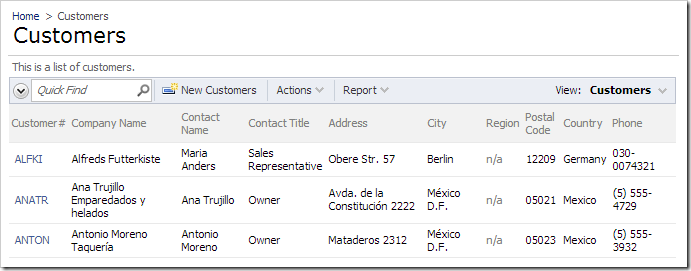
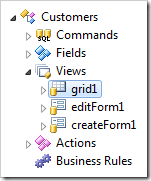
Data views are instances of data controllers placed on pages. The application generator automatically configures data views to start presentation with a list of records. Each data controller defines grid1 view to render a list of records.

If business requirements call for a single record to be visible to an end user, then the grid view becomes unnecessary.
A developer can specify that the form view editForm1 for the data view on the page. The form will be displayed initially. The data view will switch back to grid1 as soon as user initiates Insert, Update, Delete, or Cancel actions. The action state machine of data controllers does not define specific actions that must follow any of these commands. The client library will simply display the first view of the data controller.

View ‘grid1’ happens to be first, and users will see a list of data records.
The developer has the option to add multiple actions that would select editForm1 after Insert, Update, Delete, or Cancel actions. The easiest solution is to move editForm1 to the first position.
To preserve the default functionality of the data controller on other pages, you may want to clone the controller, and have the clone configured to display data in the form view editForm1.
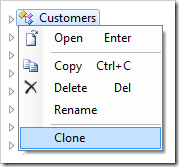
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Customers controller node, and press Clone.

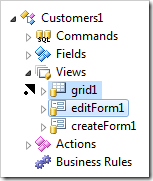
A clone of Customers will be created and named “Customers1”. Drop Customers1 / Views / editForm1 node on the left side of grid1 node to place it first in the hierarchy.


Enter the following Filter Expression to display a specific record:
Press OK to save. This expression will filter data to a specific CustomerID. The filter expression can also be configured to use a parameter returned by a business rule.
Right-click on Customers1 node and press Copy.

Switch to the Pages tab. On the toolbar, press the New Page icon.

Assign the page a name:
| Property | Value |
| Name | My Account |
Press OK to save. The page will be added to the bottom of the hierarchy of pages. Drop My Account page node on the right side of Home page node.


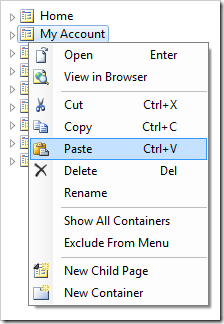
Right-click on My Account node, and press Paste.

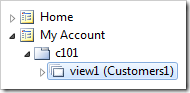
This will instantiate Customers1 controller in a new container on My Account page.

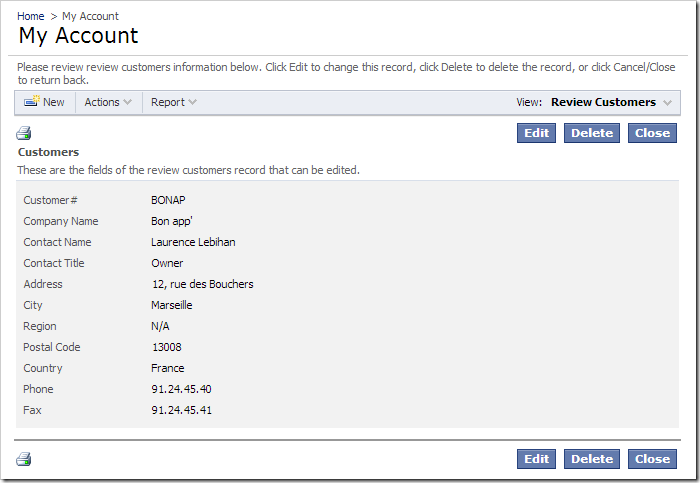
On the Project Designer toolbar, press Browse. When the My Account page loads, the data view will open in edit form.

Saving changes to the record, pressing Close, or creating a new record will keep the user in the edit form.