Code On Time release 8.9.23.0 is introducing the enterprise-grade security feature that helps secure the user accounts. 2-Factor Authentication is opt-in by default. It can also be applied to all users accounts in the existing and new apps automatically. Another highlight of the release is the option to inject the actions directly into the flow of the data fields in the forms. Multiple enhancements and bug fixes are also included in this release.
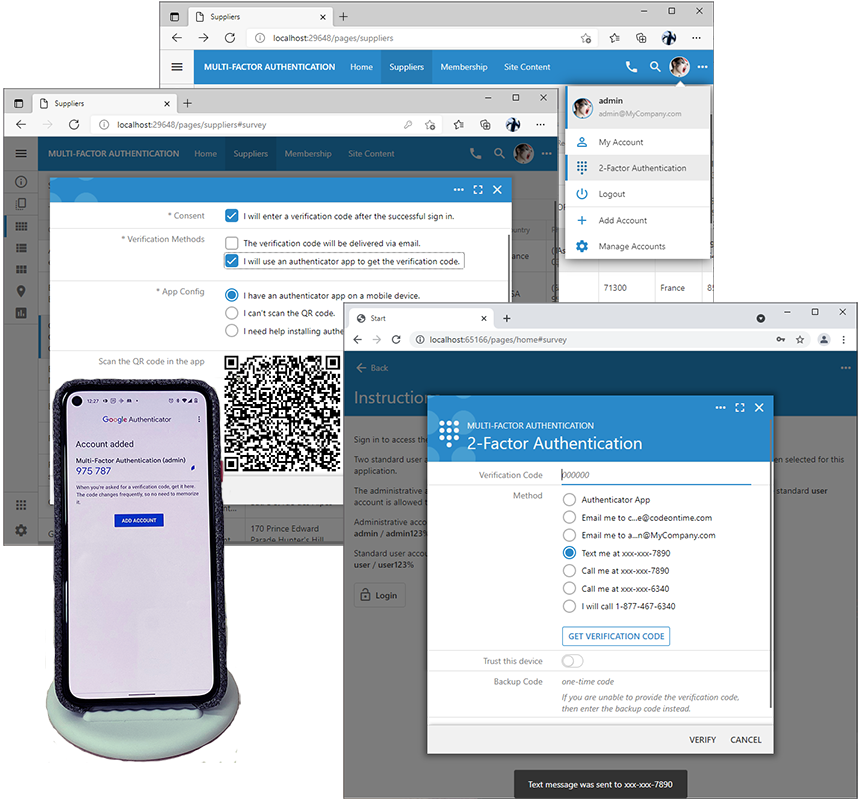
2-Factor Authentication
The new feature will require the verification code to be entered after the valid combination of username and password was provided by the user during login. The verification code can be delivered by an authenticator app installed on the personal mobile device. Other options include an email, text message, or voice call. Developers may even choose to hide the password field in the login form if the 2-Factor Authentication setup mode is automatic.
The new multi-factor authentication enhances the protection of the user accounts. This feature was sponsored by Peter Marchal of Wonderland Office, Belgium.
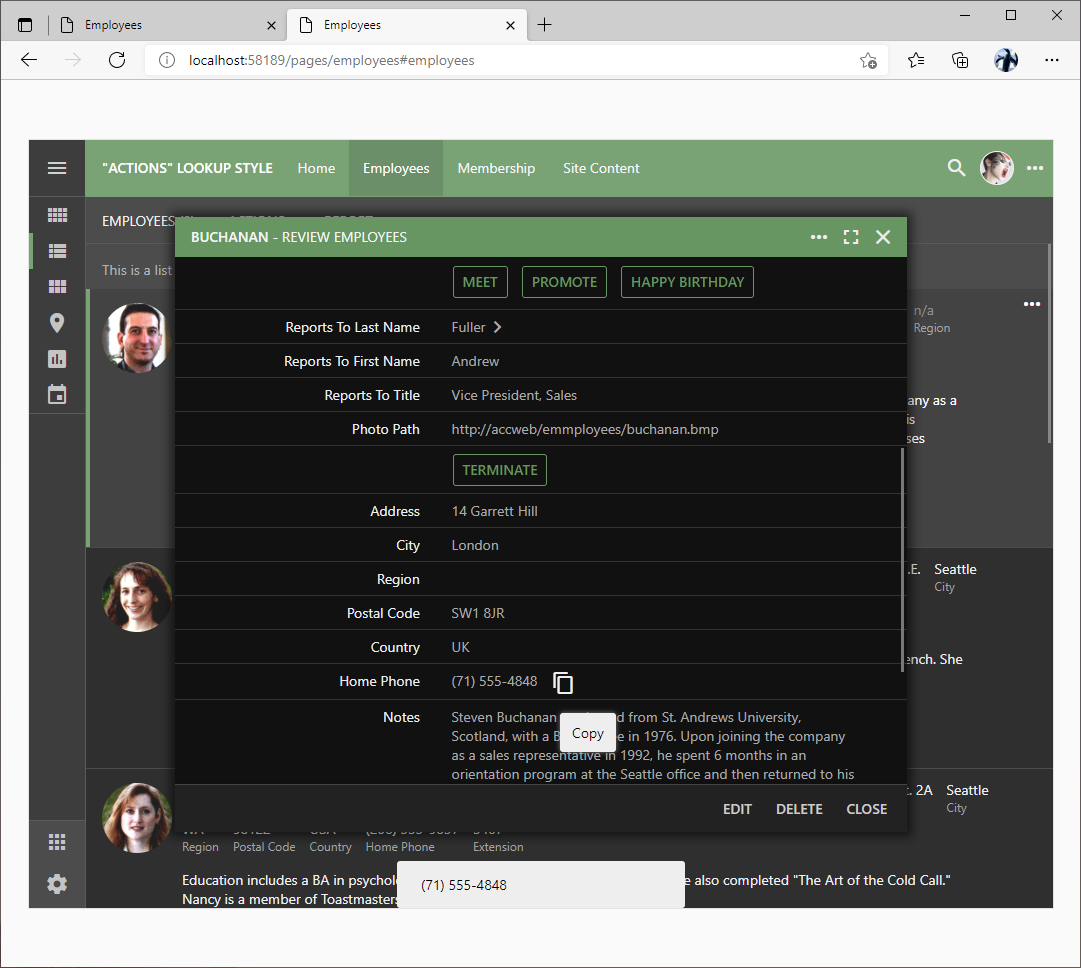
“Actions” Lookup Style
Tap to Copy
Custom Login Responses
- The user account is locked and it is preferable to let the user know what actions must be performed to recover the account.
