Line-of-business applications are about collecting and processing data. Content Management Systems are about publishing, editing, and modifying content. The former is typically designed to implement a very specific business process, while the latter can be used to create information for public consumption after implementation and deployment.
Why would you put these two together in the same database?
Some developers modestly believe themselves to be design-challenged and will not start a new project without picking up their favorite content management system (CMS). It gives them an edge when it comes to a great looking menu and page layouts. Application data will look so much better in a great surrounding.
Others will admit the allure of having an integrated content repository, but will flatly refuse to put a “monster” next to their precious data. A typical CMS will come with copious configuration tables and will have its own user management system. One can come up with a decent graphical interface design by putting faith in the web frameworks abundantly available on Internet. Sure it is nice to have a built-in blog, but the overhead of a CMS is too high.
The Sweet Spot
A perfect content management system for a line-of-business application must have the following characteristics:
- Ability to store software customizations in the database to simplify application configuration and maintenance after deployment.
- Integration with the user management system of application.
- Ability to store multi-media content generated by end users (images, posts, tutorials, etc.)
- Ability to turn application into a marketing, educational , and support center for the end users.
- Compact size.
- Extensibility.
Integrated content management system of applications created with Code On Time is an optional feature that has all of the above characteristics.
End users can store images and other user-generated content directly in application database. Application administrators can customize data pages, menu options, data controllers, access control lists, and configure workflows for end users. Availability schedules can be associated directly with the workflow register entries or content objects stored in the CMS to provide enhanced access control.
Next you will learn to configure an integrated CMS for your app and practical ways of using it.
Configuration
Content management system can be integrated into an app created with Code On Time either at the start of a project or later when needed. It can also be taken out at any moment.
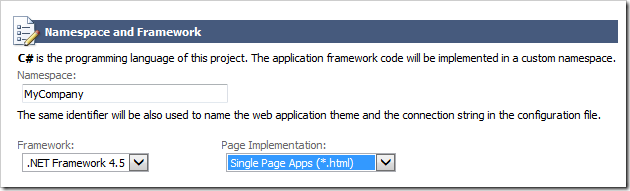
The only requirement is to have Page Implementation model of the application to be set to Single Page Apps in the section of the project settings called Namespace, Framework and UI.
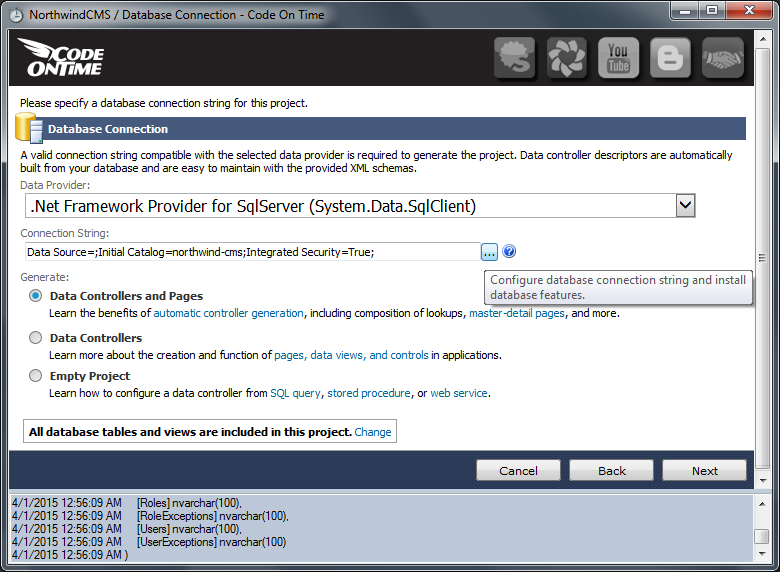
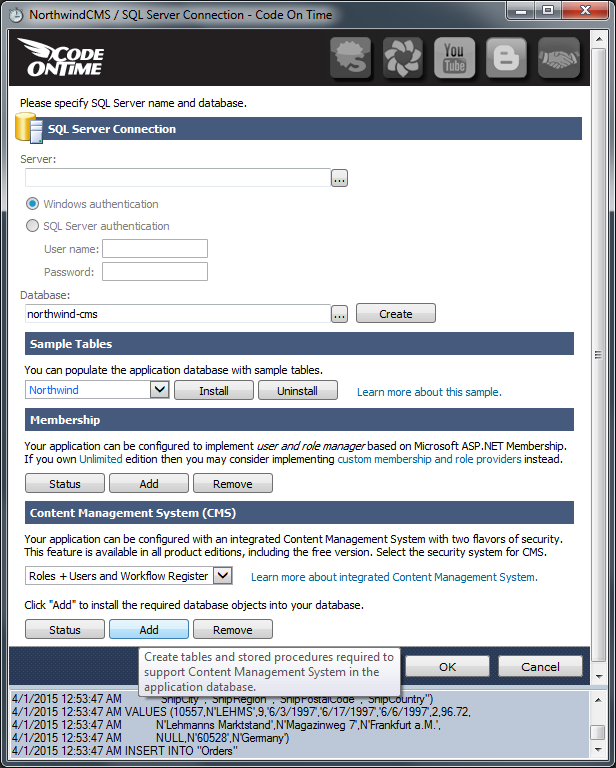
Database configuration required for CMS can be done either manually or with the help of the options available in the database connection string settings. Click the button […] located next to Connection String input.
Specify the database connection parameters if you have not done so already.
Add support for users and roles to the project by clicking Add button under Membership section. If you have Unlimited edition and using Active Directory or have a custom membership provider then do not add Membership feature to the database – your chosen security system will do the job.
Click Add button in Content Management System (CMS) section to configure CMS support in the project database.
A confirmation window will be displayed.
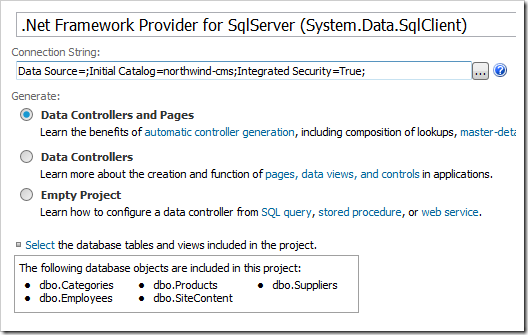
If you are creating a new project then select the SiteContent table along with the database tables that are needed for your application.
Developers evaluating the free version of the app generator may consider creating a project based on the Northwind sample and have tables Categories, Employees, Products, SiteContent, and Suppliers included in the project.
If you are adding CMS to an existing project then make sure to refresh the project metadata. This will incorporate the database table SiteContent in the application design.
Note that the name of the core CMS table for the database engines other than Microsoft SQL Server may be SITE_CONTENT or site_content.
Save Connection String settings and proceed to the next step.
