The application framework initiates a Select action when a data view needs to load data from the server.
Let’s create an example using a Northwind sample web app to see when the Select action is fired in the server code.
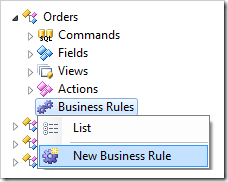
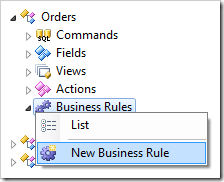
Start the Project Designer. In the Project Explorer, switch to the Controllers tab and right-click on Orders / Business Rules node. Press New Business Rule.

Give this rule the following properties:
| Property | Value |
| Type | SQL |
| Command Name | Select |
| Phase | Before |
| Script | set @Result_ShowAlert = 'Before'
|
Press OK to save the business rule. Right-click Orders / Business Rules and press New Business Rule again.

Assign these properties:
| Property |
Value |
| Type |
SQL |
| Command Name |
Select |
| Phase |
Execute |
| Script |
set @Result_ShowAlert = @CustomerCompanyName
|
Press OK to save. Create one more business rule with this configuration:
| Property |
Value |
| Type |
SQL |
| Command Name |
Select |
| Phase |
After |
| Script |
set @Result_ShowAlert = 'After'
|
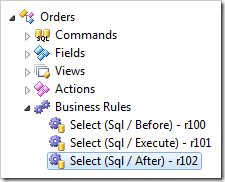
Press OK to save. The Business Rules node should look like the picture below.

Assigning a value to @Result_ShowAlert creates a JavaScript expression that is added to the server response. As a page of data is rendered, the “alert” expressions will be consequently appended to the ClientScript property of the Result.
The client library will evaluate the entire ClientScript property content using eval function of JavaScript language. This will result in the sequence of alerts displayed to the user.
On the toolbar, press Browse.
Navigate to the Orders page. The first popup for Before phase will appear.

Press OK, and alert for Execute phase will appear, showing the Customer Company Name of the first record.

Keep pressing OK, as each alert will display the Customer Company Name of each record displayed in the grid. After alerts for each selected data row have been displayed, the After phase popup will appear.

Click on a Customer Company Name link. The three alerts will appear in succession as well.

When you press Edit in the form, no alerts will be shown – this is because Edit command only renders the form on the client without making a round trip to the server. The data has already been retrieved from the server when select command was fired.