Page of an application built with Touch UI represents an individual mini-app, also known as Single Page App or SPA. Shared navigation system of application links together multiple SPAs.
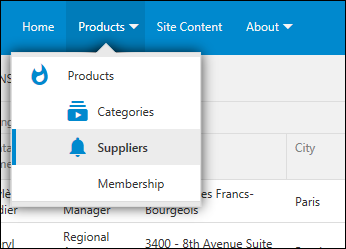
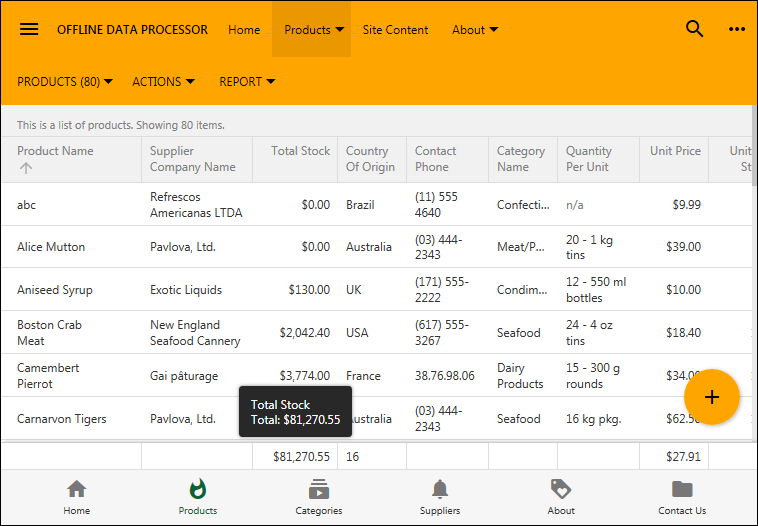
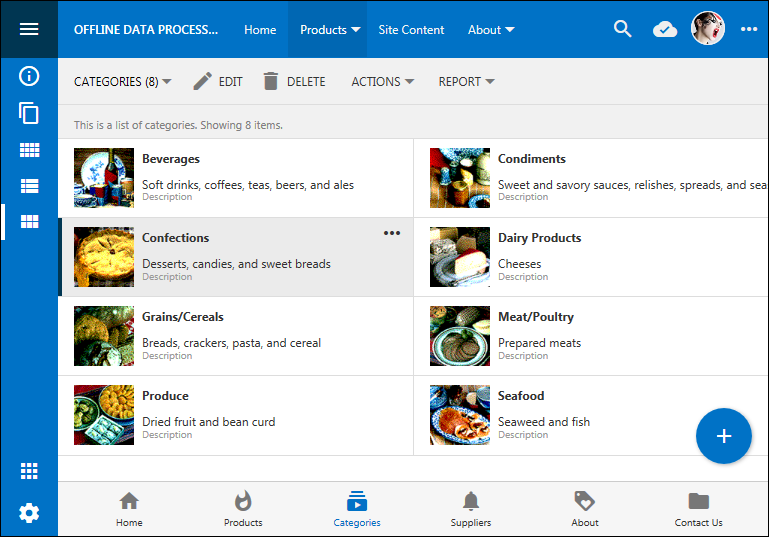
Developers can assign icons to individual pages to signify their purpose. Icons are displays at the bottom of the sidebar on the left side of the page and in the drop down menus at the top of the page.