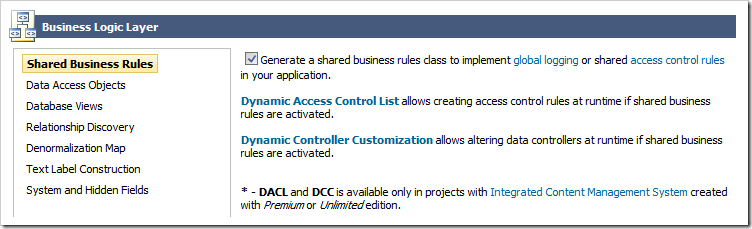
Developers working with Premium or Unlimited edition shall activate Shared Business Rules in the Business Logic Layer section of the project.
This will enable two powerful features of the application framework called Dynamic Access Control List and Dynamic Controller Customization. Both features work together with CMS to enable runtime customization of application behavior that does not require re-deployment of the app.
Finish the remaining project configuration steps and generate your application.
Sign in as administrator using account admin/admin123%.
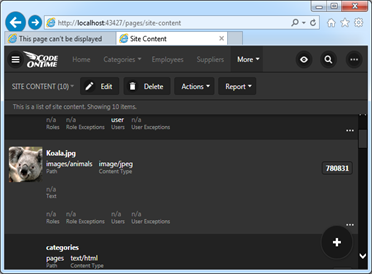
Menu option Site Content will be displayed next to Membership.
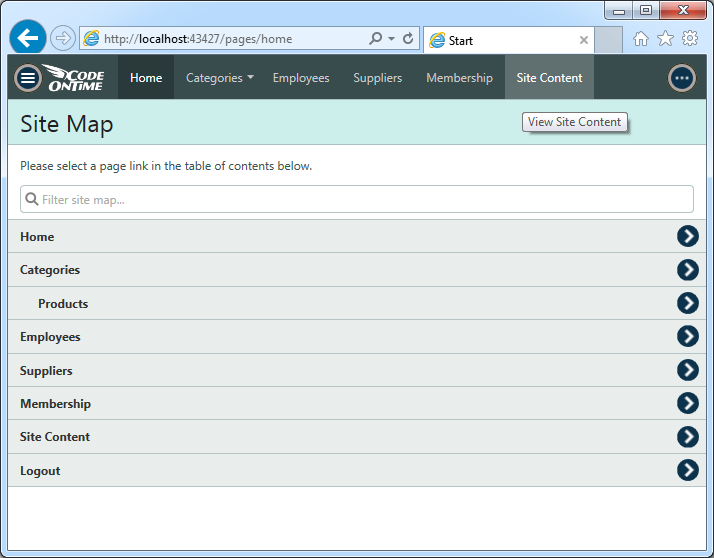
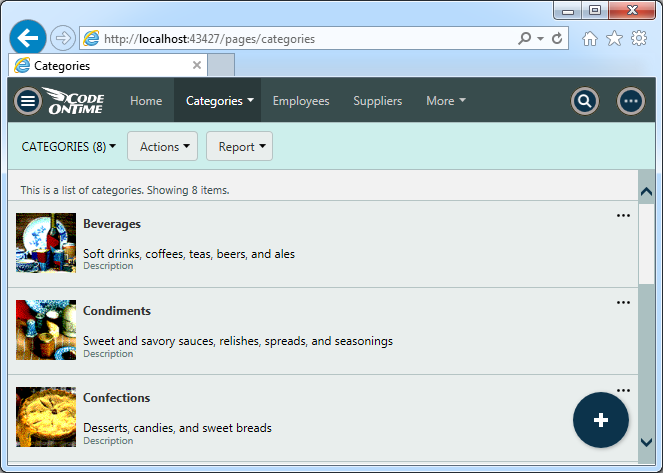
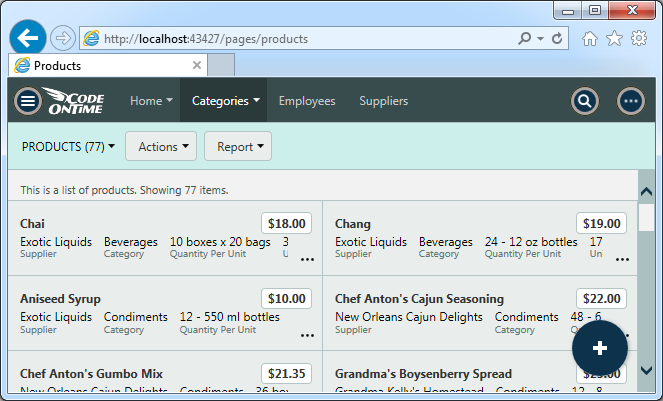
This is the sample project with an integrated CMS rendered with Touch user interface.
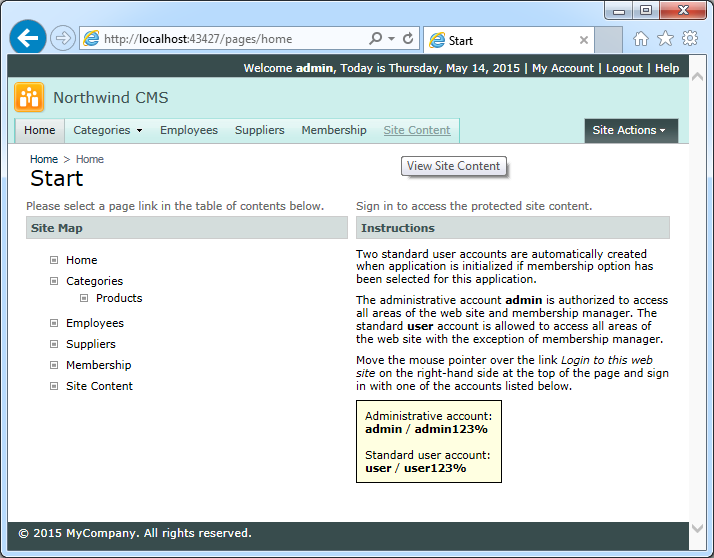
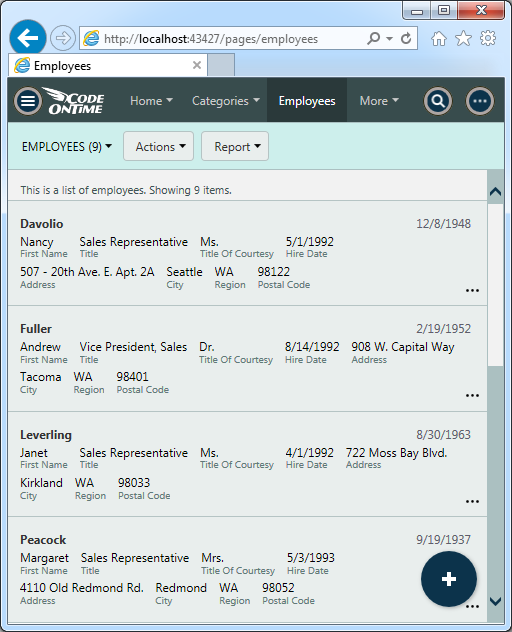
Here is the same project rendered with Desktop user interface.
