If the data entry in a list is the primary purpose of a page, then consider setting focus on the first row or activate input of a new row as soon as the page is loaded. There is no magical setting that would make this happen. You will have to write a JavaScript business rule and manipulate the Touch UI to accomplish this task.
Editing Existing Row
The following script shows a JavaScript business rule that will select the first row in the Customers grid. It will also set focus on the specific field. This sequence will happen only if the view on the page is in the inline editing mode.
JavaScript
123456789101112131415161718192021(function () {
var focusIsSet = true;
$app.rules.Customers = {
'after': {
'Select': (dataView, args) => {
if (focusIsSet && args.view === 'grid1' && dataView.inlineEditing()) {
focusIsSet = false;
// "tap" on the first data item
$(`#${dataView._id} .dv-item .ui-btn, #${dataView._id}_echo .dv-item .ui-btn`)
.first()
.trigger('vclick');
// activate the inline editing form
$app.touch.edit.activate({ toggle: true });
// tell the current data view to set the focus on the specific field
$app.touch.dataView().extension().focus('ContactName');
}
}
}
};
})();
Place the script in the JavaScript file with an arbitrary name under the ~/app/js folder of your project and refresh the page.
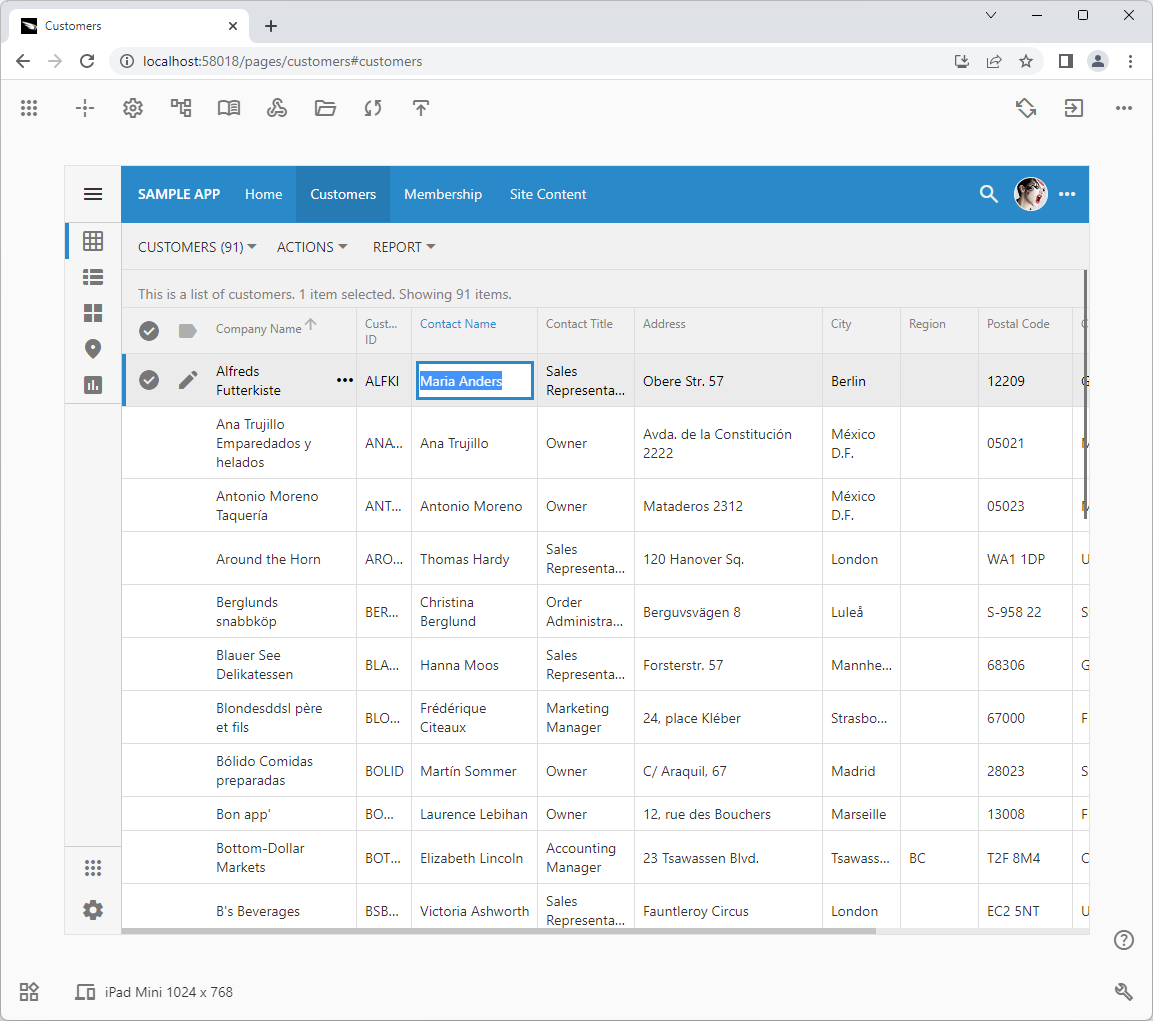
The first row of the Customers grid is selected with the editor focused on the Contact Name field when the view is switched to the inline editing mode.
