Let’s create a custom HTML table layout that will use the field placeholders to position the data fields.
Below is the new, longer version of the template. The style element defines CSS rules .FieldLabel and .RightAlignedInputs. Several div and table elements organize the field references surrounded by curly brackets into a complex layout.
Template for ~/Controls/OrderFormTemplate.ascx:
<%@ Control AutoEventWireup="true" %>
<style type="text/css">
.FieldLabel
{
font-weight: bold;
padding: 4px;
width: 90px;
}
.RightAlignedInputs input
{
text-align: right;
}
</style>
<div style="display:none">
<div id="Orders_editForm1">
<table style="width: 100%">
<tr>
<td valign="top">
<table>
<tr>
<td class="FieldLabel">
Customer:
</td>
<td>
<div class="FieldPlaceholder DataOnly">
{CustomerID}</div>
</td>
</tr>
<tr>
<td class="FieldLabel">
Employee:
</td>
<td>
<div class="FieldPlaceholder DataOnly">
{EmployeeID}</div>
</td>
</tr>
<tr>
<td class="FieldLabel">
Order Date:
</td>
<td>
<div class="FieldPlaceholder DataOnly">
{OrderDate}</div>
</td>
</tr>
<tr>
<td class="FieldLabel">
Required Date:
</td>
<td>
<div class="FieldPlaceholder DataOnly">
{RequiredDate}</div>
</td>
</tr>
<tr>
<td class="FieldLabel">
Shipped Date:
</td>
<td>
<div class="FieldPlaceholder DataOnly">
{ShippedDate}</div>
</td>
</tr>
</table>
</td>
<td valign="top">
<table style="float: right"
class="RightAlignedInputs">
<tr>
<td class="FieldLabel">
Address:
</td>
<td>
<div class="FieldPlaceholder DataOnly"
style="float: right">
{ShipAddress}</div>
</td>
</tr>
<tr>
<td class="FieldLabel">
City:
</td>
<td>
<div class="FieldPlaceholder DataOnly"
style="float: right">
{ShipCity}</div>
</td>
</tr>
<tr>
<td class="FieldLabel">
Region:
</td>
<td>
<div class="FieldPlaceholder DataOnly"
style="float: right">
{ShipRegion}</div>
</td>
</tr>
<tr>
<td class="FieldLabel">
Postal Code:
</td>
<td>
<div class="FieldPlaceholder DataOnly"
style="float: right">
{ShipPostalCode}</div>
</td>
</tr>
<tr>
<td class="FieldLabel">
Ship Country:
</td>
<td>
<div class="FieldPlaceholder DataOnly"
style="float: right">
{ShipCountry}</div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="2">
{view2Extender}
</td>
</tr>
<tr>
<td valign="bottom">
<table>
<tr>
<td class="FieldLabel">
Ship Name:
</td>
<td>
<div class="FieldPlaceholder DataOnly">
{ShipName}</div>
</td>
</tr>
<tr>
<td class="FieldLabel">
Ship Via:
</td>
<td>
<div class="FieldPlaceholder DataOnly">
{ShipVia}</div>
</td>
</tr>
</table>
</td>
<td align="right">
<table style="margin-right: 4px;"
class="RightAlignedInputs">
<tr>
<td class="FieldLabel">
Subtotal:
</td>
<td align="right">
<div class="FieldPlaceholder DataOnly"
style="float: right">
{Subtotal}</div>
</td>
</tr>
<tr>
<td class="FieldLabel">
Freight:
</td>
<td align="right">
<div class="FieldPlaceholder DataOnly "
style="float: right">
{Freight}</div>
</td>
</tr>
<tr>
<td class="FieldLabel">
Total:
</td>
<td>
<div class="FieldPlaceholder DataOnly"
style="float: right">
{Total}</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</div>
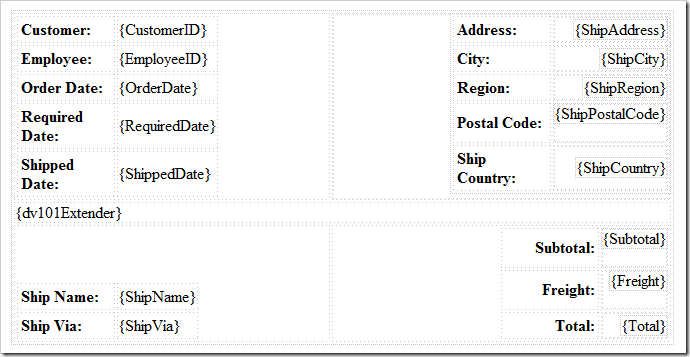
If you remove the display:none attribute from the main div and click on the Design button in the lower left corner of Visual Studio, you will see a visual representation of the template. You can see that there is a text label next to each field placeholder. Visual tools can be used to rearrange the fields in the order of your preference.