Trying It Out
Let’s put the integrated content management system through its paces. We will create a multi-media content, define a few new pages, configure new menu items, upload a customized data controller, and play with data controller customization and data access control list.
Multi-Media Content
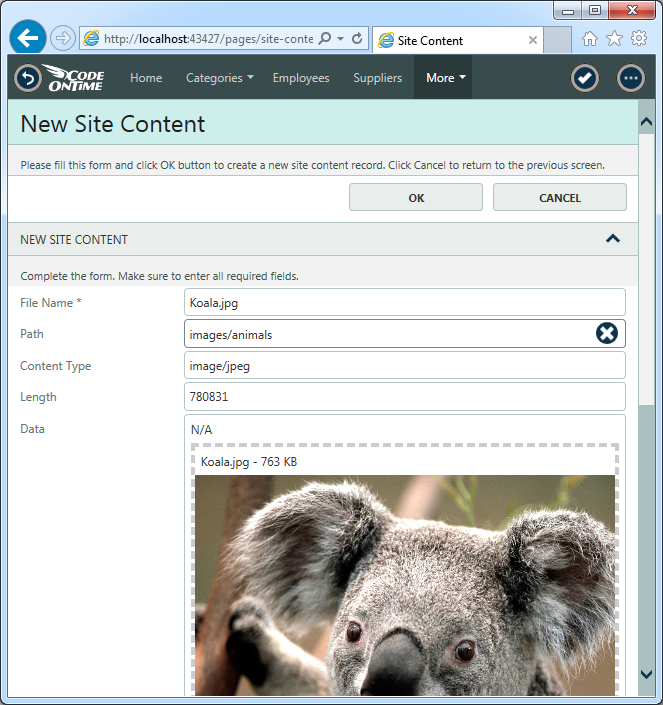
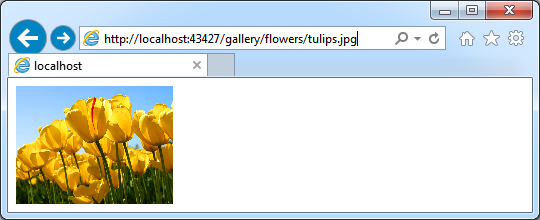
Navigate to Site Content and start creating a new content object. Click or tap on the drop box in the Data field to select an image. Specify a “pretty” location of your choosing in the image Path.
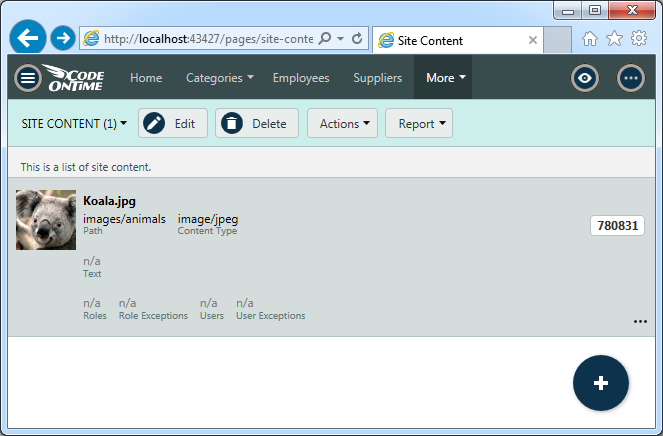
The image will be stored in the database when OK button is pressed.
Direct your web browser to the image URL, which must be entered as a combination of the website address, Path, and image File Name.
If a BLOB adapter is configured for SiteContent data controller then the image will be stored in the file system, Windows Azure Storage, or Amazon S3. BLOB adapters enable storing the binary content outside of the application database.
Static Pages
Now let’s create another content object with the following properties:
| Property | Value |
| File Name | welcome |
| Path | public |
| Content Type | text/html |
| Text | <!DOCTYPE html> <html> <head> <title>Welcome</title> </head> <body data-authorize-roles="?"> <div data-app-role="page" data-content-framework="bootstrap"> <div class="container"> <h1>Hello World!</h1> </div> </div> </body> </html> |
This object defines an HTML page compatible with the application. The page is treated as a “content” page configured to use Bootstrap content framework. The title of the page is “Welcome”. All end users are authorized to access the page content thanks to the “?” in data-authorize-roles attribute. Attribute data-app-role will ensure that the content will be displayed in both Desktop and Touch user interface. The page is available at ~/public/welcome location.
Navigate to the page URL and observe the content rendered in a browser.
Touch UI version of the page is shown next.
Desktop UI will render the page in a virtually identical fashion.
Data Pages
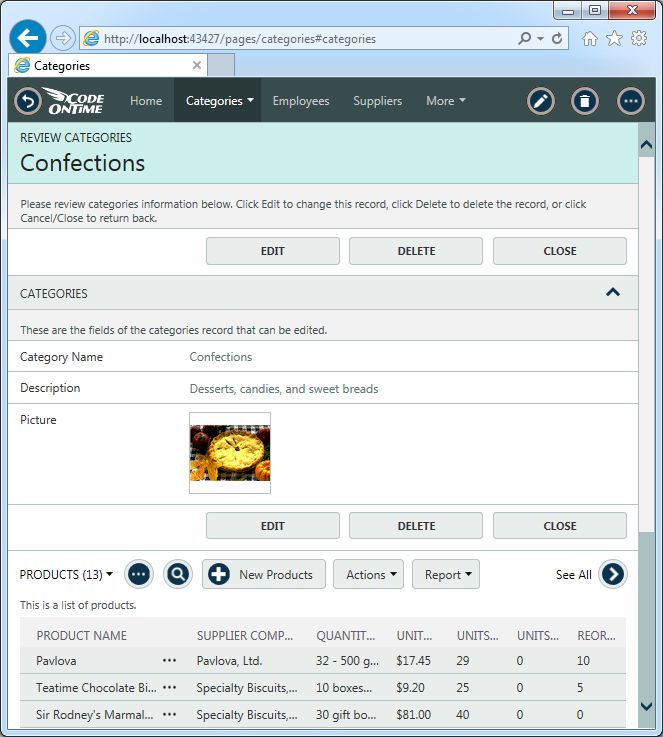
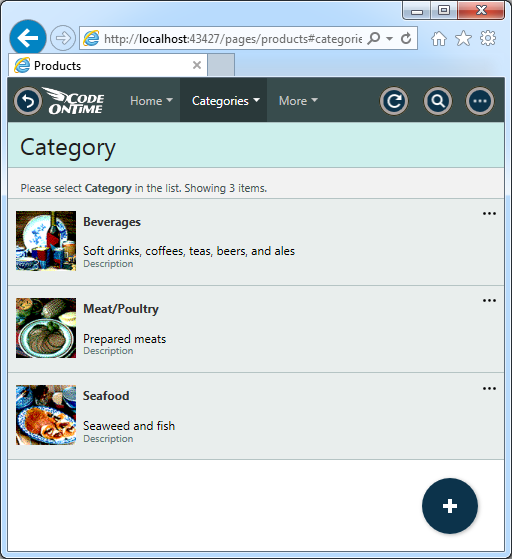
Now let’s change the behavior of our application for some of its users. Here is a product category selected in an app rendered with Touch UI.
