Monday, November 18, 2019
Offline Sync and Offline Data Processor
Code On Time release 8.9.0.0 delivers unprecedented power in the hands of application developers. It makes possible creating apps that work online and offline without writing a single line of code.
The framework in the foundation of apps created with Code On Time relies on a unified API to get data and to execute actions. The models, user interface elements, and relationships are stored in the data entity configuration files on the server. The server-side code of the app relies on entity configuration to handle the requests received from the GUI of the app.
Offline Data Processor (ODP) is the new core feature of the framework. It injects itself in the unified API on the app pages marked as "offline". ODP monitors communications between the GUI and the server. If a request to change data is detected, then ODP intercepts the request, downloads data from the server to the client device, and executes the request on the JSON representation of the data replica. Subsequent requests are also executed on the replica and logged. The log is committed to the server when the master form is saved. This enables transaction data input in apps created with Code On Time. ODP is available in all product editions.
Cloud On Time is a general moniker for the collection of native apps created by Code On Time LLC. The purpose of the collection is to allow executing online apps created with our products on the mobile devices. The app is available on iOS, Mac OS, and Windows platforms. Android version of the app is coming soon!
The app allows installing multiple custom applications on a mobile device. The user interface components of a custom application are downloaded and stored locally. Cloud On Time app loads application pages from the device storage and channels the requests to read/write data from the application GUI to its server-side components.
End users can access online applications created with Code On Time either in the web browser or with Cloud On Time app. White-label versions of Cloud On Time tailored for a particular online application will be available soon.
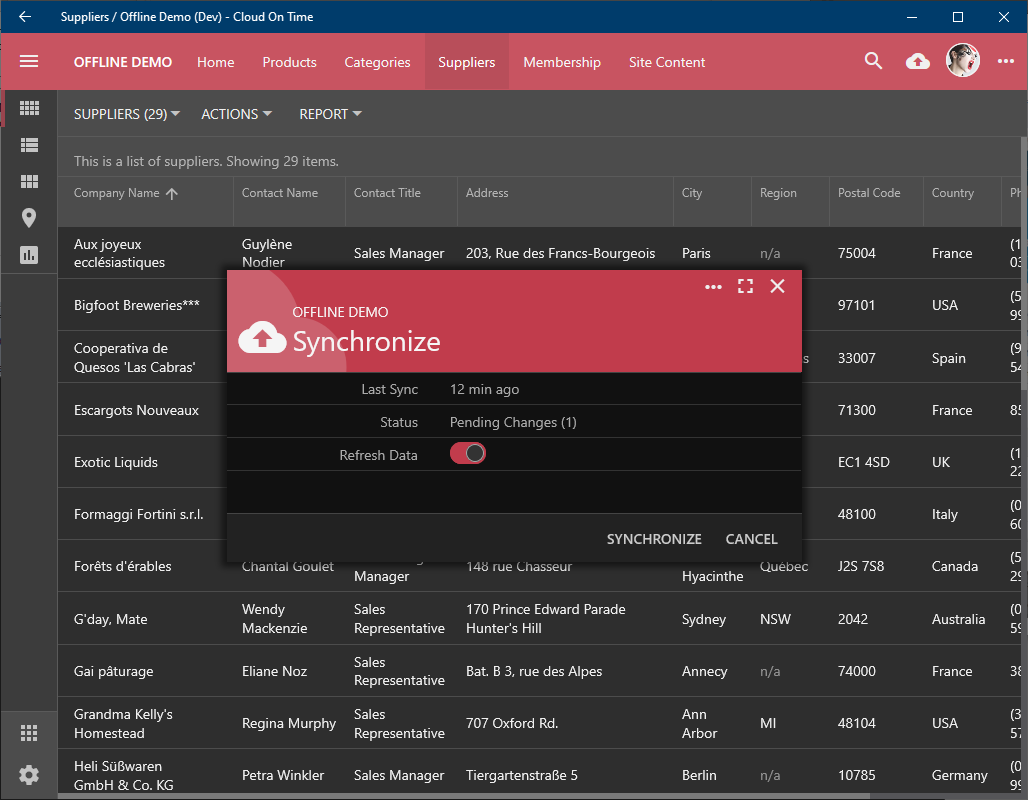
Offline Sync is the new product that makes possible executing custom applications in a disconnected/offline mode in Cloud On Time app. Our innovative solution relies on the Offline Data Processor of the application framework to pre-load the server-side data to the device when the custom application is installed on the device. ODP interacts with Offline Sync to read and write data. End user must explicitly request Synchronization of changes with the server.
