Let’s customize the forms on the Order Manager page.
Floating Category Data Fields
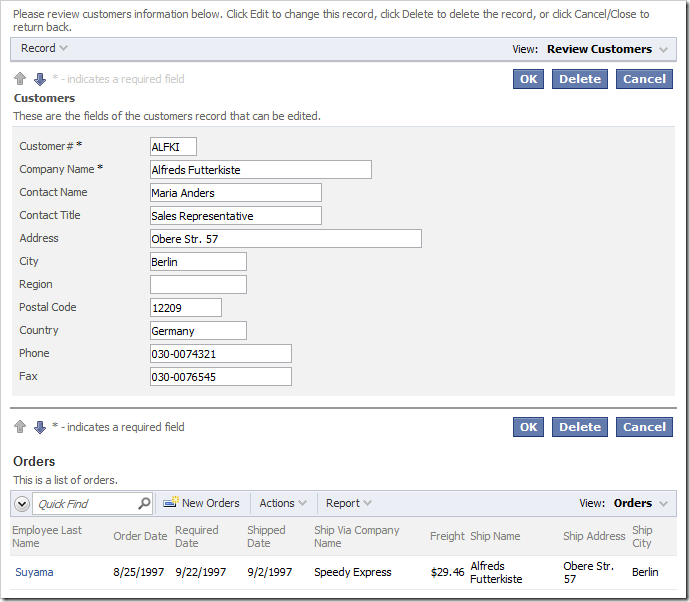
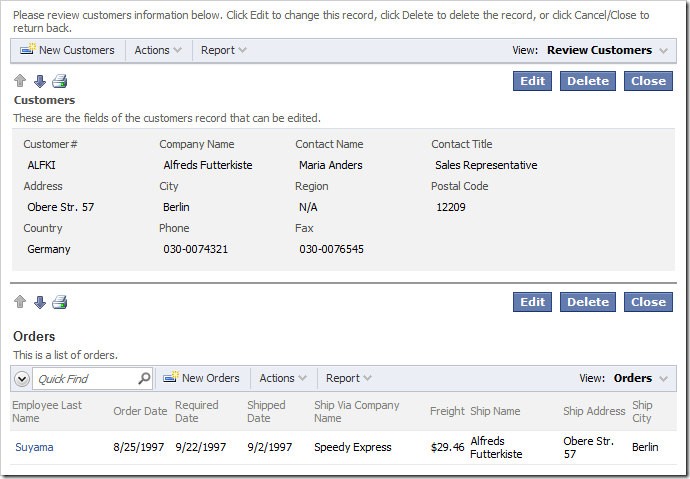
When a customer is selected, the data item is displayed in the form view editForm1. The form data fields are rendered top-down.

Let’s have the data fields displayed in a more compact fashion.
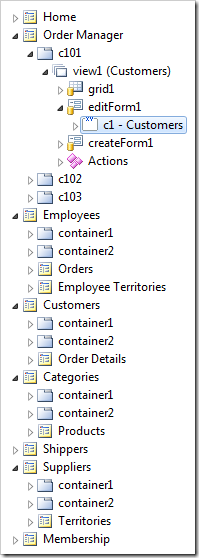
Switch back to the Project Designer. On the Pages tab of Project Explorer, double-click on Order Manager / c101 / view1 / editForm1 / c1 – Customers category node.

Change the Float property:
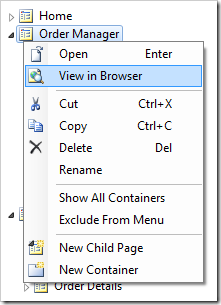
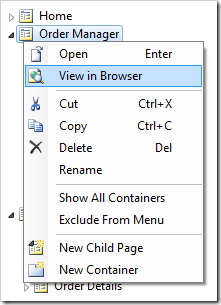
Press OK to save the category. Right-click on Order Manager page node, and press View in Browser.

The data fields in Customers form view float from left to right and wrap when they reach the right side of the browser window which makes for a more compact presentation. If the browser window is resized, the form will resize as well.