We will prevent users other than administrators from being able to see products linked to the categories on the page ~/pages/categories.
Create another HTML page in the site content database with the following properties.
| Property | Value |
| File Name | categories |
| Path | pages |
| Content Type | text/html |
| Text |
<!DOCTYPE html> <html> <head> <title>Categories (Customized)</title> <meta name="description" |
| Roles | Users |
| Role Exceptions | Administrators |
Page property Path will override the built-in application page available at the same location in the generated app. All authenticated users are authorized to see this page. The page is configured to display in Petal theme. Data controller Categories is configured to display its views in the div element view1. Data items will be rendered with multiple columns. Users will see the new definition of page instead of the one specified in application design. The exception is made only for the users that have Administrators role assigned to them.
Let’s have a look.
If a user is logged in as an administrator then the page is displayed as designed.
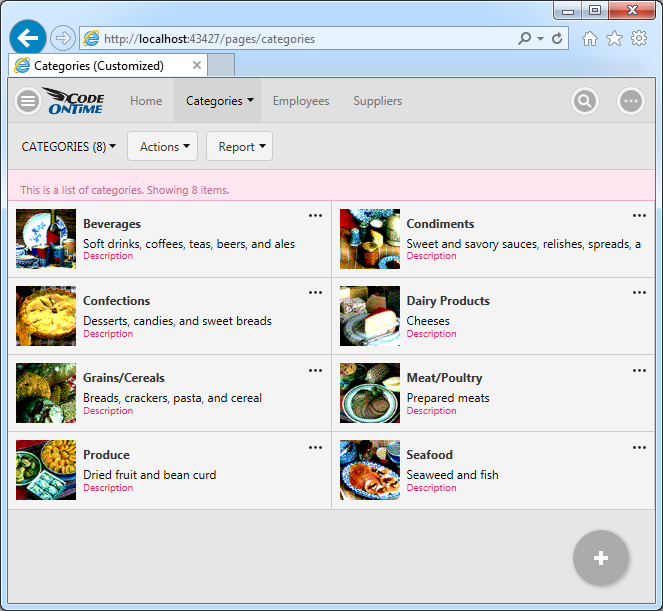
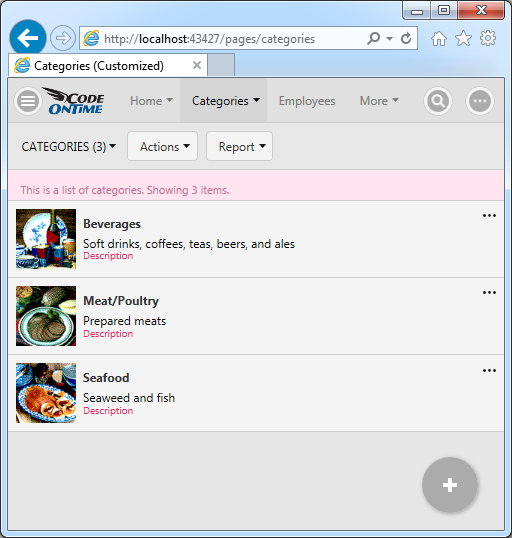
All other users will see the page differently. The page is displayed in Petal theme and categories are presented in the view style Cards, which forces two or three columns of items displayed if possible.
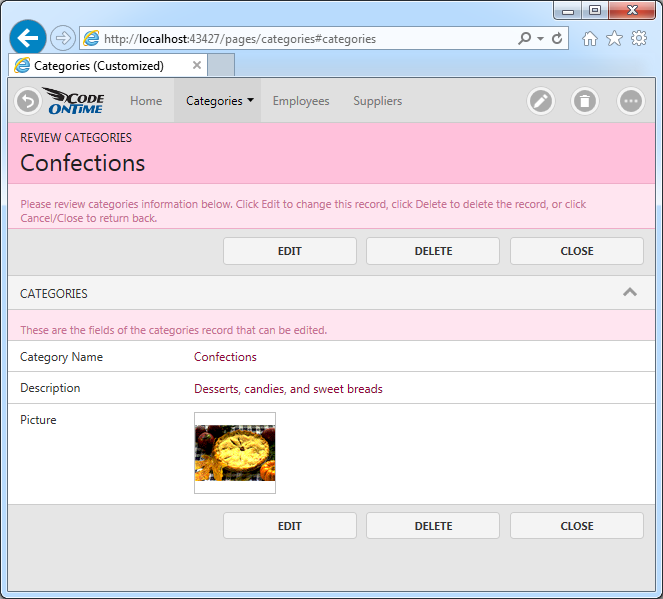
Products are not visible if a category is selected by a non-administrator.
Tying It Together With a Menu
If a new content is created then there must be a way for application end users to access the content without typing a URL in the address bar of a browser. Only one content object out of the three that we have created is available through the application navigation system. Data page ~/pages/categories is a part of the application design and therefore its customized version stored in CMS will seamlessly integrate in the navigation menu.
Navigate to the Site Content manager and create a new content item with these properties:
| Property | Value |
| File Name | custom-menu-items |
| Path | sys/sitemaps |
| Text |
+ Home ++ Photo of a Bear
++ Welcome Message
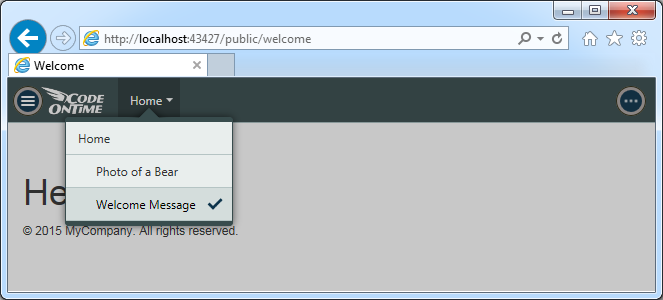
|
This content item defines a sitemap that will merge with the navigation menu of application. Two new items will be added under Home option if it exists. If the top-level option Home is not available to the end user then a new option will be added to the right of last top-level item displayed on application toolbar.
