Code On Time release 8.9.33.0 delivers on the promise of the app development nirvana with the new tools embedded directly in the live applications. Numerous enhancements and bug fixes are also here to make your apps better. Get the latest release and try them out!
New Embedded Development Tools
The new iteration of the App Studio introduces the project configuration hierarchies that are giving developers one-click access to the project settings, data models, and data controllers. The metadata with the hierarchy descriptors is embedded in the App Studio source code, which is just another web application created with Code On Time. Custom applications created with Code On Time have a tiny script that connects them to the App Studio when running on the localhost address. Microsoft IIS Express web server hosts the App Studio on the developer’s workstation.
The primary objective of the App Studio is to eliminate the learning curve and deliver unprecedented productivity with the live UI inspection and project configuration.
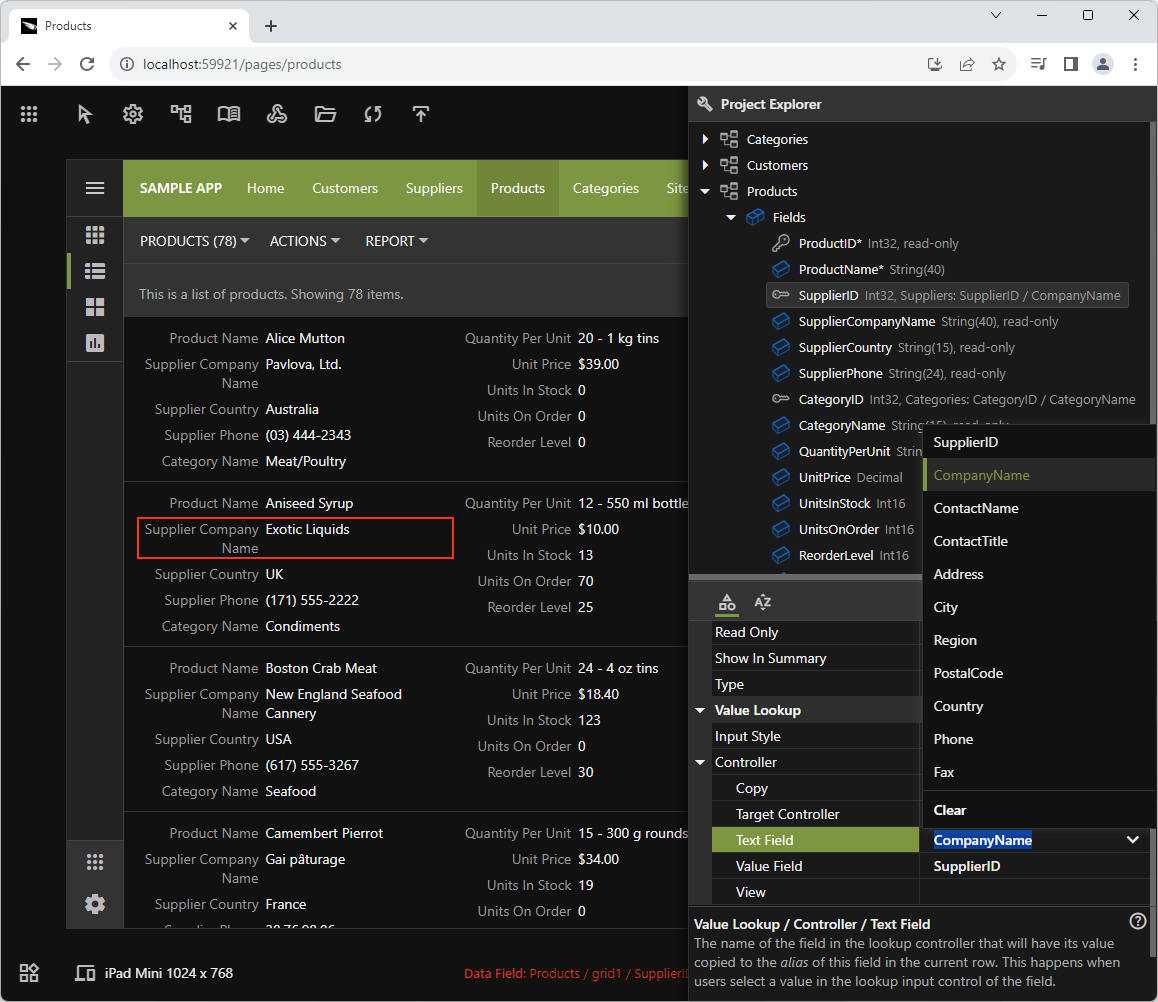
App Studio tools are activated when developers click on the icons surrounding the application boundaries. The Inspection tool activates the live UI inspection mode. The corresponding hierarchy with the pre-selected configuration item is displayed instantly in response to a click on a user interface element of the app. Developers make changes to the app configuration in the Properties Window attached to the hierarchy This eliminates the learning curve completely and delivers unprecedented productivity to novice and experienced developers alike.
