The “map” chart type displays a map using the Google Maps API. It accepts values in the form of addresses and renders them as pins on the map. This chart type can be useful for displaying values associated with regions or locations. However, it may be more beneficial to use Maps presentation style to allow for data interaction or Geo Chart Type instead.
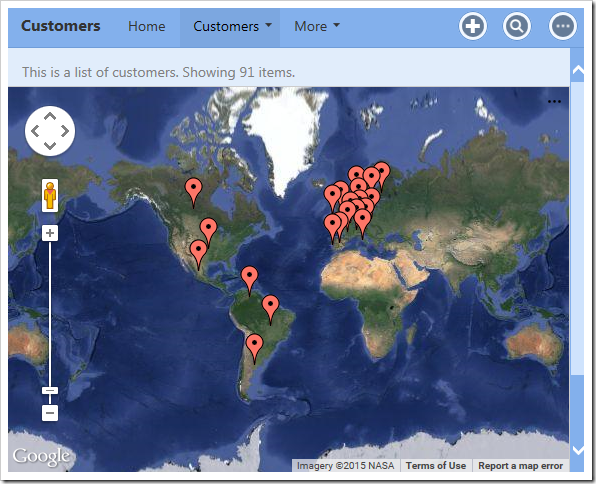
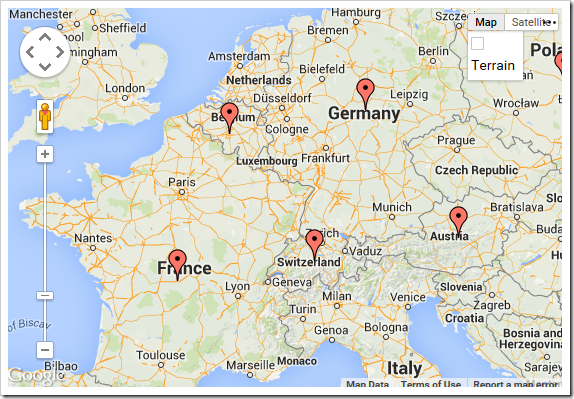
The map below shows the location of customers by country.
| Data Field | Tag |
| Country | pivot1-row1-map |

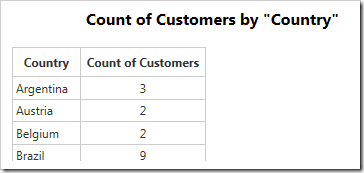
The data for the map is displayed below.

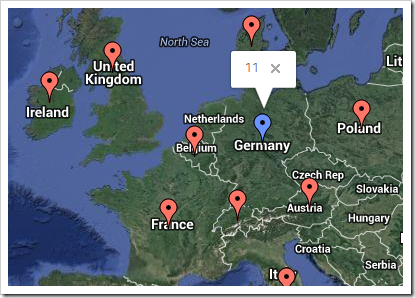
Clicking on a data point will reveal the value.

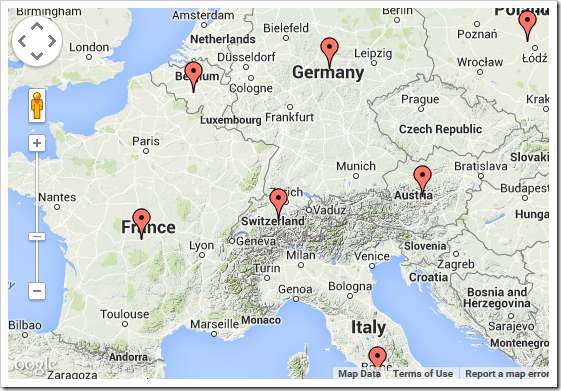
The type of map can be specified with the “maptype” property. The default value is “hybrid”. The other options are “normal”, “terrain”, or “satellite”. The example below shows the “terrain” map type.
| Data Field | Tag |
| Country | pivot1-row1-map pivot1-maptype:"terrain" |

The switcher for map type is disabled by default. The switcher can be enabled by adding the “usemaptypecontrol” keyword. It will appear in the top-right corner.
| Data Field | Tag |
| Country | pivot1-row1-map pivot1-usemaptypecontrol |

By default, the user cannot use the scroll wheel to zoom. This functionality can be enabled by adding the “enablescrollwheel” keyword.
| Data Field | Tag |
| Country | pivot1-row1-map pivot1-enablescrollwheel |