Tuesday, August 4, 2020
Master-Detail Models, Icon Fonts, Developer Mode for v9
Release 8.9.6.0 introduces data models with master-detail fields, outlined and regular icon fonts, support for 3rd-party icon fonts, and the Developer Mode compatible with the upcoming Code On Time v9.

Library is Moved to The User Profile
Windows 10 maps the location of the [Documents] folder to the One Drive managed folder by default. This certainly helps the end users to synchronize their content across multiple devices. This also creates certain inconveniences for Code On Time developers, since the code generation library and project backup files are stored there. One Drive aggressively restores/backs up the files in the [Documents] folder and corrupts the the code generation library.
Starting with this release the code generation library root folder is placed in the [User] folder instead.
If you have [Documents]\Code OnTime folder on your computer then you will not be effected. You can transfer the code generation library to the new location by moving this folder to your user profile folder under c:\Users.
Master-Detail Data Models
Model builders now allows creating details. Detail is a connected child data model with a unique field name and optional custom label and tab. Details are available on the dedicated Master/Detail panel.
Developer can navigate to the child data models and return back by select the masters.
Each detail is implemented as a field with DataView type. Previously it was possible to create DataView fields in the Project Designer only. Today developers can instantly produce complex master-detail relationships on the stage of the data model implementation.
Do not create details in the models if you have defined the same DataView fields in the Project Designer.
Do create details directly in the models if you need a data view field.
Icon Fonts
The up-to-date set of material icons is now included. Developers also have an option to choose "outlined" icons for the GUI of the project. Here is a sample of "outlined" icons in the project.
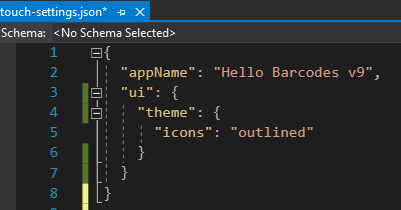
Enter the following in ~/touch-settings.json to activate the outlined look-and-feel.
Touch UI also makes it easy to use the 3rd party icon fonts in the apps.
New Banner Area in GUI
It now possible to display a dedicated banner above the app on the page. It may look like this:
The following steps will need to be performed to enable the banner.
First, enable the banner in ~/touch-settings.json.
Next create a script in ~/app/js folder and supply some content.
Use the banner to display the regulatory information or additional controls for your apps.
Developer Mode for v9
The new "Developer Mode" is now available directly in the apps. Select Developer Tools | Device option in the context menu of your app and choose the desired device and screen orientation.
Developer Tools options is visible only if your app is running on local host. If a device is selected then you will see your app sized to the physical device dimensions with the gaps surrounding the contents. The app is fully functional.
The upcoming Code On Time v9 will feature the live Project Designer embedded directly into live applications. When activated, the new Project Designer will also enable the developer mode for your app. The designer will be overplayed on top of the application.
Reading Pane, Display Flow, and Community Forum
At the beginning of July our ten-year old community site has been shut down by the 3rd-party provider who owned and operated the software. We have retained the contents and are rebuilding the new community and support portal with our own Display Flow technology that was introduced for the first time in Kiosk UI (watch the part 4 or the tutorial).
The software is implemented as Touch UI addon and brings many exciting features to the content management and presentation. The direct impact is the inclusion of Code Mirror for preview of code samples and Quill.js editor that will replace our Rich Text implementation starting with the next release.
Reading Pane is included in the new code base of Touch UI with this release. We still need to do some work and have a big place for the Preview Pane in the new community site.
Here is a little preview of how the new community and your own apps make look like:
Features and Bug Fixes
The following features, fixes, and enhancements are included in this release:
- (Touch UI) Option navigation.dataControllers.enabled set to true in ~/touch-settings.json will intercept hyperlinks that have the data controller URL parameters and open the corresponding data controller view directly in the current page.
- (Touch UI) Method $app.touch.show accepts syncWith property in the the option. If the data controller is specified in syncWith and the data view activated with $app.touch.show is saved, then the corresponding controller data will be refreshed upon getting the focus back.
- (Url Parameters) If data controller URL parameter interception is enabled with navigation.dataControllers.enabled in ~/touch-settings.json, then the _syncWith parameter in the URL will cause the views of the specified data controller to refresh upon return of focus
- (Project Designer) Project revisions are injected in the Sync.*.xml files with the help of XML parser instead of regular expressions. Previously this has caused corruption of logs when certain conditions were met.