App Studio tools blend into the user interface of the live application. Developers use various hierarchies with the attached Properties Window to make changes to the app configuration. The RESTful API of the App Studio manipulates the project configuration in the response to the requests form the embedded development environment.
Both the Hierarchy and the Properties WIndow are making use of the RESTful hypermedia of the App Studio application. Its API allows manipulation of the project configuration elements.
App Studio is metadata-driven. The core configuration tools are fully functional with this release. The future releases of Code On Time will expand the metadata database delivering new capabilities to developers.
The current configuration of the metadata demonstrates only a small subset of the future capabilities. Code On Time will deliver the new feature drops at least once a month while we execute on the App Studio Roadmap.
Scrollbars
The main scrollable area of Touch UI forms and pages is provided with the programmatic vertical scrollbar. Grids also display the programmatic horizontal scrollbar that allows scrolling the grid columns. This ensured the uniform appearance of the app in the different browsers.
There are many other scrollable areas such as panels, lists, and menus that had the system scrollbars visible on the touch-screen devices only. The new release addresses this deficiency and provides the uniformly styled system scrollbars for the webkit browsers controlled with the pointer devices.
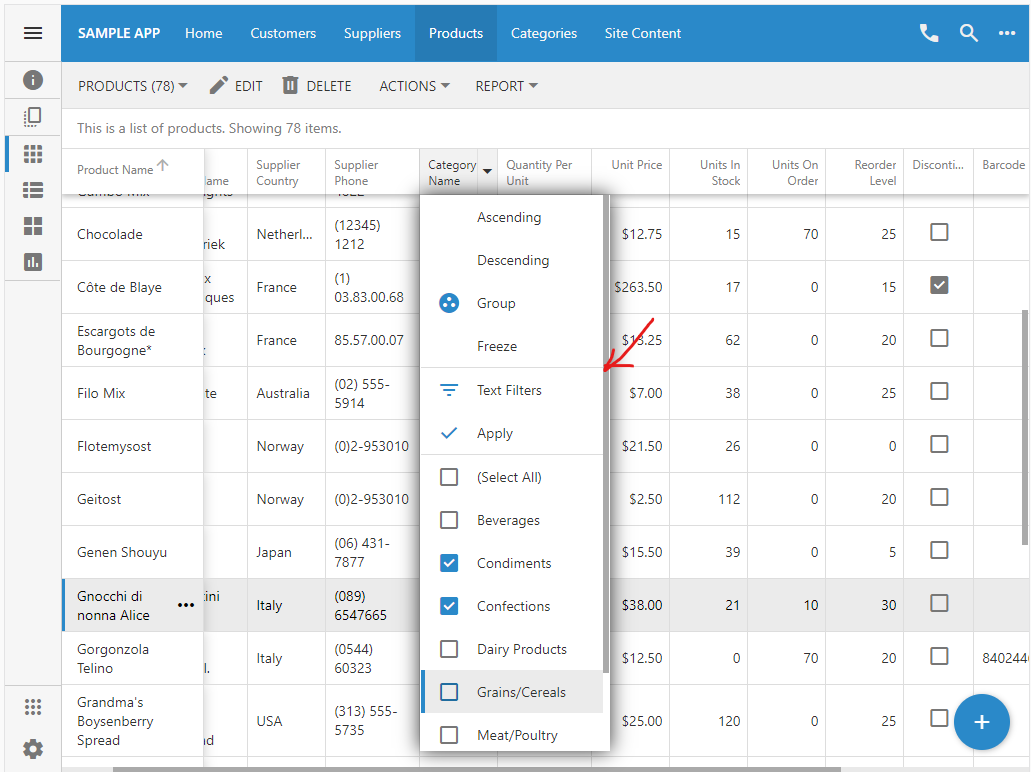
All scrollable areas are now provided with the uniformly styled system scrollbars that match the presentation of the programmatic horizontal and vertical scrollbars of the Touch UI pages and forms. The system vertical scrollbar is visible in the Category Name context menu of the Products grid in this screenshot. The programmatic horizontal and vertical scrollbars are also visible.