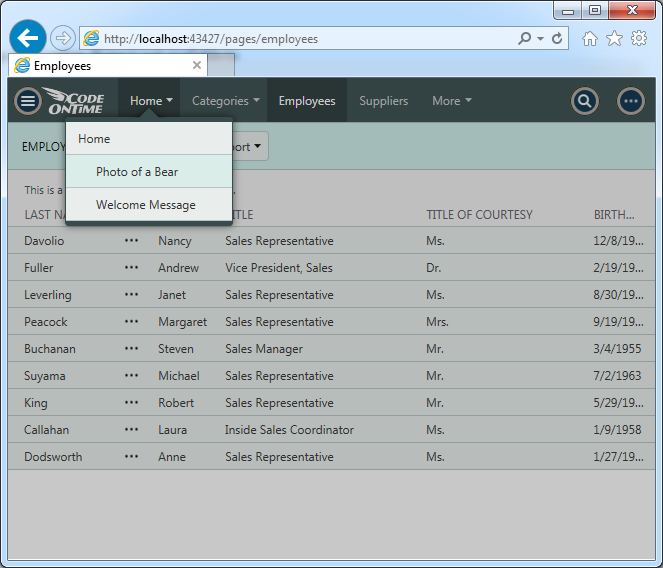
Refresh the page loaded in the browsers. Immediately you will notice additional menu options in the menu item Home.
Try creating another content item with the file name “main” to replace the entire application menu. Assign specific roles and users to the main sitemap content item to limit the impact of the menu replacement to a specific group of end users.
This illustration shows the app when the sitemap defined above is renamed to main. Note that if a page is not available in the menu then it will still be available when its address is typed in the address bar of the browser. Use attribute data-authorize-roles specified in the body element of the page to limit access to a page stored in CMS.
Custom Data Controller
Data page ~/pages/categories stored in the integrated content management system defines a Single Page Application. Data controller Categories specified as an attribute of the div element on the page will be instantiated when the page is loaded in a browser. The data controller instance will communicate with the server-side components of your application by making JSON web requests and will orchestrate rendering of application-defined views directly in the browser without reloading the page. Data controller views are rendered as lists, grids, maps, charts, calendars, and forms.
We have already customized ~/pages/categories data page to render a reduced set of data controllers for end users without administrative privileges. It is quite possible that the presentation details specified in the data controller design may require customization in live application deployments as well.
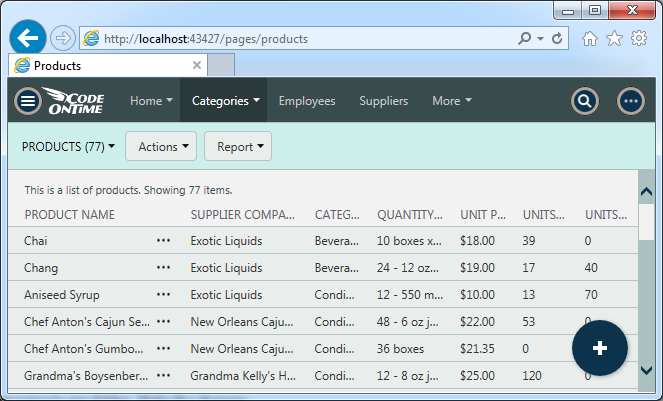
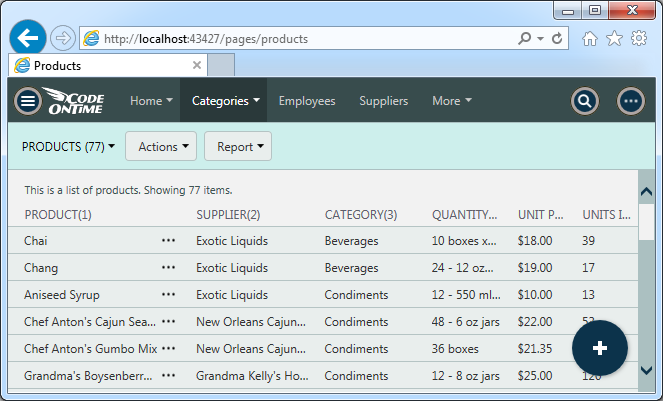
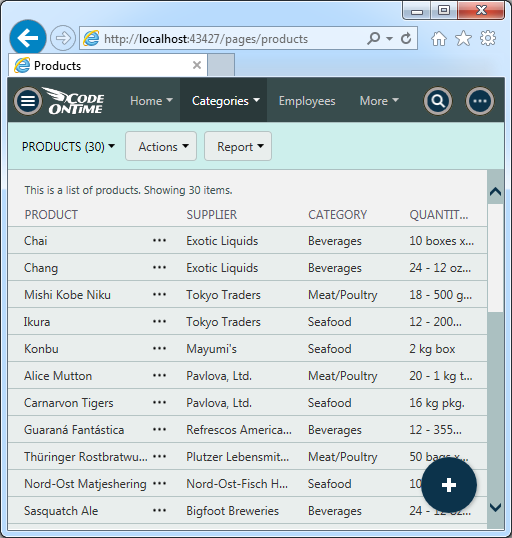
For example, consider the page ~/pages/products. The illustration below shows a list of products rendered as responsive grid view. This view style will cause your app to try to fit the most columns in the available real estate of web browser. Let’s customize the headers for the first three columns.
Open the file ~/Controllers/Products.xml in Visual Studio and select “File | Save Controllers/Products.xml as” menu option. Save the file under a different name in any folder. Make the changes highlighted below directly in the copy of the data controller XML file.
<fields> <field name="ProductID" type="Int32" allowNulls="false" isPrimaryKey="true" label="Product#" readOnly="true" /> <field name="ProductName" type="String" allowNulls="false" label="Product" length="40" showInSummary="true" /> <field name="SupplierID" type="Int32" label="Supplier#" showInSummary="true"> <items style="Lookup" dataController="Suppliers" newDataView="createForm1" /> </field> <field name="SupplierCompanyName" type="String" readOnly="true" label="Supplier" length="40" /> <field name="CategoryID" type="Int32" label="Category#" showInSummary="true"> <items style="Lookup" dataController="Categories" newDataView="createForm1" /> </field> <field name="CategoryCategoryName" type="String" readOnly="true" label="Category" length="25" /> <field name="QuantityPerUnit" type="String" label="Quantity Per Unit" length="25" showInSummary="true" /> <field name="UnitPrice" type="Decimal" default="((0))" label="Unit Price" showInSummary="true" /> <field name="UnitsInStock" type="Int16" default="((0))" label="Units In Stock" /> <field name="UnitsOnOrder" type="Int16" default="((0))" label="Units On Order" /> <field name="ReorderLevel" type="Int16" default="((0))" label="Reorder Level" /> <field name="Discontinued" type="Boolean" allowNulls="false" default="((0))" label="Discontinued" /> </fields>
The cloned file now defines custom labels for the fields ProductName, SupplierCompanyName, and CategoryCategoryName. It also specifies a larger value in “length attribute of CategoryCategoryName field.