- (Command Line) Command line code generation option "-Objects" allows specifying alternative names for the generated models/controllers/pages. For example, the following will create models/controllers/pages with the names "Catalog", "Vendors", and "Categories"
codeontime.exe -Generate c:\apps\app1 -Objects "Products=Catalog,Suppliers=Vendors,Categories"
- (Command Line) App generator supports command line option "-Controllers" specified with "-Generate" command . This option will cause the app generator to rebuild the controllers from their models. This makes possible making changes to the model and having them incorporated in the data controllers during code generation. The app automatically deleted Controllers.Baseline.xml and Controllers.Cache.xml when the option is specified.
- Start page of the app generate displays "Locate" link below the list of projects. Click on the link to see the location of the code generation library on your computer.
- (Model Builder) Master-Detail data models are supports through "detail" fields.
- C# code generator simplifies property assignments for the new object instances in the standard code base.
- Generated C# code wraps single if expressions in the else clause with curly brackets to ensure output consistent with the auto-format in Visual Studio.
- Code generator replaces "tabs" with 4 spaces in both C# and VB.NET code output and trims the empty lines and line endings.
- (Framework) New implementation of Export performs retrieval of data in blocks of 1000 records for data Download and Export to Spreadsheet. Business rules are executed for every row just like when the data is retrieved for presentation on the pages.
- (Framework) Access duration for Export to Spreadsheet is controlled by the parameter export.rowset.accessTokenDuration, which can be specified optionally in ~/touch-settings.json.
- (Framework) Class ApplicationServices allows creating a ticket with the explicitly specified access and refresh duration.
- (Touch UI) Sidebar summary items are displayed with the correct background color with all theme accents.
- (Touch UI) Option ui.banner.height in ~/touch-settings.json will allocate a "banner" area atop of the page. Developers can place arbitrary content in this area. The area is never obstructed by the GUI of the app. Custom content can be created in this are in start.app event triggered on the document. The banner can be located with #app-banner CSS selector.
- (Touch UI) Import correctly handles lookup values and performs a case insensitive partial match of columns when the fields are mapped with the import data feed.
- (Kiosk UI) Kiosk mode can be enabled on specific pages only. Select the page in Project Designer and check Kiosk checkbox to enable kiosk mode on the page.
- (Framework) Method IDataControllerGetPage includes DataView fields and virtual fields in the field and data type maps to prevent the exceptions when working with the data sets created by business rules.
- (Touch UI) Includes up-to-date material icons as of 7/22/2020. Regular (Filled) and Outlined icons are now supported.
- (Framework) Method SiteContentFile.ToString() return the correct full file name for the files retrieved with the wildcards in the name.
- (Client Library) Visible When and Read Only When expressions are displaying the diagnostic messages to help with the resolution of errors.
- (Touch UI) Basket input displays the lookup button in the correct position next to the input when there are multiple lines of items.
- (Touch UI) Basket items will not disappear when a duplicate item is selected.
- (Touch UI) Lookup details will not be affected by the URL parameters.
- (Touch UI) Method $app.touch.whenPageShown will wait for the document to acquire the "complete" state before the callback is executed. This prevents the incorrect navigation history stack caused by "hash" changes in the callback of the method.
- (Framework) Action "Confirm" will parse the list of controller names in the argument and send the form values as external filters to the matched data views. This may be useful when implementing Custom Search with multiple results presented to the user.
- (Framework) URL Hashing issue is resolved.
- (Reports) Microsoft Report Viewer 2019 is integrated in the application framework.
- (Touch UI) Setting ui.theme.icons set to outlined in ~/touch-settings.json and will force the app to use the "outlined" material icons in the app. The default option is "filled"
- (Touch UI) Fixed incorrect rendering of cards in the map view.
- (Touch UI) Added support for ui.iconFonts in ~/touch-settings.json. The name of the icon font in the settings provides the prefix for the icons.
- App generator now uses TLS12 for SSL communications with the external sites.
- (Touch UI) Property $app.touch.pageTransitionCallback allows specifying an instant "pageready" implementation for the reading pane.
- (Touch UI) User interaction with the master of the reading pane performs delayed "vclick" triggered after the "master" page is activated through navigation.
- (Touch UI) Reading pane master and detail pages are correctly sized with "slide" transitions on physical and virtual screens.
- (Touch UI) Reading Pane with support for resizing is integrated in the framework. Both horizontal and vertical splitting is supported.
- (Touch UI) Fixed issued with the docking of forms on virtual screens.
- (Touch UI) Removed references to the legacy panel/reading pane implementation.