Boolean Fields
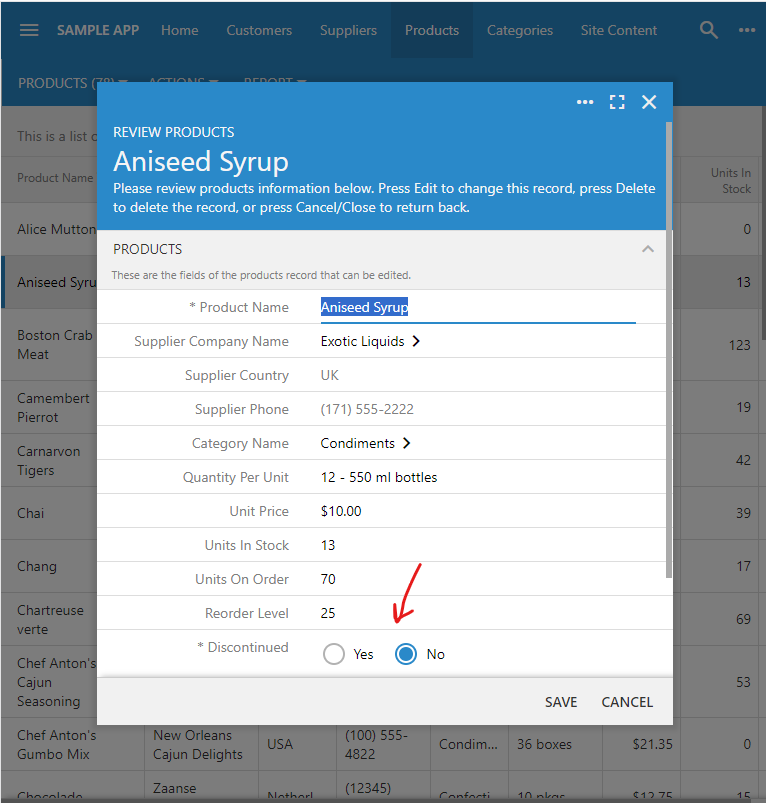
The options of the Boolean fields are now as follows: N/A, Yes, No. Previously the options were N/A, No, and Yes. The framework will render checkboxes as the Drop Down List by default. The other input modes include the Check Box and Radio Button List.
Here is an example of the RadioButtonList input style for the boolean. Previously the options were rendered vertically as No and Yes. Set the Rows property of the data field to 2 if you want the radio button list options to render vertically.
Future release will allow an easy change of the Boolean input style directly in the live application. Developers can set the input style in the legacy Project Explorer by selecting the corresponding lookup style in the field settings.
The new embedded development tools provide the Input Style option with the supported choices when a Boolean field is inspected. The Properties Window adjusts the available configuration options according to the current state of the inspected object. Objects of the same type may have a different set of properties.
