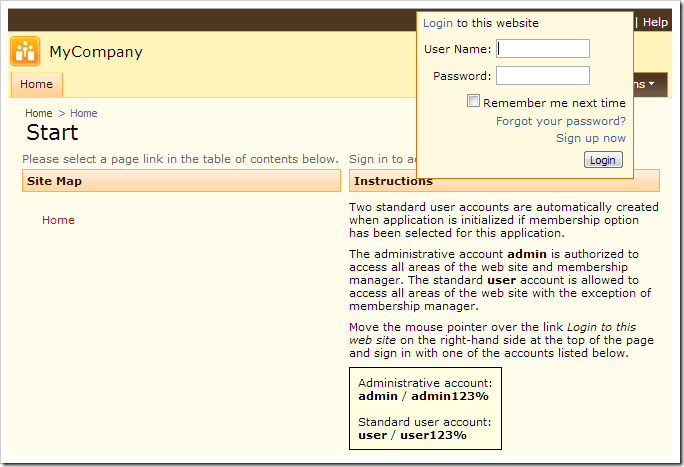
Code On Time web apps automatically include a dropdown login box pictured below when membership is enabled. As an alternative, a dedicated login page may be created. Learn more about the dropdown login box and dedicated login page.

Sometimes it may be necessary to place the login control on another page. This can be easily done by adding the <asp:Login /> control to any .aspx page.
Let’s place a login control on the home page. Start the web app generator, click on the project name, and press Develop to open the project in Visual Studio. In the Solution Explorer, double-click on ~\Pages\Home.aspx.

Notice that there are two <asp:Content> elements in the page. Append the highlighted line to the end of the second element.
<%@ Page Language="C#" MasterPageFile="~/Main.Master" AutoEventWireup="true"
CodeFile="Home.aspx.cs" Inherits="Pages_Home" Title="^HomeTitle^Start^HomeTitle^" %>
<%@ Register Src="../Controls/TableOfContents.ascx" TagName="TableOfContents" TagPrefix="uc" %>
<%@ Register Src="../Controls/Welcome.ascx" TagName="Welcome" TagPrefix="uc" %>
<asp:Content ID="Content1" ContentPlaceHolderID="PageHeaderContentPlaceHolder" runat="Server">
^HomeTitle^Start^HomeTitle^
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="PageContentPlaceHolder" runat="Server">
<div factory:flow="NewRow" xmlns:factory="urn:codeontime:app-factory">
<uc:TableOfContents ID="control1" runat="server"></uc:TableOfContents>
</div>
<div factory:flow="NewColumn" xmlns:factory="urn:codeontime:app-factory">
<uc:Welcome ID="control2" runat="server"></uc:Welcome>
</div>
<asp:Login runat="server" />
</asp:Content>
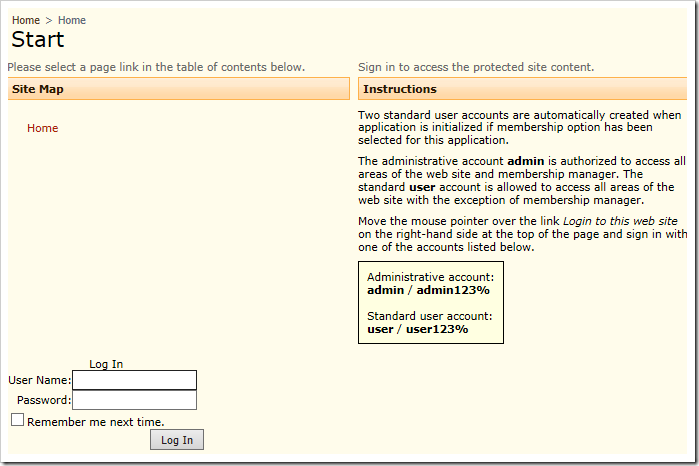
Save the file, and press F5 to open the web site in a browser window. The standard login control will be present at the bottom of the page.