The changes will have no effect on the application since the file is not linked to any of the pages. You can use the customized controller if you upload the file into CMS. Start creating a new Site Content item and tap or click the drop box in the Data field area. Then enter values for properties File Name, Path and Users as shown in the table.
| Property | Value |
| Data | tap to select the customized data controller file |
| File Name | Products.xml |
| Path | sys/controllers |
| Users | user |
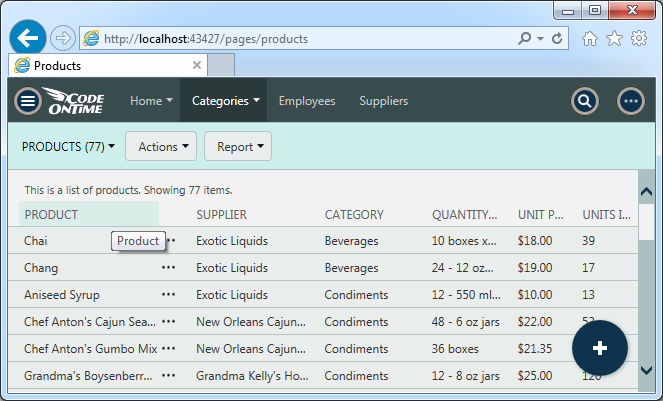
Log in as user/user123% and you will see a customized presentation of products.
The new labels are also visible when products are rendered as a list.
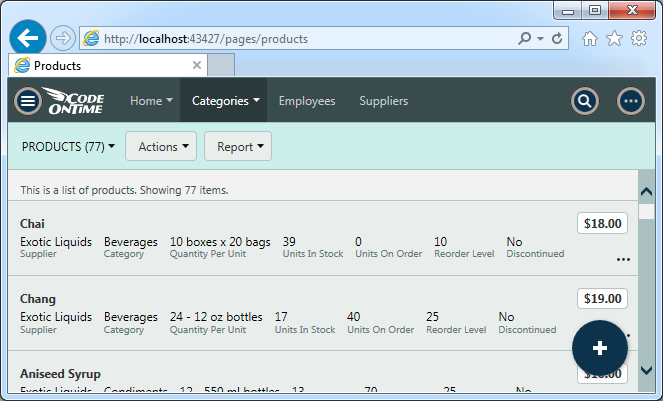
The same changes are visible to user when viewing products as cards.
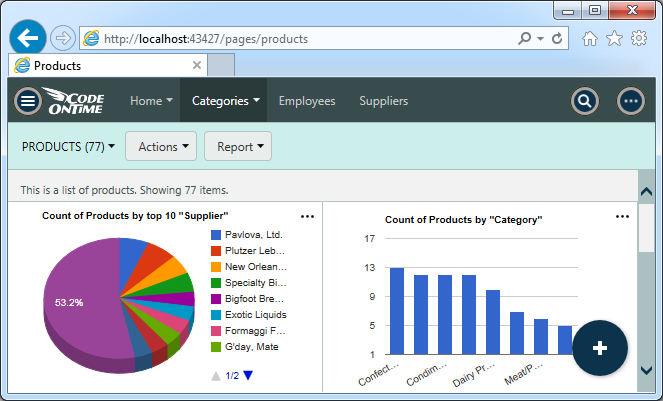
Smart charts are also aware of the new labels.
You are observing in action the virtualization of a data controller in a live app. Nothing in the design of the application has been changed. You do not need to redeploy this application. The scope of changes may be limited to a specific user accounts or groups of users. You can specify a custom schedule to have modifications taking place on certain date and turn them “off” after a period of time when not needed.
What can be changed in the data controller? Everything can be altered with the exception of custom code business rules that may exist in the application by design. Developers can create new calculated fields, views, actions. Application workflows can be enhanced with SQL, JavaScript, and Email business rules on demand. New status bars can be assigned. None of these will require application redeployment.
Dynamic Controller Customization
You may feel excited about being able to customize an application data controller without changing anything in the application design. Remember though that the application implementation will likely evolve over time and there may be some breaking changes in the database that will render incompatible the data controllers stored in the CMS .
Dynamic Controller Customization is the technology available in apps created with Premium and Unlimited edition of Code On Time. It allows changing design of a data controller without uploading a customized version of its XML file into CMS.
The same customization of the products controller can be done if the following content item is stored in the CMS:
| Property | Value |
| File Name | Products.Alter |
| Path | sys/controllers |
| Text |
select-field("ProductName")
|
| Users | admin |
The text defines a script of data controller customization instructions. Each instruction is a sequence of chained method calls separated by “.” and ending with “;” symbols. The methods are those defined in ControllerNodeSet class of the application framework used to create virtualization of data controllers in code. Parameter value passed to a method must be enclosed in double or single quotes.
Our sample customization looks much simpler than the one discussed in the previous step. It does not require application redeployment, it will work on top of Products data controller definition that comes with the application. Any future deployments of the application do not require changes to the DCC since the data controller customization instructions will tolerate even the removal of the fields from the application design.
This is how the administrator will see products after logging in. Other user accounts are not affected.
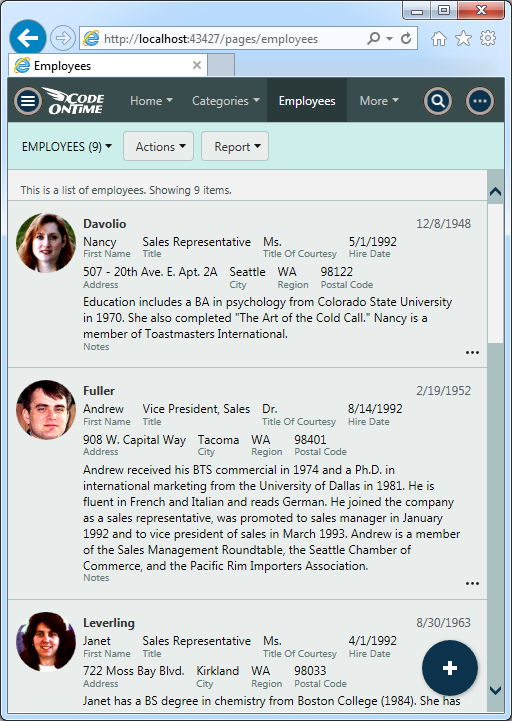
The sample alteration of Employees data controller below will change the list presentation of employees without photo and notes into the one with both data fields visible.
| Property | Value |
| File Name | Employees.Alter |
| Path |
sys/controllers |
| Text |
select-view("grid1")
|
Page Employees is presented without photo and notes without sys/controllers/Employees.Alter content item in this screenshot.
Page Employees is presented with photo and notes as a result of a data controller customization instructions applied to Employees controller.
Numerous dynamic controller customizations may be created to alter the application workflow and selectively applied to alter experience of specific users or groups of users with optional schedules applied to DCC content items.
Dynamic Controller Customization enables treating application implementation of data controllers as a collection of building blocks that can be re-arranged at any moment to reflect the changing business requirements:
- An important client want to have a certain form to look differently – alter it with DCC.
- Another client requires an email notification to go out when data is changed – alter the data controller with DCC to create an email business rule that is not a part of application by design.