Native Placeholders
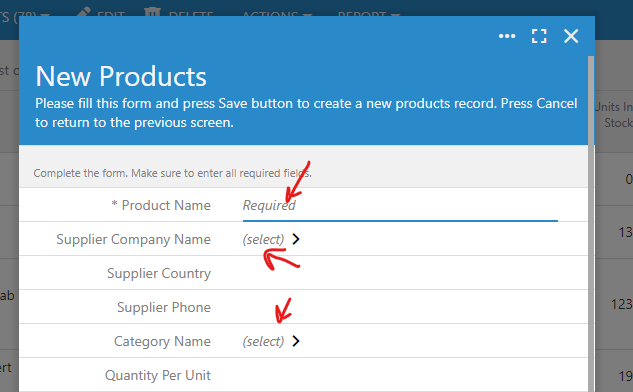
Starting with this release we are replacing the programmatic placeholders of the single-line input fields with the standard “placeholder” attribute.
Touch UI creates only one physical text input for the entire form. The input is activated for the focused field. The other fields are presented with the custom HTML, which significantly improves the performance of the form. Moreover the invisible form content remains in a raw unformatted state until activated. This enables enormous tabbed and wizard style forms with the partially hidden areas.
The single-line inputs rely on the standard placeholder attribute.
Multi-Level Context Panels
The transitioning between levels in the context panels has been improved to ensure that relative vertical scrolling of a level remains the same during the transition and when users are returning back to the previous level. The panel contents were scrolled up during the transition in the Touch UI framework prior to this release.
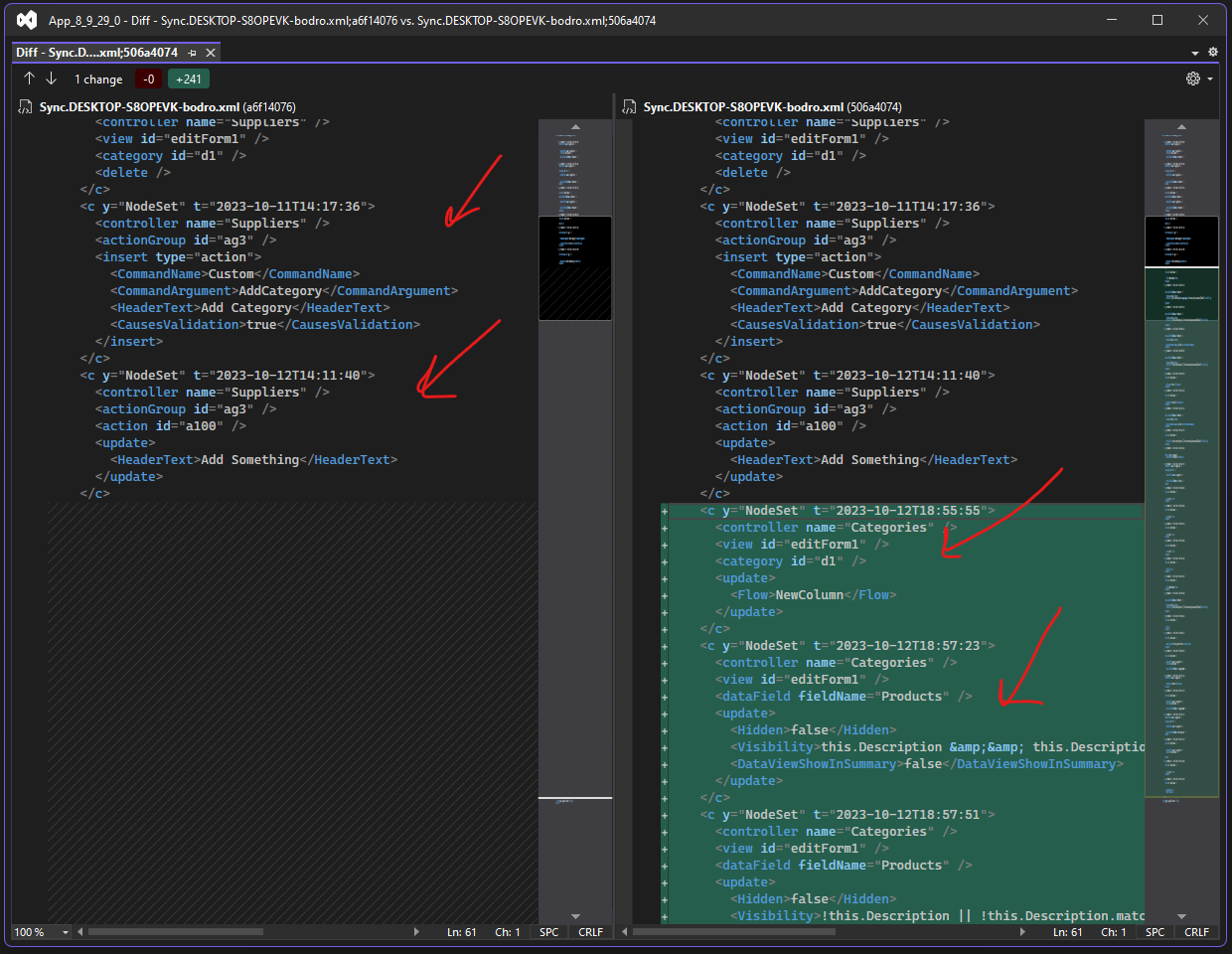
Sync.*.xml File Formatting
The individual transactions in the Sync.*.xml files are saved with the formatting to simplify comparison when committing changes to the source control systems.