The best part is that there is no code to write! Just enable the Offline Sync Add-on in the application features and re-deploy your app to the server.
ATTENTION: The refreshed versions of Cloud On Time app compatible with release 8.9.0.0 and Offline Sync have been submitted to the corresponding app stores for approval. Offline Sync Add-on will ship on November 19 and will be initially compatible with Cloud On Time for Windows 1.8.9.0. Cloud On Time 1.8.9.0 for iOS, Mac OS, and Windows 10 will become available later this week upon approval by corresponding app store providers. Android version is expected to ship before the end of the year.
The following features and bug fixes are included in release 8.9.0.0:
The framework in the foundation of apps created with Code On Time relies on a unified API to get data and to execute actions. The models, user interface elements, and relationships are stored in the data entity configuration files on the server. The server-side code of the app relies on entity configuration to handle the requests received from the GUI of the app.
Offline Data Processor (ODP) is the new core feature of the framework. It injects itself in the unified API on the app pages marked as "offline". ODP monitors communications between the GUI and the server. If a request to change data is detected, then ODP intercepts the request, downloads data from the server to the client device, and executes the request on the JSON representation of the data replica. Subsequent requests are also executed on the replica and logged. The log is committed to the server when the master form is saved. This enables transaction data input in apps created with Code On Time. ODP is available in all product editions.
Cloud On Time is a general moniker for the collection of native apps created by Code On Time LLC. The purpose of the collection is to allow executing online apps created with our products on the mobile devices. The app is available on iOS, Mac OS, and Windows platforms. Android version of the app is coming soon!
The app allows installing multiple custom applications on a mobile device. The user interface components of a custom application are downloaded and stored locally. Cloud On Time app loads application pages from the device storage and channels the requests to read/write data from the application GUI to its server-side components.
End users can access online applications created with Code On Time either in the web browser or with Cloud On Time app. White-label versions of Cloud On Time tailored for a particular online application will be available soon.
Offline Sync is the new product that makes possible executing custom applications in a disconnected/offline mode in Cloud On Time app. Our innovative solution relies on the Offline Data Processor of the application framework to pre-load the server-side data to the device when the custom application is installed on the device. ODP interacts with Offline Sync to read and write data. End user must explicitly request Synchronization of changes with the server.
Custom application running in Cloud On Time app or its white-label version is not affected by connection drops or unreliable online connectivity if it has Offline Sync enabled. Such application is always working in offline mode until the next time the end user chooses to synchronize data with the server.
The best part is that there is no code to write! Just enable the Offline Sync Add-on in the application features and re-deploy your app to the server.
ATTENTION: The refreshed versions of Cloud On Time app compatible with release 8.9.0.0 and Offline Sync have been submitted to the corresponding app stores for approval. Offline Sync Add-on will ship on November 19 and will be initially compatible with Cloud On Time for Windows 1.8.9.0. Cloud On Time 1.8.9.0 for iOS, Mac OS, and Windows 10 will become available later this week upon approval by corresponding app store providers. Android version is expected to ship before the end of the year.
The following features and bug fixes are included in release 8.9.0.0:
- (Touch UI) Components of Classic UI were moved to the dedicated classic.js file. The file is included in the app with the legacy user interface only.
- (Touch UI) Material icons are not visible until the font is completely loaded.
- (Touch UI) Fantom "empty" tool-tips are not displayed in Microsoft Edge browser.
- (Touch UI) View selector display Select All option next to "Multi Selection" to allow selecting all items in Gird/List/Cards mode.
- (Touch UI) SQL business rule calling set @Result_RefrehsChildren = 1 and "code" business rule calling Resutl.RefreshChildren() will correctly synchronize the child data view fields.
- (Universal Input) New client library method $app.input.reset("FieldName") will cause the lookup input to reset its items. Anny cached items are cleared. Static items are re-fetched from the server.
- (Framework) Optimized server-side population of static lookup items.
- (Framework) Check for aspnet_SchemaVersions is now wrapped in try/catch to prevent exceptions.
- (AppGen) Restored ability to build projects with the framework in the class library when only VS2019 is installed.
- (Touch UI) Pages with infinite data scrolling instantly update the menu on the toolbar instead of waiting for data to become available.
- (Touch UI) New option ui.multiSelectMaxRowCount controls the maximum number of rows that can be selected at once when specified in ~/touch-settings.json . The default value is 1000.
- (Publish) Publishing will delete _server folder before the app is compiled to avoid conflicts with Microsoft One Drive on Windows 10 trying to backup the folder.