- A group of users should not have access to a sensitive information in the application views – create DCC instructions for the data controller and specify the user roles that must be affected.
There is no need to deploy your application. DCC rules are stored in the integrated content management system.
Dynamic Access Control List
A typical line-of-business application must support multi-tenancy. Tenants (application end users) are storing their records in the same building (shared database tables) and shall not interfere with each other when conducting their affairs.
There is a common multi-tenancy implementation strategy employed by application developers. One or more database tables are associating identities of end users with slices of data stored in shared database tables. For example, a table may link user id and customer id in an order management system. If a user logs in then customer records are automatically filtered to match the current user id.
The described approach works but there are several complications:
- Each request retrieving data from the database must be programmed to take into account the association of user identity with retrieved data.
- Some requests may require alternative identity filtering criteria, which further complicates programming.
- Association tables do not handle well various real-life business exceptions. For example, a particular user may need to see data that belongs to others on a temporary basis. The temporary nature of such business exception may require creating additional tables in the database and by inference will make all data queries more complex to program.
Dynamic Access Control List is a solution to the problem of multi-tenancy implementation that is unique to apps created with Code On Time.
Requests to retrieve data are always following the same sequence. Application makes a JSON request from the browser to the server components of application. A single entry point accepts the request and routes it through the processing stack. Standard and custom business rules can participate in the processing of a request. Finally application framework create SELECT statements coded in SQL dialect specific to the database engine and passes the query with parameters for execution. This makes it possible to inject fragments of SQL into the query prior to execution in a centralized fashion.
Dynamic access control rules can be coded in the application business rule. An access control rule is a snippet of SQL that filters data based on arbitrary conditions. Application implementation may register a number of access rules that will get triggered by the presence of fields in the output requested by the client application. Modifications of rules require application deployment.
Dynamic Access Control List is a collection of access control rules stored directly in the integrated content management system. DACL entries can be assigned to individual users and groups of users with optional schedules attached. There is no need to redeploy application when new rules are created.
Let’s take a look at DACL in action.
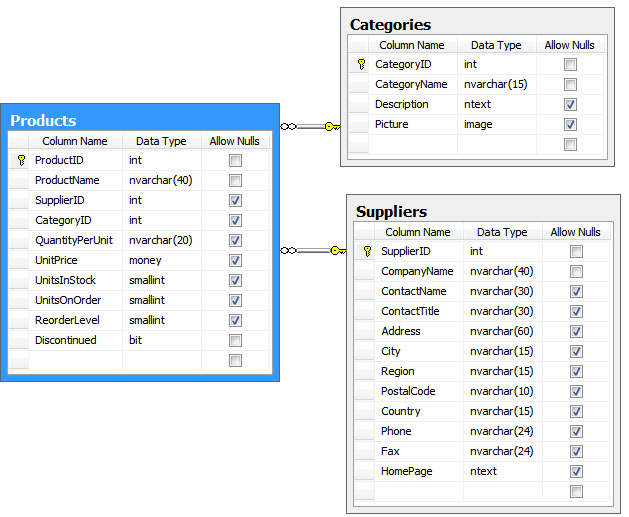
Here is the database schema describing relationships between three tables that are used in our sample application.
There is no natural table creating association of user identities with Products, Categories, and Suppliers. This will not stop us from introducing multi-tenancy in the app. DACL allows creating security restrictions out of thin air when needed. For example, we will assume that the user with name user must be able to see products that belong to three categories only: Beverages, Meat/Poultry, and Seafood.
Create the new site content with the following properties:
| Property | Value |
| File Name | restrict-user-by-categories |
| Path | sys/dacl |
| Text |
Field: CategoryID
select CategoryID from Categories
where CategoryName in (
'Beverages', 'Meat/Poultry', 'Seafood'
)
|
| Users | user |
Login with identity of user and observe that sys/dacl/restrict-user-by-categories rule causes less Categories and Products displayed.
Only three categories are now visible to user.
Only 30 products are visible to the user out of the 77 products stored in the sample database.
If user selects a category while creating a new product then only a limited subset of categories is displayed in the lo0kup view.
Access rules defined in dynamic access control list are propagated through the entire application when triggered.
A single DACL site content entry can define multiple rules triggered by different data fields present in data controller views. It is possible to limit the scope of a rule to specific data controller only. Users, roles and exceptions can be specified in the access rule definition.
SQL fragments can be defined as SELECT statements of any complexity returning IDs of those records that application end users are allowed to see. SQL fragments can be also defined as simple filters. Parameters referencing current user identity and any custom properties implemented in the shared business rules of application can also be utilized.
Activation of a DACL site content entry itself is controlled by user identities, user roles, and optional schedules. DACL entries that do not match identity of the current user or schedule will be ignored.
It is not possible to create DACL entries controlling other DACL entries. Nevertheless developers are still able to create application-level dynamic access rules written in code to segregate DACL entries between client accounts.
Compact Size and Extensibility
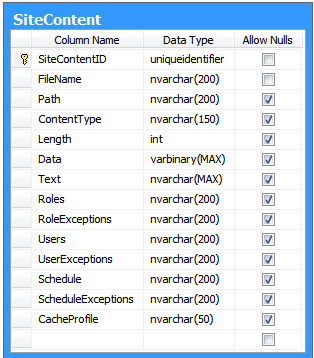
This table is the core of the integrated content management system. It looks deceptively simple but does a lot of work.
The illustration shows SiteContent table for Microsoft SQL Server. Note that other supported database engines may have table and column names in all-lower-caser or all-upper-case separating words with underscores.
CMS supports two methods of enforcing security in the application – traditional and Workflow Register. Traditional approach is based on assigning users and roles to content objects stored in the database. Columns Roles, RoleExceptions, Users, and UserExceptions help accomplishing that.
Workflow Register discussed below makes these columns unnecessary.
Column Data is provided to store binary content straight in the application database. We recommend using BLOB adapters to externalize the binary content.
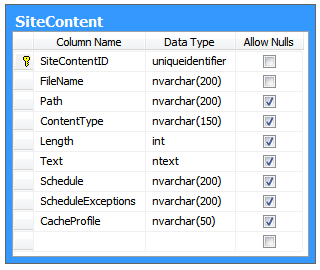
If both Workflow Register and BLOB adapter are relied upon then the schema may be simplified even more.
This does look very compact to most people and will not likely cause a heartburn at night.
On purpose we have excluded the columns that can be used to track modified/created dates and GEO locations from the design of SiteContent table . MD5 hash value of the content in Data or Text field may be optionally stored to simplify synchronization of CMS content between databases. A dedicated field can be used to control the sort order of the content. A separate junction table can be used to link various content objects with each other.
Developers are free to change the length of text columns or add any additional columns as they see fit. For example, developers may consider adding ClientID or PortalID columns to segregate content management system entries that belong to different clients and have them correctly filtered via dynamic access control rules. The data type of the primary key field can also be changed. For example, an integer data type with identity specification may replace “Guid” data type of SiteContentID.