One key element is {view2Extender}, located in the center of the layout. This placeholder refers to the data view with ID of “view2”, which shows Order Details.
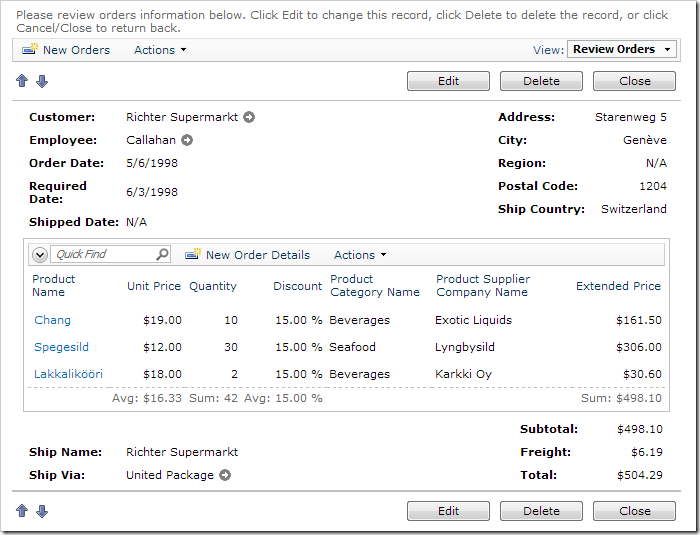
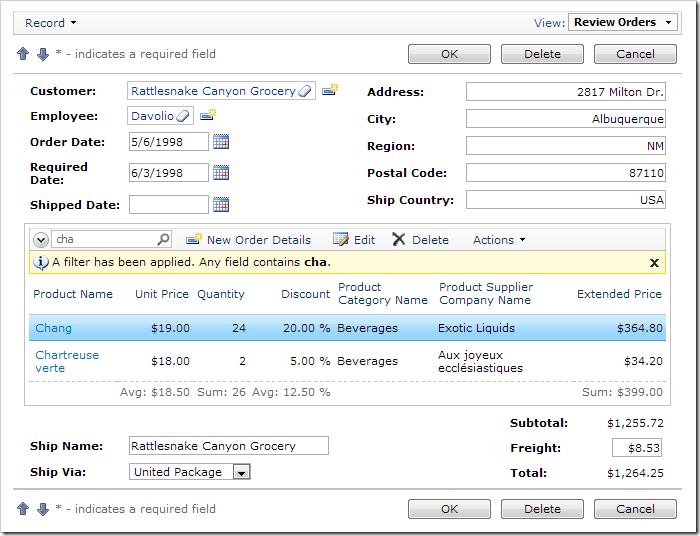
Save the template file, and refresh the web application. Select an order, and you will see the new layout.

The Customer, Employee, and Date fields are presented on the left side. Shipping Information is displayed on the right side.
The grid of order details is automatically inserted in the next row of the template.
Ship Name and Ship Via are displayed in the bottom left.
Subtotal, Freight, and Total are in the bottom right, underneath the Extended Price row of Order Details.
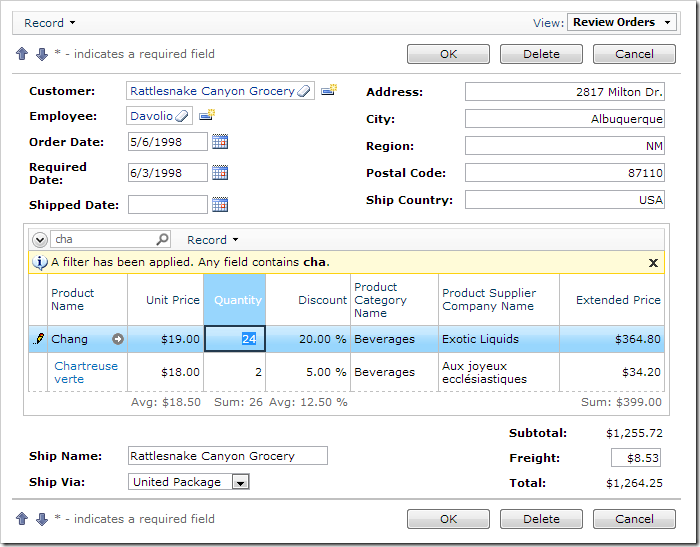
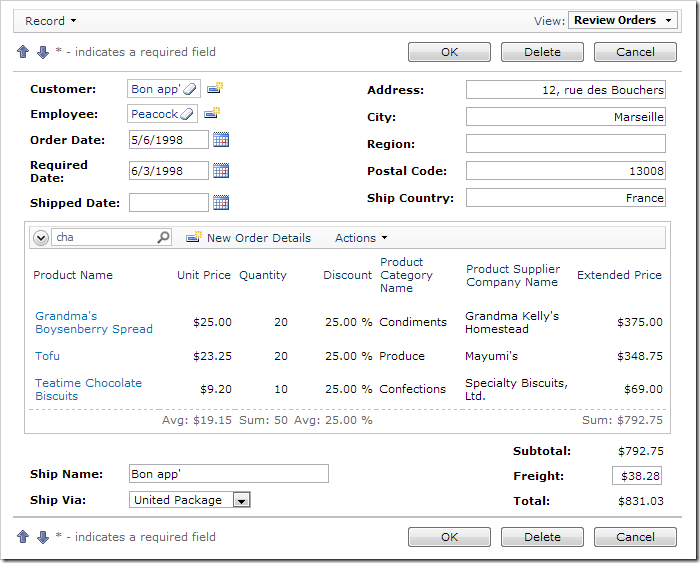
If you edit the record, you can see that the fields are using the lengths specified previously. If you use the up and down arrows to move through Orders, you can see the order record and order details change.

If you have a lot of Order Detail records, you can sort and filter using the columns. You can also search for specific products with Quick Find. For more complex searches, you can use the advanced search bar. The Sum aggregate in the bottom Extended Price column shows a sum of the filtered rows, while Subtotal will be calculated for all rows that belong to the Order regardless of the filter.

Users can activate the Data Sheet view mode to quickly enter line items using the keyboard.