This is the significant improvement introduced to simply the team development with Code On Time. Previously the formatting was not performed on the sync files.
The Sync.*.xml files of the project are keeping track of the Project Explorer transactions. Now the individual transactions are saved with the formatting to simplify the comparison in the visual tools when developers commit the project changes or review the history of changes.
The future releases of the new App Studio tools will also generate the sync transactions when developers manipulate the configuration hierarchies or change values in the Properties Window.
The legacy Windows-based Project Explorer and Project Wizard will be “retired” when the metadata database of the App Studio is completed.
“Visible When” and “ReadOnly When” Expressions
The JavaScript expressions specified in the Visible When and Read Only When properties of fields and actions can be written with the following syntax:
this.Country == 'USA' // new syntax
/* the obsolete syntax examples */
[Country] == 'USA' // old syntax
$row.Country == 'USA' // old syntaxUse this new syntax instead of the older variations. Place “this.” in front of the field names. There is no need to change the code in the existing expressions though.
RESTful API Engine
The hypermedia expressions of the $app.restful() method now support the ".field-name" syntax that allows hypermedia navigation through the links in the resource field values. For example, the .definition >> .dataModel.columns path specified in the hypermedia key of the $app.restful(options) method will use the resource data values to figure the navigation path and final object of the result. The context option of the $app.restful method allows specifying the resource data for the field-level hypermedia navigation.
The API endpoint includes the correct self link for the dashboard data controllers with the form view tagged as rest-api-root.
The endpoint also includes the search link for the data controllers that can return a collection resource.
TreeView and PropGrid
The new $app.touch.treeView and $app.touch.propGrid methods are implementing the hierarchical and the properties presentation styles for data. Presently both APIs are being used by the App Studio. We are planning to integrate the APIs in the framework for general purpose usage. The hierarchy will be available in the UI of the data views with the self-referring lookup data fields and DataView fields. The property grid will become one of the optional presentation styles for the form views.
The App Studio tools rely on the Touch UI of the host application to render themselves. It shows the power of framework in the foundation of the applications created with Code On Time.
Release Notes
The following features and enhancements are included in this release:
- (Touch UI) Fixed the incorrect positioning of the horizontal scrollbar in the grid views when the mouse pointer is detected.
- (App Gen) The app generator window is brought to front when the App Studio completes synchronization actions.
- (Touch UI) The new UI features PropGrid and TreeView are not a part of the framework. Both are integrated into the Properties Window of the App Studio.
- (Universal Input) The native "placeholder" is now applied to the active data inputs. The synthetic multiline placeholder is applied to the multi-line and rich text.
- (Touch UI) The options of the Boolean fields are now as follows: N/A, Yes, No. Previously the options were N/A, No, and Yes. The framework will render checkboxes as the DropDownList by default. The UI will present a toggle. Another option is to use CheckBox or RadioButtonList style of items.
- (Universal Input) Browsers will not offer to autofill or autocomplete the values in the text fields.