 The business rule selects the first row in the grid and sets the focus on the inline editor when the page is loaded in the browser. The same effect will take place when the user is switching to the inline mode.
The business rule selects the first row in the grid and sets the focus on the inline editor when the page is loaded in the browser. The same effect will take place when the user is switching to the inline mode.
The view must be in the inline-editing mode when the page loads.
The script triggers a virtual click event on the first data item in the view. The selector of the trigger finds the first row either in the infinitely scrollable view identified by dataView._id or in its summary presentation.
Then the inline editor is activated by the $app.touch.edit.activate method. The inline editor is the data view with a dynamic form that overlays the grid. Only the focused field is visible in the form. The form is sized to cover the grid cell. A tap on another field in the same row will reveal the field in the form. Users can navigate the row fields with the Tab and arrow keys. The form field values are saved when users tap outside of the row or press the Enter key. Our business rule sets the focus on the Contact Name field by calling the focus method of the dataview instance extension.
Users must enable the inline editing directly in the UI of the view. This inline editing mode will be automatically activated when the page is revisited by the user.
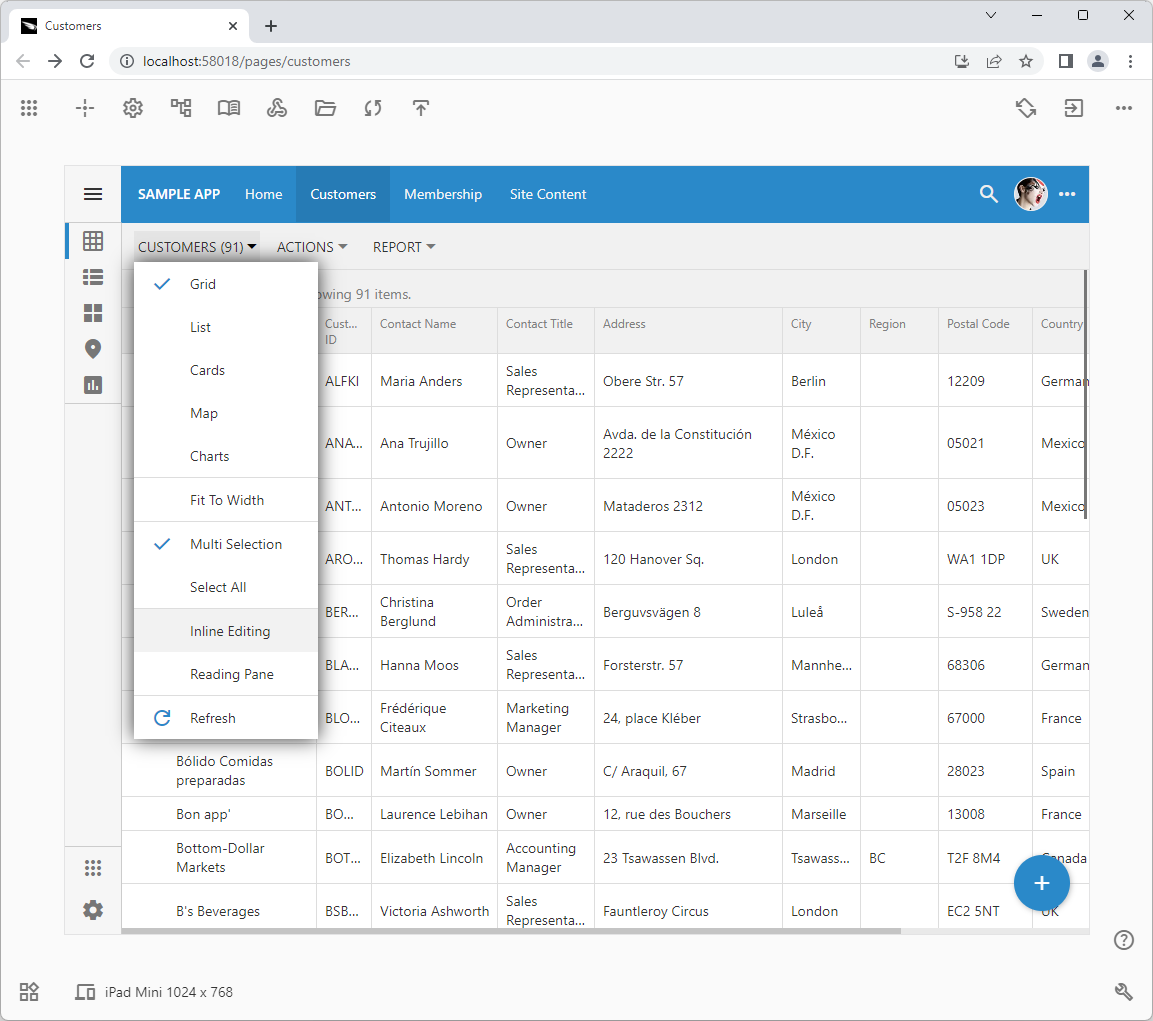