- Developers may need to inform the user about the number of remaining login attempts before the account is locked.
- Multi-factor authentication must force the user to enter the verification code if the login was successful.
Releases Notes
- (Classic UI) Removed the link that allowed downloading the import template.
- (Touch UI) Fixed the incorrect reference to the API function in the import processor. This was causing the error with the long running imports when the status was updated.
- (App Gen) Replaced the legacy community reference with my.codeontime.com.
- (Virtual Keyboard) The keyboard is minimized when the window loses focus and re-activates when the focus is restored.
- (Framework) Moved methods and classes from ApplicationServices.cs(vb) to ApplicationServices.Auth.cs(vb).
- (Class Library Apps) Files touch-edit.js and touch-input.js are copied to the ~/app/js/daf folder of the apps with the class library to enable debugging in Unlimited Edition apps.
- (Framework) Method $app.prettyText formats international names as "pretty" strings.
- (Universal Input) List box/ Check Box List / Radio Button List with 1 item has a compact presentation.
- (Input) Qr code does not show the tooltip if the field is tagged as input-qrcode-tooltip-hidden.
- (TouchUI) Check Box List item state transition is twice faster.
- (Touch UI) Survey actions support the position=before|after option. If the option is not specified then actions are inserted just before the Cancel button. Actions with "before" position are placed before the "Submit" button. Actions with the position "after" are placed after the Cancel button.
- (Framework) Method dataView.data('survey') returns the context data or a "survey" dataview. Used in the Property Grid and 2FA forms.
- (Touch UI) The first row in the form category without the header will have a slightly large top padding.
- (Touch UI) Freezing of the column in the grid with aggregates will not cause the exception.
- (Touch UI) Keys F2 and Arrow Down will focus the first row in the focused DataView field in the form.
- (Framework) Transaction processor correctly parses the temporary UIDs and resolves negative primary keys into "old" values encoded as UID if the corresponding new value is also the UID.
- (Framework) Method Commit resolves the temporary primary key presented as negative integer or as uid in the format 000000000000-0000-0000-0000-00000001 with the key value recorded in the last segment.
- (ODP) Client-side temp GUID primary keys are generated in the following format: 00000000-0000-0000-0000-00000000001. Only the last 12 digits are used to encode the temporary primary key, while the leading characters are set to 0. The server-side framework resolves such GUIDs with the physical database values.
- (Model Builder) Data View fields created in the model builder will have the filter fields correctly matched to the corresponding field names. Previously the original column name was used instead. If the output field name based on the column was not spelled in the same way then there will be incorrect filtering at runtime.
- (App Gen) The codedom compiler now supports << (left shift) and >> (right shift) operators in C# and VB.
- (Touch UI) Tag merge-with-prevous will cause the row to render without a separator line at the top to allow creating a contiguous group of fields in the form layout.
- (Surveys) Setting the "text" of the question to "false" will cause the label to be blank.
- (Touch UI) Setting the Label or Header Text of a field to $blank will result in a blank label of the field.
- (Touch UI) Removed legacy references to the class ui-group-theme-a and ui-panel-page-container-a.
- (Framework) If the style of field items is set to Actions then the field is marked as "virtual".
- (Universal Input) Tag input-qrcode-size-192x192 will also trigger a custom input creation. The only input implemented now is "qrcode".
- (Surveys) Survey definitions support causesCalculate on the actions and htmlEncode on the questions.
- (Framework) Server-side method PopulateStaticItems will correctly assign Controller and View of the request to the internal ViewPage instance to ensure correct population of Many-to-many field with the static values (Check Box List, Drop Down List basket, List Box basket) when the Context Fields property of the many-to-many field property is set to X=Y. (X is the name of the filter and Y is the name of the field that will provide the value for X).
- (Virtual Keyboard) Event beforefocus.keypboard.app is triggered on the data input prior to the keyboard gaining the focus. The handler can assign the callback method to the e.context.change property through the "e" argument of the event handler to be notified about changes to the text in the keyboard input.
- (Virtual Keyboard) The virtual keyboard API is loaded when [data-input] elements are detected on the page to reduce the initial JS payload of the page.
- (Universal Input) New virtual keyboard "pin" is now included with the framework. Tag a field as kbd-pin to have the keyboard displayed on touch devices.
- (Universal Input) Virtual keyboard will not shift focus to the next input on tab or enter key if the user interface is in transition to another page at the moment of closure.
- Thank you Roberto Ivon for contributing the "es" localization files.