User interface of the content management system relies entirely on the capabilities of Desktop and Touch user interfaces. It is easy to envision a few views in SiteContent data controller serving as dedicated lists of user-generated content, pages, DCC, and DACL entries. We have decided against forcing a particular user interface paradigm on end users and expect that customizations of SiteContent that matches business practices of end users will evolve on its own without much effort. Some developers may end up creating multiple dedicated pages to manage content. Others will resort to the default presentation created by application generator.
We will offer our vision of site content management in the product http://cloudontime.com scheduled for release in Summer of 2015.
Security
The site content is secured either by its association with user identities and roles or via a unique technology called Workflow Register.
Users and Roles
Four optional security columns Users, Roles, User Exceptions, and Role Exceptions will control access to content. Any combination of these columns can be implemented in the SiteContent database table.
The site content with empty values in “security” columns is visible to all end users.
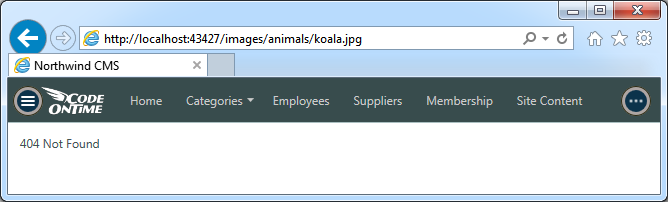
End users can download content by entering a known URL in the browser.
If the path of the content item starts with “sys/” or “site.” then an empty site page is always displayed.
The same response is produced if the content does not exist in the integrated content management system.
Application framework will match user identity to each of the four “security” columns specified in the Site Content data row if the column values are not blank.
Specify comma-separated lists in Users and Roles to restrict access to content. If the secured content is not intended for the current user, then a page with “404 Not Found” response is displayed as if the content does not exist.
If the current user identity matches the exceptions specified in User Exceptions and Role Exceptions then the content also becomes invisible.
System content has its Path value starting with “sys/”. It is used internally to locate sitemaps, data controllers, schedules, DCC, and DACL entries. The same exact matching of user identity is performed against the system content. Application framework does “see” all system content items but ignores them if the current user identity is not matched.
Two special roles can be specified in Roles and Role Exceptions:
- Enter “?” without quotes to make content available to anonymous users.
- Enter “*” without quotes to make content available to authenticated users.
For example, if you want to customize the default navigation menu for anonymous users, then create sys/sitemaps/main content item, define the sitemap, and enter “?” in Roles column and “*” in Role Exceptions column. If you want to customize the default navigation menu for authenticated users, but have administrator see the site menu as designed, then enter “*” in Roles and “admin” in User Exceptions for the sitemap.
Workflow Register
Permissions expressed via Roles and Users are easy to configure but difficult to maintain. Changing security requirements present a major difficulty for application administrators since security columns of multiple content items need to be changed at once.
The second method of securing content stored in CMS is not relying on “security” columns. In fact, columns Roles, Users, Role Exceptions and User Exceptions can be physically removed from Site Content database table when Workflow Register is enabled.
The alternative security mechanism is engaged as soon as at least one workflow is declared in the site content.
Create a content item with these properties:
| Property | Value |
| File Name | test |
| Path | sys/workflows |
| Text | test |
Save the new workflow and wait for half a minute. Try navigating to any site content item previously available to the current user - the content has disappeared, even though it still exists in CMS.
The site content becomes visible to a user if it is described as a part of a workflow and the workflow is registered to that user.
Workflow Register
The term “workflow” conjures in our minds a precise diagram of a business process produced by a system analyst. It represents a sequential flow of information collected when a business process is executed. Data statuses are changed, emails are sent out, and data updates are performed at various stages of a process… Except the beautifully detailed sequential diagram quickly turns into a hairy graph where each step is repeated numerous times under various conditions.
Line-of-business applications created with Code On Time rely on state-based workflows instead. Application data controllers describe actions available to the current user based on the state of data. Actions triggered by end users are handled via SQL, JavaScript, Email, and Code business rules also defined in the data controller.
Integrated content management system brings the workflow to a new level and includes the following components:
- State-based workflows expressed via actions and business rules of a data controller.
- Data pages connecting data controllers in complex master-detail relationships.
- Content pages and multi-media resources delivering information to end users.
- Menu items providing the end user with means of accessing data and content pages.
- Data controller customization instructions that allow transforming presentation views.
- Dynamic access rules that allow or disallow access to data.
A workflow is a content object with a simple list of exact names of logically connected content items stored in the CMS of application. If an item in a list is preceded with a keyword regex then the rest of the text is treated as a regular expression that must be evaluated to match the site content. A workflow content object must have its path start with sys/workflows.
Registration entry in the CMS can assign a collection of workflows to individual users or roles. The name of the workflow register entry identifies either a user or a role. The path must start either with sys/register/users or sys/register/roles accordingly. The text of the workflow register entry must list all workflows associated with the user or role. Optional schedule and schedule exceptions can further enhance the registration record.
It is expected that developers will create workflows by listing all resources that are combined to provide a specific application functionality.
Application administrators will create workflow register entries to associate application users and roles with specific workflows.
This separation of configuration duties enables continues modifications of the workflows without the need to reassign specific access right to the content stored in CMS.
Content Segregation
If the same application database is intended to serve as a multi-tenant data store then addition of Portal ID or Client ID columns to SiteContent table will enable segregation of CMS content. We recommend implementing application-level access rules that will filter site content based on the Portal/Client ID associated with the current user.
Scheduler
Columns Schedule and Schedule Exceptions further increase flexibility of the CMS. If a simple date is entered then that date will determine availability of the site content. A date specified in exception will disable the content. Both columns can reference named schedules stored as CMS content items with sys/schedules path. Complex recurring schedules can be defined. Schedules are supported in Unlimited edition applications.
Interactive Content Creation
Interactive content creation comes to CMS in the Summer of 2015. Content templates will allow “live” editing of content items directly in the browser. Images inserted in the content from clipboard will become dedicated items in the CMS. Authorized content editors will be able to create content items by simply entering an address in the browser pointing to a location within the app.
Application data controllers will be tapped to create table and pivot views of data statically embedded in the content pages. This capability will be available in apps created with Premium and Unlimited editions.
Education, Blog, Forum, and Support
Applications created with Unlimited edition will also include modules for leaning content, blogs, forums, and support. We also anticipate addition of online payment acceptance.
Is This a Replacement for a Well Established CMS?
Developers familiar with DotNetNuke and SharePoint may ask themselves if apps created with Code On Time are designed to compete with these and other similar products. The flexibility of the integrated content management system certainly may inspire some of you to produce software solutions that do just that. Our objective is to provide developers with a refreshingly simple solution to a complicated problem of turning a line-of-business database application in a end-to-end solution that may go beyond the solving of a particular business problem.