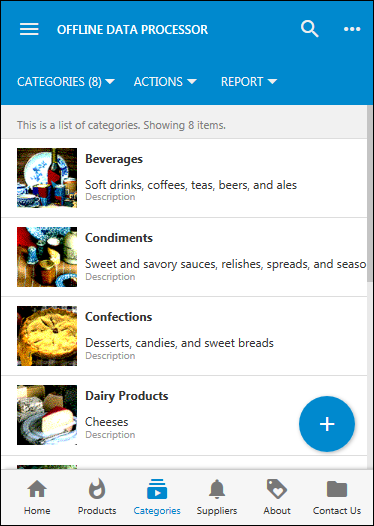
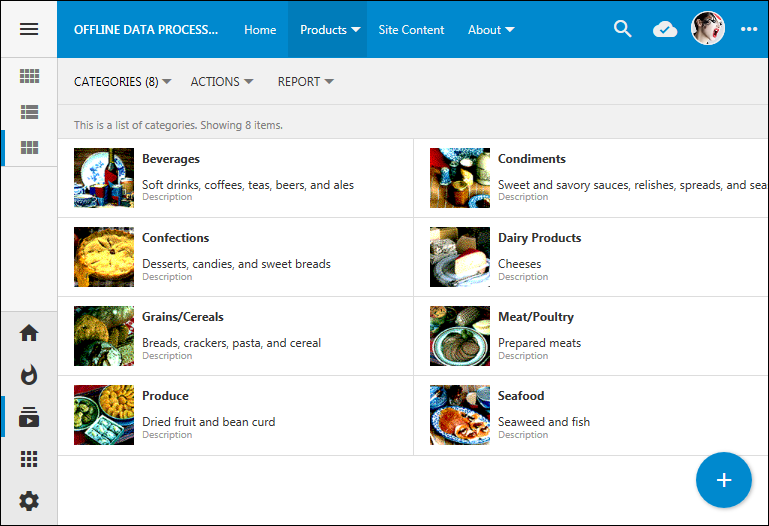
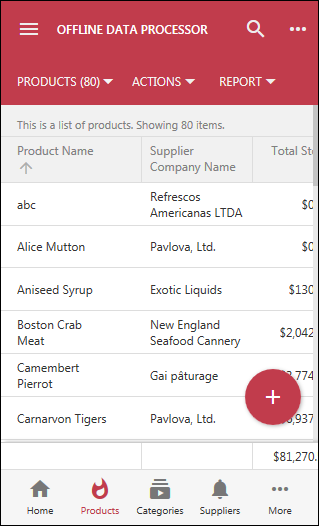
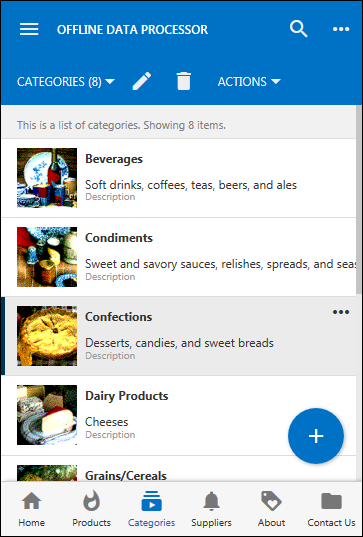
The sidebar provides easy access to the first three or four pages with icons, which works great on larger screens. The sidebar is not visible on the smaller devices. Touch UI introduces a new method of providing quick access to important pages called Tab Bar.
Tab Bar is automatically displayed at the bottom of the screen whenever the sidebar is not visible

Tab Bar disappears as soon as the sidebar becomes visible, which may happen if device orientation has changed or when the app window is resized.

The width of tabs will automatically increase on large screens.

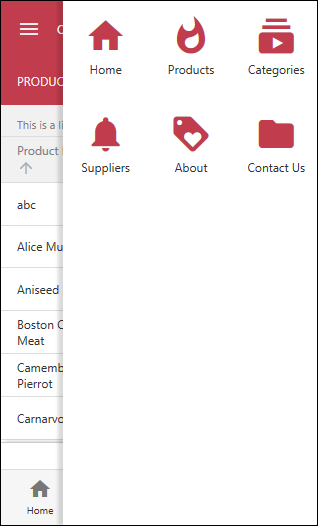
Tabs automatically expand and collapse. Some tabs may be shifted off-screen when the minimal tab width is reached. The invisible tabs are replaced with “More” button if there is not enough space to fit all of them at the bottom of the screen. Invisible tab icons are displayed when “More” button is activated on the Tab Bar.


If you do prefer not to have the Tab Bar then turn if “off” by entering the following configuration property in ~/touch-settings.json file:
{
"ui": {
"menu": {
"tabbar": false
}
}
}
If you love the Tab Bar, then consider enabling this feature on any screen size by settings ui.menu.tabbar to true.
{
"ui": {
"menu": {
"tabbar": true
}
}
}
This setting will remove icons from the sidebar and transfer them to the permanently visible Tab Bar at the bottom of the screen.

Page icons will be visible on a screen of any size.

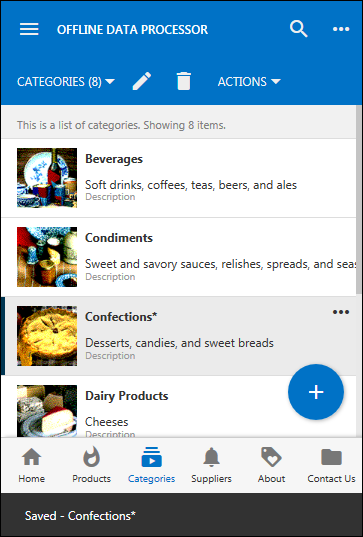
Notifications displayed in the app will move the Tab Bar and the “promo” button upwards.

The tab bar will slide down to the bottom of the screen when the notification is dismissed.