Every page in a generated web app has a title, displayed directly under the path. To change the page path in the navigation menu, use drag & drop techniques to move the page to the desired location.

Let’s change the title of the Customers page.
Specifying a Page Title
Start the Project Designer. In the Project Explorer, double-click on Customers page node.

Change the title:
| Property | New Value |
| Title | Customer List |
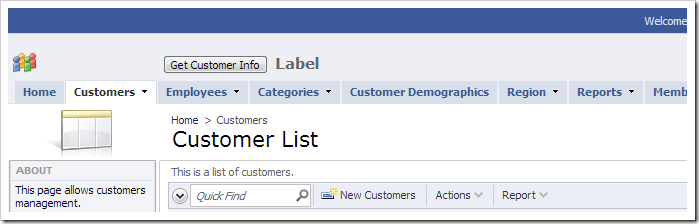
Press OK to save. On the toolbar, press Browse. Notice that the Customers page title now says “Customer List”.

It may be necessary to update the text of the header dynamically. Create a custom user control for complex page title customization.
Placing a Custom User Control in the Title
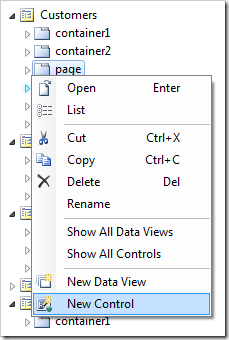
In the Project Explorer, right-click on Customers / page container node and press New Control.

Next to the User Control lookup, click on the New User Control icon.

Assign a user control name:
| Property | Value |
| Name | CustomerTitle |
Press OK to create the user control. Press OK to save the properties of the control instance and have it added to the Customers / page container.
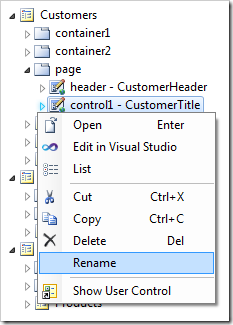
Right-click on the new control Customers / page / control1 – CustomerTitle, and press Rename.

Change the name to “title” and press Enter key to save changes.

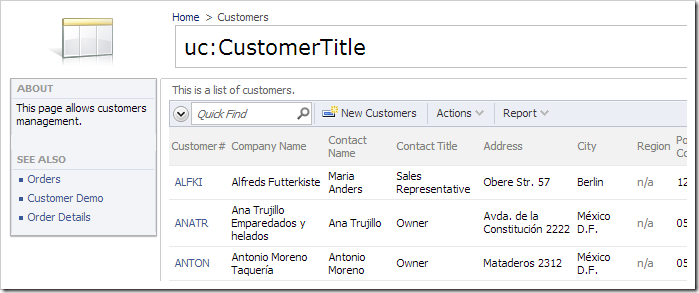
On the toolbar, press Browse. Notice that the title text has been replaced with the custom user control.

Right-click Customers / page / title – CustomerTitle and press Edit in Visual Studio option in the context menu to start customization.