Cascading style sheets use rules to change the look and formatting of the contents of web pages. Code On Time applications rely on CSS exclusively for theming. SharePoint Factory is a special web application designed to work inside of Microsoft SharePoint Portal– all cascading style sheets and elements are compiled as binary resources. The application webpart will link the resources to the pages dynamically at runtime.
Let’s create a custom CSS rule that will work in a SharePoint Factory web application packaged as a SharePoint webpart using Municipal theme.
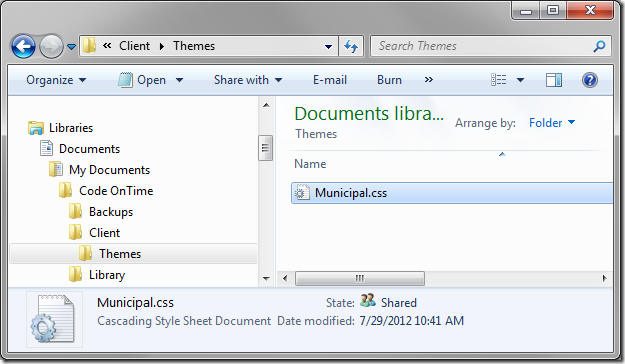
In the [My Documents]/Code OnTime/Client/Themes folder, create a text file. Rename the file to a cascading style sheet that matches the name of the theme. In the example below, Municipal theme will be used, so the file was named “Municipal.css”.

Open the file, and paste in the following rule.
@import "../../Library/_Client/Themes/_Shared/jquery.ui.all.css";
table.DataView tr.CategoryRow td.Fields div.Item div.Value input,
table.DataView tr.CategoryRow td.Fields div.Item div.Value select,
table.DataView tr.CategoryRow td.Fields div.Item div.Value textarea
{
font-weight:bold;
}
The highlighted segment of the path in the Municipal.css file is a relative path to the jQuery UI stylesheets packaged with the code generation library.
Save the file. Restart the web application generator. Holding Shift, click on a project name to skip to the Summary page. Regenerate the project.
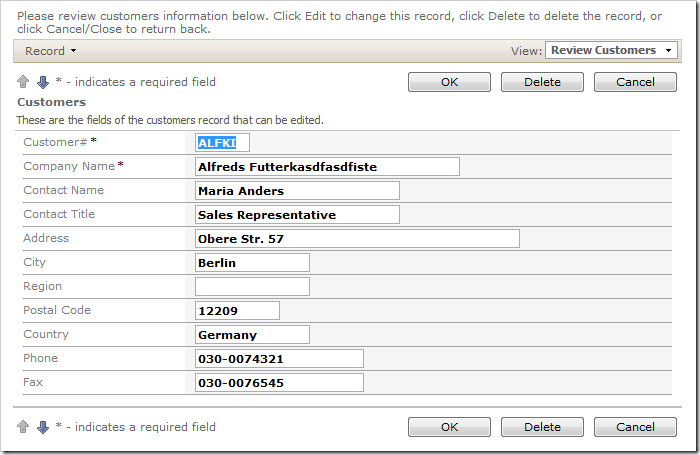
Navigate to any page with a data view, and edit a record. The rule will be applied to all input fields, rendering text bold.