- (Universal Input) The dynamic input created when a field is gaining focus has the "name" attribute matching the name of the field. Previously there was neither the 'name' or 'id'
- (Touch UI) The Drop Down List input does not display N/A text when the field has no value in edit mode.
- (Touch UI) The multi-level context panels restore the vertical scroll position of the previous slide when users return back and provide a natural placement of the next slide. Previously both the previous and next slides were scrolled to the top before the start of the slide transition.
- (Touch UI) Native scrollbars are now displayed in all scrollable areas of the UI with the exception of the "main" scrollable area with the content of the active page or form.
- (Touch UI) Removed support for ui.scrollbars.modern property. Scrollbars are always modern going forward.
- (Touch UI) Unified the styling of the synthetic and native scrollbars in the app.
- (Touch UI) All scrollable areas of the UI are tagged with app-has-scrollbars class. It ensures the appearance of the system scrollbars.
- (Reading Pane) The reading pane master toolbar trims the menu width correctly when previewed in the App Studio.
- (Touch UI) Setting both ui.form.lines.horizontal and ui.form.lines.input to true will hide the horizontal lines in the forms in the edit mode. The inputs will appear outlined.
- (Advanced Search) Auto-complete cache lists are cleared whenever there are changes to the other criteria in the form.
- (Advanced Search) The value is not assigned a single-item list when the operation is changed unless there are sample values.
- (Advanced Search) The "text" version of the value is formatted when the operation of the field is changed and there are sample values.
- (RESTful) The $app.restful(options) method accepts the cacheTrimDepth key in opinions. If the key is not specified, then the cache trim depth is assumed to be 2. The previously cached resources are removed if their path matches the resource URL which is gradually trimmed the specified number of times per cacheTrimDepth value.
- (RESTful) The system query parameters 'limit', sort, count, filter, and fields are never treated as possible field value filters.
- (RESTful) The $app.restful(options) method will convert the object-style options.fields to the format compatible with the RESTful API fields parameter, which is modeled after the GraphQL.
- (RESTful) The core framework propagates the exceptions when a RESTfulResource.IsRequested returns true. Otherwise the internal exception handling is performed. This improves the error reporting of the RESTful API Engine.
- (RESTful) The warning to specify the 'value' key for a blob is not displayed if the content type of the request is multipart/form-data.
- (RESTful) Method $app.restful() accepts the cache option. If the value of the option is true then the response is cached for 10 minutes while the page is loaded in the browsers. The value or the cache option can be specified as the number of seconds that will cause the response caching.
- (RESTful) Extended the hypermedia expressions to support the ".fieldname" syntax that allows hypermedia navigation through the links in the resource field values.
- (REStful) The data resource schema includes the "values" array with the possible list of values if the field defines a static set of items.
- (RESTful) The API endpoint includes the correct self link for the dashboard data controllers with the form view tagged as rest-api-root.
- (RESTful) The API endpoint includes the search link for the data controllers that can return a collection resource.
- (REStful) The data resource schema includes the "values" array with the possible list of values if the field defines a static set of items.
- (RESTful) The RESTfulResource.Current.LookupNavigationIdentifier(controller) method will locate the first data controller identifier by traversing the navigation history of the RESTful resource.
- (RESTful) Generic exception handler will scan the "inner" exception for the RESTfulREsourceException instance. It is returned in the result if found. Otherwise the "general_error" is returned.
- (Framework) The automation, form, and input keys are removed from the app settings when running in the App Studio mode.
- (Framework) The ApplicationServicesBase.UserThemes(string) method will return the themes available at the specified root. App Studio uses this method to fetch the themes and accents of the active project.
- (Touch UI) The appName key always has a value on the client. Previously, setting the key to null would have resulted in null value in the settings embedded in the page.
- (Touch UI) The form layout engine has been changed to correctly reveal the collapsible categories that are not visible when the form is rendered for the first time.
- (Touch UI) The "ghost" outlines of the collapsible categories with the invisible content are not visible anymore.
- (Touch UI) Simplified the positioning of the app-wrapper and app-bar-actions.
- (Touch UI) The $app.touch.show() method always clears the "forward' history when invoked. The forward history may contain previous instances of the forms when users cancel out.
- (Touch U) The $app.touch.show(options) method accepts the mapped defaultValues object in the options argument.
- (Touch UI) The $app.touch.show() method correctly executes Select|Edit|New commands if the parent view is not the same controller as the controller specified in the method options.
- (Touch UI) The $app.touch.show() method returns an instance of a promise that will execute "then" if the form is closed with the Update or Insert action. Otherwise the promise is rejected.
- (Touch UI) The $app.touch.activeElement(trigger) method returns the wrapped active element of the document. If the trigger parameter is specified then the namesake event is triggered on the active element.
- (Touch UI) The standard links a[href] are not handled by the framework in any way if they point to an external resource.
- (App Gen) Changed the format of the database connection exception for the metabuilder.
- (Touch UI) The specific form width can be specified with the modal-width-NNN tag.
- (Touch UI) Replaced the obsolete calls to focus/blur/select/click with the trigger method and the corresponding string value.
- (Touch Core) Removed the legacy processing of Escape key in the panel implementation.
- (Touch UI) The synthetic vertical scrollbar is positioned 1px away from the right side of the scrollable page area.
- (Touch UI) The surrounding line around the list of values in autocomplete/dropdown/lookup is slightly darker in Touch UI.
- (Touch UI) Fields with the names that include phone|fax, email, or url will have the system actions "call", "email" or "url" associated with them unless the field type is not 'String' or the corresponding data field is tagged as action-call-disabled, action-email-disabled, or action-url-disabled. Use action-call, action-email, or action-url on the fields that do not meet the "name" match criteria to force the system actions related to their values.
- (Touch UI) The $app.input._refocus() method ensures that the original field can be focused unless the focus has moved elsewhere.
- (Touch UI) The operating system context menu is allowed on any content that has the data-context-menu="true" applied to any of its closest descendants or self.
- (Universal Input) A data field input that has lost focus is marked as app-was-focused. The class is removed when another input receives focus.
- (Touch UI) The legacy scrollablepageready.app event has been removed from the framework. It existed to provide support for legacy PropGrid. The new implementation of the Property Grid relies on the pagereadycomlete.app event triggered on the shared instance of the survey.
- (Universal Input) A click on the partial "glass pane" will not return to the previous modal screen if the current input value is not valid.
- (Data Aquarium) The client library issues invoke(getpage|execute|getpagelist).app client-side events that allow the alternative execution of requests. App Studio uses this feature to access its own RESTful API.
- (Touch UI) The $app.touch.whenPageShown(callback(page)) method now passes the “shown” page to the callback.
- (Touch UI) The beforemodalcancel.app event is triggered on the document when users press the Escape key. If the default is prevented on the event, then the modal form will remain visible. The property grid uses this event to gradually remove the focus from the property before allowing itself to be closed with the next press of the Escape key.
- (Touch UI) The data input fields are assigned the app-has-changed class if the default value is defined for the field and the current value is not equal to the default value. Input values are displayed in the "bold" font if the value has changed. The default values can be specified in the surveys only in the default property of a question.
- (Touch UI) JavaScript expressions specified in the Visible When and Read Only When properties of fields and action can be written with the following syntax: this.Country === 'USA'
- (Framework) The $app.eval method can handle inline (single-line) expressions for "get" and "set" operations when two or three arguments are specified. App Studio uses inline get/set expressions specified on the hierarchy nodes and object properties.
- (Touch UI) The class app-field-label-other is applied to the "aside" and "count" field headers in the list/cards. This eliminates the styling conflicts with the fields named "Label".
- (Touch UI) The new method dataView.extension().layout() will refresh the layout of the "shared" survey. Used by the Property Window to display the properties of the selected hierarchy node.
- (Touch UI) Removed the code that was interacting with the window.external since the framework does not make use of Cloud On TIme anymore.
- (Touch UI) Update icons to the latest Google Material Symbols.
- (App Gen) The Sync.*.xml files are saved with indentation to simplify comparison during check in with source control (Git).
- (Touch UI) Removed the code that was interacting with the window.external since the framework does not make use of Cloud On Time native app shell anymore.