Configuring a Multi-Column Form
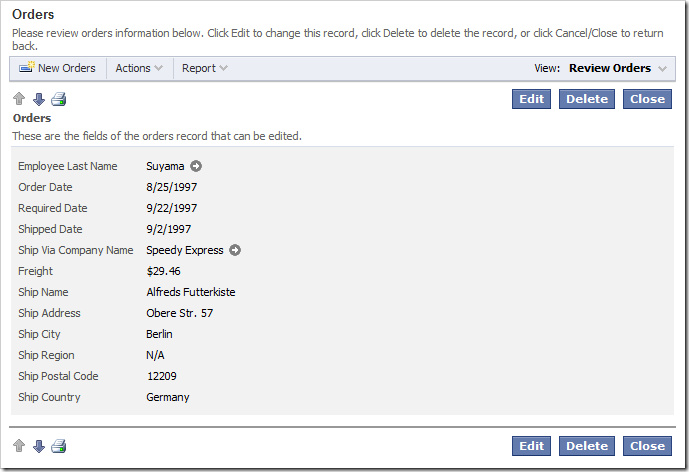
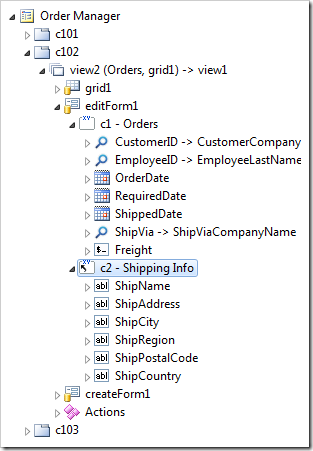
The picture below shows editForm1 view of Orders data controller. Let’s use categories to organize the data fields in multiple columns.

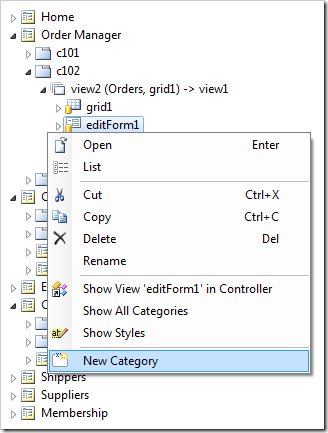
In the Project Explorer, right-click on Order Manager / c102 / view2 / editForm1 view node. Select New Category context menu option.

Assign the following properties:
| Property | Value |
| Header Text | Shipping Info |
| Description | This is the shipping information. |
| New Column | Yes |
Press OK to save the category.
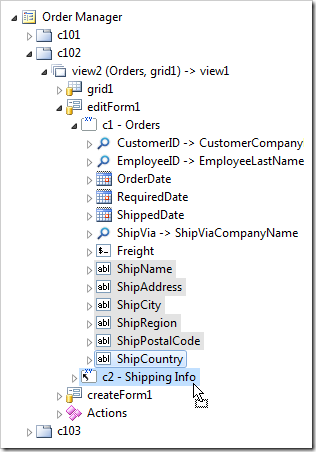
In the Project Explorer, expand Order Manager / c102 / view2 / editForm1 / c1 – Orders category node. Select all data fields that start with “Ship-”. Drag the data fields onto c2 – Shipping Info category node.


Right-click on Order Manager page node and select View in Browser.

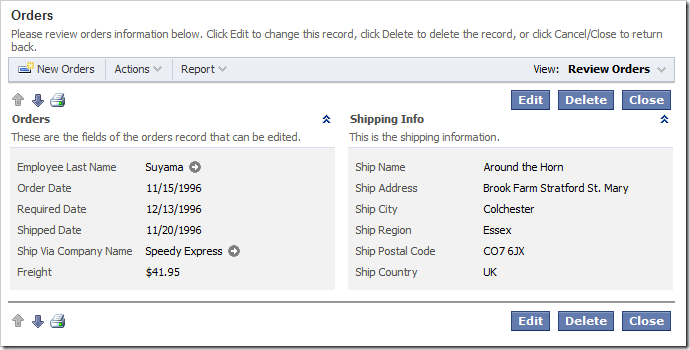
Data fields on the Orders form will be split in two columns.

Custom Category Template
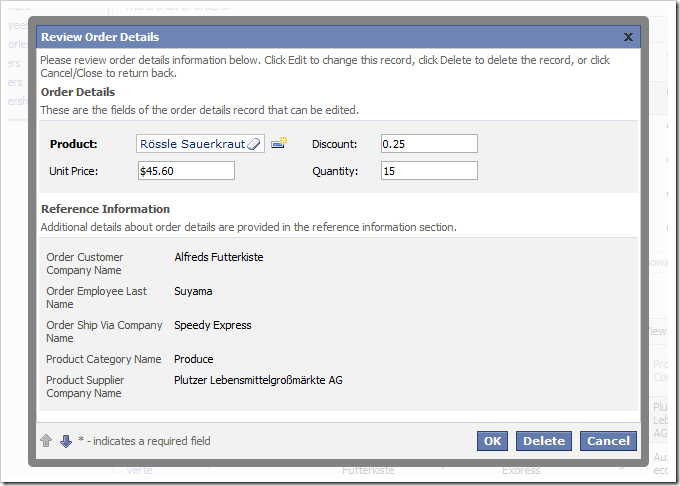
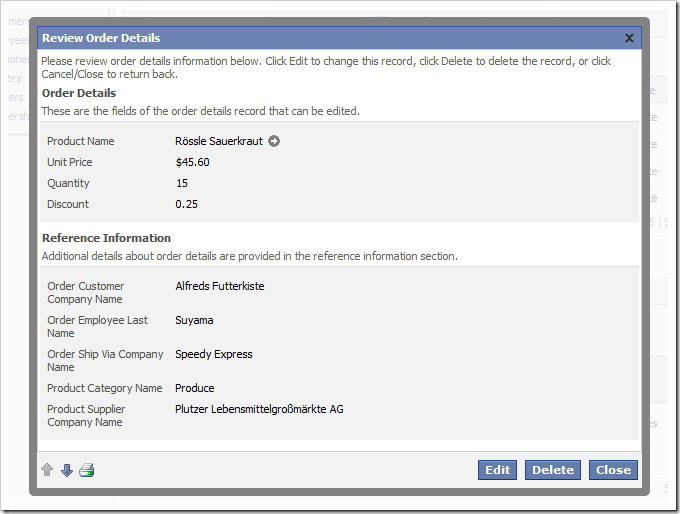
The Order Details layout of editForm1 view created by the application generator is shown below.

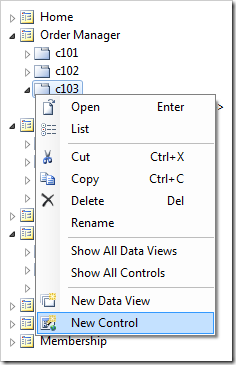
Let’s create a custom layout for the first category in Order Details form. In the Project Explorer, right-click on Order Manager / c103 container node, and select New Control.

Next to the User Control property lookup, activate the New User Control icon.

Assign a name to the user control.
| Property | Value |
| Name | OrderDetails_CustomCategoryTemplate |
Press OK to insert the new user control into the User Control property, and press OK again to save the control.
On the Project Designer toolbar, press Generate. When complete, right-click on Order Manager / c103 / control1 node, and press Edit in Visual Studio.

The template file will open in Visual Studio. On the menu, select Edit | Advanced | Format Document. Replace everything after the <%@ Control %> element with the following:
<div style="display: none;">
<div id="OrderDetails_editForm1_c1">
<table>
<tr>
<td style="padding-right: 36px;font-weight:bold;">Product:</td>
<td style="padding-right: 18px;">
<span class="FieldPlaceholder DataOnly">{ProductID}</span>
</td>
<td style="padding-right: 18px;">Discount:</td>
<td>
<span class="FieldPlaceholder DataOnly">{Discount}</span>
</td>
</tr>
<tr>
<td>Unit Price:</td>
<td>
<span class="FieldPlaceholder DataOnly">{UnitPrice}</span>
</td>
<td>Quantity:</td>
<td>
<span class="FieldPlaceholder DataOnly">{Quantity}</span>
</td>
</tr>
</table>
</div>
</div>
Save the file.
Refresh the web browser page and select a customer, order, and order detail data rows. The first category of editForm1 view of Order Details data controller will be rendered using the new template.