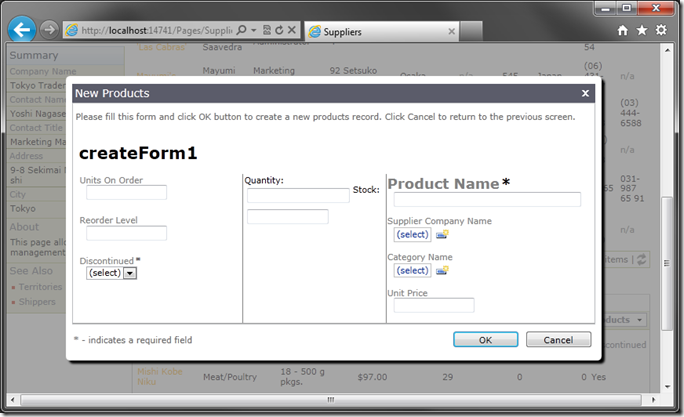
If you create a new product, you will see the createForm1 custom layout.

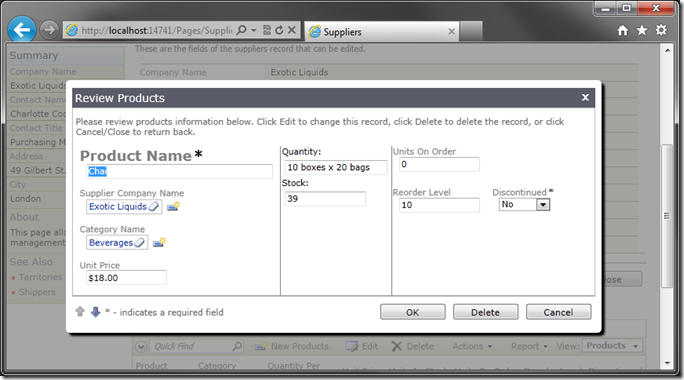
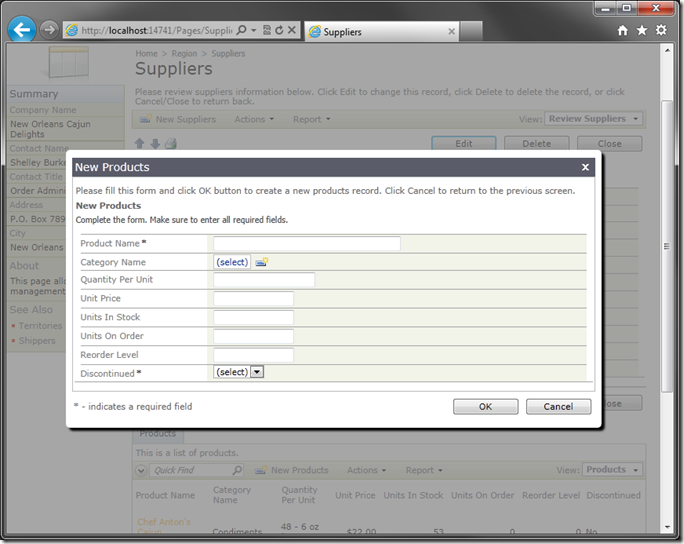
Another place that we would like to use the custom template in is the Suppliers page. Navigate to this page in the web application, and select a supplier. You will see a list of products appear underneath the selected supplier. Click on the New Products button, and a modal window will open showing the default createForm1 layout.

Switch back to the web app generator, and right-click on Region / Suppliers / container1. Select New Control.

In the User Control field, select “ProductsCustomTemplate”.

Press OK to save the control, and press Browse to regenerate the web application. Navigate to the Suppliers page, select a supplier, and press New Products again.

If you edit a product linked to a supplier, you will see the following custom template: