Data fields can be hidden if a JavaScript expression evaluates as true.
Let’s only display the Region field in the Customers edit form when the Country of the customer is “USA”.
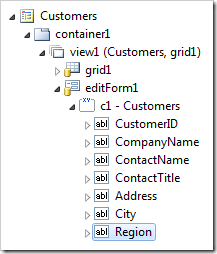
Start the Project Designer. In the Project Explorer, navigate to Customers / container1 / view1 / editForm1 / c1 – Customers / Region data field node.

Change the following property:
| Property | New Value |
| Visible When | [Country] == 'USA' |
Press OK to save the data field. On the toolbar, press Browse to generate the web application.
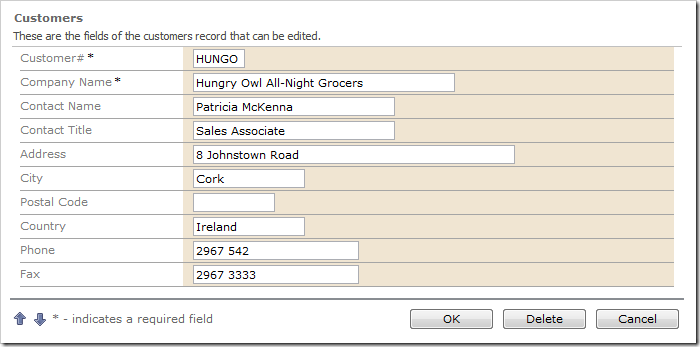
In the web browser, navigate to the Customers page. Select a customer that does not have Country of “USA”. The Region field will not be available on the form.

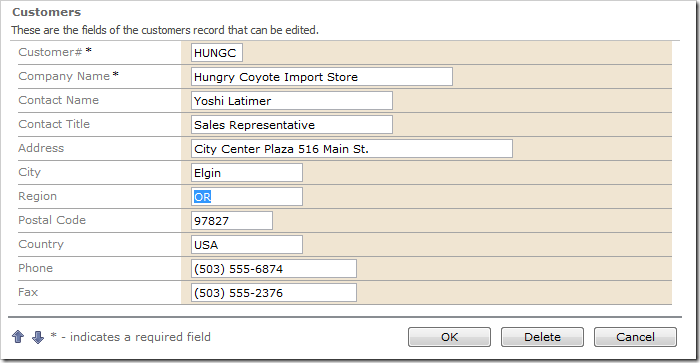
Now, select a customer from USA. The Region field will be visible.

Visibility of data fields can be controlled in form views only.