 Users can enable the inline editing mode iteratively in the view selector of the data view. The Inline Editing option will toggle the state of the inline editor. Users can move the cursor of the inline editor with Tab and arrow keys. Pressing F2 will activate the editor on the field values. Users can replace the field value if they start typing. Pressing the Delete key will clear the field value and post the change to the database.
Users can enable the inline editing mode iteratively in the view selector of the data view. The Inline Editing option will toggle the state of the inline editor. Users can move the cursor of the inline editor with Tab and arrow keys. Pressing F2 will activate the editor on the field values. Users can replace the field value if they start typing. Pressing the Delete key will clear the field value and post the change to the database.
Developers can force the dataview to enable the inline editing mode by default if they enter the phrase inline-editing in its Tags property.
Entering New Row
This version of script will locate the template of the new row, which is rendered by Touch UI as an empty last item. If the template row is not visible the dataview instance is commanded to execute the New action. This will cause the same business rule to handle the Select command in its After phase one more time. The rule will active the inline editing mode and set focus on the ContactName field.
JavaScript
12345678910111213141516171819202122232425262728(function () {
var focusIsSet = true;
$app.rules.Customers = {
'after': {
'Select': (dataView, args) => {
if (focusIsSet && args.view === 'grid1' && dataView.inlineEditing()) {
var newRowTemplate = $(`#${dataView._id} .dv-item-new .ui-btn, #${dataView._id}_echo .dv-item-new .ui-btn`);
// if there is a new row item then start editing in the template row
if (newRowTemplate.length) {
focusIsSet = false;
// "tap" on the row if it is not selected
if (!newRowTemplate.is('.app-selected'))
newRowTemplate.trigger('vclick');
// activate the inline editing form
$app.touch.edit.activate({ toggle: true });
// tell the current data view to set the focus on the specific field
$app.touch.dataView().extension().focus('ContactName');
}
else {
// send the "New" command to the grid
dataView.extension().command(dataView.extension().commandRow(), 'New');
}
}
}
}
};
})();
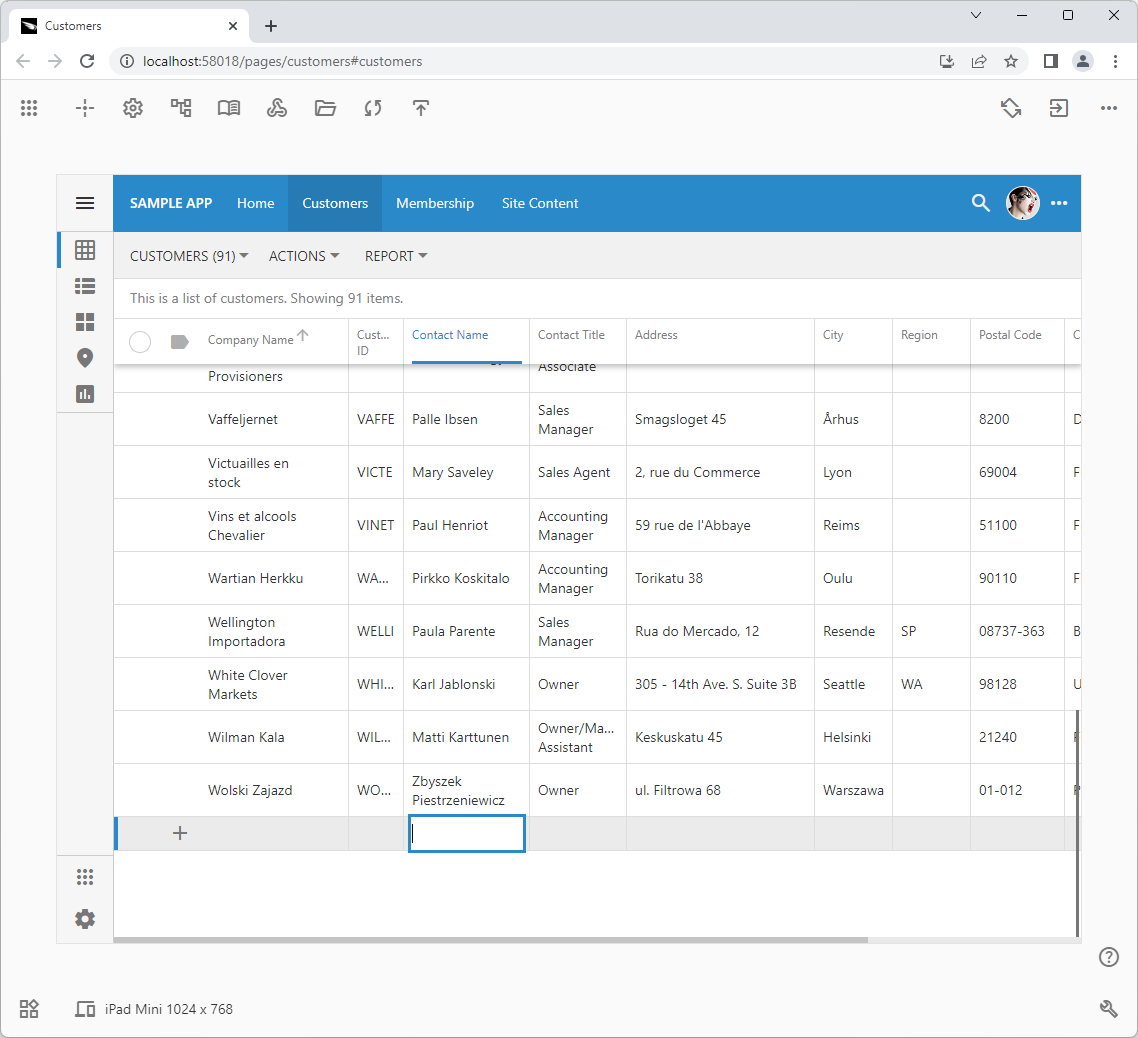
Here is how it may look at runtime.
 The new version of the business rule activates the inline editor on the “new row” template. The new row is created when users tap out or press the Enter key. The screenshot shows the inline editing mode of the dataview with the infinite scrolling. The “See All” presentation is the default option on the data pages.
The new version of the business rule activates the inline editor on the “new row” template. The new row is created when users tap out or press the Enter key. The screenshot shows the inline editing mode of the dataview with the infinite scrolling. The “See All” presentation is the default option on the data pages.
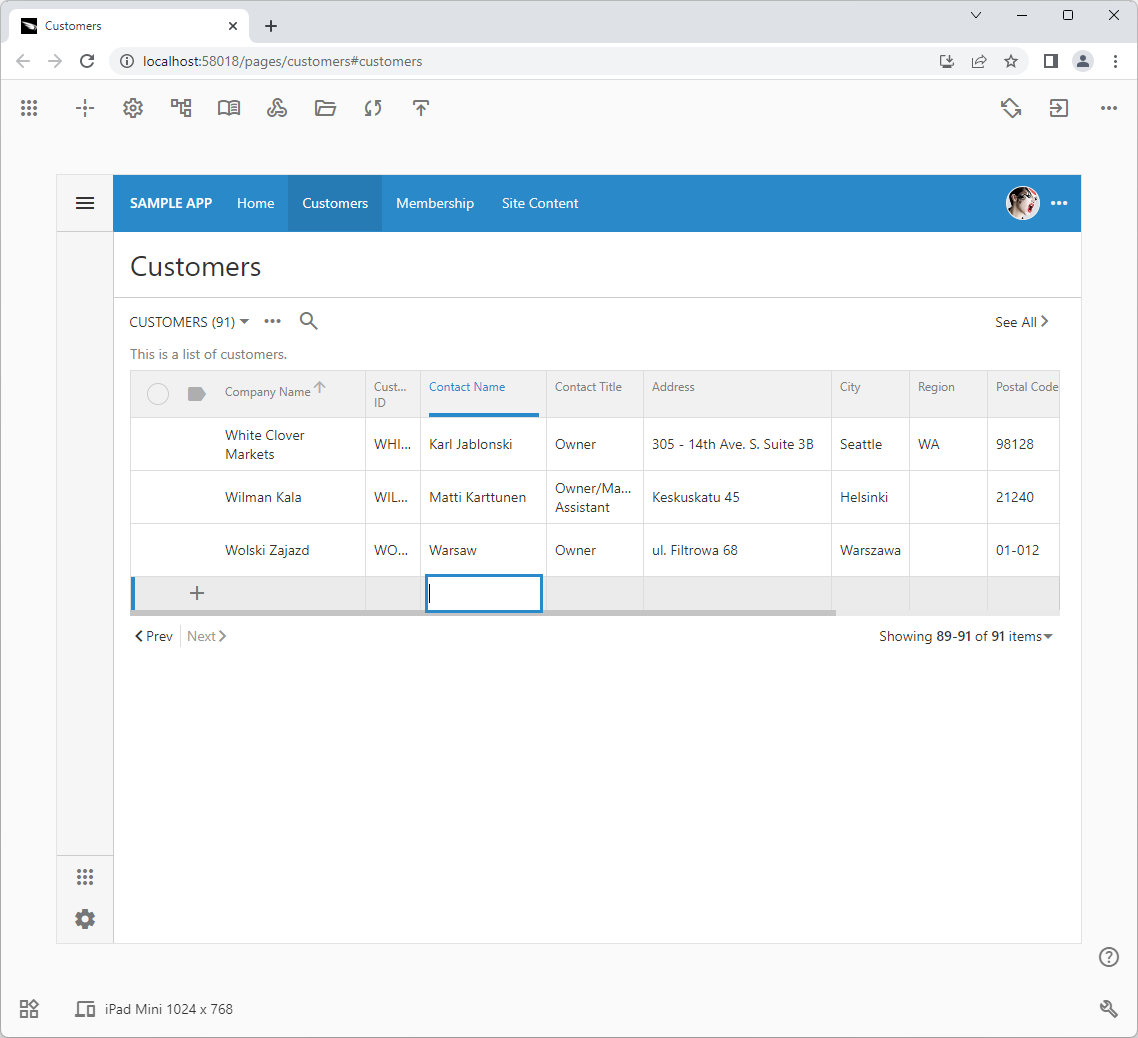
Here is how the same script operates when the dataviews are presented in the Summary mode.
 The summary mode of a dataview allows paging the available data rows. The business rule will select the last page and activate the inline editor on the “new row” template.
The summary mode of a dataview allows paging the available data rows. The business rule will select the last page and activate the inline editor on the “new row” template.