- (Touch UI) Basket input will cause the DataView fields to to move down with the content when items are wrapped to the next line.
- (Touch UI) Keyboard entry in the basket input will stay i the inbox box after hitting Enter key. Previously the first item in the basket was selected
- (Batch Edit) Borrowed fields specified in the Copy property of lookups are visually presented in the Batch Edit form.
- (Calendar) Popup calendar displays a count of events for individual dates when the option dates.calendar.countEvents is set to true in ~/touch-settiings.json or if the data field is tagged as calendar-count-events. By default, the counting of events will be performed only in the calendar displayed on the sidebar. Previously counting has been performed always. This feature improves performance.
- (Touch UI) Button "Show Less" is visible both on the Advanced Search form and in its context.
- (Client Library) Gird/List/Cards collects the current row exactly as the form does when actions are executed.
- (Touch) Fixed the issue with the page stub adjustment when the stub is not available.
- (Touch UI) User interface behaviours conditioned on a return to the previous "virtual" page (previous form) are executed exactly at the end of the processing cycle. Previously this was not the case, which caused various GUI imperfections under some conditions.
- (Client) Collection of action argument values does not include "null" field values that are not changed or read-only. This significantly reduces the payload of actions stored in the log by ODP.
- (Framework) Added token-based resource translation to surveys.
- (Framework) Visual Basic compatible FieldValue constructor.
- (Touch UI) Event menuinit.app is raised just after the initialization of the navigation menu nodes.
- Method BlobValidateAccess returns true if a request is received from ReportViewer. Such requests provide the validation key of the app and can be trusted.
- (Framework) FieldValue instance constructed with new and old values is marked as modified only if the values are not the same.
- (Touch UI) Blob upload prompt has a uniform height both on mobile and desktop devices.
- (Touch UI) The default view style to present items on small screen is Grid. Previously the width of the screen was taken into account to present data as 'List' instead. List view style is selected automatically if long text or blobs are detected in the fields.
- (Touch UI) Image preview will be displayed as semitransparent if it is going to be cleared after update.
- (Offline Sync) Navigation menu is trimmed when online/offline status of the device is changed.
- (ODP) Offline Data Processor is enabled automatically on pages marked as "offline".
- (ODP) A dedicated data processor is assigned to any child form to allow multi-level transactional input.
- (ODP) Numerous enhancements of many-to-many and BLOB field processing. ODP creates client-side actions to delete/insert junction table entries and marks the m2m field with Scope="client".
- (ODP) Synchronized commit of logged actions with multiple instances of Data Processor. Now commit and cancellation of in-memory data works correctly.
- (ODP) If option odp.compressLog is set to false in ~/touch-settings.json, then no compression of log is performed. Log compression is enabled by default to combine multiple insert/update requests into a single request with an extended set of values.
- (ODP) Server-side Calculate and New commands are executed by data processor if the app is not working in offline mode and if the device is online.
- (ODP) Pending files of pending deleted records will not be uploaded when the master record is committed to the server.
- (Client) JSON data is parsed with the standard JSON.parse if native data conversion is not required. This improves performance of ODP and Offline Sync.
- (Project Designer) New property "text" is now supported in the data controllers. The value of the property is displayed as a user-friendly name of the data controller by ODP and Offline Sync.
- (ODP) "Report..." and "Export..." commands will not execute and display a warning when:
1) There are pending changes it the form.
2) The app is offline and and the sync has not been performed.
3) The device is not online. - (Framework) All views in MyProfile data controller are tagged as odp-enabled-none to facilitate server-side calls both in online and offline mode.
- (OfflineSync) If offline sync is not enabled then $app.odp.offline() always returns false. Previously a value of 0 could have been returned when there are no offline data controllers.
- (ODP) Multi-odp pass-through submission of files/blobs works correctly.
- (ODP) If a new file/blob is submitted and later cleared by the user then there will be no attempt to submit a new blob when the record is committed.
- (ODP) The cache of "load data" server responses in maintained in the master ODP instance. Previously a global ODP cache was used.
- (ODP) No attempt to load data from the server is made if negative values are detected in external filter in the $app.odp.getData method. This will be the case when working with "new" data rows.
- (Client Framework) Avatars are not added to the local storage when the token is refreshed in "hosted" mode in Cloud On Time or its derivative.
- (OfflineSync) Logged transactions are stored in separate files for improved performance.
- (Client Framework) Method $app.AccountManager.avatar is compatible with online and native modes.
- (Touch UI) Added fail safe code to ensure that $app.input.focus will not fail if called before the app is initialized to ensure Mac OS compatibility.